Как настроить баннер cookie-согласия по требованиям GDPR, Google Consent Mode и законодательства разных стран

- Зачем нужно согласие на куки?
- Какие бывают типы cookie?
- Как законодательство разных стран регулирует согласие?
- Что такое Google Consent Mode?
- Как реализовать баннер согласия?
- Как проверить, что настройки согласия работают?
- Как оформить список используемых cookies?
- Примеры политик использования файлов cookie
В современном вебе защита персональных данных – неотъемлемая часть ответственной разработки. Один из ключевых элементов – получение согласия пользователя на использование cookie-файлов. Несоблюдение этих требований может повлечь не только серьёзные штрафы, но и подорвать доверие аудитории.
На связи Яна из команды websecret. В этой статье мы разберём:
- Зачем нужно согласие на cookie?
- Какие бывают типы cookie?
- Что такое Google Consent Mode?
- Как реализовать баннер согласия?
- Как управлять куки в зависимости от предпочтений пользователя?
- Как проверить, что настройки согласия работают?
А также приведем примеры политик использования файлов cookie.
Зачем нужно согласие на куки?
Согласие на использование файлов cookie необходимо для соблюдения законодательства в области защиты персональных данных. Наиболее строгие и чётко сформулированные требования содержатся в GDPR (Общий регламент по защите данных) и директиве ePrivacy в странах Европейского союза. Однако аналогичные нормы и рекомендации действуют и в других странах, включая Россию, Беларусь и США.
Когда требуется согласие?
Сбор любых не строго необходимых cookie (например, аналитических или маркетинговых) требует предварительного, явного и гранулярного согласия пользователя. Это означает:
- Согласие должно быть дано до активации соответствующих cookie;
- Пользователь должен иметь возможность отклонить или настроить категории cookie до их установки;
- Не допускаются предустановленные чекбоксы или интерпретация бездействия как согласия;
- Необходимо предоставить понятное описание назначения каждой категории файлов;
- Пользователь должен иметь возможность отозвать согласие в любой момент – через футер, настройки профиля и другие инструменты.
Как должны выглядеть кнопки согласия?
GDPR требует, чтобы выбор пользователя был свободным и недвусмысленным, что должно быть отражено в дизайне интерфейса:
- Кнопки «Принять» и «Отклонить» должны быть равнозначно заметны и иметь одинаковый или схожий размер, цвет, контрастность и расположение;
- Кнопка «Настроить» может визуально отличаться. Например, быть меньше или другого цвета. Но она должна быть достаточно заметной, чтобы пользователь мог легко получить доступ к настройкам гранулярного согласия.
Эти требования прямо вытекают из рекомендаций Европейского совета по защите данных (EDPB) и национальных надзорных органов. Но такой подход к реализации интерфейса является хорошей практикой и в рамках других законодательств.
Типы согласия
К типам согласия в работе с cookie относятся:
- Явное согласие (Explicit Consent) – чётко выраженное, часто посредством нажатия кнопки или установки флажка. Необходим для большинства cookie в ЕС, РБ и РФ;
- Подразумеваемое согласие (Implied Consent) – основано на действиях пользователя, например, продолжение использования сайта. Не допускается для необязательных cookie по стандартам GDPR, а также в РБ и РФ;
- Гранулярное согласие – возможность выбора отдельных категорий файлов cookie. Например, пользователь может согласиться на использование аналитических файлов cookie, но отказаться от маркетинговых.
- Opt-in – модель согласия, при которой пользователь должен дать явное разрешение на сбор и обработку своих данных, например, через установку соответствующего флажка или нажатие на кнопку «Принять». Без этого действия сбор данных не производится. GDPR, а также законодательство Беларуси и России требуют opt-in согласия для большинства файлов cookie.
- Opt-out – модель, которая предполагает, что пользователь согласен на сбор данных, если он явно не выразит свой отказ. CCPA/CPRA в США в основном используют модель opt-out, но с обязательным opt-in для несовершеннолетних и чувствительных данных.
Какие бывают типы cookie
Cookies делятся на несколько основных категорий:
| Категория | Назначение | Требуется согласие |
| Обязательные (Strictly Necessary) | Работа сайта (аутентификация, сессии) | ❌ |
| Функциональные (Functional) | Язык, интерфейс, удобство | ✅ в зависимости от того, идентифицируют ли они пользователя |
| Аналитические (Analytics) | Измерение посещаемости, поведения | ✅ |
| Маркетинговые (Marketing) | Ремаркетинг, профилирование, реклама | ✅ |
Как законодательство разных стран регулирует согласие
Рассмотрим особенности разработки решений для согласия на cookie в разных странах.
Европейский союз (GDPR)
- Сбор согласия до загрузки не-обязательных cookie (например, аналитика, реклама), т.е требует явного (explicit) opt-in согласия.
- Согласие должно быть гранулярным.
- Пользователь должен иметь возможность отклонить или настроить категории cookie до их активации.
- Должно быть предоставлено понятное описание назначения каждой категории cookie.
- Должна быть возможность в любое время отозвать согласие (например, через футер, настройки профиля и т.д.).
- Политика должна содержать подробный список используемых cookie с указанием их назначения, срока хранения и участия третьих сторон.
Российская Федерация (закону №152 «О персональных данных»)
- Cookie, которые позволяют идентифицировать пользователя (включая аналитические, такие как IP-адрес ), считаются персональными данными и требуют явного согласия пользователя. Особенно это касается случаев передачи данных третьим лицам, как Google.
- Рекомендуется наличие документа «Политика обработки cookie».
- Хотя прямого требования публиковать список cookie нет, рекомендуется обеспечить максимальную прозрачность: описать, какие cookie используются, что они собирают, и кому передаются данные.
Республика Беларусь (Закон № 99-З «О защите персональных данных»)
- Требуется предварительное, явно выраженное согласие (opt-in). Исключение – строго необходимые cookie.
- Рекомендуется разработать и разместить на сайте политику использования cookie, а также список cookie с пояснением их типа, цели использования и срока хранения.
- Рекомендуется добавить возможность в любое время отозвать согласие.
США (CCPA/CPRA)
- В основном применяется opt-out модель.
- Opt-in требуется для:
— продажи или передачи данных несовершеннолетних до 16 лет;
— обработки чувствительных данных.
