Ulej
Крупнейшая в Беларуси краудфандинговая площадка.
На платформе привлекают средства авторы креативных и социальных проектов. За четыре года, платформа привлекла 831 проект, которые собрали более $850 000. Процент успеха проектов ~37%, что может сравниться с показателями лучших краудфандинговых площадок, таких как kickstarter, indiegogo и planeta.ru.









Предыстория
Клиент пришел к нам по рекомендациям и изначально хотел только сделать редизайн сайта. Внутри не собирался ничего менять. Но старый сайт был сделан на «банковском стеке» (java, oracle) и задействовал аж 4 сервера. Создала его компания, которая занимается банковским ПО. Ее выбирали с расчетом, что она точно запилит «сложную» интеграцию с банком, необходимую для краудфандинга, ну и сайт заодно.
Такое мышление не очень правильное, потому что пользователям изначально сайт тут важен, а что там с банком — это внутренняя кухня, которая их не волнует.
Спойлер: а интеграция с банком оказалась на выходе не таким хлопотным дельцем. Мы за пару дней управились.
Но пока мы рисовали макеты (а их было чуть ли не 100 штук), клиент принял решение запустить новый стильный сайт, сразу с внедрением новых функций (личный кабинет, чаты, автогенерация документов), плюс мобильную версию создать. А все вместе — сделать более простым и быстрым для развития проекта в будущем, чтобы попасть в ТОП площадок для краудфандинга.
Поставленная задача и ее решение
Задач было несколько. Со старта мы имели неповоротливый, тяжеловесный сайт, созданный на Java, который трудно поддавался обновлениям, в качестве базы данных выступала Oracle, которая также не славилась скоростью и простотой. Площадка никак не упрощала жизнь ни авторам проектов — бекерам, ни потенциальным инвесторам. Дизайн был родом из 2015. Коммуникация между участниками процессов на сайте отсутствовала.
Поэтому, когда к нам пришел клиент с просьбой сначала хотя бы усовершенствовать дизайн, мы предложили ему полностью переписать сайт. Это позволило и сэкономить на хостинге, и упростить взаимодействие с платформой для авторов проектов и потенциальных инвесторов.
С момента, когда было принято решение переписать сайт, мы погрузились в увлекательный мир краудфандинга. Просто взять и перенести старую версию на новые рельсы — не наш вариант. Мы полностью переосмыслили архитектуру проекта. Прошли весь путь клиента с момента его попадания на сайт до момента завершения сбора средств. Что он будет делать? Как? Удобно ли ему? Не бросит ли он задачу на полпути? А как помочь ему создать привлекательный проект, чтобы успешно получить все инвестиции. Нужно было проанализировать старый сайт, изучить опыт других площадок, чтобы создать свое классное и наилучшее решение.

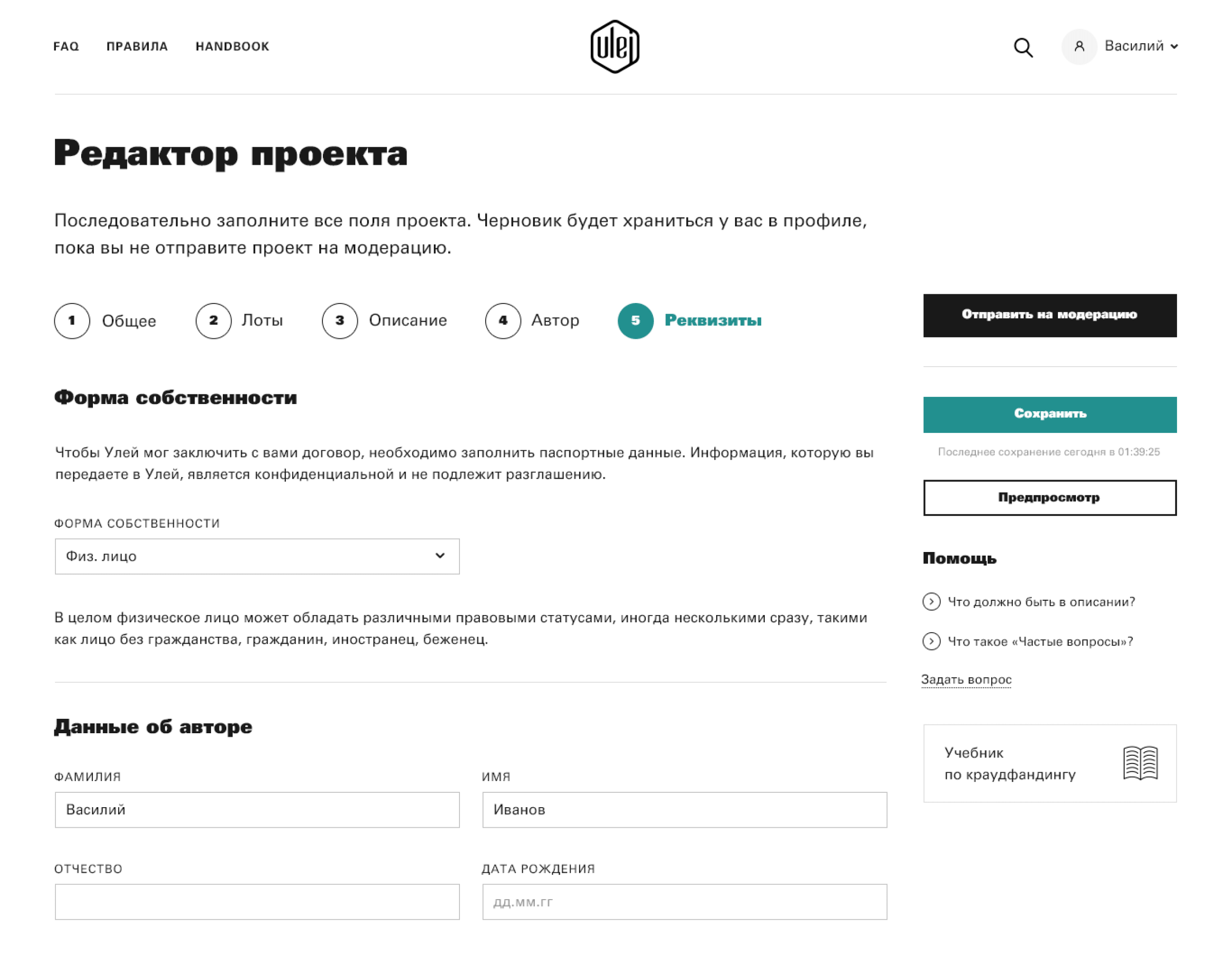
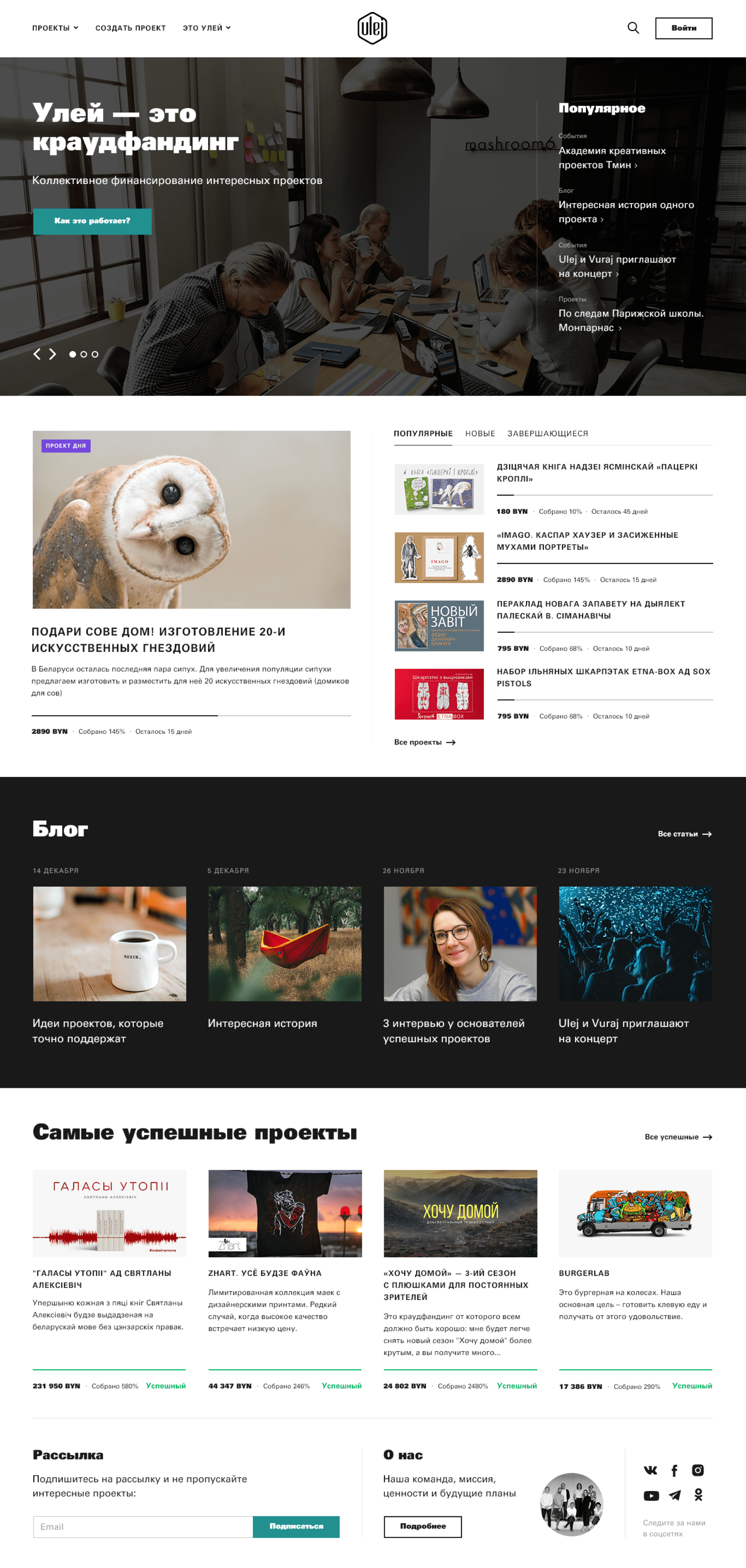
В результате клиент получил новый сайт. Не просто привлекательный эстетически, но и интуитивно понятный, юзер-френдли и все такое.






