2023 год был богат на технологические новинки: тут у нас и виртуальные очки от Apple, и буйство генеративного дизайна от искусственного интеллекта, и складные смартфоны от Samsung. В вебе теперь используют всё больше яркого и контрастного текста. От микро анимаций стало еще сложнее отказываться. А современные проекты, словно живые, реагируют на каждое ваше движение.
Давайте посмотрим, что принесет нам 2024 год. Садитесь поудобнее, я, Полина Короткая, дизайнер команды dev.family, расскажу, какие стили, техники и эффекты будут в ходу и почему.
Мы рассмотрим тренды, характерные как для обычных лендингов и простых имиджевых сайтов, так и для интернет-ресурсов, в которых заложено больше функционала. Например, онлайн-магазинов, банкингов и прочих сервисов, где предусмотрен личный кабинет, продумана сложная инфраструктура, или есть мобильное приложение.
Трёхмерная графика
3D-иллюстрации продолжают оставаться в тренде. Это обусловлено увеличением производительности компьютеров и снижением себестоимости разработки графики такого рода.

Еще одна одна причина, почему крупные компании используют 3D в своих проектах: изображения не хранят в себе индивидуальную технику конкретного графического дизайнера. Следовательно, рисовать 3D-иллюстрации могут примерно все.
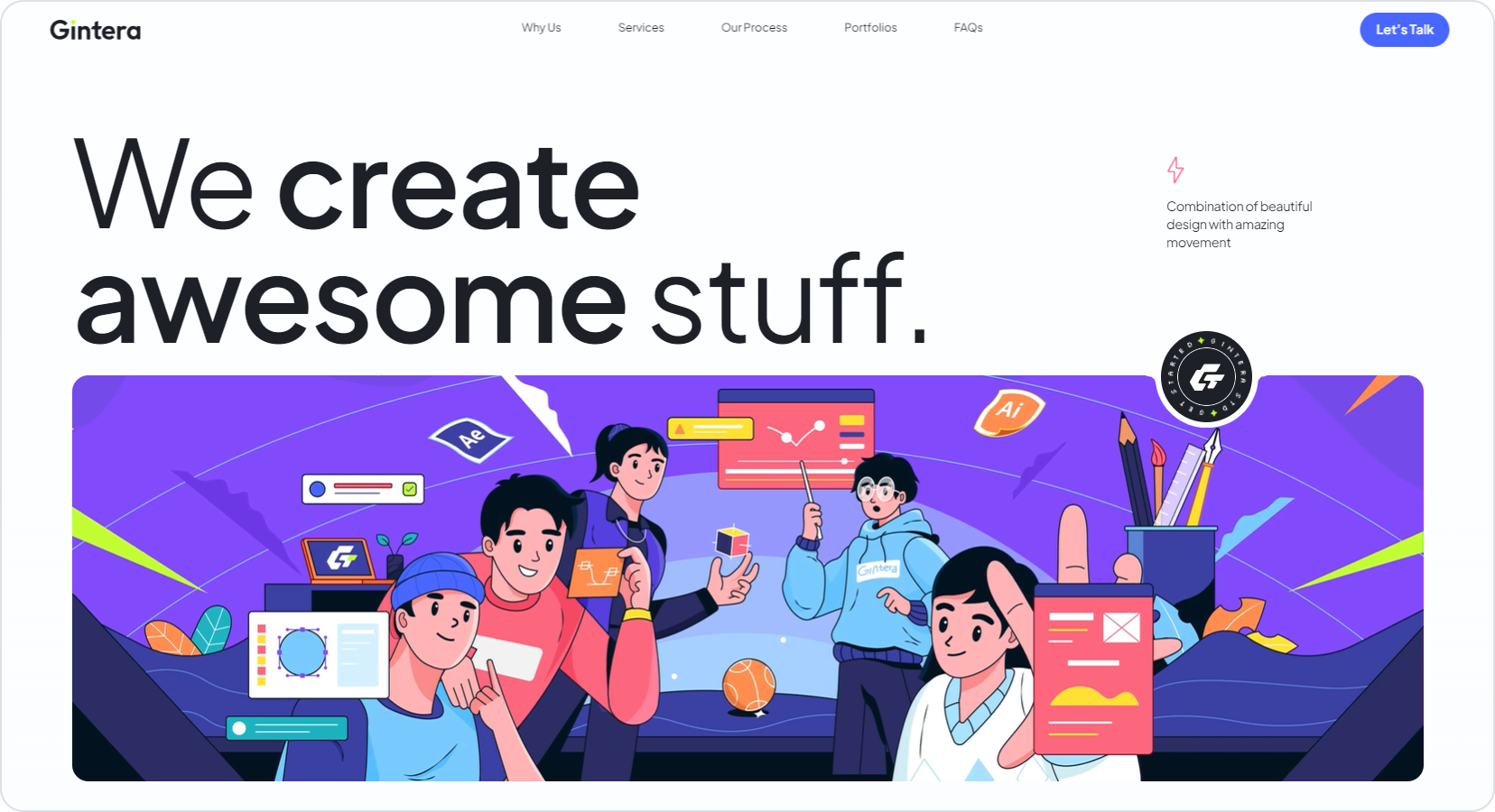
3D-элементы часто применяются для иконок, кнопок, иллюстраций на веб-сайтах и в приложениях. Эти элементы привлекают своей нестандартностью.
Однако, если раньше объемных фигур хватало, чтобы быть «на стиле», то сегодня для вау-эффекта потребуются дополнительные фишечки, например, анимация.

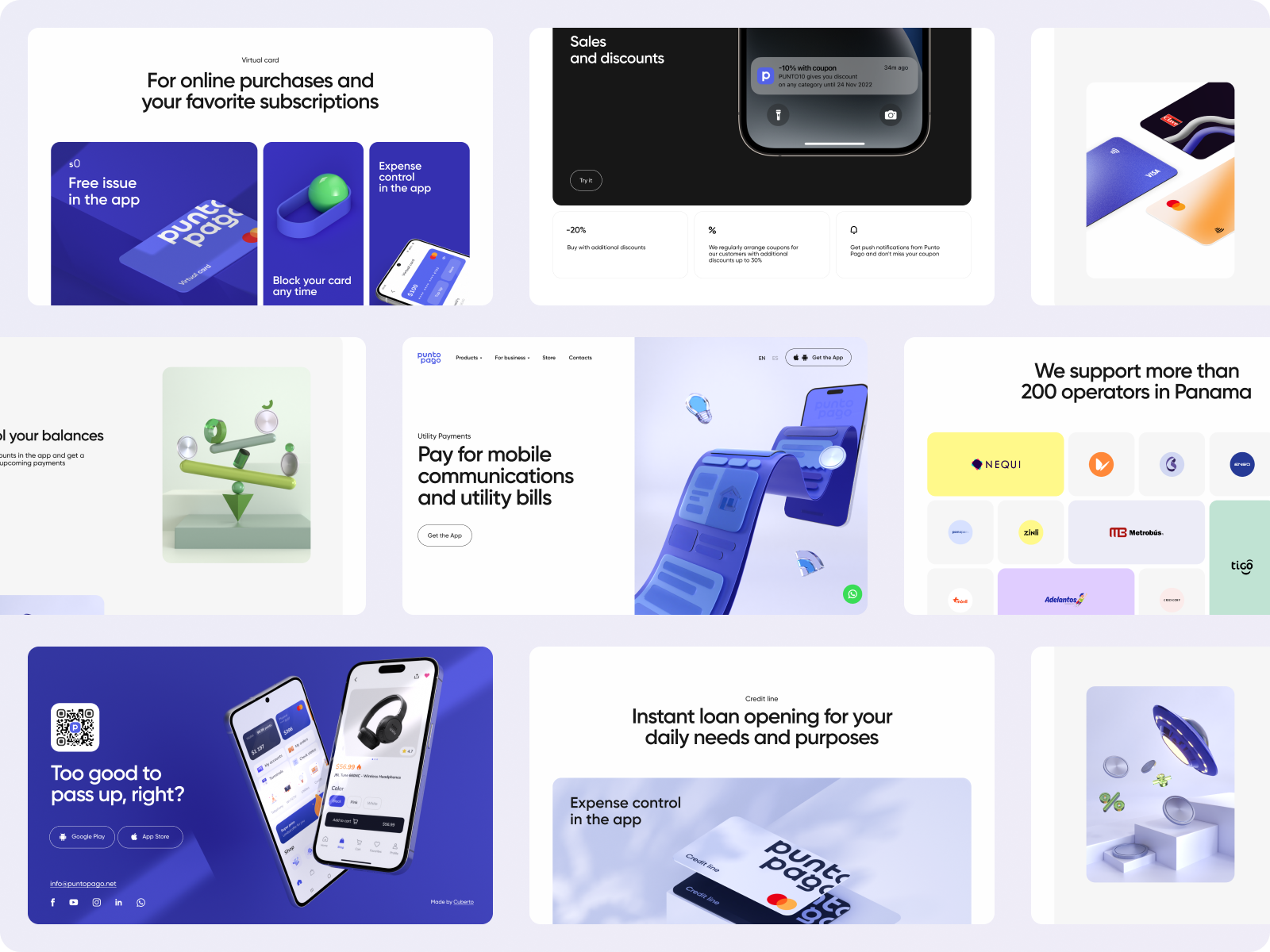
Чаще всего объемную графику можно увидеть в проектах, посвящённых финтеху или Web3, и на сайтах диджитал компаний. Во-первых, она лучше всего иллюстрирует необходимую информацию, во-вторых, отсылает к технологичности проекта, в-третьих, выделяет проект на фоне остальных.

