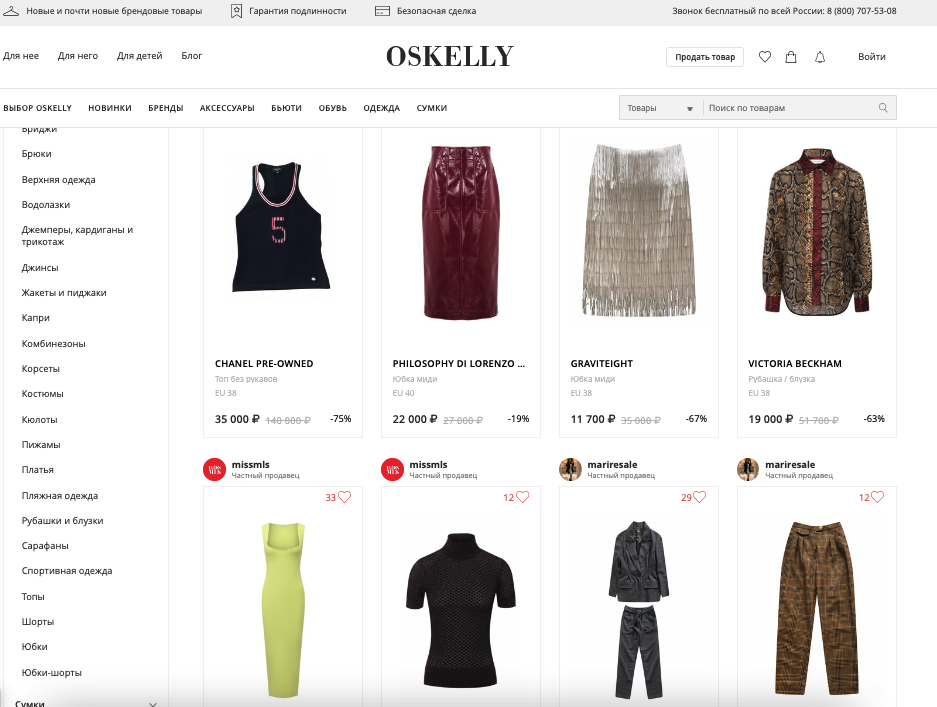
На e-comm проектах мы уже съели собаку. Есть в нашем портфолио и fashion, и агрегатор ресторанов, и магазин электроники, и магазин спортивного питания, и площадка для продажи лакокрасочных материалов, и даже полимеров для b2b. Поэтому у нас сформировалось абсолютно четкое представление, как должны выглядеть отдельные составляющие такого сайта. Рассказываем в статье, чтобы вы знали, на что обращать внимание, и что стоит продумать заранее.
Структура меню
Неужели о ней правда надо думать?
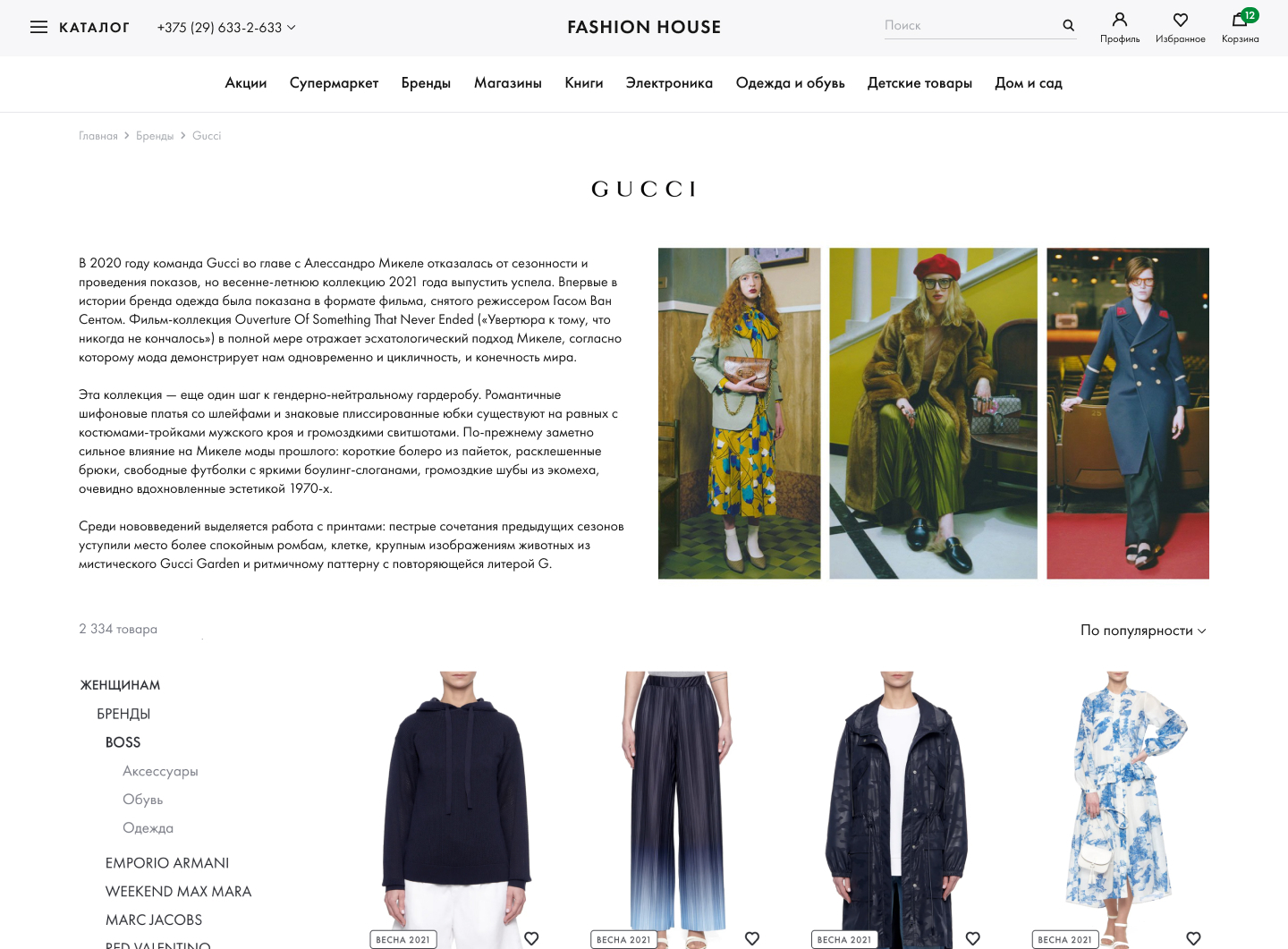
Возможно, вы никогда не обращали внимание, но есть несколько принципов составления меню. Если мы говорим о магазинах одежды то есть два варианта:
- По полу, как в Asos. И тогда в самом первом шаге клиент выбирает пол, а потом уже различные категории (одежда, обувь, аксессуары). При этом браузер запомнит выбор автоматически и в следующий раз вы будете оказываться именно в своем разделе. Это решение актуально тем, кто знает, что на сайте ничего кроме одежды не будет (например, товаров для дома). В таком случае формировать страницы для разных полов по-разному, ведь как известно, женщины любят красивые картинки, а мужчины – красивые цифры.
- Классический способ. Когда все категории изначально равны. Например, для мужчин, для женщин, аксессуары и т.д. Это актуально, если у вас продается не только одежда.
Навигация в брендах
По алфавитному порядку? Популярности? Размеру взятки? Как располагать?

Зачем вообще нужно строить навигацию по брендам? Предположим, заходит клиент в раздел Boss. Что он видит дальше? Мужское/женское? Или все вместе? Или 2 отдельные категории Boss для женщин и Boss для мужчин. Кому-то может показаться, что это мелочи, на самом деле – абсолютно разные по трудозатратам задачи.