- Рекомендуется гранулярное согласие для повышения прозрачности.
- Для соответствия требованиям CCPA/CPRA желательно опубликовать список cookie и указать, какие категории информации они собирают, и передаются ли данные третьим лицам.
Что такое Google Consent Mode?
Google Consent Mode – это инструмент, разработанный Google для помощи веб-сайтам и приложениям в управлении согласием пользователей на использование cookie и передачу данных в сервисы Google. Например, Google Analytics, Google Ads. Он позволяет адаптировать поведение тегов Google в зависимости от статуса согласия пользователя.
Рассмотрим основные принципы его работы:
- Статус согласия. Consent Mode позволяет передавать в Google информацию о том, дал ли пользователь согласие на использование аналитических и рекламных cookie.
- Адаптивное поведение тегов.В зависимости от статуса согласия, теги Google могут вести себя по-разному:
- Согласие дано: Теги работают как обычно, собирая полные данные.
- Согласие не дано (или отозвано): Теги Google переходят в режим ограниченной функциональности. Например, Google Analytics может собирать анонимизированные и обобщенные данные без использования cookie для идентификации. Google Ads может использовать контекстную рекламу вместо персонализированной.
- Моделирование конверсий (Conversion Modeling). В расширенном режиме Consent Mode (Advanced), Google может использовать машинное обучение для моделирования конверсий на основе агрегированных и анонимизированных данных, даже если пользователь не дал согласия на рекламные cookie.
Теги Google и сторонние теги, собирающие данные, меняют свое поведение в зависимости от статуса согласия (granted (предоставлено) или denied (отклонено). Они могут содержать встроенный механизм проверки для любого из следующих типов согласия:
| Тип согласия | Описание |
| ad_storage | Разрешает сохранять данные (например, файлы cookie), связанные с рекламой. |
| ad_user_data | Устанавливает статус согласия на передачу в Google пользовательских данных, связанных с интернет-рекламой |
| ad_personalization | Разрешает сохранять данные (например, файлы cookie), связанные с аналитикой, такие как продолжительность посещения |
| functionality_storage | Разрешает сохранять данные, связанные с функциями сайта или приложения, например языковые настройки |
| personalization_storage | Разрешает сохранять данные, связанные с персонализацией, например рекомендации видео |
| security_storage | Разрешает сохранять данные, связанные с безопасностью, например аутентификацией, предотвращением мошенничества и другими способами защиты |

Как реализовать баннер согласия?
Рассмотрим основные шаги.
Установка настроек по умолчанию для Consent Mode
Перед тем как начать использовать GTM на сайте, необходимо задать параметры согласия по умолчанию, чтобы Google-скрипты не активировались до получения разрешения пользователя.
Для этого нужно вызвать:
gtag('consent', 'default', { ... });Этот вызов должен происходить раньше всех других команд gtag, таких как gtag('config', ...) или gtag('event', ...), чтобы теги и cookie не активировались до получения согласия.
Пример интеграции Google Consent Mode с настройками по умолчанию:
<Script
id='gtm-script'
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
// инициализация статусов по умолчанию
gtag('consent', 'default', {
'ad_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
'analytics_storage': 'denied',
'personalization_storage': 'denied',
'functionality_storage': 'granted',
'security_storage': 'granted'
});
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0], j=d.createElement(s), dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','${GTM_ID}');
`,
}}
/>Где подключать GTM в проектах на Next.js:
- Next.js 13+ (App Router): вставьте этот <Script> в файл app/layout.tsx, внутрь тега <head>.
- Next.js 13+ или 12 (Pages Router): используйте файл pages/_document.tsx, вставляя <script dangerouslySetInnerHTML={...} /> внутрь <Head>.
Основные элементы баннера:
- Информационное сообщение. Четко объясните пользователю, что сайт использует cookie и для каких целей.
- Кнопки «Принять все» и «Отклонить все». Предоставьте равнозначные опции для принятия или отклонения необязательных cookie.
- Кнопка «Настройки» или «Подробнее». Дайте пользователю возможность настроить свои предпочтения по категориям cookie (гранулярное согласие).
- Ссылка на политику использования cookie. Обеспечьте легкий доступ к подробной информации о типах используемых cookie, сроках их действия и передаче третьим лицам.
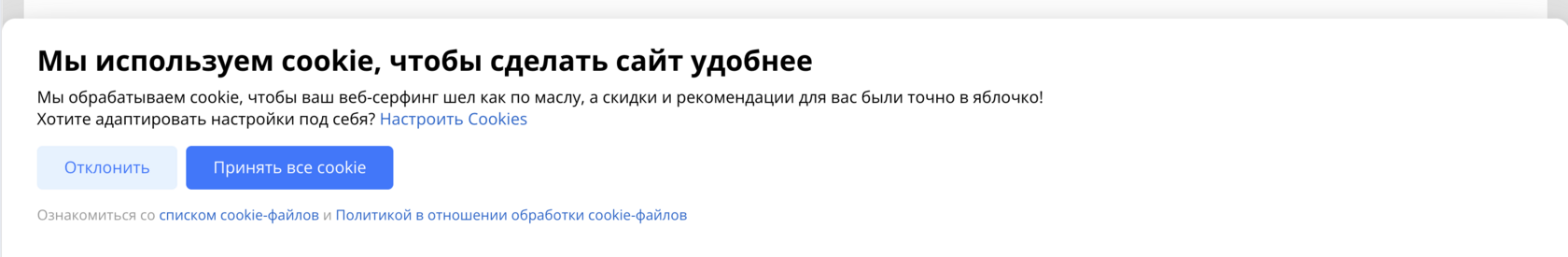
Пример базовой HTML-структуры баннера
Приведённый ниже код реализует баннер согласия на использование cookie-файлов с двумя режимами отображения: кратким уведомлением и детальной настройкой предпочтений.
Баннер переключается между двумя режимами в зависимости от значения переменной showSettings:
- По умолчанию (showSettings – false) отображается вводный текст с кратким описанием политики cookie, кнопками «Принять все cookie», «Отклонить» и возможностью перейти в режим настройки.