3D-абстракции и имитация реальных материалов
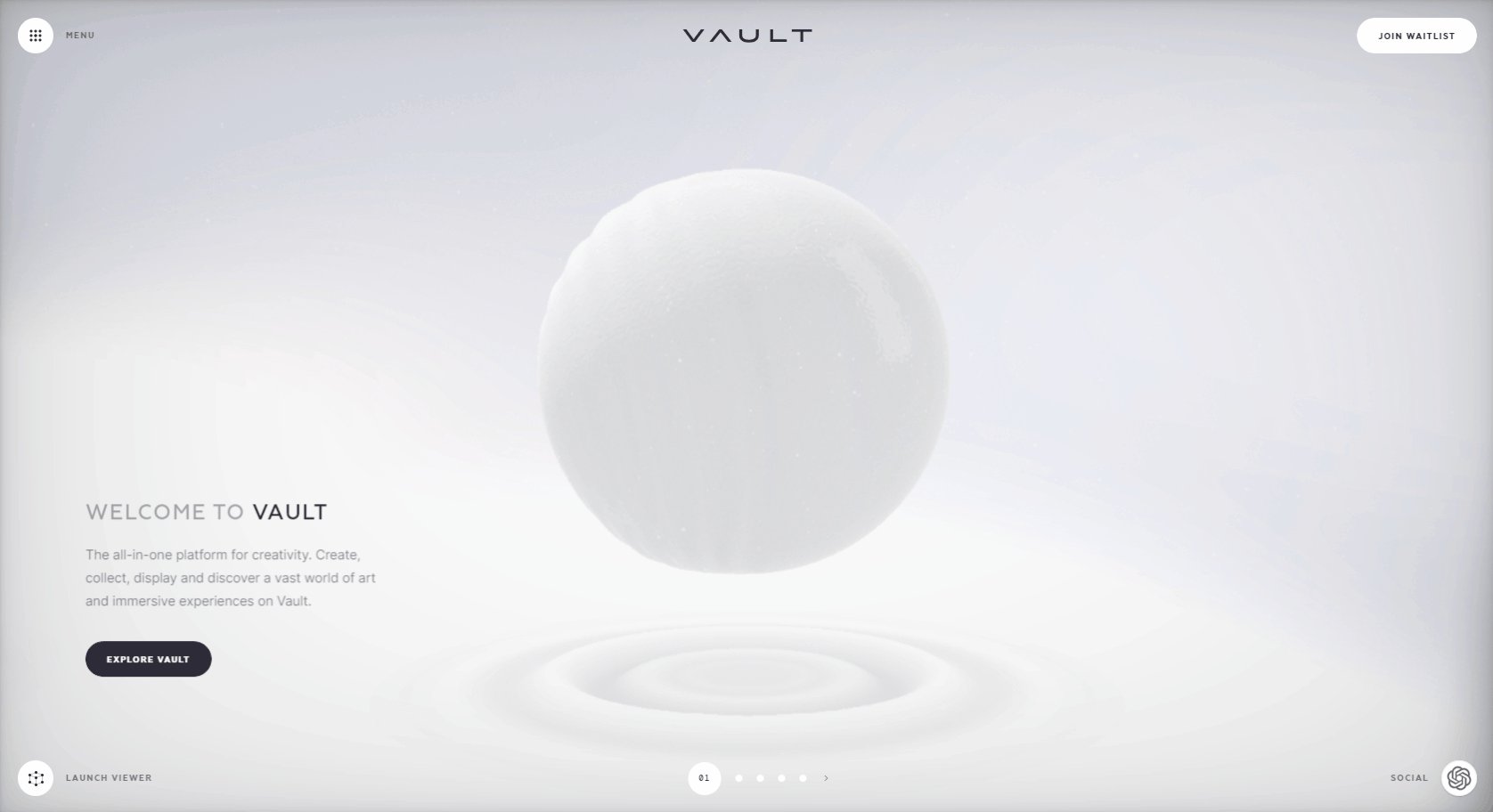
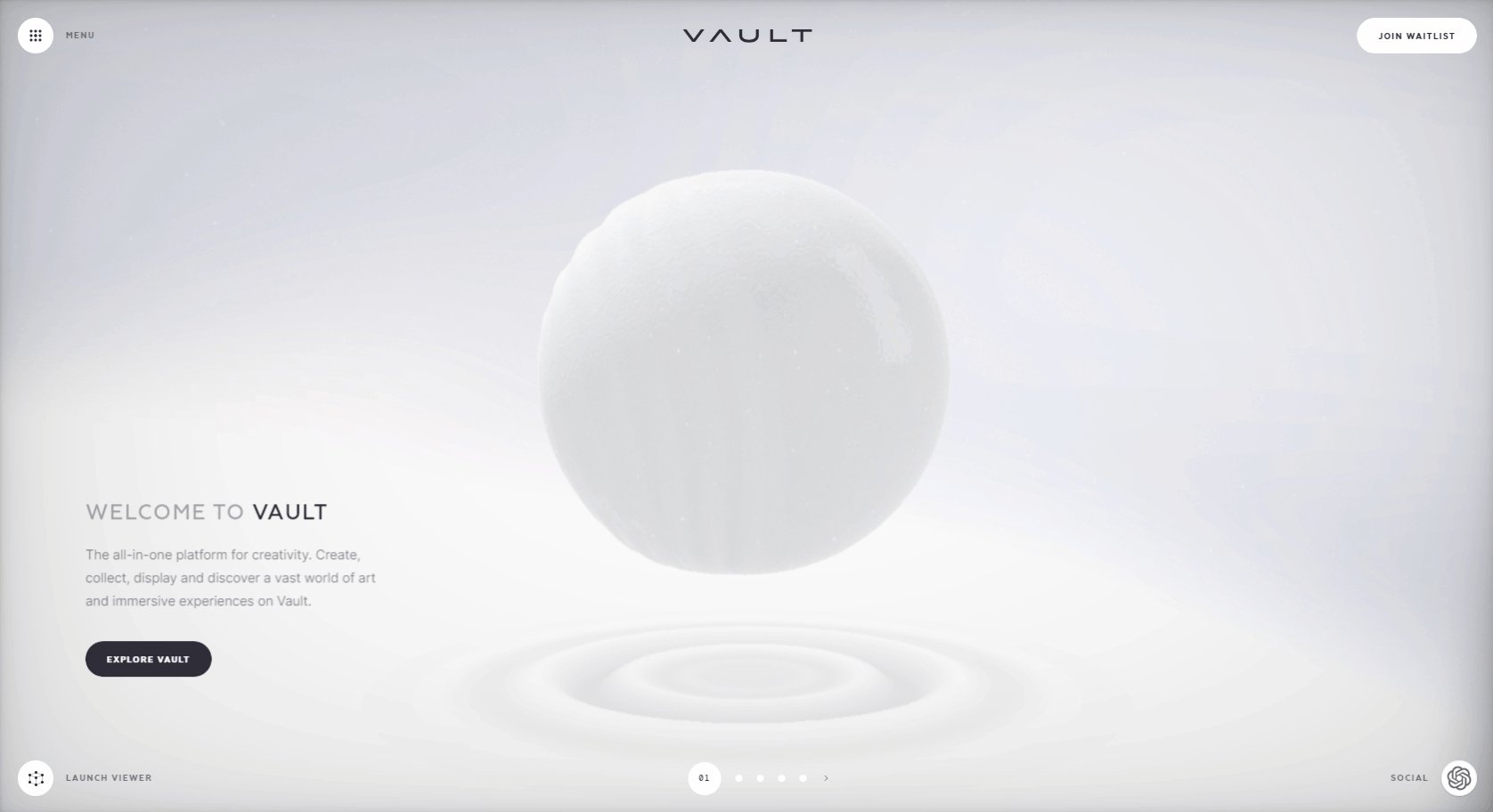
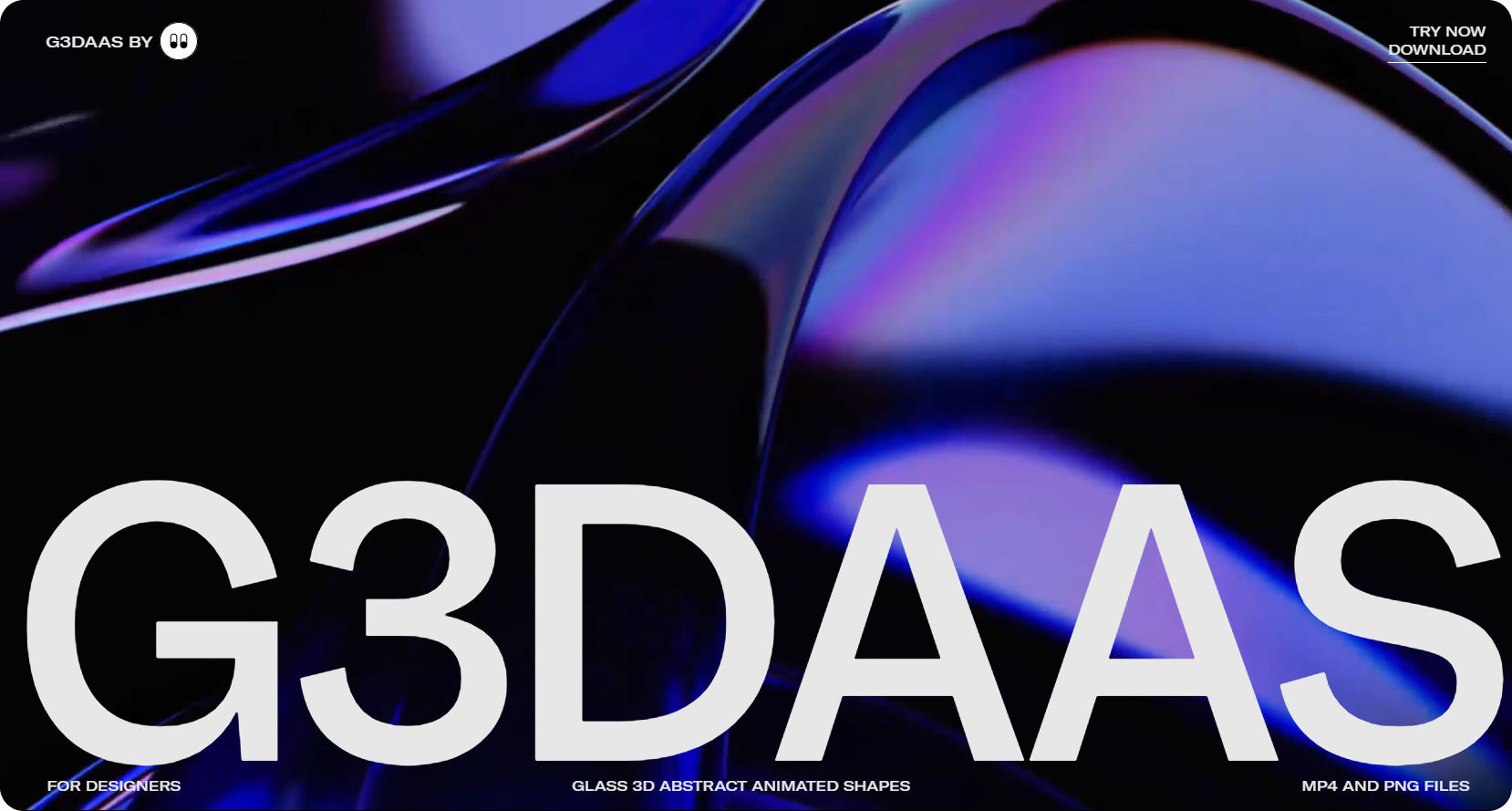
Популярность набирают и абстрактные 3D формы. Этот тренд охватывает сложные анимированные фигуры, такие как шипастые шары, и плавные поверхности из множества частиц.