С одной стороны это вопрос внешнего вида страницы для клиента. Можно вспомнить тот же Asos, где без выбора пола нельзя провалиться дальше в сайт, и где от него зависит абсолютно все на сайте: главные страницы, принцип ведения распродажи и т.п.
С другой стороны это вопрос хранения данных, который важен для разработки. В первом случае у вас “мужчины” и “женщины” выступают разделителем верхнего уровня, и уже внутри все структурируется по категориям. Или же у вас весь каталог структурирован по категориям, а пол – это все лишь такой же признак, как и цвет. Мы за средний вариант, так как он упрощает в будущем построение любой навигации и любых страниц: подарки для него и нее, синие джинсы которые подходят обоим полам, вазы, которые как-то оказались в каталоге.
Группировка товара в карточку и каталог
Мы показываем разные цвета одного товара вместе или по-отдельности?
Почему важно думать об этом на старте? Если вы оставите все на волю разработчиков, они сделают, как проще. А потом маркетолог придет и скажет: “Не, Вася, переделай, мне надо, чтобы было вот так!” Разработчик поседеет изменится в лице или вообще упадет без чувств, потому что при таком раскладе придется строить всю архитектуру заново.Для решения вопросов группировки товаров в каталоге, карточке товара, построения гибких фильтров мы используем следующую архитектуру.Все товары, даже если у них есть разные модификации/атрибуты (разные цвета, размеры одежды, разные вкусы конфет) хранятся как отдельные товары с полным дублированием информации в них: картинки, характеристики. Получается для каждого товара вы видите список атрибутов и параметров, где:
- атрибут_цвет
- атрибут_цвет для фильтра
- атрибут_размер
- catalog_group – параметр, который отвечает, как группировать товары в каталоге и других блоках на сайте: история просмотров, промо страницы