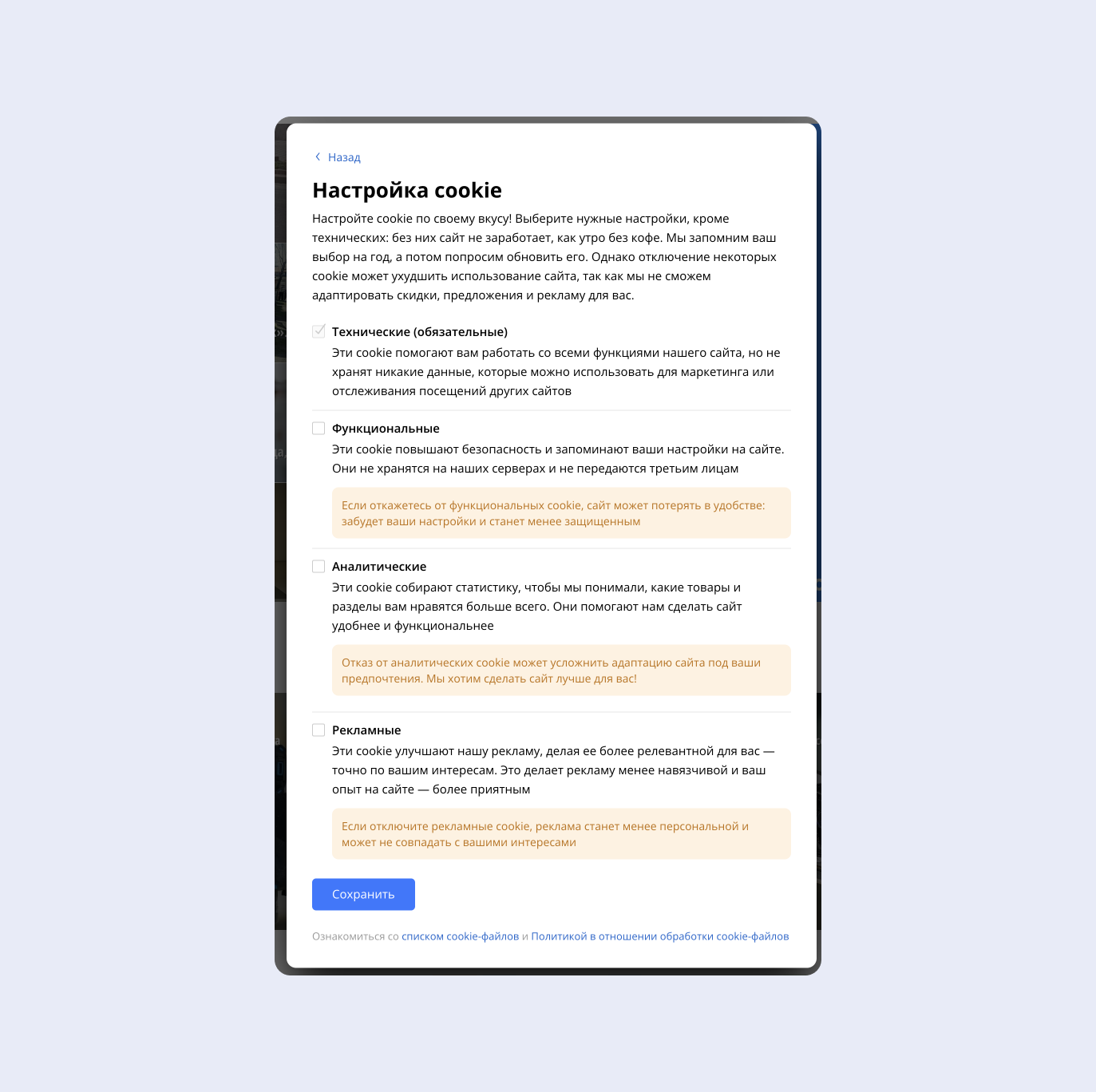
- В режиме настроек (showSettings – true) пользователю предлагается выбор между категориями cookie: обязательными (отключены для изменения) и аналитическими, функциональными и маркетинговыми (все они доступны для управления). После выбора пользователь может сохранить настройки.
Также предусмотрена ссылка на политику использования cookie и сообщение о том, что нажатие кнопки означает согласие с условиями обработки.
CookieBanner.tsx
<div className={`${styles.banner} ${showBanner && styles.isVisible}`}>
<div className={styles.content}>
{!showSettings ? (
<>
<h3 className={styles.title}>Мы используем cookie, чтобы сделать сайт удобнее 🍪</h3>
<p className={styles.message}>
Мы используем cookie-файлы для улучшения работы сайта и предоставления вам более релевантной информации.
Вы можете настроить параметры cookie или отказаться от их использования. Если вы согласны с{' '}
<a href='/policy/cookies' target='_blank' className={styles.link}>
политикой обработки файлов cookie
</a>
, нажмите «Принять все cookie». <br /> Хотите изменить настройки cookie?{' '}
<button onClick={handleOpenSettings} className={styles.showSettings}>
Настроить Cookie
</button>
</p>
<div className={styles.actions}>
<button onClick={handleRejectAll} className={`${styles.btn} ${styles.secondary}`}>
Отклонить
</button>
<button onClick={handleAcceptAll} className={`${styles.btn} ${styles.primary}`}>
Принять все cookie
</button>
</div>
</>
) : (
<CookieSettings consent={consent} onChange={handleSettingsChange} onClose={handleCloseSettings} />
)}
</div>
</div>CookieSettings.tsx
<>
<button onClick={onClose} className={styles.hideSettings}>
<svg
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M8.5 16.5L4 12M4 12L8.5 7.5M4 12L20 12"
stroke="currentColor"
stroke-width="1.8"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>
<span>Назад</span>
</button>
<h3 className={styles.title}>Настройки файлов cookie</h3>
<div className={styles.category}>
<label className={styles.checkbox}>
<input type="checkbox" checked={consent.necessary} disabled />
<span>Технические файлы cookie (обязательные)</span>
</label>
<p>
Эти файлы cookie необходимы для корректной работы сайта и не могут
быть отключены. Они обеспечивают авторизацию и базовые функции сайта.
Мы не используем их для маркетинговых целей или отслеживания вашей
активности на других сайтах. Вы можете настроить браузер для их
блокировки, но это может привести к некорректной работе сайта.