Чаще всего такой визуал можно встретить на сайтах креативных или ивент-агентств. Чем изящнее или, наоборот, ярче, — тем привлекательнее. Свадебные, маркетинговые, рекламные, инфлюенсерские — всем им нужно быть в тренде. И это отличный способ, не вдаваясь во всякие миссии и цели, продемонстрировать свою творческую составляющую. Вызвать эмоции от «ооо как это мило» до «пушка-бомба-ракета». Собрать вокруг себя людей со схожим мышлением и ценностями, и, таким образом, отсечь неподходящую ЦА.


Но стоит учесть, что добавление такой графики может увеличить скорость загрузки сайта. А в мобильных приложениях взаимодействие с таким интерфейсом доставляет неудобство.
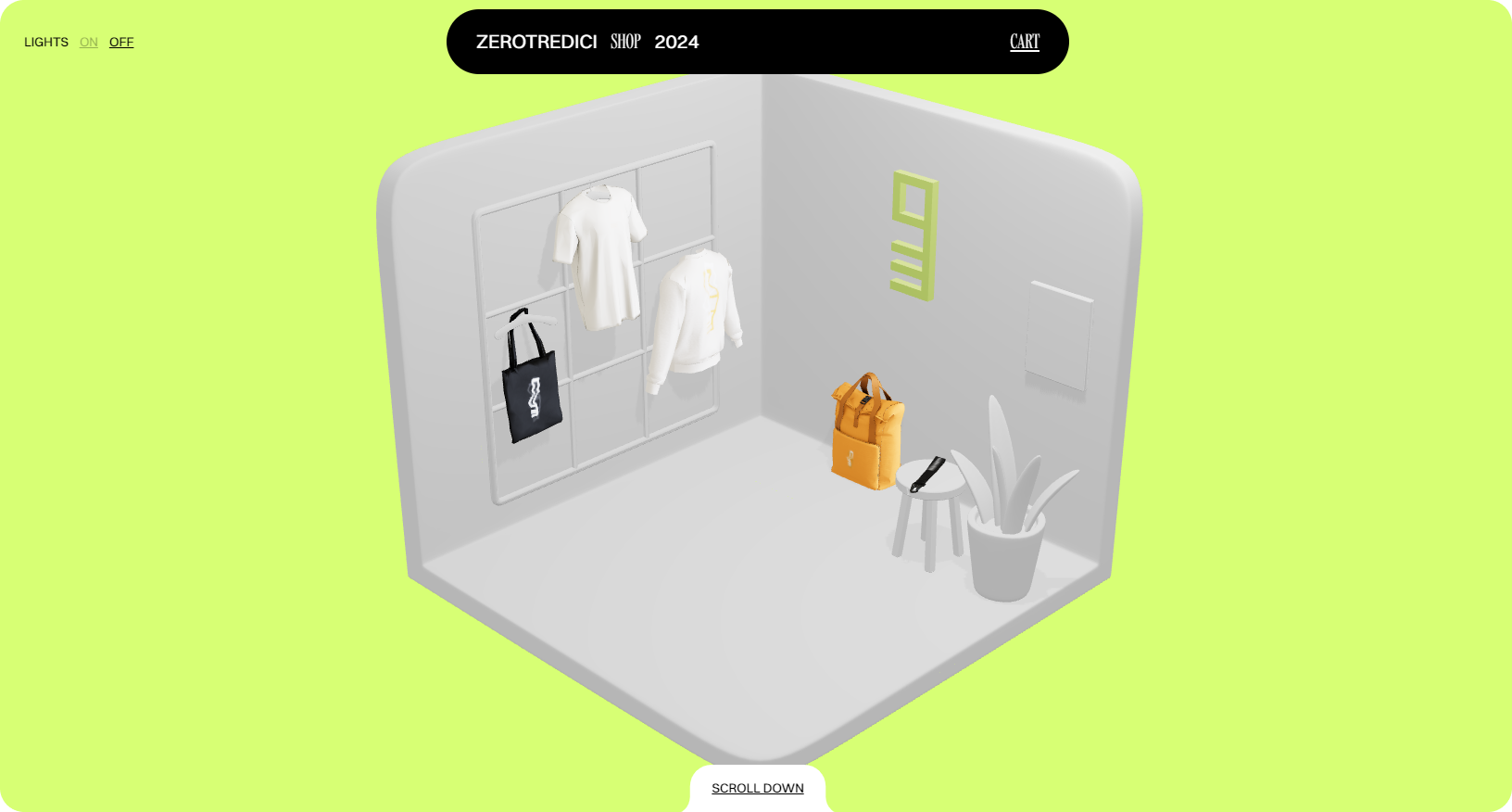
Реальные 3D объекты
Одним из способов взаимодействия с аудиторией является создание 3D-версии своих продуктов. Такой сайт становится максимально интерактивным, дарит пользователю новый опыт и первые впечатления от бренда.