- details_group – параметр, по которому группируются товары в карточку товара
- priority – параметр, по которому выбирается из какого товара брать данные при группировке. Чем больше значение – тем выше приоритет.
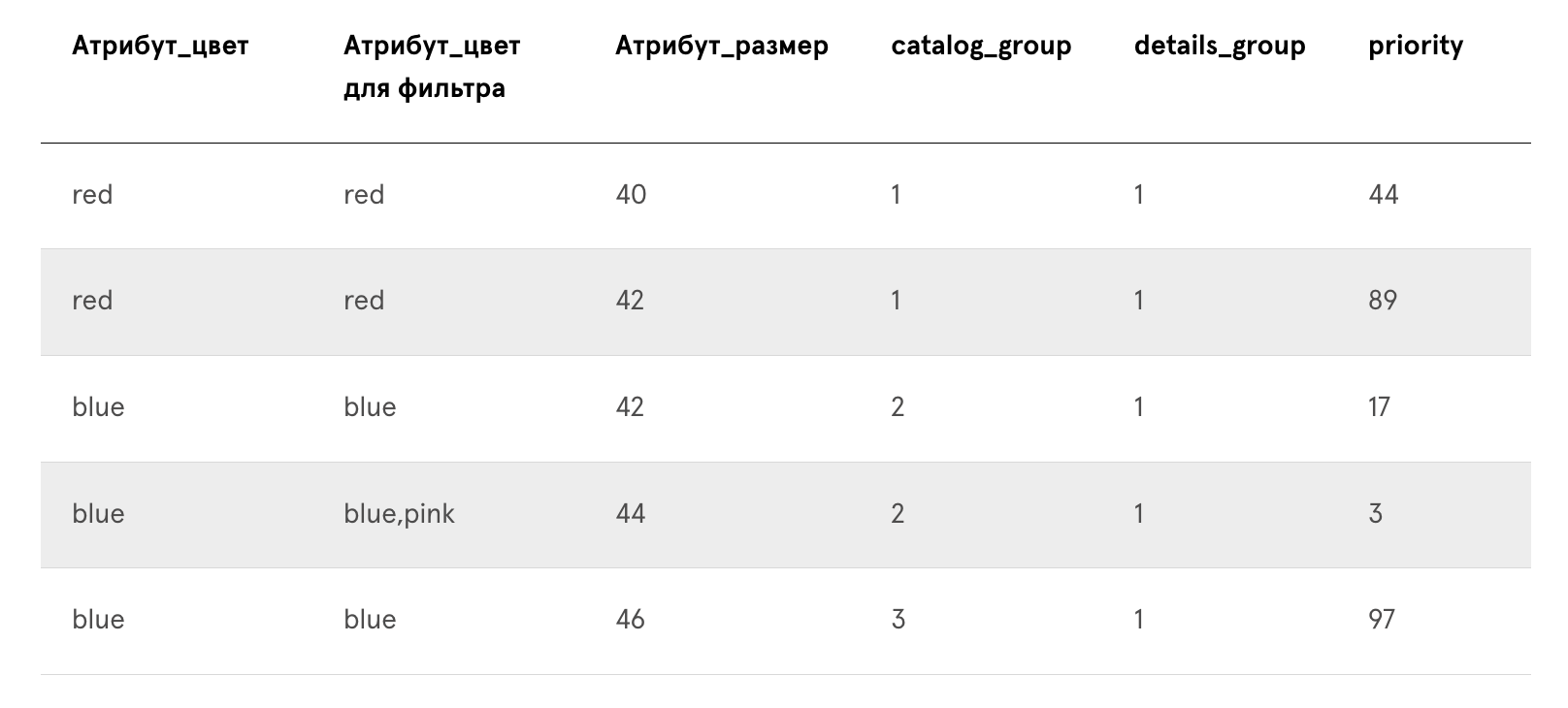
Допустим, у нас есть табличка:

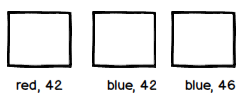
Таким образом, исходя из этой таблицы в каталоге отобразится 3 карточки товара:

Все они будут вести на одну карточку товара, где отобразится следующая картинка:

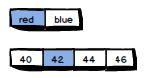
При применении фильтров в каталоге используется priority для отбора товара, который может отображаться, как заглавный.
На примере таблицы выше, если применить фильтр по размеру = 40, будет следующая картинка:

В фильтрах количество доступных вариантов напротив каждой опции также группируется по catalog_group. При текущих данных в фильтрах будут следующие цифры:
- Цвет: red - 1, blue - 2, pink - 1
- Размер: 40 - 1, 42 - 2, 44 - 1, 46 - 1
Цену мы раньше тоже хранили в родительской сущности. Но с практикой пришел инсайт, что иногда она может зависеть от размера. Поэтому мы вынесли цену также в отдельную сущность. Это решение актуально не только для фэшна. Например, в случае с мобильными телефонами цена меняется от объема оперативной памяти.
А еще при смене размера и цвета товара должен меняться URL (как на Ozon). Это позволяет делиться ссылками на конкретную выбранную модель.
Группировка в истории просмотров
По какому принципу показываем товары, которые вы смотрели?
Когда мы добавляем что-то в избранное – все просто, сохраняем размер и цвет. А что показывать в истории просмотров? Например, если для одного товара мы изучали разные цвета и размеры. В истории отображаем, как будто это мы смотрели 6 разных товаров? Глупо. Поэтому мы в истории группируем по такому же принципу, как в каталогах. В одну карточку, в две и т.п.
Какие бывают фильтры?
