Как начать работать на React Native, чтобы не было мучительно больно

Если бы я записывала ролик на Youtube, то начала бы его так: “Привет всем! С вами Маша из Веб Секрет. И сегодня я расскажу, как писать кроссплатформенные приложения на React Native и не страдать от этого…”
Но это не Youtube, и вы меня вряд ли знаете. Тем не менее, про React Native, с которого началась моя работа в студии Веб Секрет, мне правда есть что рассказать новичкам. Во-первых, в него я окунулась после того, как меня реально начало тошнить от верстки в вебе. И я ни разу не пожалела, что сделала это. С тех пор прошло немало бессонных ночей, чашек кофе и...не важно. Главное, я ни разу ни о чем не пожалела. Даже о том, что началось мое знакомство с кроссплатформенными приложениями с использования Expo. Да-да, у меня не было мака. Зато было дикое желание делать красиво, аккуратно и удобно. И знаете, мне это удалось. Знакомые разрабы-нативщики уже не могут отличить, как было написано приложение.
Поэтому, если вы, как и я когда-то, находитесь в начале своего пути, прочитайте мои напоминалки. Они сделают так, чтобы путь был не такой тернистый, как у Элли из Изумрудного города.
Документация или “что вообще эта штука может?”
Первое и очень важное – это документация. Многие ее не читают на старте и предпочитают разбираться по ходу, что и становится самой большой ошибкой. Забегая вперед, скажу, что я сама ее допустила, поэтому с высоты своего опыта хочу вас предупредить.
Без знакомства с документацией, скорее всего, вы начнете плодить какую-то чушь и изобретать велосипед. В ней же давно уже все хорошо и красиво прописано. По крайней мере, основы основ.
*Документация к тому, с чем планируете работать. Если с React Native, то к нему. Если еще с Expo и React Navigation, то и их документацию стоит прочитать еще на старте.
Документация обычно структурированная и хорошо написанная, поэтому нужно хотя бы пробежаться по ней, чтобы иметь в виду, какие решения уже есть и в сложных ситуациях понимать, где искать ответ.
Документация написана только на английском, поэтому, если вы им владеете не особо хорошо, можете быть уверены, что в скором времени ваш уровень несомненно улучшится. Ведь туториалы и любые другие полезные материалы тоже преимущественно выходят на иностранном языке.
И не верьте, что Google всему голова и спасет от чтения документации. Порой возникают ситуации, когда даже не знаешь, что нужно гуглить.
Окей, документация прочитана, что дальше?
Дальше – начинать писать. Хотя нет. Сначала вступить в русскоязычное сообщество React Native. Оно большое, доброе и очень отзывчивое. Там можно задавать вопросы, спрашивать совета, читать специализированные новости или чужие дебаты. Не важно, какой у вас скилл в разработке, вас никто не будет высмеивать или троллить. Здесь реально все как-то приятнее. А мне есть с чем сравнивать – например, с чатом фронтов на React.
Тем, кто вообще ни разу не трогал ни React, ни React Native, будет полезно посмотреть пару видео-уроков или курсов. Они стоят по 8-10$, но...тоже на английском. horosho-ya-produmal-animatsii-o-chem-eshche-nado-pomnit
И вот ты начинаешь писать приложение…
Но забыл про анимации. Анимации...что это вообще такое? Оказывается, это то, без чего ваши труды будут похожи на рисунок первоклашки. Вроде все передано, но явно до оригинала не дотягивает, смотрится топорно и не вызывает никакого желания его юзать.