Что мы сделали:
Ускорили работу сайта благодаря оптимизации, новым алгоритмам и функциям. Новый сайт построен на стэке laravel, vuejs, nuxt.
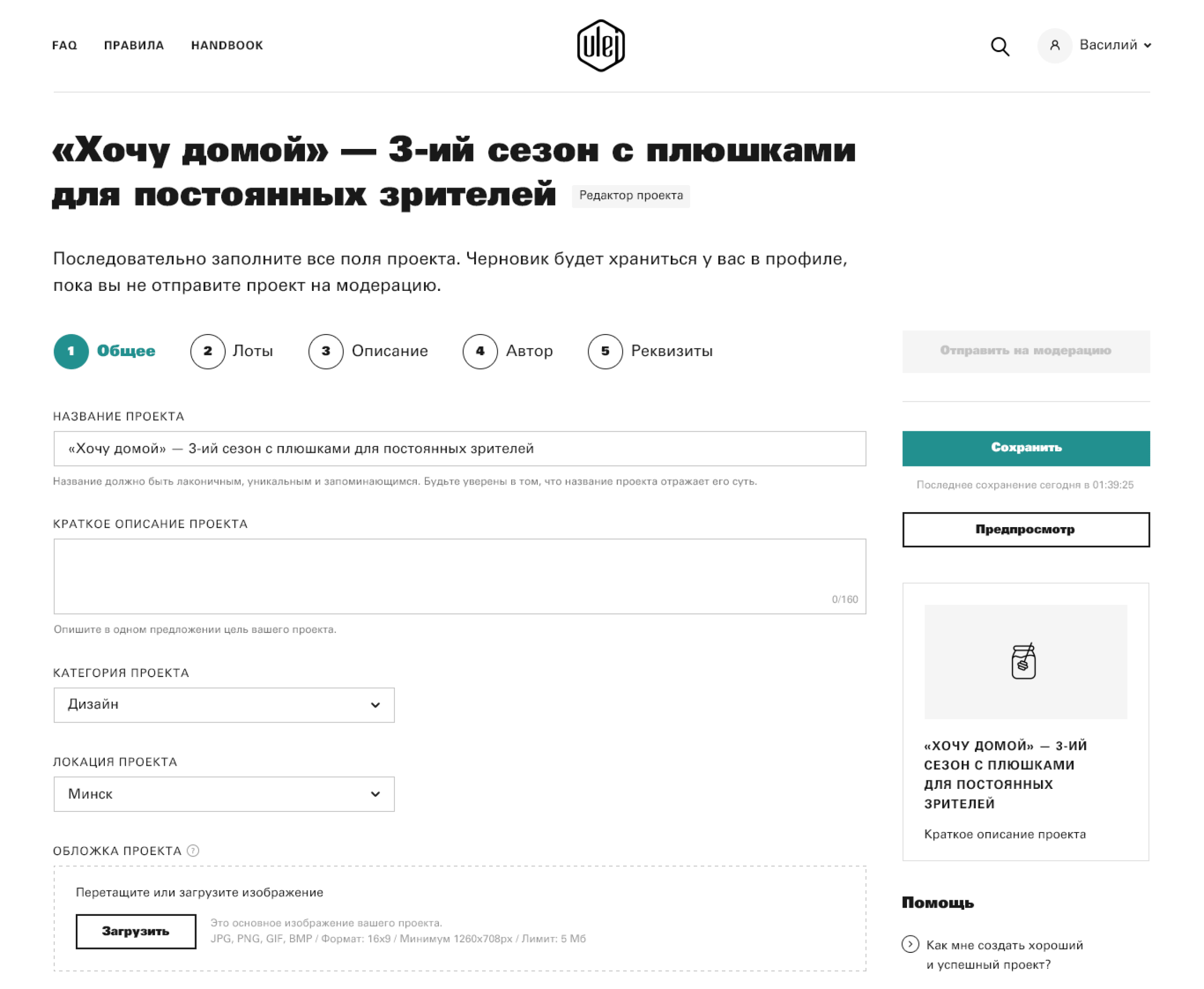
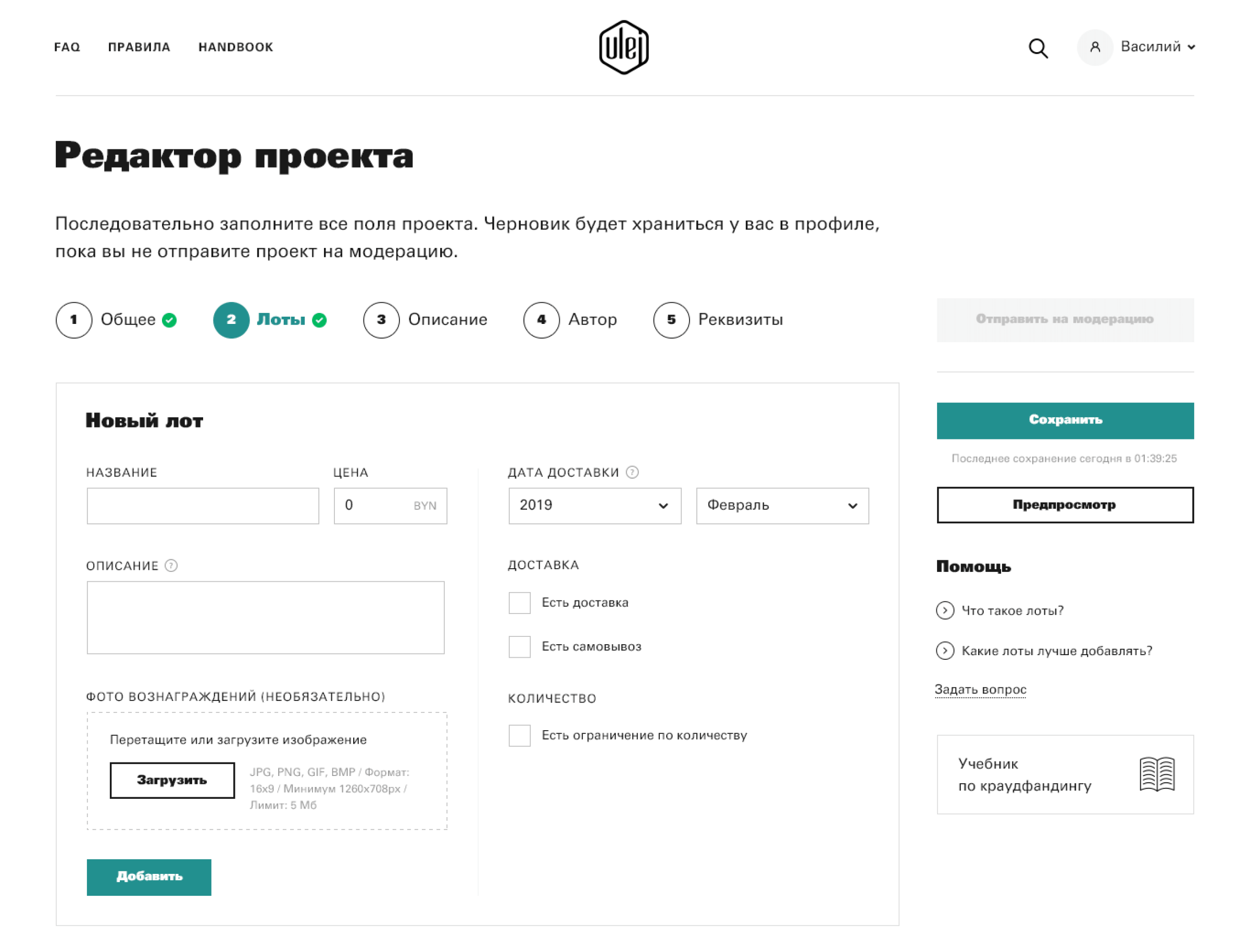