Мы замечаем их, когда они настроены неудобно
- размеры
- цена
- цвета
- бренд
- сезон
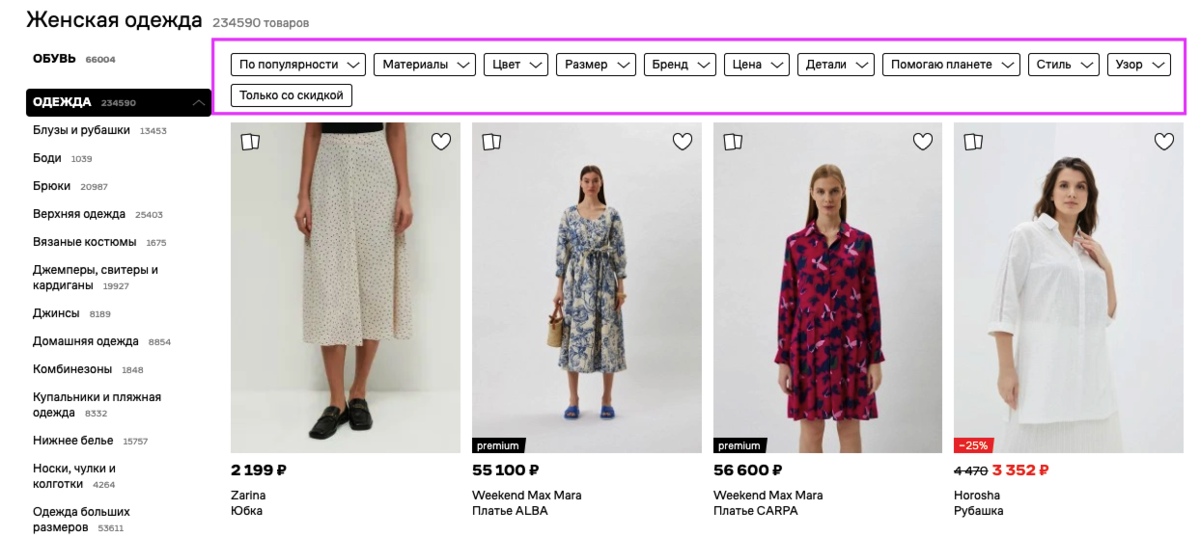
Опции в этих фильтрах чаще всего представлены в виде списков, а вот цвета круто визуализировать иконкой с цветом.
В целом, достаточно классический набор. Надо только помнить, что в каждой категории могут быть свои фильтры. То есть в нижнем белье и в платьях
Устраивая фильтры стоит понимать, что в первых рядах будут идти те, что более известные. Например, Xiaomi и Apple будут стоять ближе к началу, а не в алфавитном порядке. Ведь так удобнее человеку.

Устраивая фильтры, стоит понимать, что в первых рядах будут идти те, что более известны. Например, Xiaomi и Apple располагаются ближе к началу, а не в алфавитном порядке. Так удобнее человеку.
И таких опций в каталогах обычно много, поэтому продумать их порядок стоит на старте. Если у вас 30 цветов, как вы их будете сортировать? Наверное, по алфавиту будет удобнее всего.
Размерная сетка
А вы учли, что существуют разные маркировки товаров?
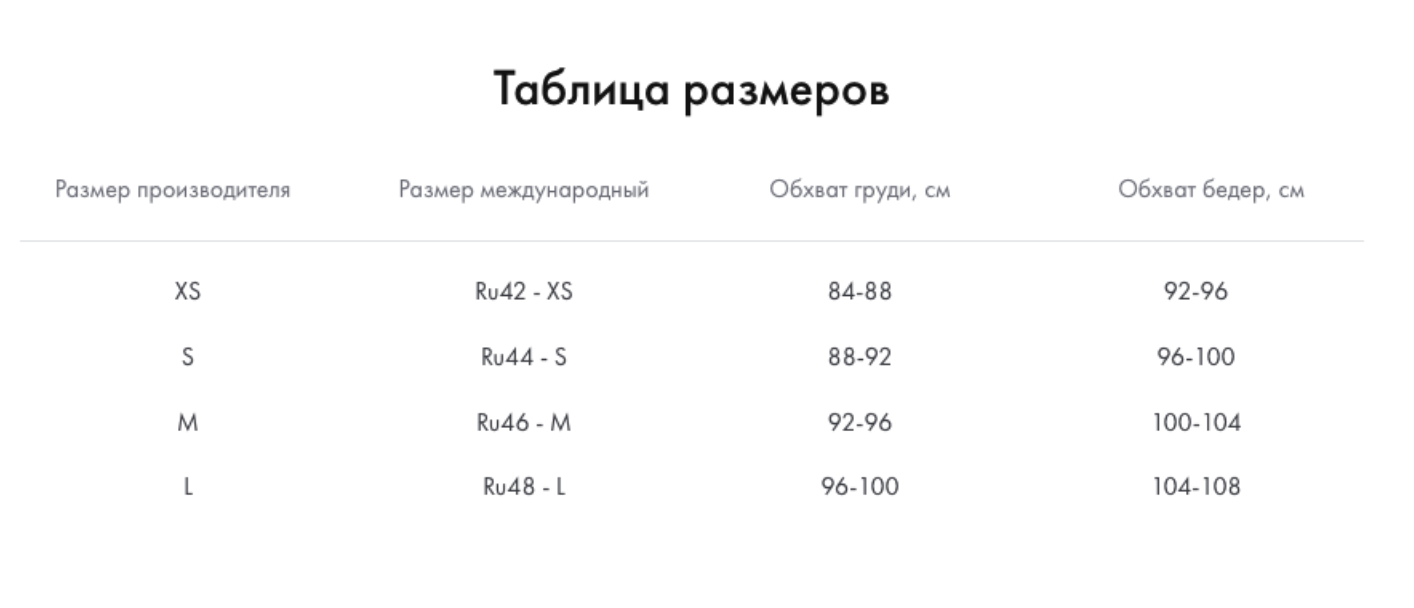