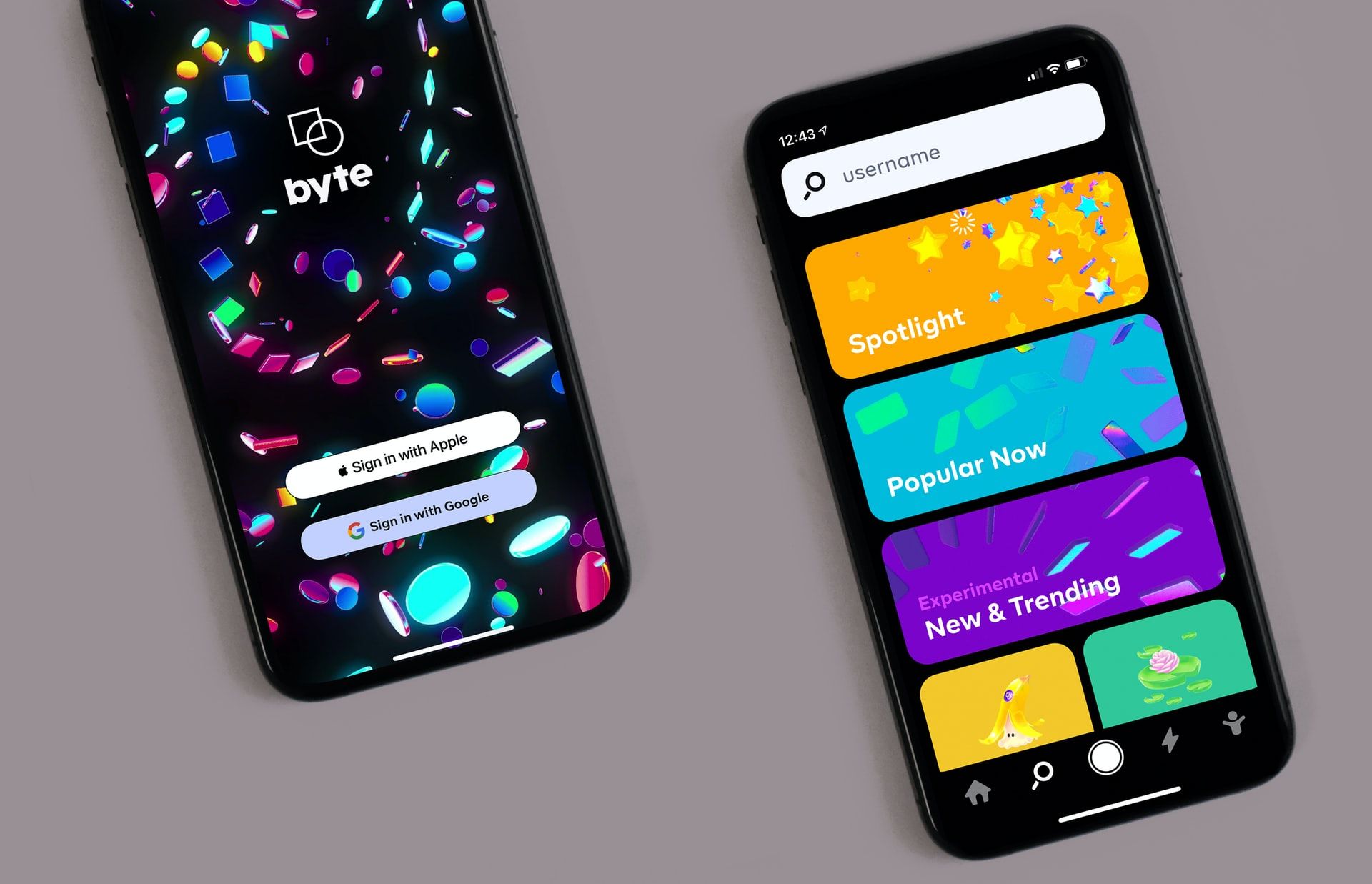
Про анимации надо помнить. Надо обращать на них внимание, когда пользуешься другими приложениями. Тренировать насмотренность. Я вот вдохновение черпаю здесь.
Однако, есть и обратная сторона работы с анимациями. Особенно для новичков. Ты можешь влюбиться в какой-то пример, дизайнер может задумать какую-то ультрамодную штуку. А вот с реализацией начнутся проблемы. Да, конечно, сделать можно практически все. Но вопрос: “Какой ценой?” Может, вы времени потратите больше отведенного срока. Может, придется таких костылей наворотить, что мама дорогая. Поэтому иногда, отталкиваясь от контекста, стоит учиться упрощать.
Еще стоит помнить, что, делая кроссплатформенное приложение, вы будете сталкиваться с невысокой производительностью Android, поэтому опять же возникнут проблемы с реализацией анимаций. Сейчас, конечно, разрабатывают новый движок — Germes. Но он пока никак не зарекомендовал себя.