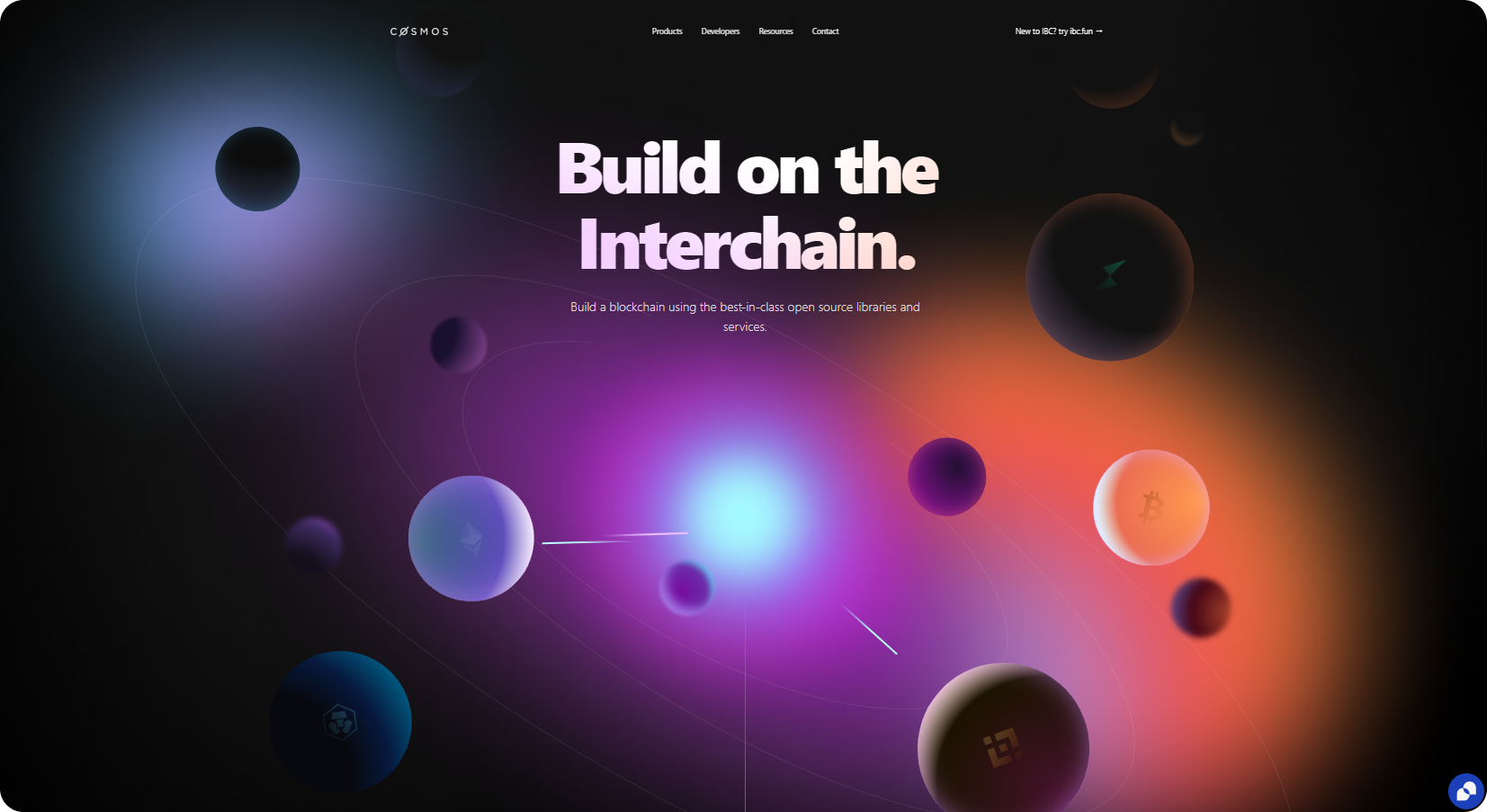
Сложные градиенты
В 2024 они сохранят свою актуальность наравне с 3D абстракциями. Можно сказать, что два тренда будут идти рука об руку, поскольку хорошо дополняют друг друга. Вместе они добавляют еще больше реалистичности в интерфейс.

Этот прием актуален, если ваш проект посвящён Web3 или диджитал продуктам. С ним вы получите яркий и футуристичный продукт. Создадите устойчивую ассоциацию с чем-то современным и очень технологичным. Позволите пользователю прикоснуться к будущему, ощутить себя его частью.


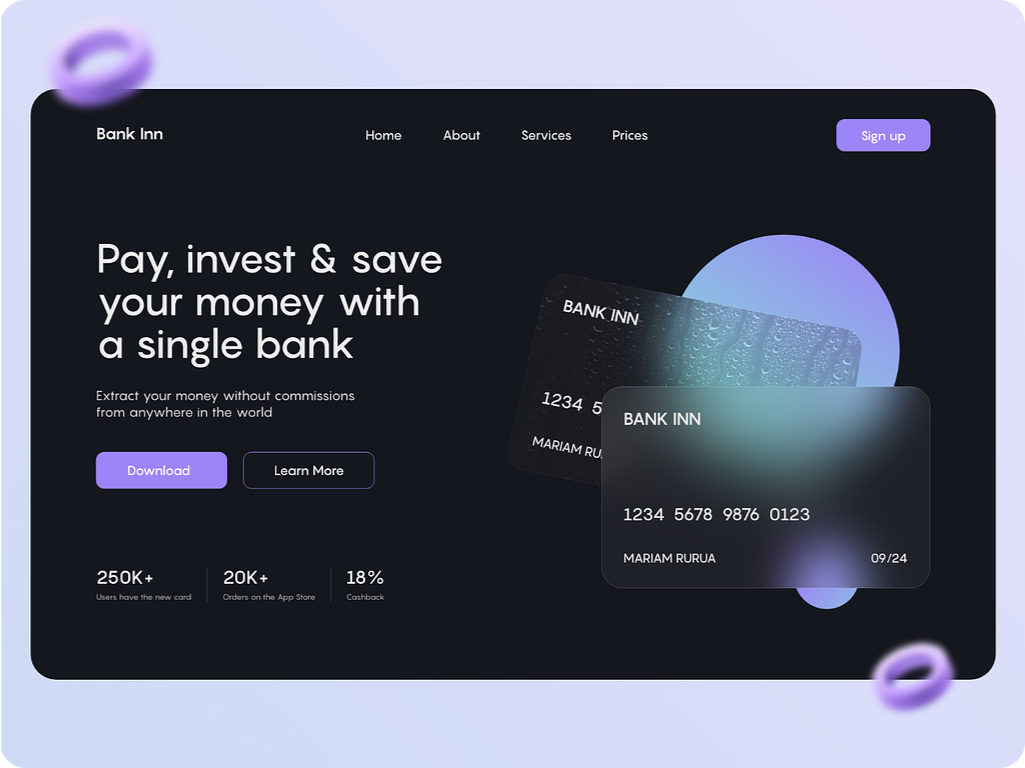
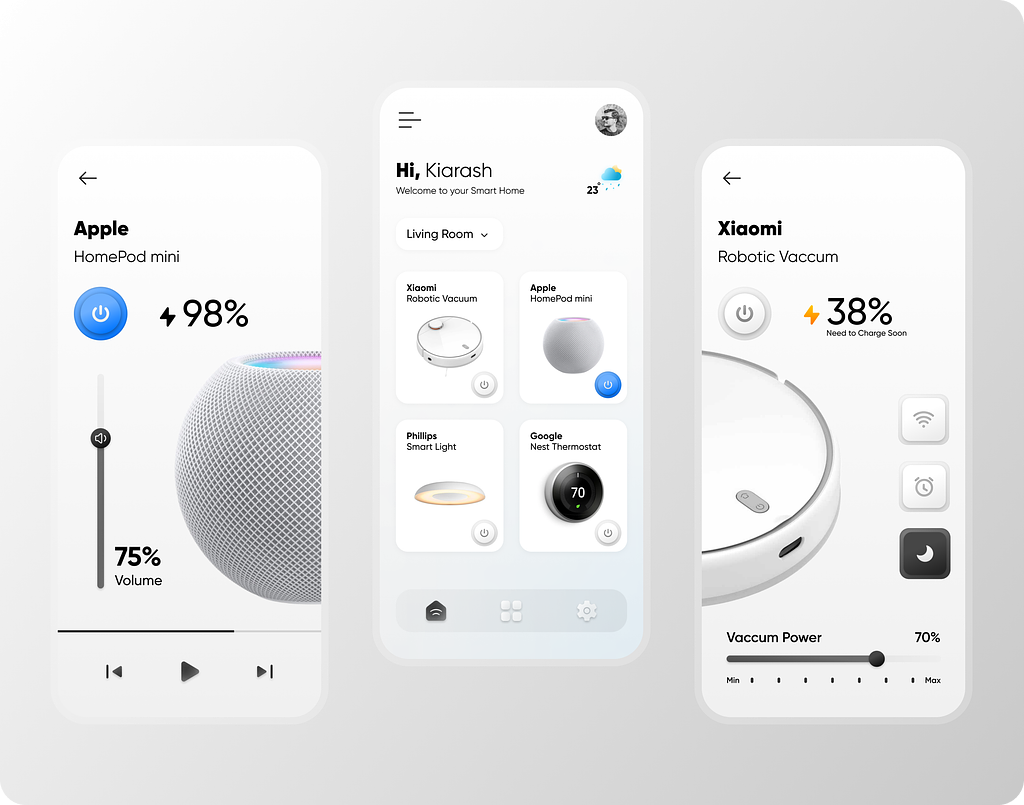
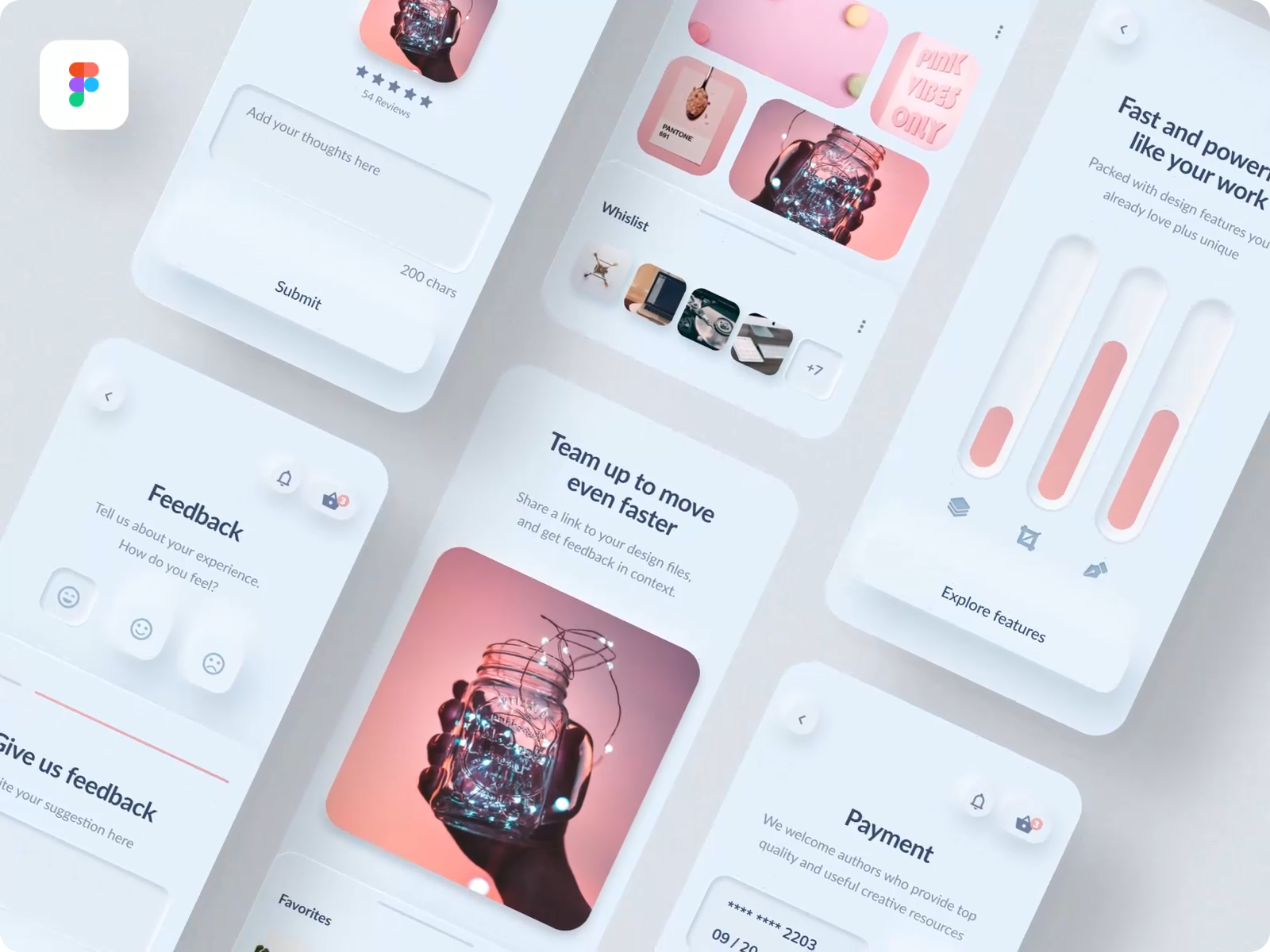
Глассморфизм и неоморфизм
Два тренда, которые зародились еще в 2020 году (а глассморфизм вообще в далёком 2013 с выходом iOS 7). Посверкали, а потом и угасли. Но в 2024 вернулись снова. Зачем?
Визуал с элементами неоморфизма и глассморфизма добавляет реалистичности интерфейсам. Подход пользуется популярностью у диджитал компаний, основная цель которых — продемонстрировать свои продукты. У пользователей должно возникнуть ощущение, что он словно рассматривает предмет вблизи, видит его фактуру, может «потрогать» глазами. Так создается устойчивая ассоциация: «я это держал в руках, значит оно существует и оно почти моё».