У каждого бренда может быть своя размерная сетка. Параллельно существует международные стандарты размеров и размеры производителей. Важно, чтобы мы хранили оба этих размера и показывали, например, как размер производителя сопоставляется с привычными S, M, L.
При этом, если вы находитесь на странице бренда, правильным решением будет сделать фильтр по размерам производителя.

Идеальный список товаров
Ни много и ни мало
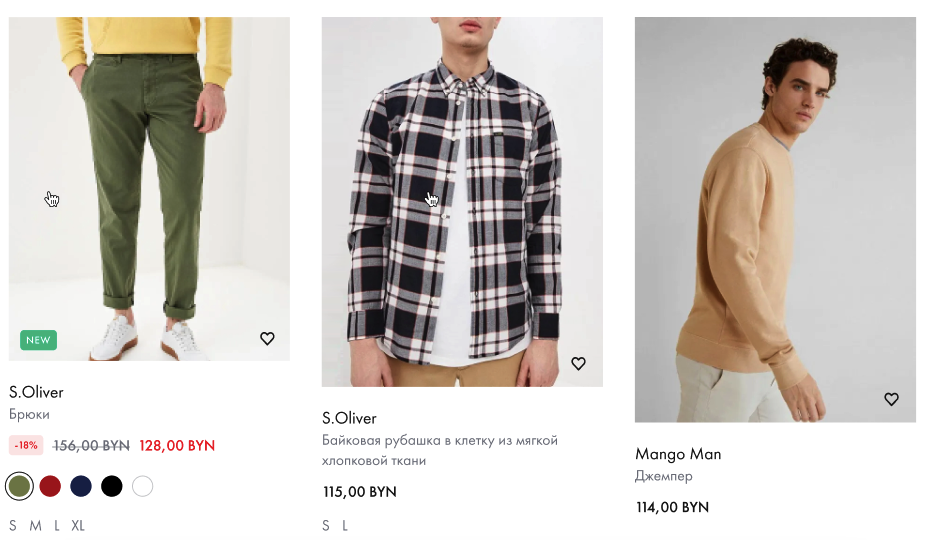
- Картинка товара
- При наведении показываем товар в другом ракурсе.
- Ниже показываем доступные цвета
- Ниже отмечаем доступные размеры
При наведении на цвет видим доступные размеры. При наведении на размеры видим доступные цвета.

Идеальная страница товара
Что должно быть, чтобы получилась
На странице товара помимо картинок/видео товара, информации о производителе, составе и прочих спецификаций написано, есть ли он в наличии (и эти данные обновляются каждые 5 минут или показываются в реальном времени). Есть там и краткая информация о способах и времени доставки, оплаты.