</p>
</div>
<div className={styles.category}>
<label className={styles.checkbox}>
<input
type="checkbox"
checked={consent.analytics}
onChange={() => handleChange(CONSENT_TYPE.FUNCTIONAL)}
/>
<span>Функциональные файлы cookie</span>
</label>
<p>
Эти файлы cookie используются для запоминания ваших предпочтений и
улучшения пользовательского опыта, например, сохранения выбранного
языка, региона или настроек отображения. Они делают взаимодействие с
сайтом более удобным и персонализированным. Отключение этих файлов
cookie может повлиять на некоторые функции сайта и удобство его
использования.
</p>
</div>
<div className={styles.category}>
<label className={styles.checkbox}>
<input
type="checkbox"
checked={consent.analytics}
onChange={() => handleChange(CONSENT_TYPE.ANALYTICS)}
/>
<span>Аналитические файлы cookie</span>
</label>
<p>
Эти файлы cookie используются для анализа предпочтений пользователей и
помогают нам улучшать работу сайта. Они позволяют нам лучше понимать,
какие разделы и функции наиболее востребованы, а также
персонализировать рекомендации контента. Отключение аналитических
cookie может повлиять на точность наших предложений и рекомендаций.
</p>
</div>
<div className={styles.category}>
<label className={styles.checkbox}>
<input
type="checkbox"
checked={consent.marketing}
onChange={() => handleChange(CONSENT_TYPE.MARKETING)}
/>
<span>Маркетинговые файлы cookie</span>
</label>
<p>
Эти файлы cookie используются для показа персонализированной рекламы,
анализа эффективности маркетинговых кампаний и определения ваших
интересов на основе взаимодействия с сайтом. Они помогают нам
предоставлять вам более релевантные рекламные предложения и
ограничивать количество повторных показов одних и тех же рекламных
материалов. Отключение маркетинговых файлов cookie может привести к
снижению качества отображаемой рекламы.
</p>
</div>
<button
onClick={handleSave}
className={`${styles.btn} ${styles.primary}`}
>
Сохранить настройки cookie
</button>
<p className={styles.notice}>
Нажимая на кнопку «Сохранить настройки cookie», вы даёте согласие на
обработку файлов cookie в соответствии с{" "}
<a href="/" target="_blank" className={styles.link}>
политикой обработки файлов cookie.
</a>
</p>
</>
Обработка согласия пользователя
import { getCookie, setCookie } from 'cookies-next'
const [consent, setConsent] = useState({
necessary: true,
functional: false,
analytics: false,
marketing: false,
})
/**
* handleAcceptAll — пользователь нажимает "Принять все cookie".
* Устанавливаются все категории согласия (в т.ч. аналитика, реклама).
*/
const handleAcceptAll = () => {
const newConsent = { necessary: true, analytics: true, marketing: true, functional: true }
setConsent(newConsent)
setCookie(CONSENT_TO_USE_COOKIES, JSON.stringify(newConsent), { maxAge: 365 })
updateGtmConsent('update', newConsent)
setShowBanner(false)
}
/**
* handleRejectAll — пользователь отклоняет все необязательные cookie.
* Сохраняется значение отказа, включаются только обязательные куки.
*/
const handleRejectAll = () => {
const newConsent = { necessary: true, analytics: false, marketing: false, functional: false }
setConsent(newConsent)
setCookie(CONSENT_TO_USE_COOKIES, JSON.stringify(newConsent), { maxAge: 365 })
updateGtmConsent('update', newConsent)
setShowBanner(false)
}
/**
* handleAccept — пользователь сохраняет индивидуальные настройки (например, выбрал только аналитику).
*/
const handleSettingsChange = (newConsent: TConsent) => {
setConsent(newConsent)
setCookie(CONSENT_TO_USE_COOKIES, JSON.stringify(newConsent), { maxAge: 365 })
updateGtmConsent('update', newConsent)
setShowSettings(false)
setShowBanner(false)
}
Обновления настроек режима согласия (updateGtmConsent)
Функцию (updateGtmConsent) используют для взаимодействия с Google Tag Manager (GTM) и обновления статуса согласия пользователя для различных категорий cookie. Это позволяет GTM корректно управлять тегами в зависимости от предпочтений пользователя.
const updateGtmConsent = (event: 'update' | 'default', consent: TConsent) => {
if (typeof window === 'undefined' || typeof window.gtag !== 'function') return
// Вызываем функцию gtag('consent', event, {...}) для отправки данных о согласии в GTM.
window.gtag('consent', event, {
ad_storage: consent.marketing ? "granted" : "denied",
ad_user_data: consent.marketing ? "granted" : "denied",
ad_personalization: consent.marketing ? "granted" : "denied",
analytics_storage: consent.analytics ? "granted" : "denied",
personalization_storage: consent.functional ? "granted" : "denied", //так же можно отнести к consent.marketing
functionality_storage: consent.functional ? "granted" : "denied",
security_storage: consent.necessary ? "granted" : "denied",
// wait_for_update: 500 - этот параметр указывает время в миллисекундах, в течение которого
// GTM будет ожидать обновления статуса согласия перед активацией тегов.
// Это может быть полезно для предотвращения срабатывания тегов до того,
// как пользователь сделает свой выбор.
})
}
Для того чтобы избежать ошибок TypeScript при обращении к window.dataLayer и window.gtag, необходимо расширить глобальный объект Window в файле globals.d.ts следующим образом:
declare global {
interface Window {
dataLayer: Record[]
gtag: any
}
}
export {}Перед отображением баннера согласия важно проверить, давал ли пользователь ранее согласие на использование cookie. Это позволяет избежать повторного показа баннера при каждом посещении сайта.
useEffect(() => {
const cookieConsent = getCookie(CONSENT_TO_USE_COOKIES) as CookieValueTypes
// Если согласие не было ранее дано, показваем баннер.
if (!cookieConsent) {
setShowBanner(true)
} else {
//иначе обновляем настройки по умолчанию на те, которые ранее выбрал пользователь
const parsed = JSON.parse(cookieConsent)
setConsent(parsed)
updateGtmConsent('update', parsed)
}
}, [])Полный пример реализации баннера можно найти тут - https://github.com/dev-family/articles/tree/master/cookie-banner.
Примеры баннеров согласия
Пример баннера с Onliner:


Пример с европейской версии сайта Zara:
Пример реализации баннера Facebook:

Как проверить, что настройки согласия работают?