Немного ликбеза:
Глассморфизм — имитация стеклянных форм в интерфейса.
Неоморфизм — адаптированный под наши реалии тренд сквевоморфизма, который сохраняет качественную работу с тенями у объектов, объем и градиенты.
Low poly иллюстрации
Отдельно стоит упомянуть возвращения тренда на низкополигональную графику. Такие иллюстрации лаконичны и хорошо передают информацию несколькими простыми фигурами. Вы делаете набросок, создаете антураж, помещаете человека в какие-то заданные условия, словно в игру. Могут рождаться камбэки в детство, приятные воспоминания, возникать ощущения легкости и беззаботности.

Некоторые компании идут дальше и создают захватывающие платформы, где пользователь может либо сыграть в мини-игру, либо пройти настоящий квест в онлайне. Это связано с любовью людей к ачивкам и всевозможным наградам. Каждому хочется побеждать, пусть хоть и в виртуальном мире. С другой стороны бренд получает вовлеченного и мотивированного пользователя, которого можно склонить к покупке, вручив ему в награду скидку, бонус или купон.
2D иллюстрации
В 2024 продолжают своё существование линейные и как бы нарисованные от руки иллюстрации. Сегодня их выбирают крупные компании, которые хотят создать и поддерживать свой уникальный стиль. Ориентироваться можно на Google, Yandex, Dropbox, Mailchimp и Wetransfer.