Также на странице товара можно показывать несколько продуктов, которые чуть лучше него и немного дороже. По нашим оценкам, конверсия такого блока для магазинов бытовой техники составляет 10%. Еще можно показывать товары для кросс сейла или сопутствующие. И не важно, что вы продаете.
Идеальный каталог
Как выглядит и существует ли

Картинки выглядят единообразно, даже если это мультибрендовый магазин. Фон убран, изображение центрировано, пропорции +/- одинаковые. Реализовать такое единообразие можно с помощью сторонних сервисов (за деньги), либо сделает свое решение, если проект не сильно большой, то, конечно, можно своими силами “чистить” картинки.
Поиск
Что должен уметь
Например, вы ищете одежду по слову Adidas. Вам показывают все подряд: кроссовки, панамки, костюмы, мужское, женское и т.п. Как же все-таки сформировать итоговую страницу для поиска? Если стремиться к идеалу, то там должна быть масса сложных фильтров, и интерфейс. Можно пойти по наименьшему пути сопротивления.
Так, в одном из проектов мы сделали поиск и прикрутили к нему аналитику, чтобы понимать, чем интересуются посетители. Оказалось, что в магазине бытовой техники ищут телевизор 43 дюйма с вайфаем. И тут было важно настраивать фильтры в поиске. А в фэшн никто не ищет целенаправленно синюю майку, вводят скорее пункт меню, чтобы быстрее найти (“джинсы”, “белье” и т.п.) или конкретный товар по артикулу.
Оценивайте реальный запрос на поиск: насколько он должен быть сложным, ведь его разработка может съесть большую часть бюджета проекта, а пользователи не будут всеми пользоваться всеми возможностями.
Продумайте алгоритмы сортировки
Из предыдущего пункта вытекает следующее правило
Как сортировать товары? Привычное по цене. А какие могут быть варианты еще? Популярность – растяжимое понятие. Можно сортировать по дате поставки, по сезонности. Одно точно понятно – надо заранее продумать алгоритм сортировки. Вы ведь можете с ее помощью пушить те товары, которые хуже продаются. Чаще показывать их посетителям.
Хлебные крошки
Вам стоит также продумать
Предположим, товар находится в 2 категориях, и вы можете попасть на одну и ту же карточку двумя путями по сайту. Что показывать в хлебных крошках? Конечно, хотелось бы показывать то, из какой категории пришли, но ведь мы можем просто скопировать ссылку и отправить другу и тогда никто не будет знать каким образом он попал на страницу товара.
Для решения этой проблемы есть 2 пути. Первый: забить и показывать всегда хлебные крошки по приоритетным категориям. Тогда, независимо от того, откуда ты пришел в товар, будут единые хлебные крошки, но это может запутать посетителя. Второй вариант передавать в параметрах URL откуда перешел пользователь и на основе этого параметра строить хлебные крошки ровно. Но такой параметр пользователь может удалить и мы снова вернемся в первый пункт. В общем, идеального решения тут нет, и гиганты вроде LaModa тоже никак это не решают.
Как ничего не упустить при составлении ТЗ?
Подсказка
Можно открывать сайты крупнейших маркетплейсов и пытаться равняться на них. Но мы в погоне за иллюстрацией товаров столкнулись с тем, что не бывает идеальных магазинов. Нам не нравились карточки товаров и отображение в каталоге ни у Wildberries, ни у Farfetch. Но в то же время нашли отличный пример у Adidas. Поэтому спасти вас сможет только насмотренность.
Или вы всегда можете обратиться к тем, кто подобные проекты уже делал. Например, мы благодаря нашему опыту, составили для клиентов классную табличку, в которой они выбирают важные для них пункты, задумываются над деталями. Теперь мы абсолютно точно уверены, что при составлении ТЗ они ничего не пропустят, и проект получится классным!
Если вам интересно посмотреть табличку, напишите нам на info@websecret.by, и мы пришлем ее в ответ.
