После настройки Google Consent Mode и cookie-баннера важно убедиться, что состояния согласия действительно применяются, и теги не запускаются без разрешения пользователя. Ниже приведены два способа – через DevTools и расширение Tag Assistant.
Использование инструментов разработчика браузера:
До согласия:
- Откройте DevTools → Application → Storage → Cookies
- Убедитесь, что необязательные cookie (аналитика, реклама) не установлены
- На вкладке Network отфильтруйте запросы к:
- google-analytics.com
- googleadservices.com
- Убедитесь, что запросы не отправляются или отправляются только cookieless-пинги в рамках Google Consent Mode
В режиме Consent Mode Google может отправлять так называемые «cookieless пинги» – запросы без использования cookie. Они не содержат персональных данных и не нарушают требования GDPR.
После согласия:
- Нажмите на баннере кнопку «Принять все» или «Сохранить настройки»
- Обновите страницу
- Проверьте, что теперь соответствующие cookie установлены
- Убедитесь, что на вкладке Network появляются запросы к Google Analytics / Ads с cookie
Использование Tag Assistant
Google Tag Assistant (расширение для Chrome) позволяет визуально отследить работу Consent Mode в реальном времени.
Шаги:
- Установите расширение Tag Assistant для Chrome
- Перейдите на сайт, активируйте Tag Assistant
- Убедитесь, что Consent Mode работает – статус согласия обновляется при взаимодействии с баннером. Перейдите https://tagassistant.google.com/ → проверьте события Consent Default и Consent Update
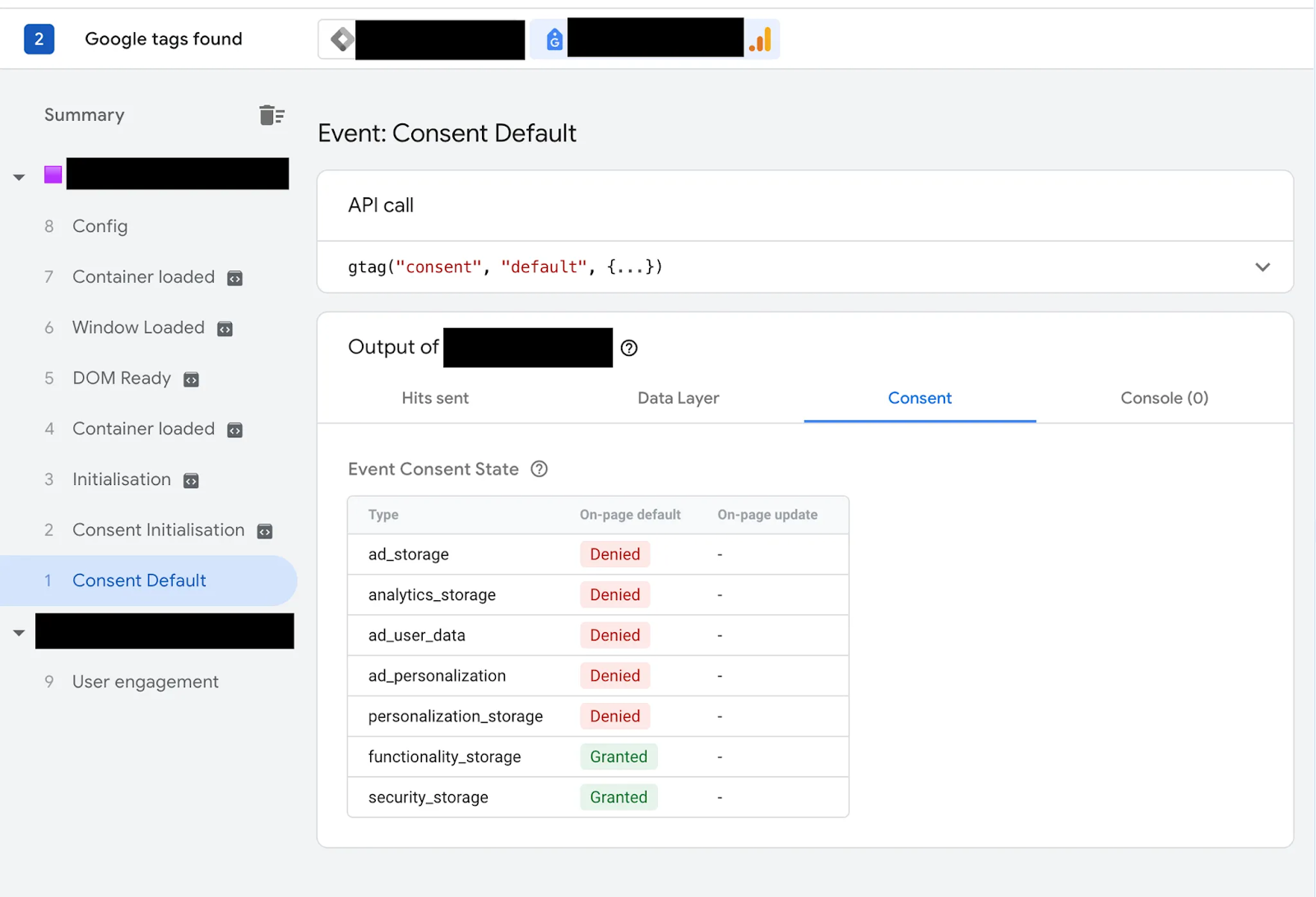
Состояние по умолчанию до согласия:
- Видно, что параметры вроде ad_storage, analytics_storage и другие находятся в состоянии Denied.