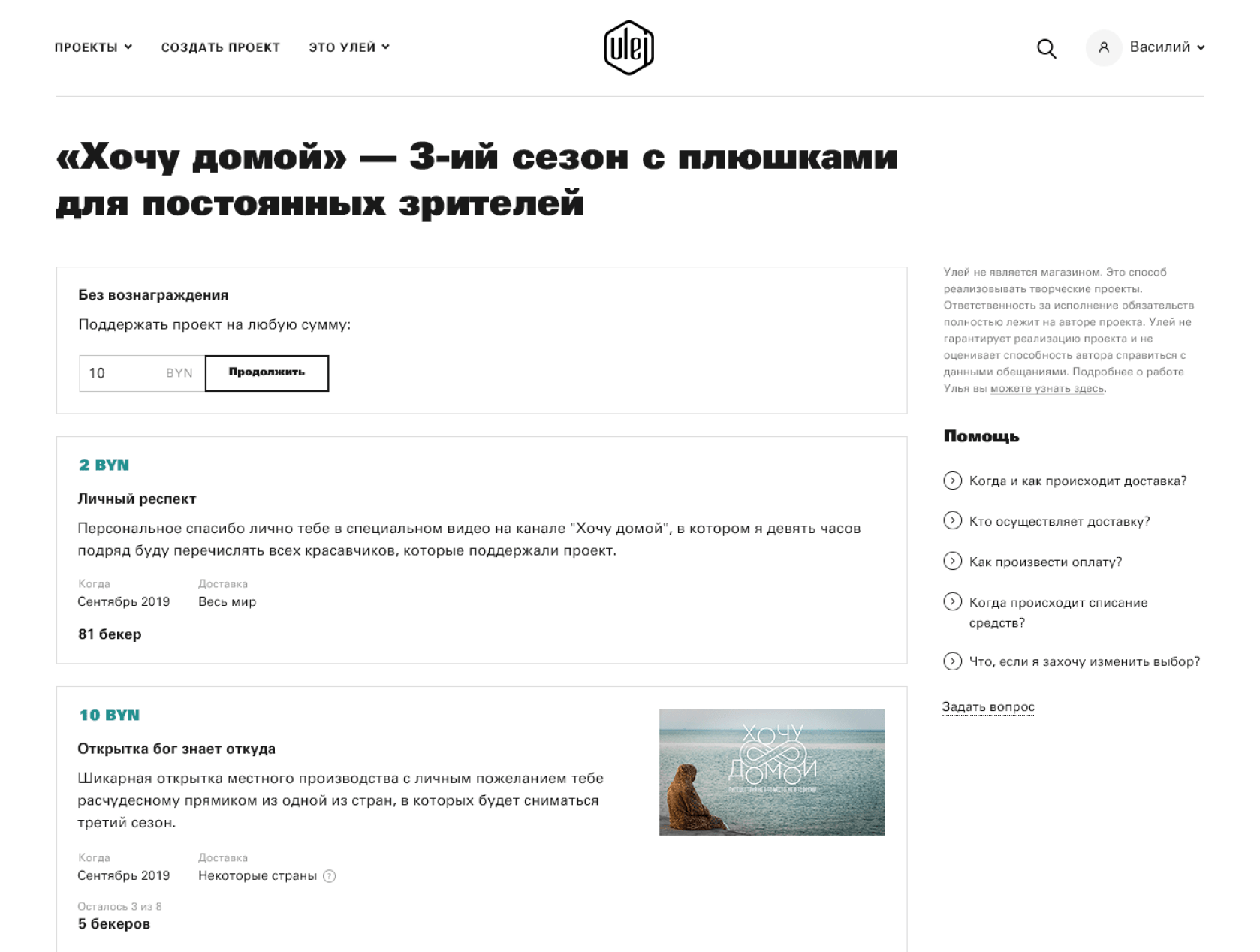
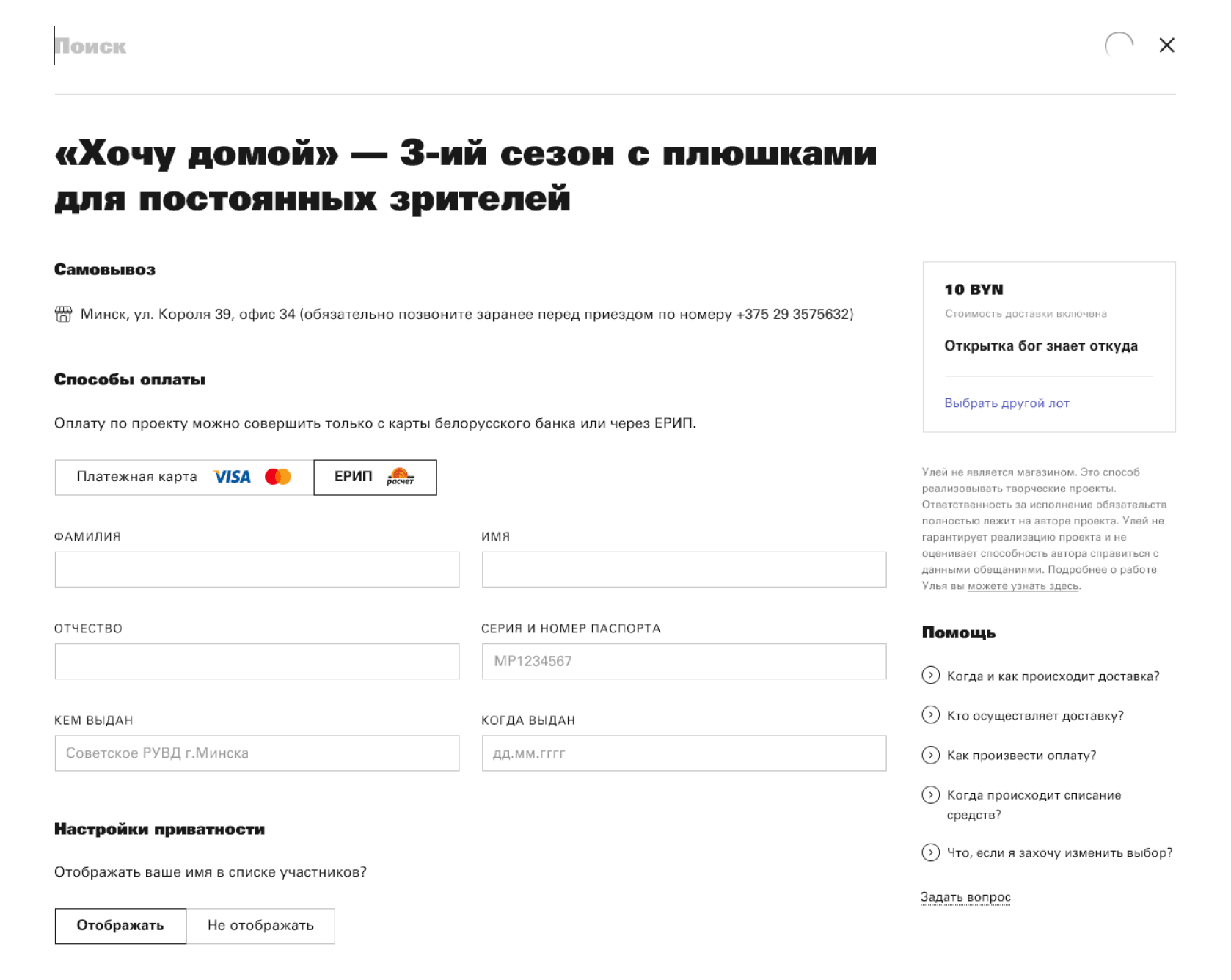
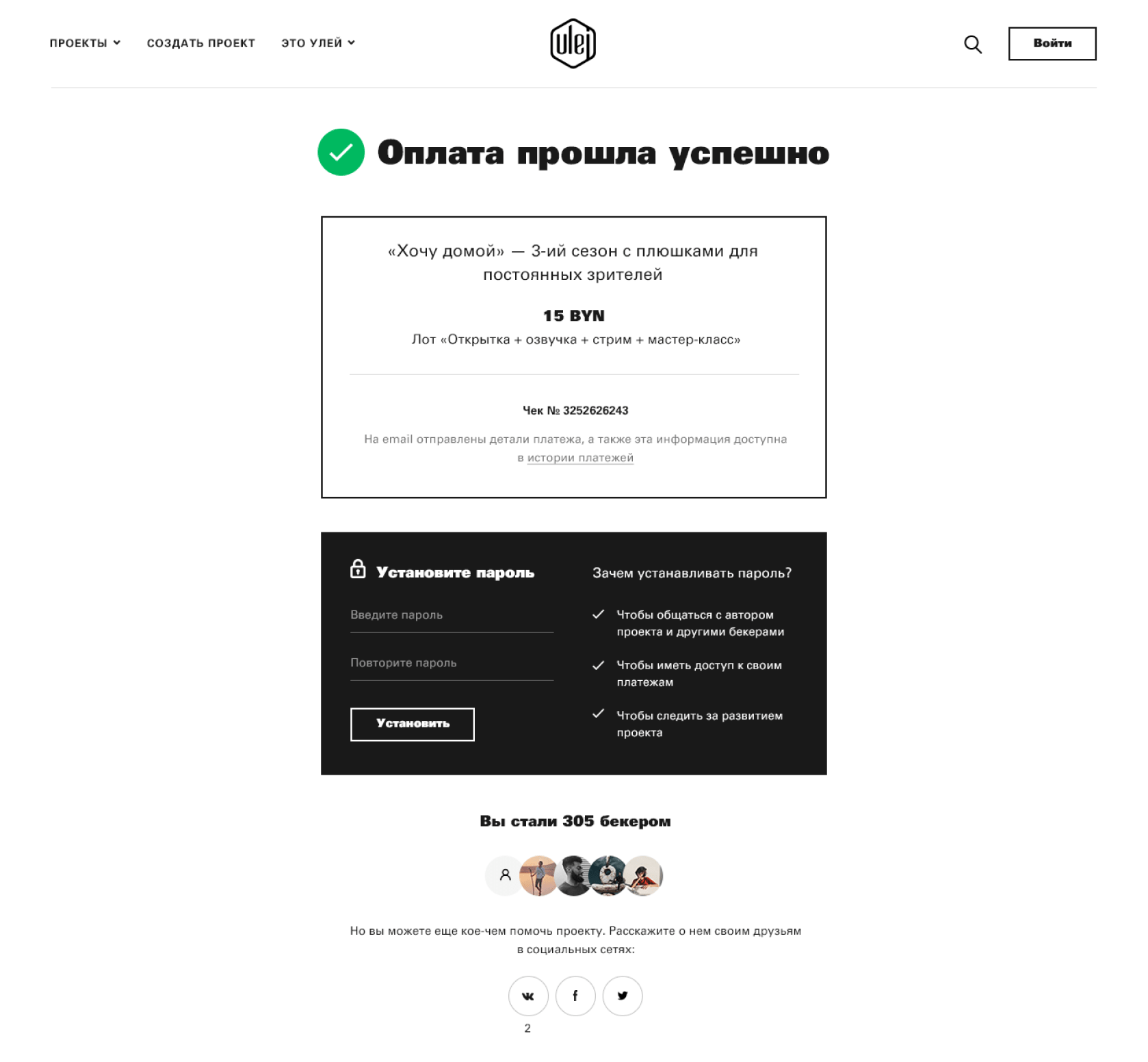
Обновили навигацию и изменили структуру сайта, чтобы путь к покупке лота составлял всего 3 клика.