Именно рисованные иллюстрации — наиболее частый инструмент сторителлинга, который позволяет рассказать и показать историю бренда пользователю. Это отсылка к детским книгам, приятным вечерам, личным историям. Бренд таким образом сближается с пользователем, показывает, что разговор будет на одном языке.
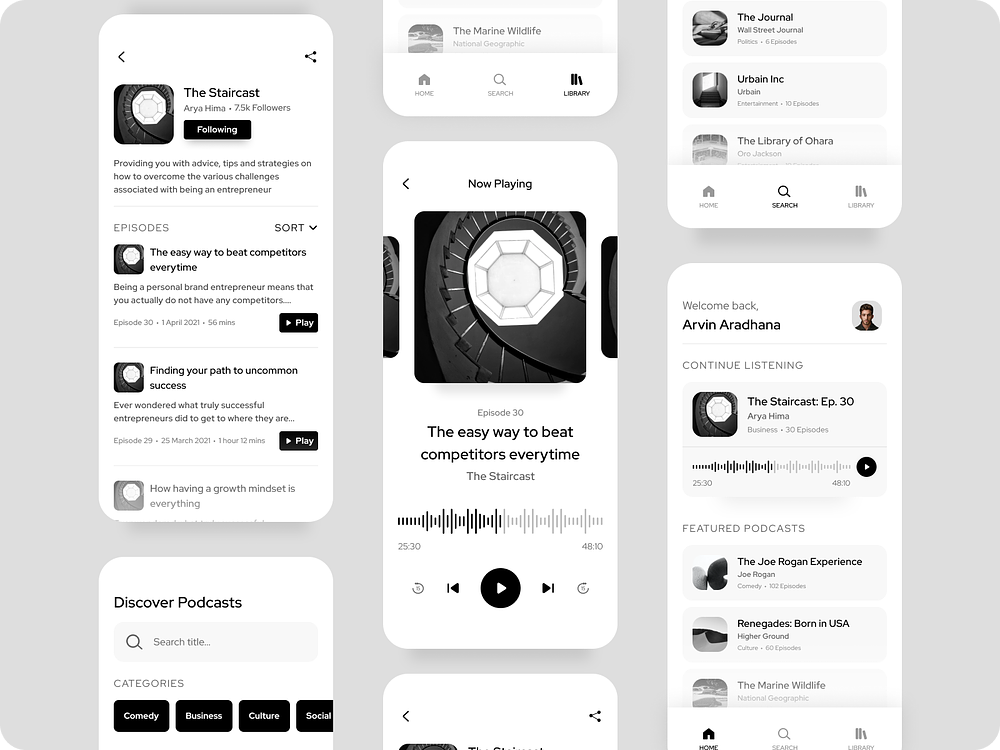
Минимализм и «непростая простота»
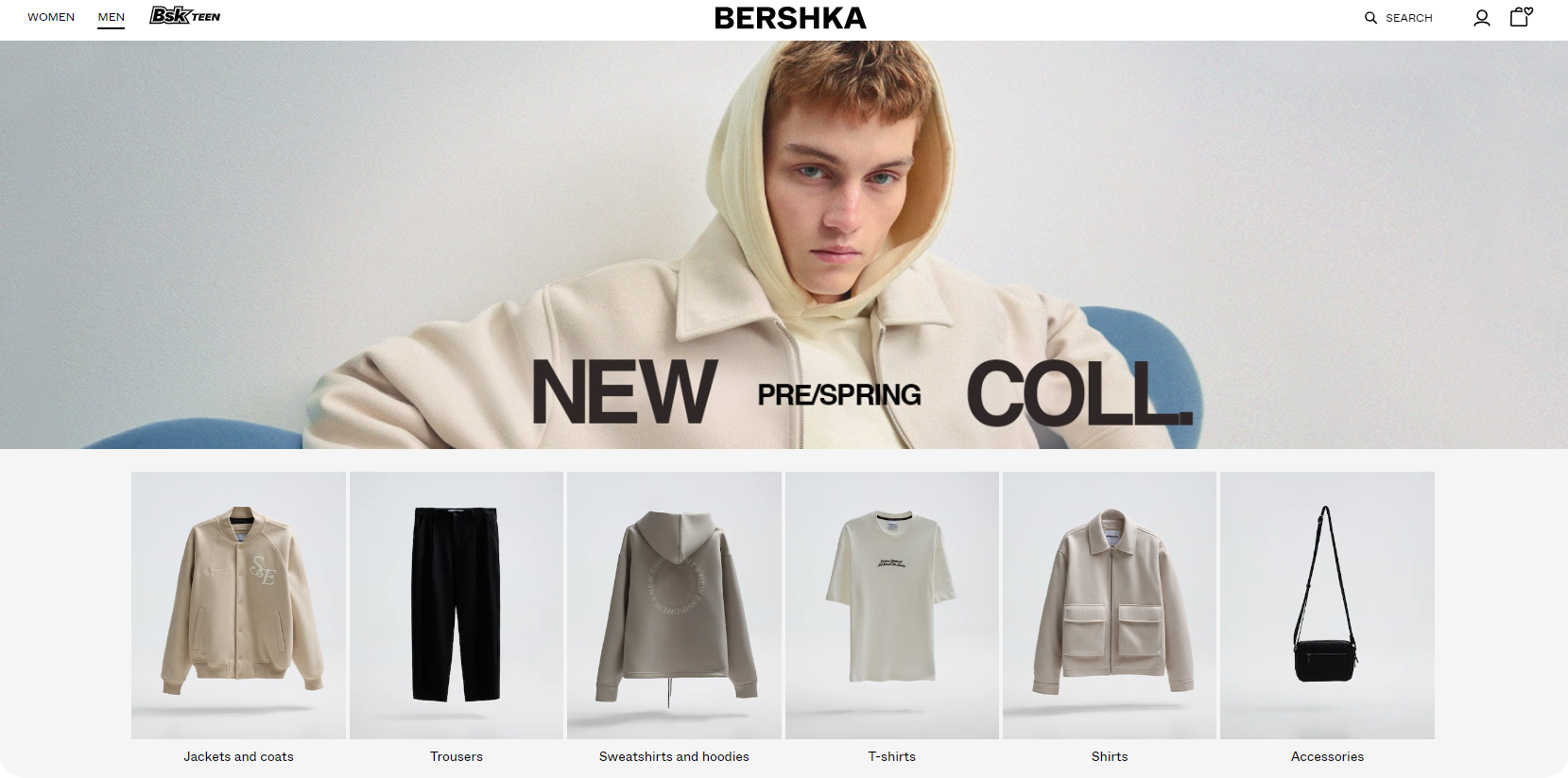
Как антипод анимированным интерфейсам — всегда актуальный минимализм, который в 2024 году продолжает своё развитие. Он широко используется в проектах, предоставляющих услуги дизайна интерьера, юристов. В екоме тоже предпочитают не грешить яркими деталями, потому что пользователю требуется сосредоточиться на главном, а не отвлекаться на изобилие декоративных элементов.

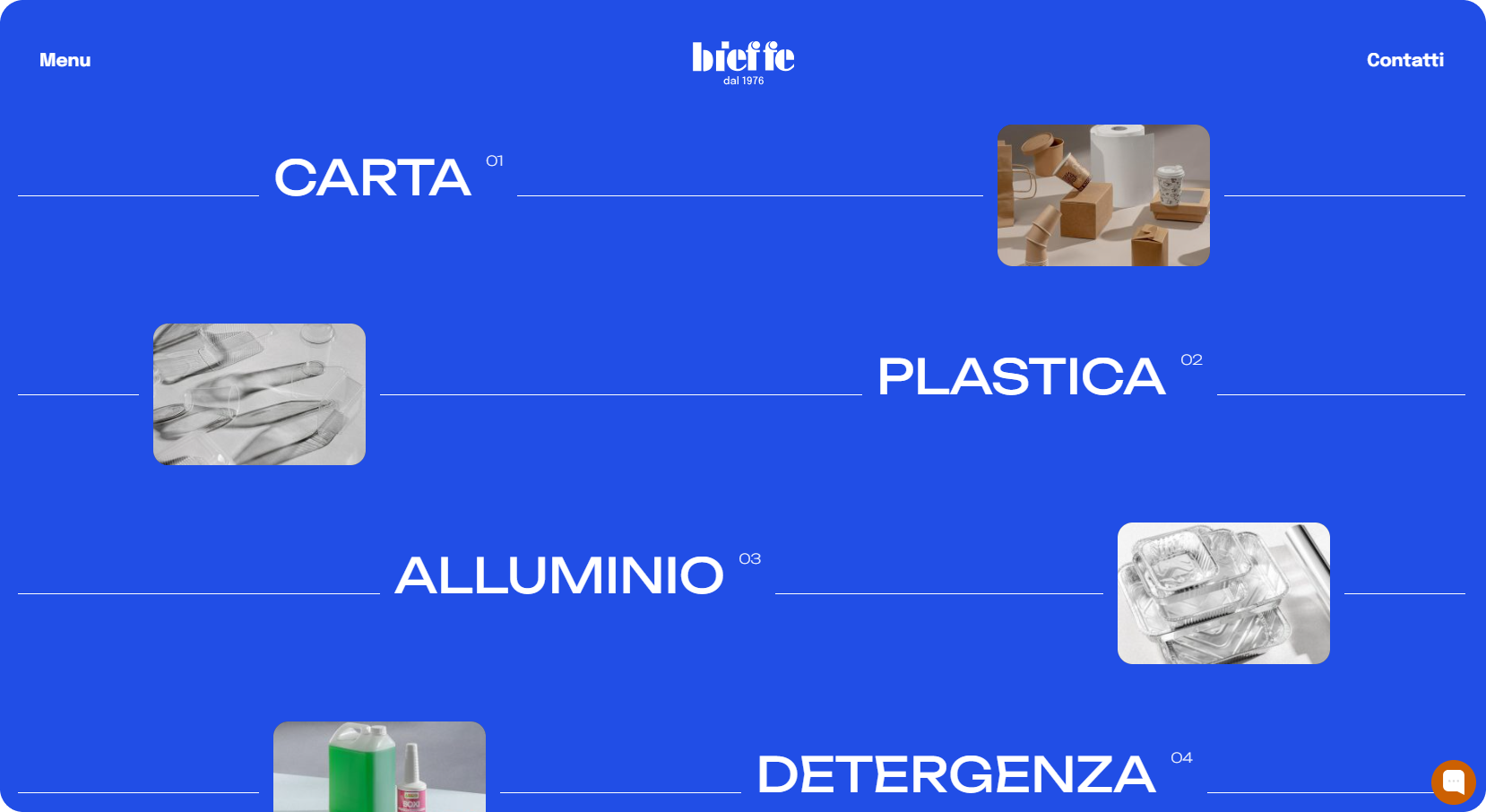
На этот раз внимание стоит уделить сайтам с блочной системой, большим объёмом негативного пространства и контрастными шрифтами.