В идеале сразу чекать то, что ты делаешь и там, и там. Плюс есть несколько хороших ресурсов по производительности на React Native. Там можно посмотреть, как сделать лучше, про что не стоит забывать. Например.
Мне лично многие анимации придумывать удобнее самой, потому что я знаю, что можно повторить. Так, делая Fashion House, я скачала приложения ТОП-10 из этой сферы и досконально их изучила, чтобы позаимствовать лучшие идеи.
Хорошо, я продумал анимации. О чем еще надо помнить?
Надо помнить о том, что не помнит клиент. Mobile развивается быстро, но уже есть какие-то нормы и привычки, которые продиктованы популярными приложениями типа Instagram, Telegram, Aliexpress и т.д. На первый взгляд — это всякие мелочи, но если клиент не прописал их в ТЗ заранее, а потом, когда вы уже половину кода написали, он вдруг что-то захочет внедрить, начнутся проблемы, седые волосы и т.п.
Попробую сделать своеобразный чеклист вопросов, которые стоит задать на самом старте, чтобы потом не было мучительно больно. Кстати, вот тут Макс Бонцевич, СЕО Веб Секрет уже писал про подобные моменты.
Apple Pay и Google Pay
Эти способы оплат уже давно стали не фишкой приложения, а необходимостью. Однако некоторые клиенты вспоминают о них лишь на финише. Уточните, и, если они необходимы, обратитесь к документации. Там расписано, как что делать.
Камера
Что нужно заказчику? Достаточно ли нативной камеры телефона или есть потребность в собственных фишках и стилизации.
Push-уведомления
Неоднократно происходило, что клиент начинал “желать” уведомления не на старте, а в середине работы, когда ты уже сделал всю навигацию в приложении. Такие вещи лучше продумывать сразу, иначе придется “костылять”.
Вообще, продумать архитектуру, а лучше — хорошо продумать архитектуру — это самое важное. Остальное — дело наживное.
Если вы приходите в React Native из фронта, вам будут горы по колено, как пел Корж. Ведь тут нет адаптивки, как таковой, верстка очень легкая.
Кэширование
Нужно ли клиенту, чтобы в отсутствии интернета был доступ к уже просмотренной информации? Если да, то это тоже лучше предусмотреть заранее. Мы, например, складываем большую часть данных в локальное хранилище телефона. Например, сейчас для приложения LiveXP, которое служит частью образовательного онлайн-процесса, необходимо было сделать, чтобы расписание сохранялось и подгружалось вне зависимости от работы сети. Прикрутить такую функцию в конце было бы очень нелегко.
Обновления

На самом деле, всеми нелюбимый Expo очень сильно выручает при работе с обновлениями. Они происходят “по воздуху”, это называется ОТА. Да, где-то Expo урезает возможности, но в то же время он позволяет поменять код JS и не париться о сборке и перезаливании приложения в сторы — все происходит на серверах Expo и подгружается автоматически пользователю в телефон. Это идеально для фиксы мелких багов. Плюс ты можешь собрать нативный код, если у тебя нет Macbook. Помимо этого, в Expo есть уже какой-то набор модулей, и тебе не придется их собирать вручную, как если бы вы писали на чистом React Native.
Использовать Expo или нет — зависит от проектов. В моей практике большинство создавалось именно с его помощью. И лишь пара была таких, где Expo все руинил, не хватало его возможностей, нужно было что-то нативное, а вес готового приложения слишком смущал клиентов. Например, в проекте Plasma Messenger.
Чаты
Обмен сообщениями — по сути не сложная вещь. Но чаты еще должны быть функциональными, красивыми, быстрыми. И тут один совет, ориентироваться на то, к чему люди привыкли. И предлагать клиенту делать то же самое. Поэтому главное — еще на старте хорошо продумать все вопросы, связанные с UI. Помимо этого стоит вспомнить и про документацию, т.к. поведение клавиатуры у айфона и андроида разные, но они уже давно прописаны. А вот вам, пожалуй, останется предусмотреть ситуацию, в которой пользователь пользуется другой, особой клавиатурой.
Жесты
Жесты, они же свайпы. Все больше клиентов хочет, чтобы много действий в их приложении можно было совершить с их помощью. И тут вопрос не только в красоте, плавности хода или уместности. А еще в нативности — пользователи должны быстро понять и привыкнуть ко всем жестам, иначе они начнут их бесить. Это первая часть вопроса. Вторая — еще на стадии переговоров с клиентом обсудить, где ему нужны эти жесты. А то ты сделал чат. И только потом тебе говорят: “Хочу, чтобы одним взмахом пальца все удалялось”. Так вот, если вы не хотите потом ради 1 пальца переписывать код, уточните все сразу.
Какие еще вопросы можно задавать на старте проекта?
Конечно, все всегда зависит от проекта, но вот еще парочка более ли менее универсальных:
- А хотите вы авторизацию по Face ID?
- Планируете ли вы оплату по Apple Pay? (на Expo ее, кстати, реализовать невозможно)

Финалим
Вообще в React Native приходят по-разному: кто-то с фронта, а кто-то уже имея опыт написания приложений и под Android, и под iOs. И это, кстати, самое крутое, т.к. ты всегда сможешь дописать какую-то часть кода на языке оригинала. Плюс удобнее добавлять библиотеки с использованием нативных модулей, т.к. на Expo такой возможности нет.
Конечно, нельзя предугадать заранее, почему вы выбрали React Native, но всегда можно подстелить себе соломки, чтобы первое время было не так тяжело в бою.
Если у вас есть время, то рекомендую заранее изучить, как работают те или иные must have штуки: карты, камеры, QR-код. При постановке соответствующей задачи в процессе разработки вам уже будет легче. А с практикой вы уже прекрасно будете представлять, сколько времени нужно на то или иное действие.
И, наконец, 5 заповедей от меня:
- ЧИТАЙТЕ ДОКУМЕНТАЦИЮ
- Следите за обновлениями платформ
- Погуглите различия платформ
- Очень много работайте
- И помните, выехать всегда можно, главное — не паниковать.