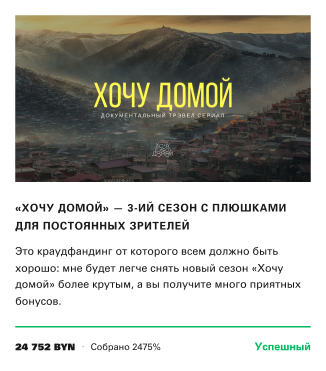
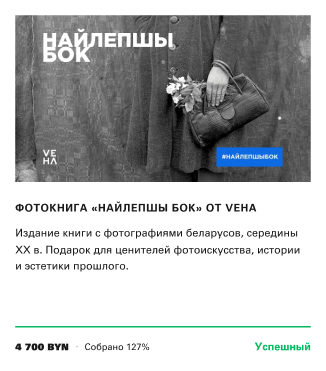
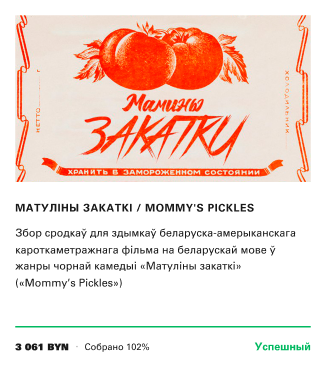
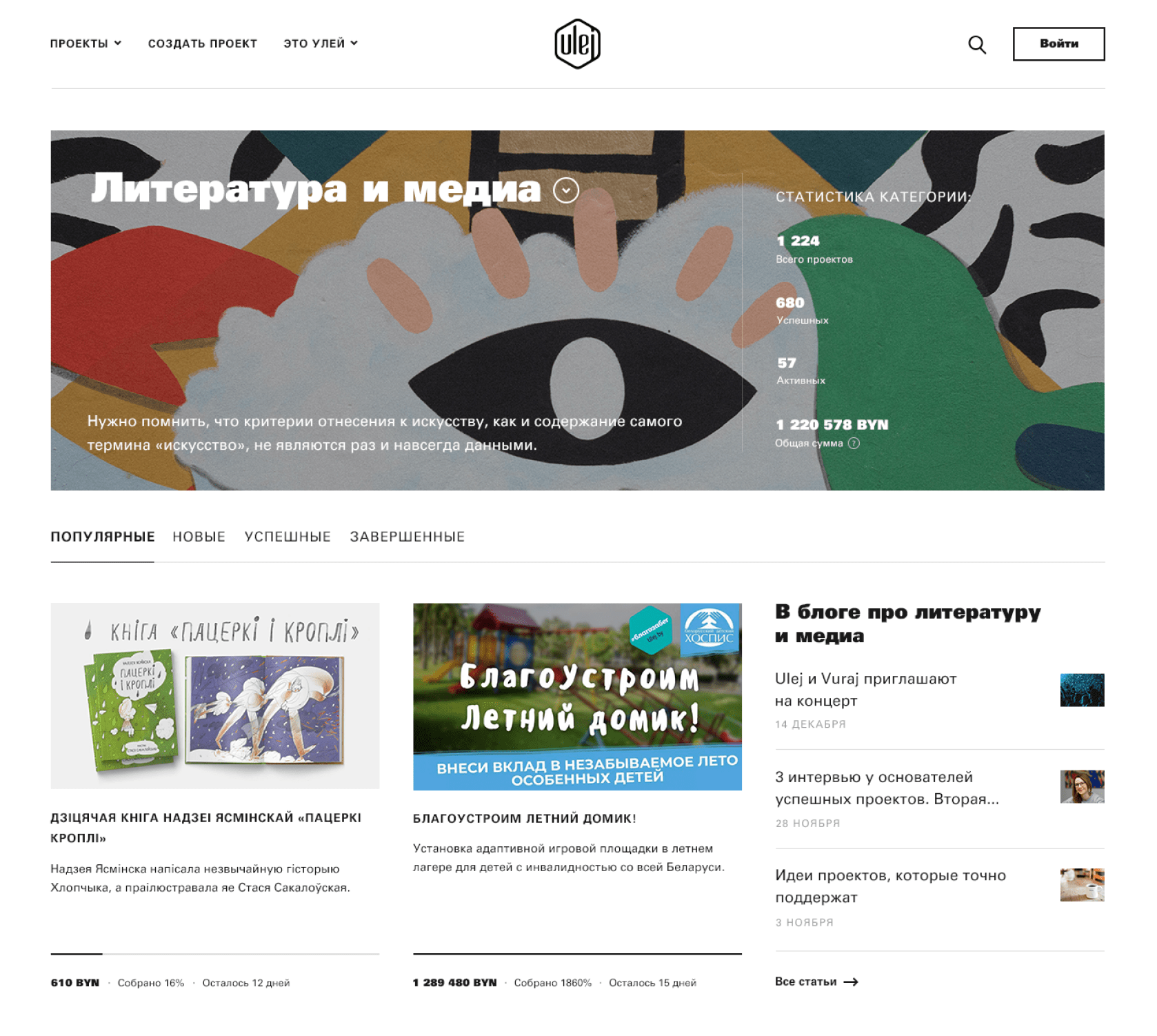
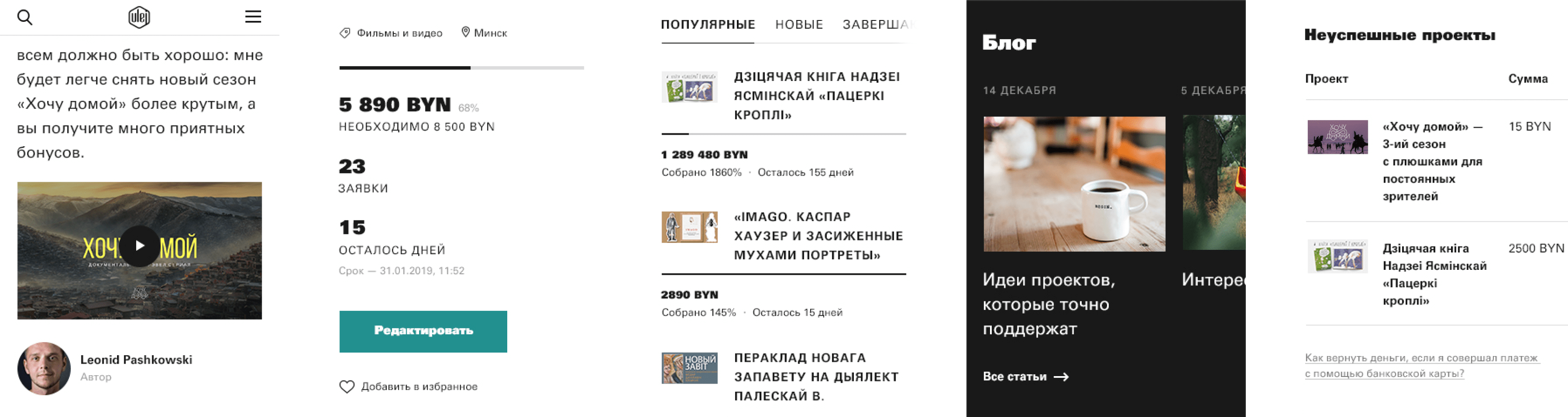