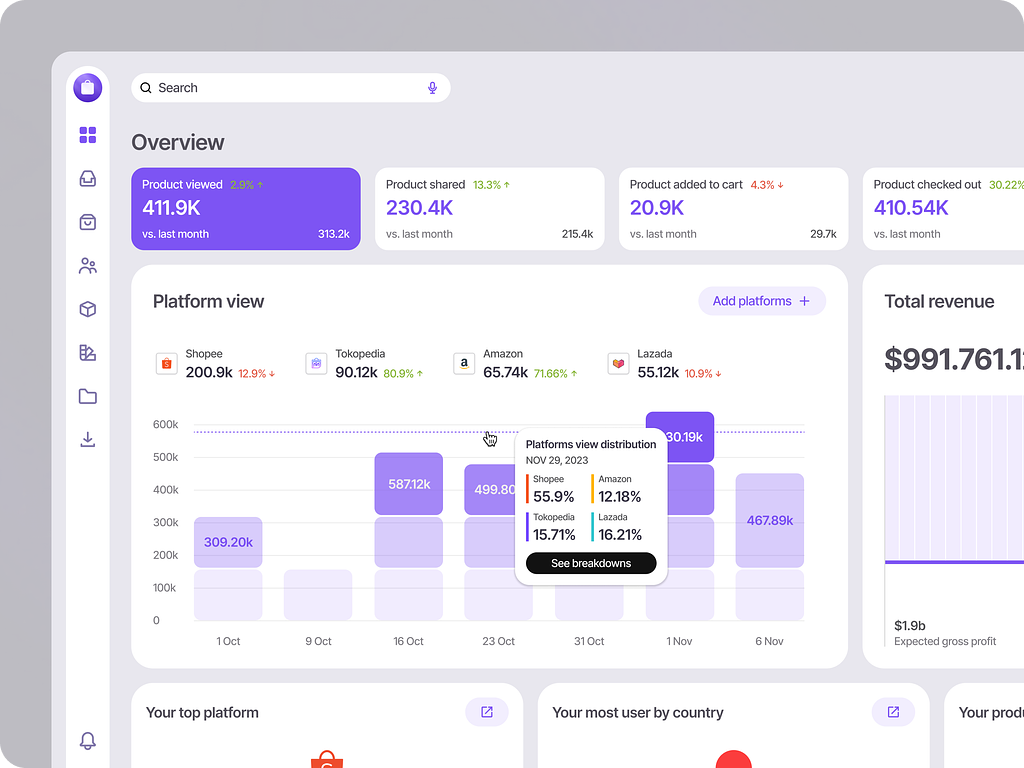
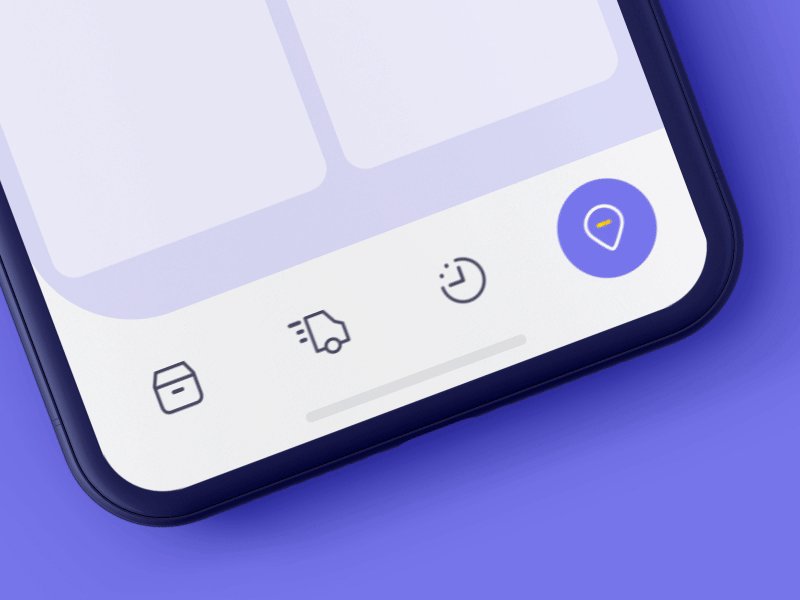
Чистый дизайн в сложных интерфейсах
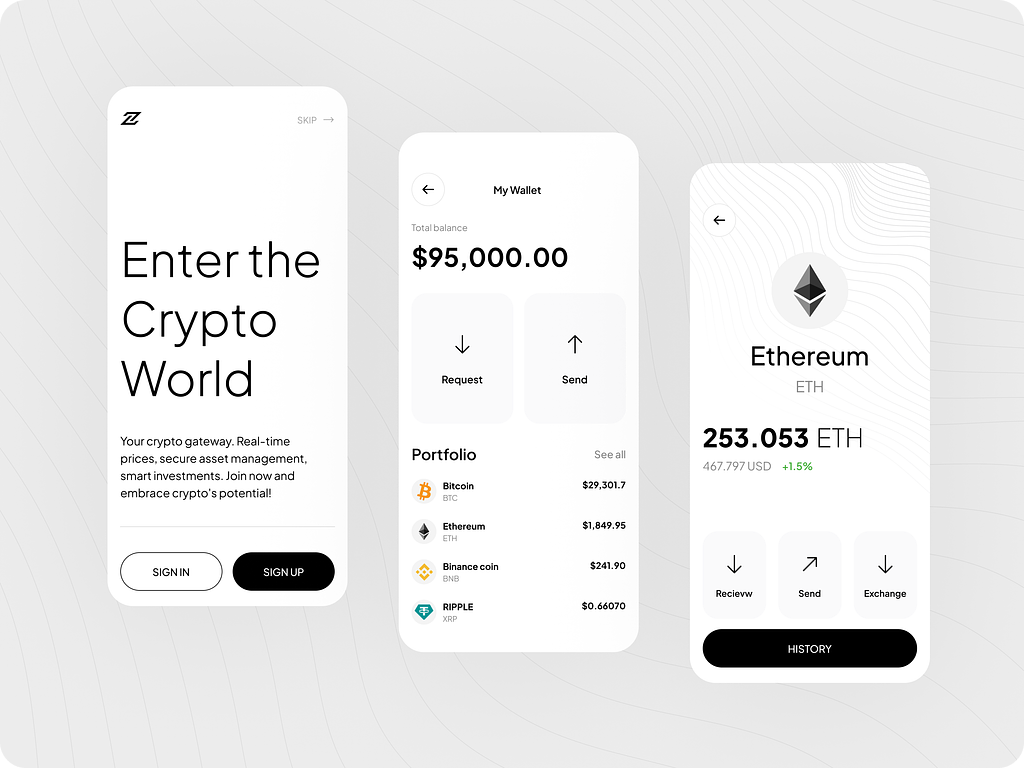
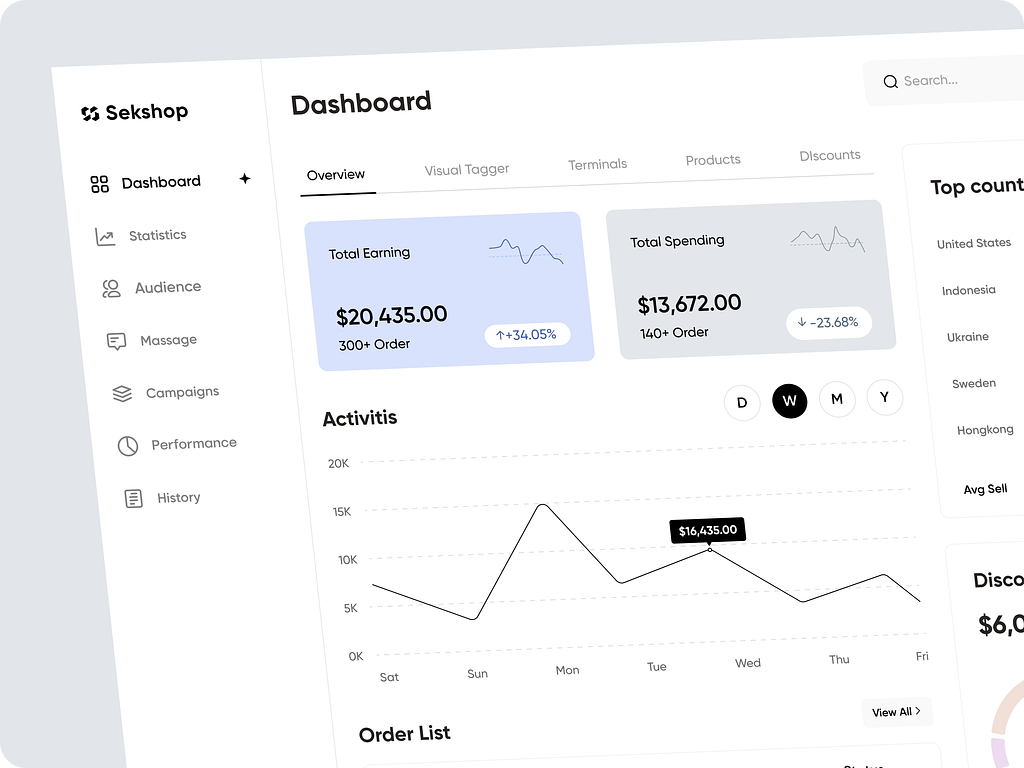
Минималистичный дизайн особенно востребован в сложных интерфейсах, содержащих большой объём данных. Например, к таким проектам мы можем отнести дашборды, личные кабинеты, иногда и онлайн-магазины.
Этот подход помогает пользователю быстрее разобраться и начать пользоваться продуктом, а изобилие графики и цветов будет только отвлекать от главной цели.