- Это значит, что ни один маркетинговый или аналитический тег не будет активирован до согласия пользователя

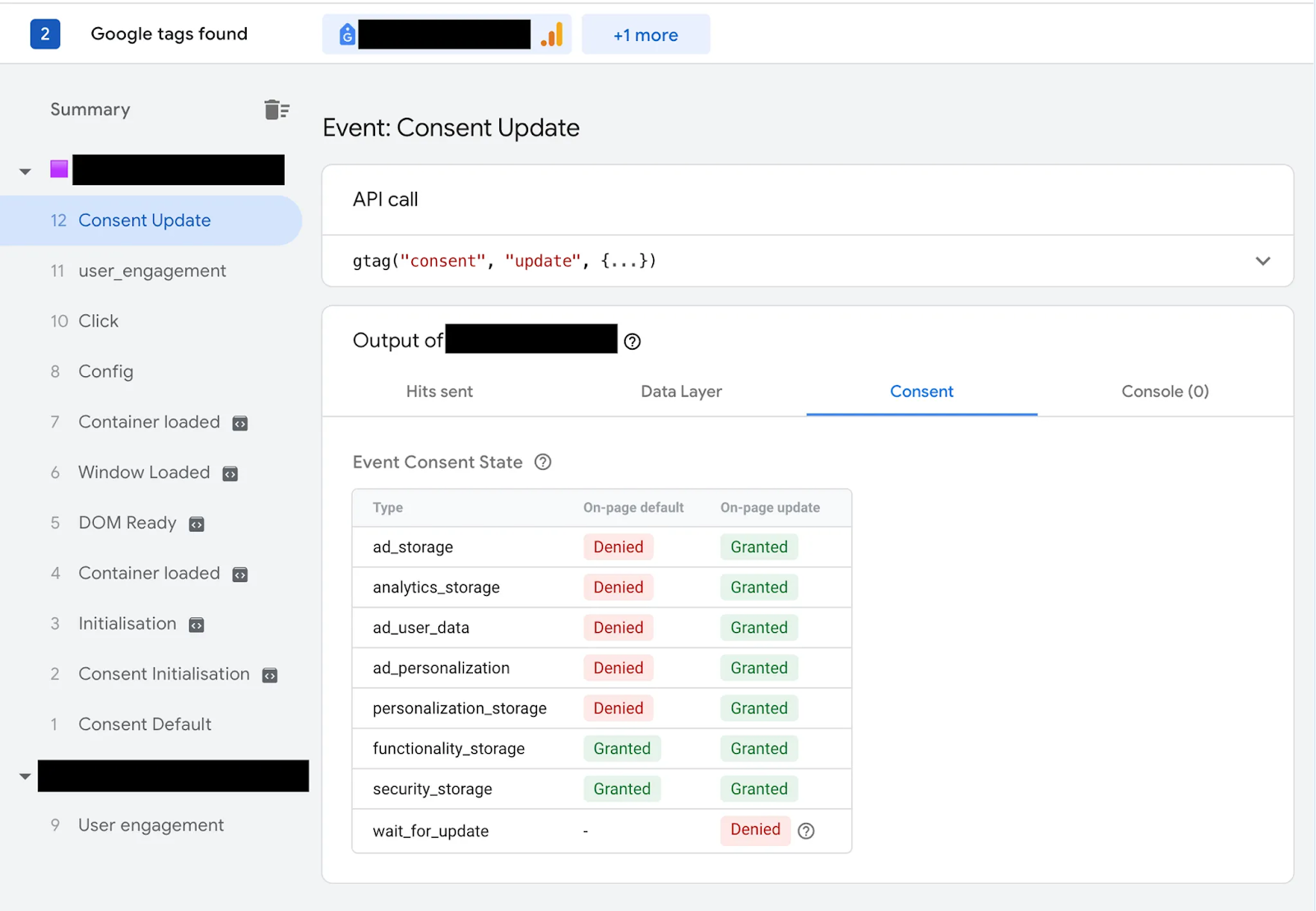
Состояние после принятия согласия:
- После взаимодействия с баннером и вызова gtag('consent', 'update', { ... }) статус обновляется на Granted.
- Это значит, что теги Google Analytics, Ads и др. могут быть активированы и начать работать с cookie.

Как оформить список используемых cookies
Политика cookie должна содержать таблицу с перечнем всех файлов cookies, используемых на сайте. Это позволяет пользователю принимать обоснованные решения и соответствует требованиям GDPR и лучшим практикам других юрисдикций.Рекомендуется указывать:
- Название cookie;
- Тип (обязательные, функциональные, аналитические, маркетинговые);
- Назначение – что делает данный cookie;
- Срок хранения;
- Информацию о передаче данных третьим лицам (например, Google, Meta).
| Название cookie | Тип | Назначение | Срок хранения | Третьи лица |
| _ga | Аналитические | Сбор статистики с помощью Google Analytics | 2 года | |
| _fbp | Маркетинговые | Отображение персонализированной рекламы через Facebook | 3 месяца | Meta |
| cookie_consent | Функциональные | Хранит настройки согласия пользователя | 1 год | Нет |
Полный список можно создать вручную или автоматически с помощью сервисов вроде Cookiebot, OneTrust, Osano и других инструментов.
Примеры политик использования файлов cookie
Политика использования файлов cookie должна учитывать правовые нормы региона, в котором действует веб-сайт. Такая политика помогает не только соблюсти требования законодательства, но и повысить доверие пользователей за счёт прозрачности в обработке данных.
🇧🇾 Беларусь
Политика должна соответствовать Закону № 99-З «О защите персональных данных» и включать:
- Цели использования cookie (безопасность, функциональность, аналитика);
- Типы файлов (технические, аналитические и др.) и собираемые ими данные;
- Сроки хранения;
- Информацию о правах пользователей: доступ, исправление, отзыв согласия.
🇷🇺 Россия
В соответствии с ФЗ-152 и рекомендациями Роскомнадзора, политика должна содержать:
- Описание целей и конкретных персональных данных (например, IP-адреса);
- Указание на необходимость явного согласия;
- Возможность отзыва согласия;
- Упоминание требований по локализации данных на территории РФ.
🇪🇺 Европейский союз (GDPR)
Политика должна соответствовать статьям 13 и 14 GDPR и включать:
- Контроллера данных и цели обработки;
- Подробный список cookie и обрабатываемых данных;
- Получателей данных и сроки хранения;
- Перечень прав пользователя (удаление, ограничение, переносимость, отзыв согласия и др.);
- Информацию о праве подать жалобу в надзорный орган.
🇺🇸 США (CCPA/CPRA)
Политика ориентирована на прозрачность и отказ от продажи данных. В ней должно быть указано:
- Категории собираемой информации и цели обработки;
- Информация о передаче данных третьим лицам;
- Прямая ссылка на страницу «Не продавать и не передавать мою личную информацию» (если применимо);
- Права на ограничение использования чувствительной информации.
Основные рекомендации:
- Указывайте цели обработки файлов cookie: безопасность, функциональность, аналитика, реклама.
- Разделяйте категории cookie, описывайте их назначение и срок хранения.