Сделали новую логику систематизации проектов в каталоге и добавили поиск с подсказками.
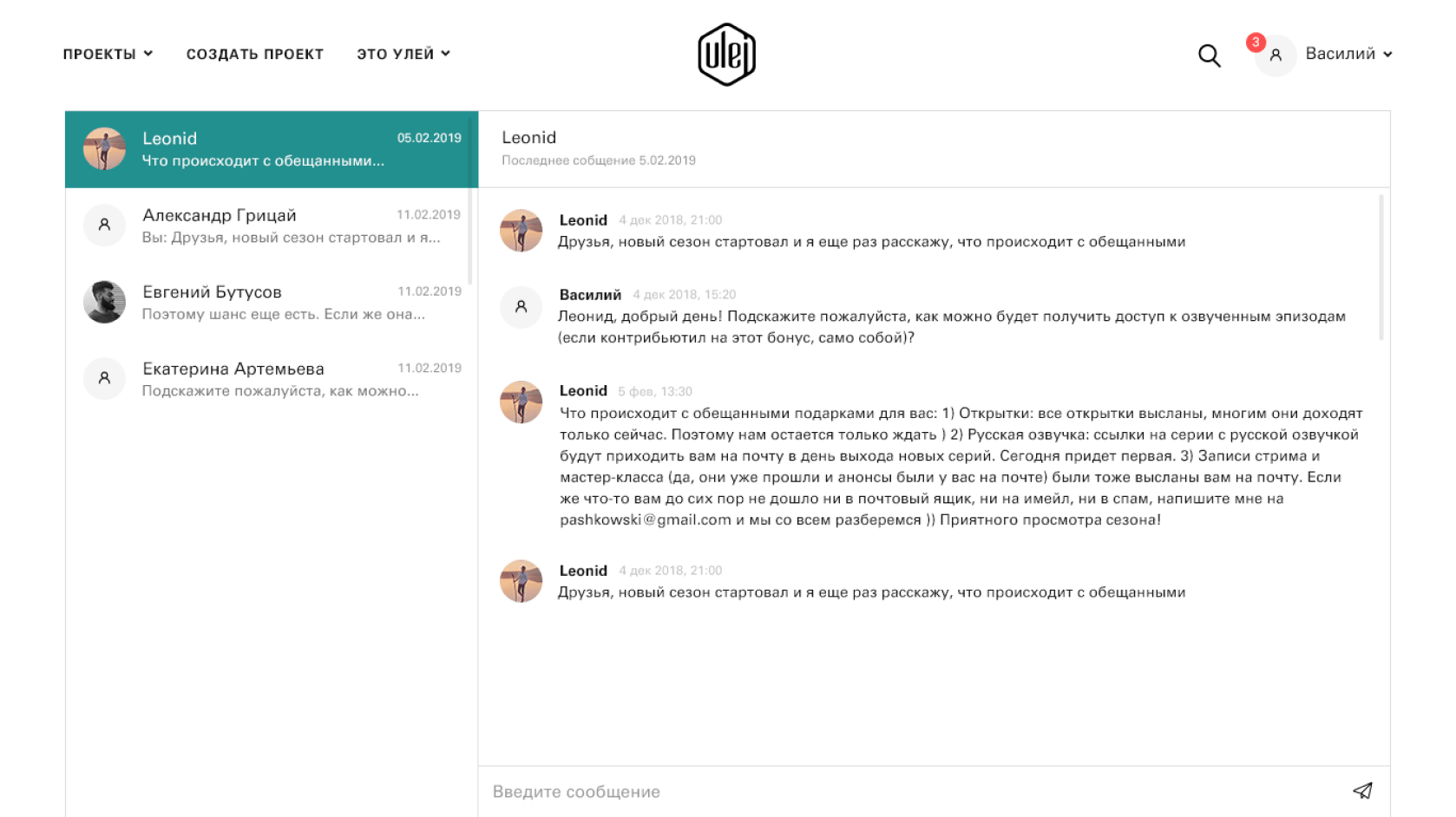
Добавили несколько функций, которые упрощают коммуникацию с автором и сообществом, например чат между авторами и участниками.