- Информируйте о правах пользователя — доступ, исправление, отзыв согласия и др.
- Адаптируйте язык и содержание политики в зависимости от региона.
Пример для Беларуси и России
Политика должна подчёркивать необходимость явного согласия, указывать, какие персональные данные собираются (например, IP-адреса), и учитывать требования к локализации данных (для России).
# Политика использования файлов cookie
**Что такое файлы cookie?**
Файлы cookie — это небольшие текстовые файлы, которые веб-сайт сохраняет на вашем компьютере или мобильном устройстве при посещении сайта. Они используются для запоминания ваших действий и предпочтений (таких как язык, размер шрифта и другие настройки отображения) в течение определенного периода времени, чтобы вам не приходилось повторно вводить их при каждом возвращении на сайт или переходе с одной страницы на другую.
**Какие типы файлов cookie мы используем?**
Мы можем использовать следующие категории файлов cookie:
* **Необходимые файлы cookie:** Эти файлы cookie необходимы для правильной работы веб-сайта. Они обеспечивают основные функции, такие как навигация по страницам и доступ к защищенным областям веб-сайта. Без этих файлов cookie веб-сайт не сможет функционировать должным образом.
* **Аналитические файлы cookie:** Эти файлы cookie собирают информацию о том, как посетители используют наш веб-сайт, например, какие страницы они посещают чаще всего и получают ли они сообщения об ошибках. Эти файлы cookie помогают нам улучшить работу нашего веб-сайта.
* **Маркетинговые файлы cookie:** Эти файлы cookie используются для отслеживания посетителей на веб-сайтах. Цель состоит в том, чтобы показывать рекламу, которая является релевантной и привлекательной для отдельного пользователя.
**Как мы используем файлы cookie?**
Мы используем файлы cookie для следующих целей:
* Обеспечение правильной работы нашего веб-сайта.
* Анализ того, как используется наш веб-сайт, для его улучшения.
* Персонализация вашего опыта на нашем веб-сайте.
**Согласие на использование файлов cookie**
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie в соответствии с настоящей политикой. Вы можете управлять своими предпочтениями в отношении файлов cookie, используя настройки, доступные в баннере файлов cookie или в настройках вашего браузера.
**Управление файлами cookie в браузере**
Большинство веб-браузеров позволяют контролировать файлы cookie через свои настройки. Вы можете заблокировать или удалить файлы cookie, а также настроить уведомления о сохранении файлов cookie. Однако обратите внимание, что блокировка или удаление определенных файлов cookie может повлиять на функциональность веб-сайта.
**Срок хранения файлов cookie**
Срок хранения файлов cookie может варьироваться. Некоторые файлы cookie являются сеансовыми и удаляются после закрытия браузера, а другие могут храниться дольше.
**Изменения в нашей политике использования файлов cookie**
Мы можем время от времени обновлять нашу политику использования файлов cookie. Любые изменения будут опубликованы на этой странице.
**Контактная информация**
Если у вас есть какие-либо вопросы относительно нашей политики использования файлов cookie, пожалуйста, свяжитесь с нами по [укажите контактную информацию].Пример для Европейского союза (GDPR)
Политика должна быть максимально прозрачной и соответствовать статьям 13 и 14 GDPR. Особое внимание – описанию контроллера, целей, прав пользователей и механизма согласия.
# Политика использования файлов cookie
**1. Введение**
Наш веб-сайт [название веб-сайта] использует файлы cookie и другие подобные технологии для улучшения пользовательского опыта, анализа трафика и персонализации контента. Настоящая политика объясняет, как мы используем файлы cookie и как вы можете управлять своими предпочтениями.
**2. Что такое файлы cookie?**
Файлы cookie — это небольшие текстовые файлы, которые размещаются на вашем компьютере или мобильном устройстве при посещении веб-сайтов. Они широко используются для обеспечения работы веб-сайтов или повышения их эффективности, а также для предоставления информации владельцам веб-сайтов.
**3. Типы файлов cookie, которые мы используем**
Мы используем следующие категории файлов cookie:
* **Строго необходимые файлы cookie:** Эти файлы cookie необходимы для функционирования нашего веб-сайта и обеспечения возможности использования вами его функций, таких как доступ к защищенным областям. Без этих файлов cookie некоторые службы, которые вы запрашивали, не могут быть предоставлены.
* **Файлы cookie производительности:** Эти файлы cookie собирают информацию о том, как посетители используют наш веб-сайт, например, какие страницы они посещают чаще всего и получают ли они сообщения об ошибках. Эти файлы cookie помогают нам улучшить работу нашего веб-сайта. Вся информация, которую собирают эти файлы cookie, является агрегированной и поэтому анонимной.
* **Функциональные файлы cookie:** Эти файлы cookie позволяют нашему веб-сайту запоминать сделанные вами выборы (например, ваше имя пользователя, язык или регион) и предоставлять расширенные, более персонализированные функции. Эти файлы cookie также могут использоваться для запоминания изменений, которые вы внесли в размер текста, шрифты и другие части веб-страниц, которые вы можете настраивать.
* **Таргетинговые или рекламные файлы cookie:** Эти файлы cookie используются для отслеживания вашей активности на нашем веб-сайте и других веб-сайтах, чтобы мы могли показывать вам рекламу, которая, по нашему мнению, будет релевантной для вас и ваших интересов. Эти файлы cookie также могут использоваться для ограничения количества показов рекламы и для оценки эффективности рекламных кампаний.
**4. Как мы получаем ваше согласие**
Мы запрашиваем ваше согласие на использование файлов cookie, за исключением строго необходимых файлов cookie, которые могут быть размещены без вашего согласия. Вы можете управлять своими предпочтениями в отношении файлов cookie в любое время, используя баннер файлов cookie или настройки вашего браузера.
**5. Как управлять файлами cookie**
Вы можете контролировать и/или удалять файлы cookie по своему усмотрению. Подробную информацию об этом можно найти на сайте [ссылка на ресурс, например, All About Cookies]. Вы можете удалить все файлы cookie, которые уже есть на вашем компьютере, и настроить большинство браузеров так, чтобы они не сохраняли файлы cookie. Однако это может привести к тому, что вам придется вручную настраивать некоторые параметры каждый раз, когда вы посещаете сайт, а некоторые службы и функции могут не работать.
**6. Сторонние файлы cookie**
Мы можем использовать сторонние файлы cookie для различных целей, включая аналитику и рекламу. Эти файлы cookie регулируются политиками конфиденциальности соответствующих третьих сторон.
**7. Передача данных**
[Укажите, передаются ли данные, собранные с помощью файлов cookie, за пределы Европейской экономической зоны (ЕЭЗ), и если да, то на каких основаниях.]
**8. Ваши права**
В соответствии с GDPR вы имеете право на доступ к своим персональным данным, их исправление, удаление, ограничение обработки, переносимость данных, а также право возражать против обработки. Для получения дополнительной информации об этих правах и о том, как их реализовать, обратитесь к нашей Политике конфиденциальности.
**9. Изменения в настоящей Политике использования файлов cookie**
Мы можем время от времени обновлять настоящую Политику использования файлов cookie, чтобы отразить изменения в наших практиках или в законодательстве. Любые изменения будут опубликованы на этой странице с указанием даты последнего обновления.
**10. Контактная информация**
Если у вас есть какие-либо вопросы или опасения по поводу использования нами файлов cookie, пожалуйста, свяжитесь с нами по адресу:
[Название организации]
[Адрес]
[Адрес электронной почты]
[Номер телефона]Пример для США (CCPA/CPRA)
Политика должна акцентировать внимание на праве на отказ от продажи данных, а также на праве на ограничение использования чувствительной информации.
# Уведомление об использовании файлов cookie
Наш веб-сайт [название веб-сайта] использует файлы cookie и другие технологии отслеживания для сбора информации о вас, которая может считаться личной информацией в соответствии с Законом штата Калифорния о защите прав потребителей (CCPA) с поправками, внесенными Законом штата Калифорния о защите конфиденциальности (CPRA).
**Что такое файлы cookie?**
Файлы cookie — это небольшие текстовые файлы, которые веб-сайты сохраняют на вашем устройстве при посещении. Они используются для запоминания информации о вас и вашей активности в интернете.
**Как мы используем файлы cookie?**
Мы используем файлы cookie для следующих целей:
* **Основные файлы cookie:** Эти файлы cookie необходимы для работы нашего веб-сайта и обеспечения возможности использования вами его основных функций.
* **Файлы cookie производительности:** Эти файлы cookie собирают информацию о том, как вы используете наш веб-сайт, например, какие страницы вы посещаете и на какие ссылки нажимаете. Эта информация помогает нам улучшить работу нашего веб-сайта.
* **Функциональные файлы cookie:** Эти файлы cookie позволяют нашему веб-сайту запоминать ваши предпочтения и предоставлять вам более персонализированный опыт.
* **Рекламные файлы cookie:** Эти файлы cookie используются для показа вам рекламы, которая может быть вам интересна, на основе вашей активности в интернете.
**Ваши права на отказ от продажи или передачи вашей личной информации**
В соответствии с CCPA/CPRA вы имеете право отказаться от продажи или передачи вашей личной информации третьим лицам. Чтобы воспользоваться этим правом, пожалуйста, перейдите по ссылке «Не продавать и не передавать мою личную информацию» в футере нашего веб-сайта.
**Право на ограничение использования моей чувствительной личной информации**
Если мы собираем чувствительную личную информацию (например, точное местоположение, данные о состоянии здоровья), вы имеете право ограничить использование этой информации. Пожалуйста, перейдите по ссылке «Ограничить использование моей чувствительной личной информации» в футере нашего веб-сайта, чтобы воспользоваться этим правом.
**Информация о категориях собираемой личной информации, целях сбора и передаче третьим лицам**
Подробную информацию о категориях личной информации, которую мы собираем через файлы cookie, о целях сбора и о том, передаем ли мы эту информацию третьим лицам, вы можете найти в нашей [ссылка на Политику конфиденциальности].
**Управление файлами cookie в браузере**
Вы можете управлять файлами cookie в настройках своего браузера. Вы можете заблокировать или удалить файлы cookie, а также настроить уведомления о сохранении файлов cookie. Однако обратите внимание, что блокировка или удаление определенных файлов cookie может повлиять на функциональность веб-сайта.
**Согласие несовершеннолетних**
Мы не собираем личную информацию несовершеннолетних младше 16 лет без их согласия (или согласия родителей/опекунов для детей младше 13 лет).
**Изменения в настоящем уведомлении об использовании файлов cookie**
Мы можем время от времени обновлять настоящее уведомление об использовании файлов cookie. Любые изменения будут опубликованы на этой странице с указанием даты последнего обновления.
**Контактная информация**
Если у вас есть какие-либо вопросы относительно нашего использования файлов cookie или ваших прав в соответствии с CCPA/CPRA, пожалуйста, свяжитесь с нами по [укажите контактную информацию].При реализации согласия на cookie также важно помнить про следующие требования и условия:
- Настройки по умолчанию (default consent) – установлены до загрузки тегов и скриптов;
- Согласие пользователя учитывается до активации необязательных cookie – убедитесь, что маркетинговые или аналитические теги запускаются только после явного разрешения;
- Корректное поведение по умолчанию – убедитесь, что в настройках cookie нет предварительно отмеченных чекбоксов для необязательных категорий;
- Равнозначные кнопки «Принять» и «Отклонить» – интерфейс должен давать пользователю реальный выбор, а не склонять его к согласию. Особенно критично в рамках требований GDPR;
- Поддержка гранулярного согласия – возможность выбрать отдельные категории cookie (аналитика, реклама и т.п.).
- Согласие можно отозвать в любое время – стандарт для ЕС и хорошая практика для других регионов;
- Интеграция с Google Consent Mode – управление поведением тегов в зависимости от статуса согласия;
- Регионально адаптированная политика использования cookie – юридически обоснованная, с учётом местного законодательства;
- Проверка работы баннера – с помощью DevTools, Google Tag Assistant и других инструментов.
Реализация согласия на cookie – это не просто вопрос соответствия нормативным актам. Это способ показать пользователю, что его выбор важен. С каждым годом требования к прозрачности обработки данных ужесточаются, а сами пользователи становятся всё более осознанными. Поэтому грамотно реализованный механизм согласия – это одновременно средство правовой защиты, инструмент доверия и элемент пользовательского опыта.