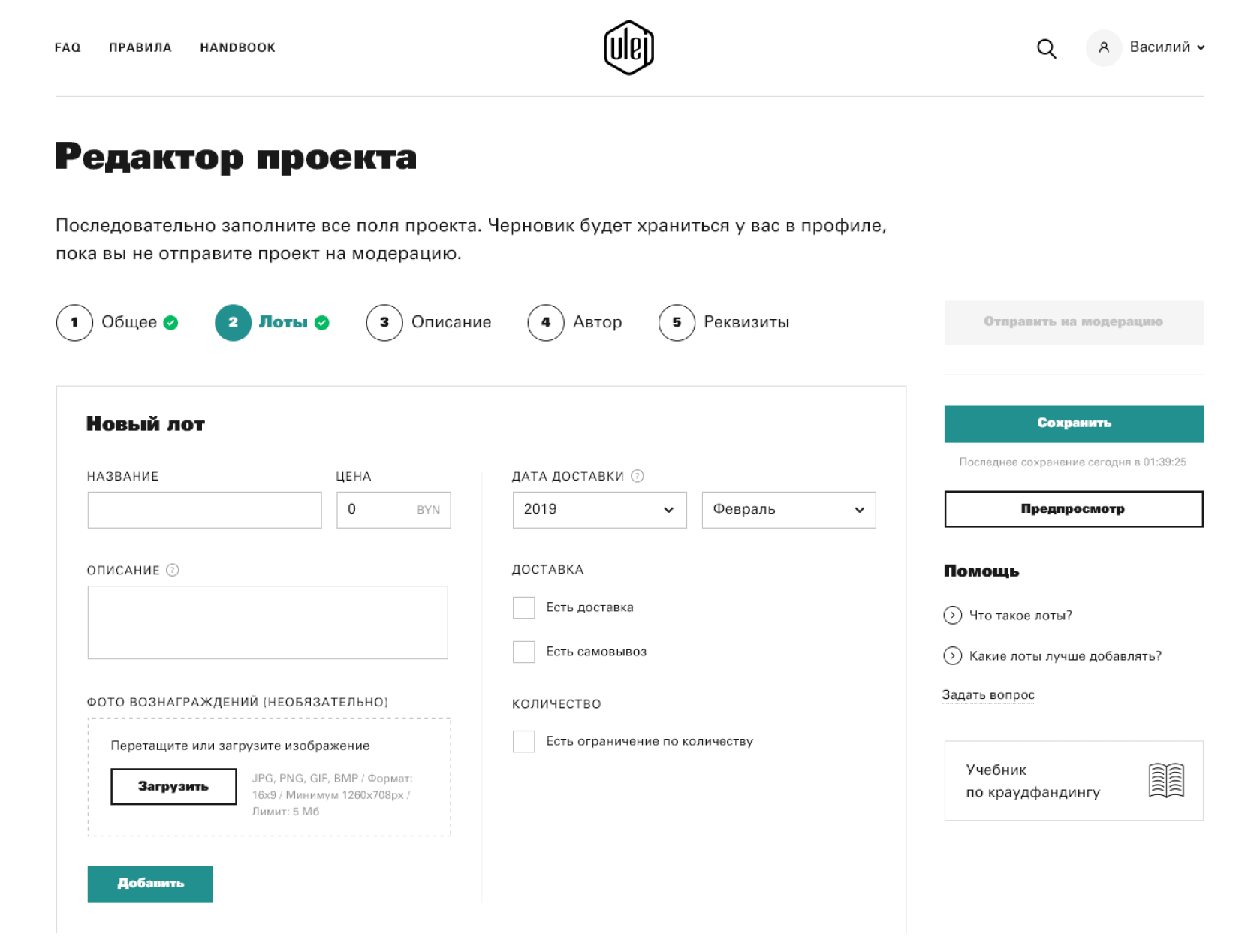
Сделали возможность дистанционного запуска проектов.
Разработали адаптивную верстку, чтобы платформой было удобно пользоваться, как в мобильной версии, так и в десктопе.
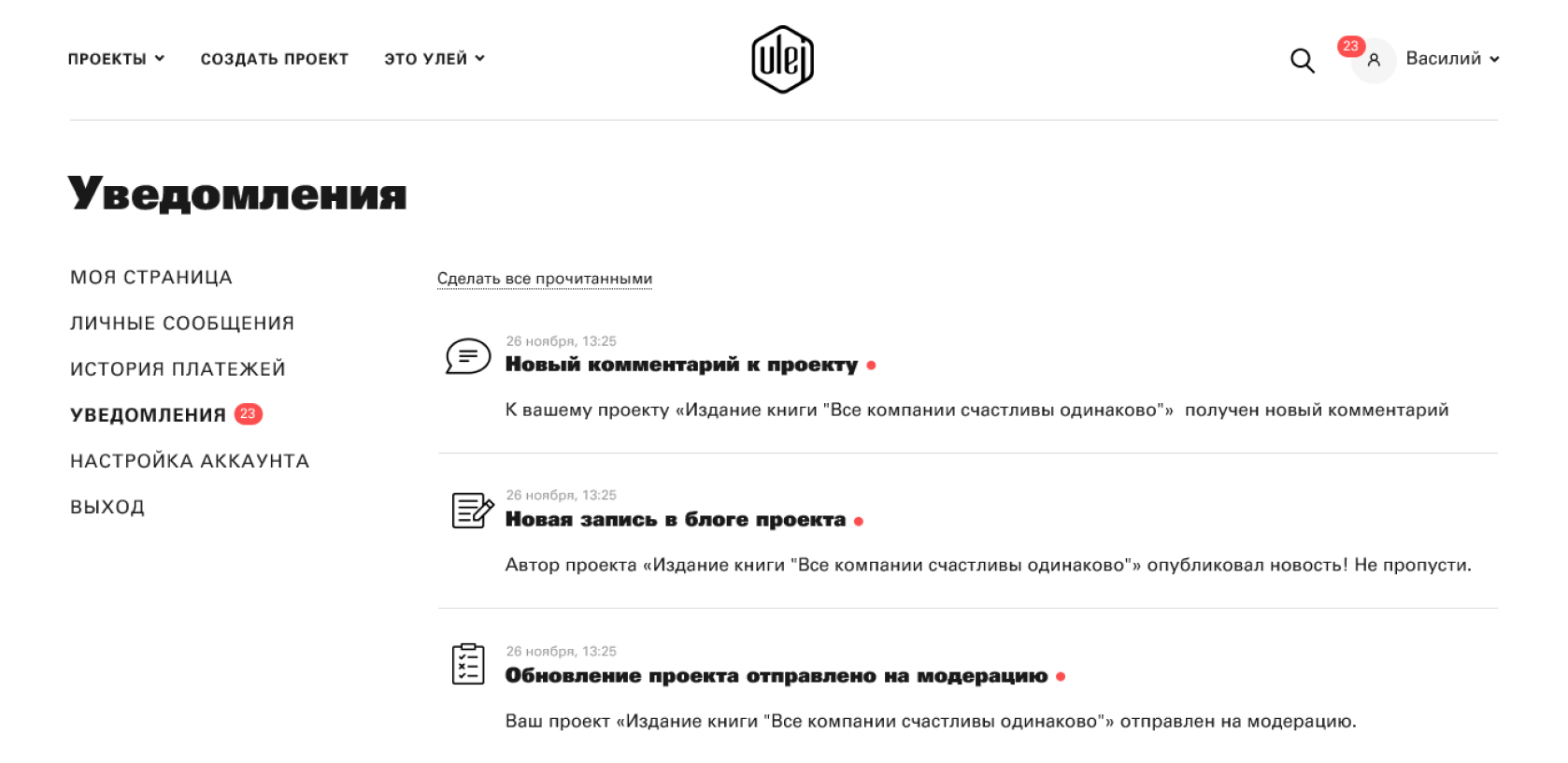
Усовершенствовали личный кабинет, чтобы можно было отслеживать статус всех интересных проектов, сроки доставки лотов, отвечать на сообщения и просматривать уведомления в один клик.
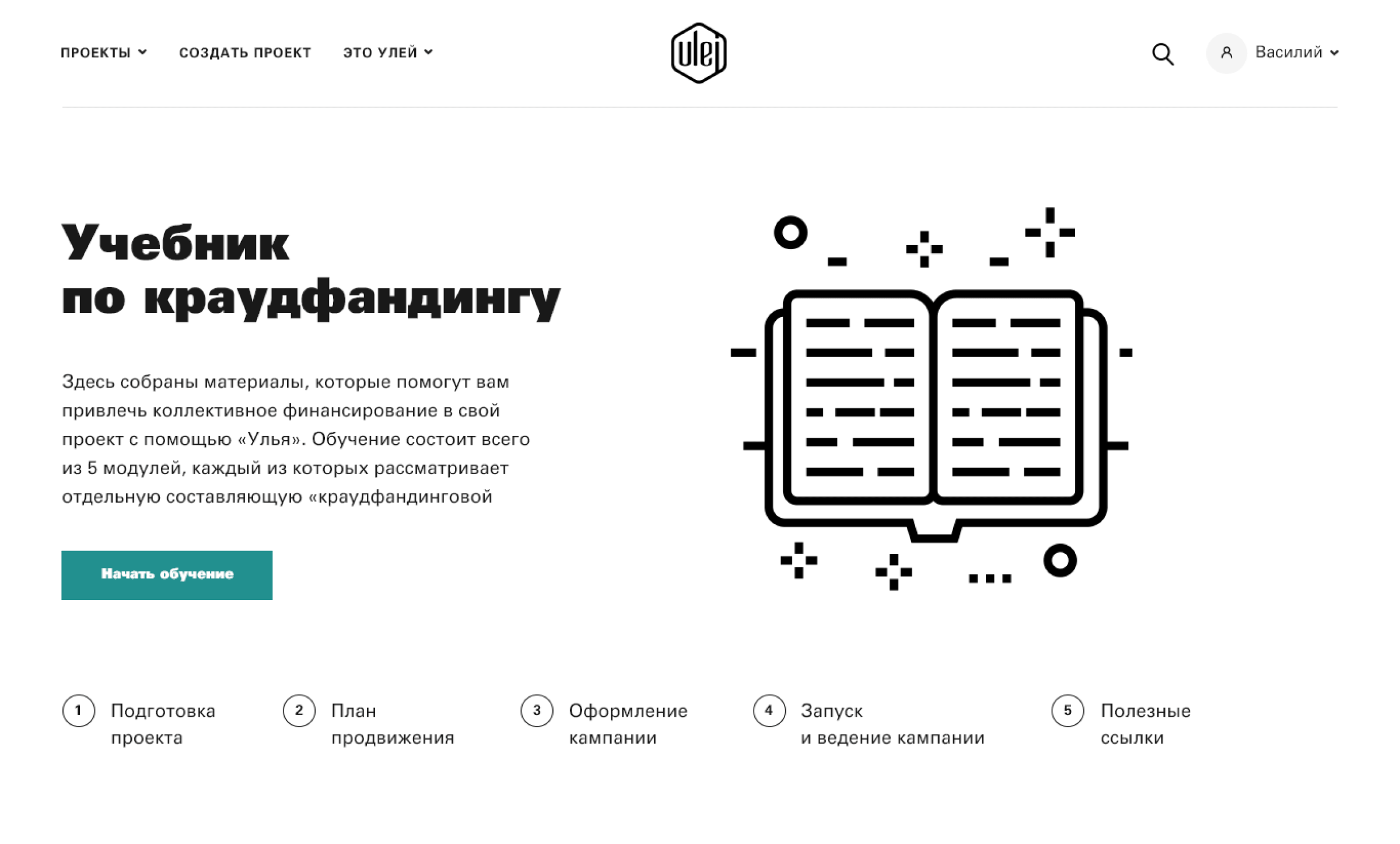
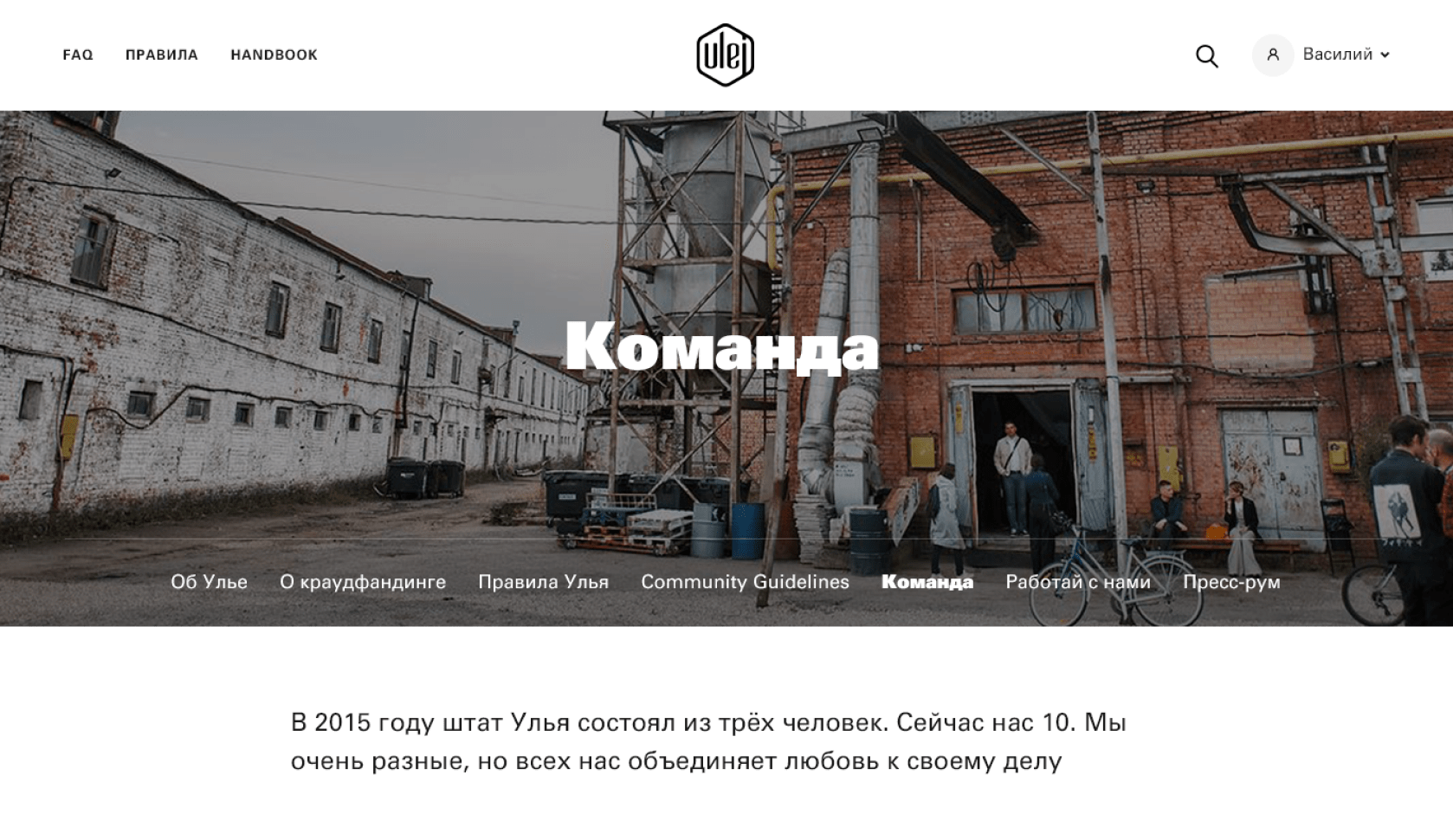
Добавили образовательный раздел и возможность для бекеров (авторов проекта) вести свои блоги, чтобы пользователи сайта больше вовлекались в проекты и следили за их развитием.
Достигнутые цели и KPI по итогам запуска
Наш проект:
- Быстрее — мы сделали его как SPA, а API построили на GraphQL, теперь он летает, как ракета Маска.
- Изящнее — проработали дизайн до мелочей, в общей сложности это заняло 500 часов.
- Понятнее — покупать лоты и создавать проекты стало намного проще, значит, меньше людей будет «отваливаться» в процессе.
- Экономичнее — хостинг обходится не более чем в 150$/мес (против 1200$ в прошлом).
Еще мы не просто перенесли данные о проектах и сделках за 5 предыдущих лет работы до последней копейки, а создали совершенно новые алгоритмы работы с банком.
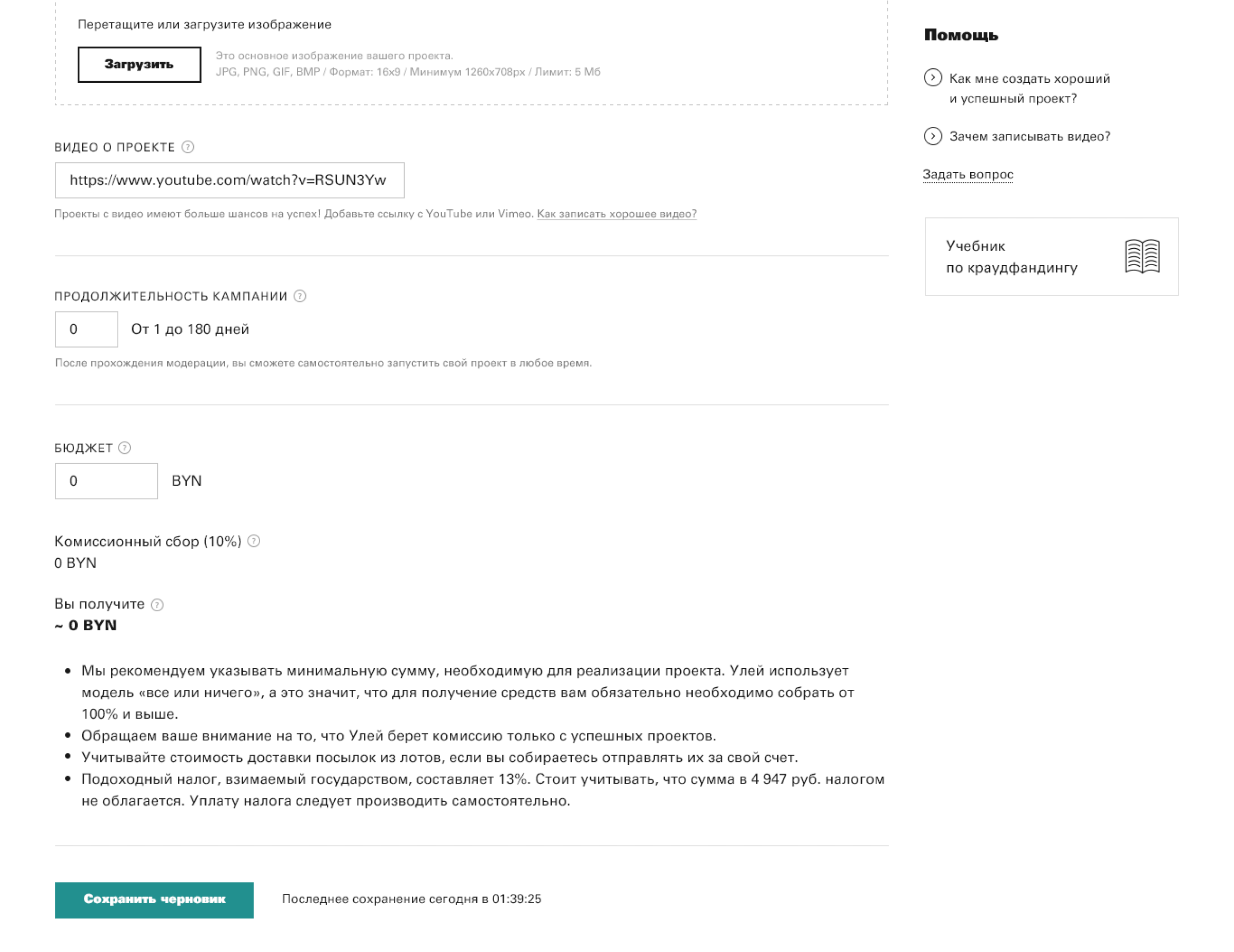
Теперь документы, которые раньше бекер заключал с банком и площадкой в офлайне, можно почти полностью оформить онлайн. Модератор проверит, поможет заполнить данные так, чтобы проект стал успешным и интересным. Дальше банк создает транзитный счет, куда будут поступать все средства. Если проект соберет за поставленный срок нужную сумму, то автору перечислят средства за вычетом комиссии площадки.
В противном случае все деньги банк обязан вернуть инвесторам. Поэтому на протяжении сбора средств он получает всю информацию о платежах. Если карта, с которой был осуществлен перевод за время кампании, стала недействительной, человеку предлагали получить средства в кассе или оставить их в банке для последующего перевода в благотворительный фонд.
На продумывание логики всех процессов, написание кода и интеграцию с банком у нас ушло по 1000 часов на работы frontend и backend разработчиков.
Зато сейчас площадка Ulej уже известна на всю Беларусь и с легкостью может потягаться с международными краудфандинговыми платформами.
Фишки проекта
Сайт сделан как SPA, API построено на GraphQL. Эта магическая комбинация означает для пользователя — очень быстро.
Картинки первоначально подгружаются не целиком, а при скролле уже показываются в полном качестве.
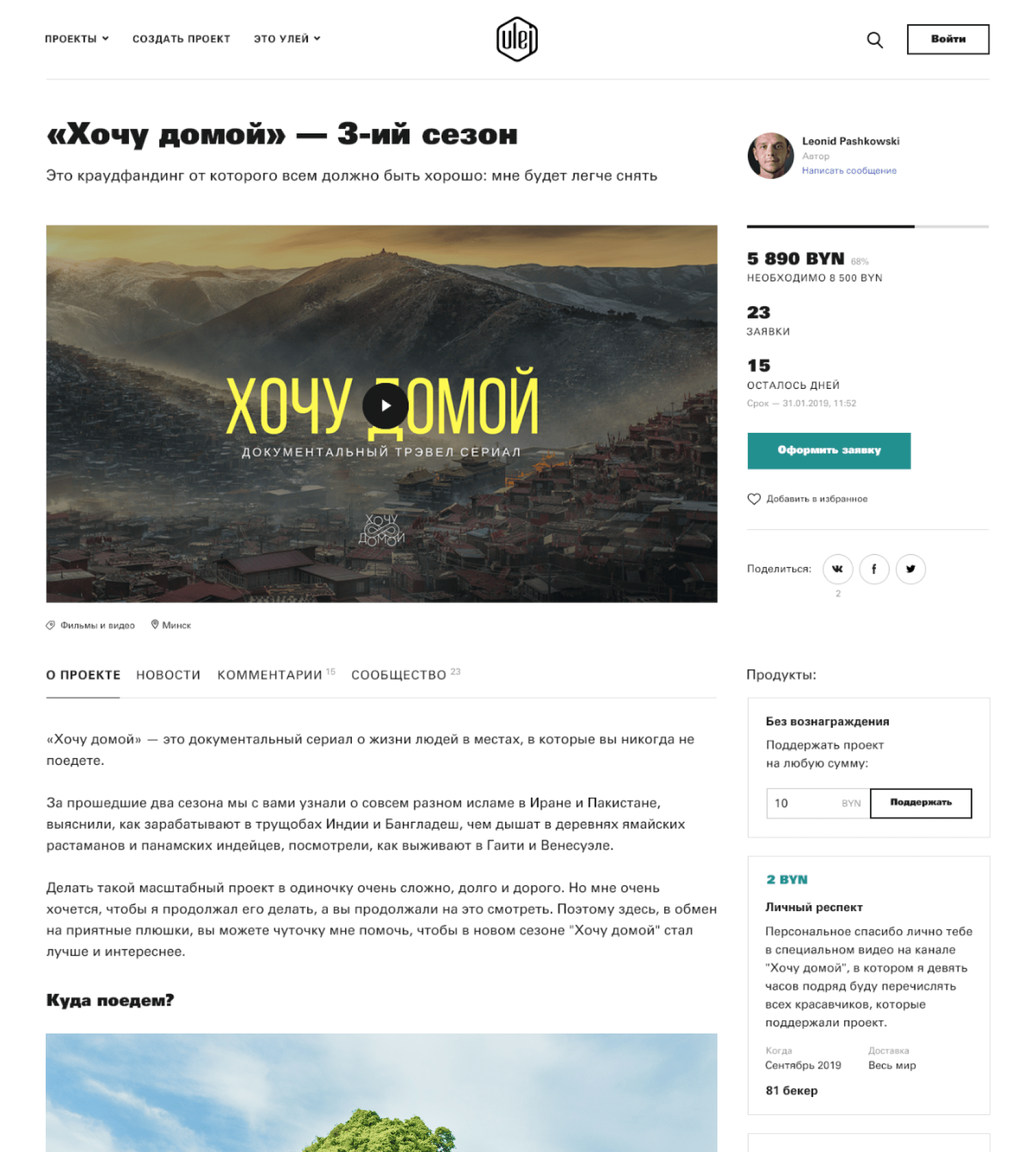
В проекте можно общаться с автором, есть строка, отражающая количество собранных средств, есть новости, где можно рассказывать подписчикам о ходе проекта, есть кнопка «Поделиться» в соцсетях. Можно «закидывать» деньги анонимно, можно публично. Доступны разные способы оплаты и разные лоты.





Технологический стек
Frontend: Vue и Nuxt.js — наш дополнительный frontend стек, используется для построения интерфейсов и обеспечения Server Side Rendering.
Backend: PHP, Laravel — наш основной backend стек, самый популярный PHP-фреймворк на данный момент.
Databases: PostgreSQL, Redis — используется для надежного хранения основных данных.
Кто делал?

Бонцевич

Филипенко

Чернявский

Таиров

Максимов
За время работы над платформой Ulej очень прикипели к клиенту и сделали потом с ним еще один интересный проект, связанный с финтехом. Преуспели в этом направлении и научились согласовывать все с банками на 1-2-3.
Вы тоже хотите покорить мир IT и мир финансов? Пишите нам, обязательно поможем!