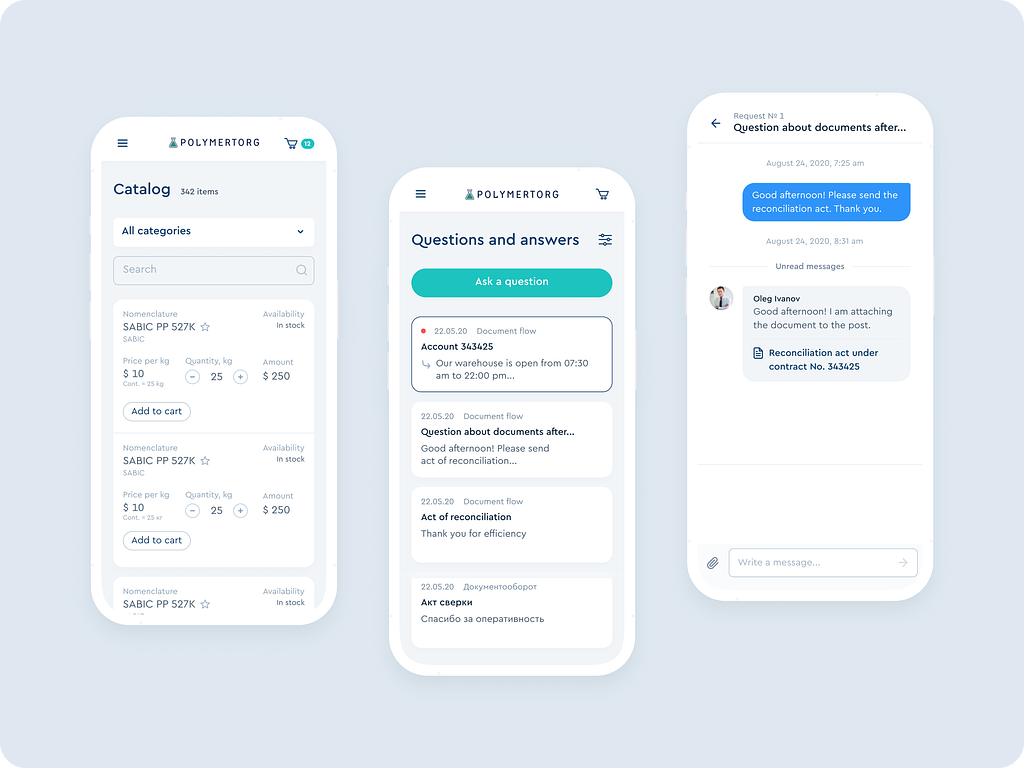
Поскольку сложные интерфейсы – наш конек, особо долго хочется рассказывать и показывать. Но вместо 1000 слов предлагаем посмотреть на кейс для крупнейшего в Восточной Европе производителя полимеров.

Им требовался личный кабинет, чтобы снизить загрузку менеджеров. Благодаря такому решению мелкий и средний бизнес (составляли 80% клиентов, но приносили всего 20% прибыли) теперь самостоятельно оформляет заказы, получает необходимые документы и следит за календарем поставок. А продавцы могут сосредоточиться на крупном бизнесе, чье количество составляет 20% от клиентов, но приносит аж 80% прибыли.
Монохром
Продолжает своё существование и монохромный дизайн. Он может быть разного цвета, но, как правило, всегда лишен избыточных деталей.

Такой дизайн без элементов, выделяющихся и отвлекающих внимание, создает ощущение «порядка». Вы словно думаете: «Ого, какой он аккуратный!» и начинаете доверять ему, возможно, даже испытывать уверенность в продукте.

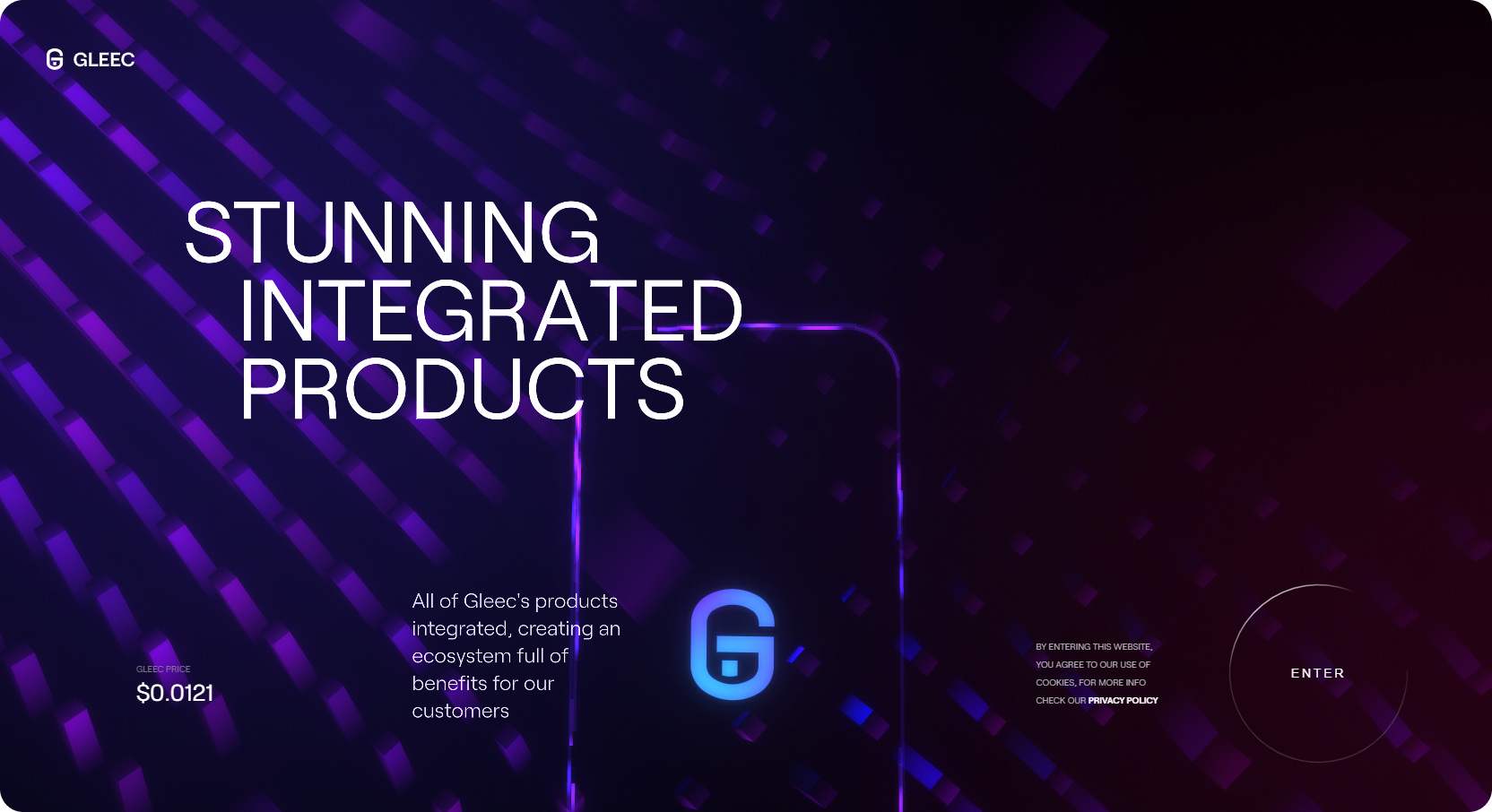
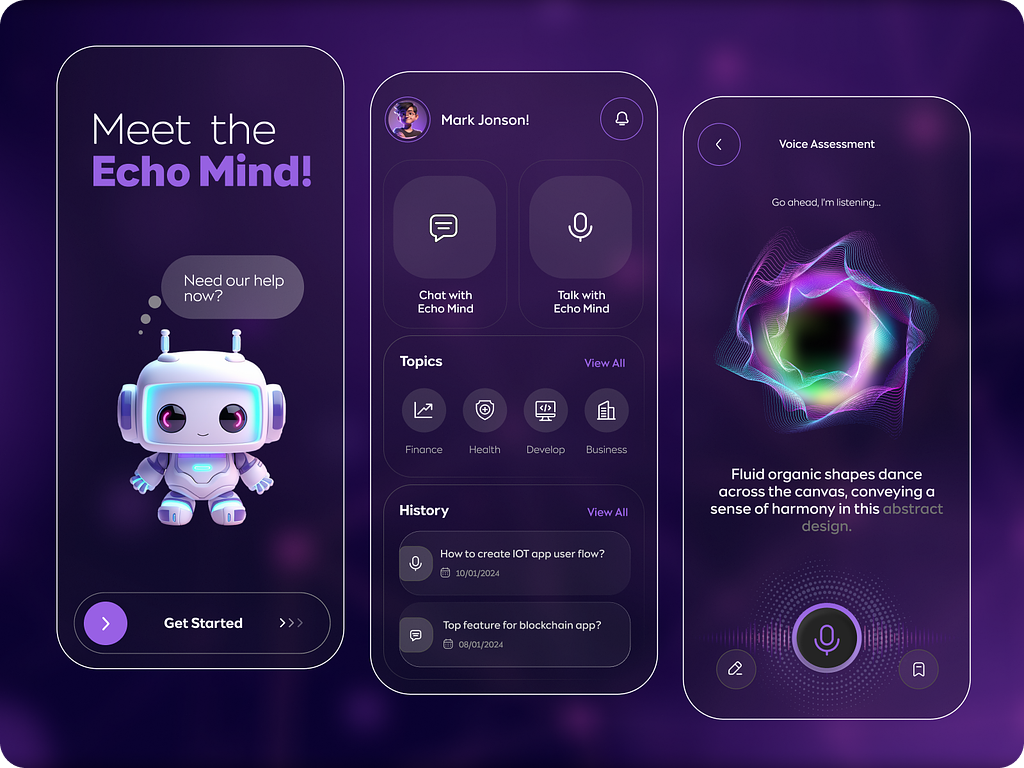
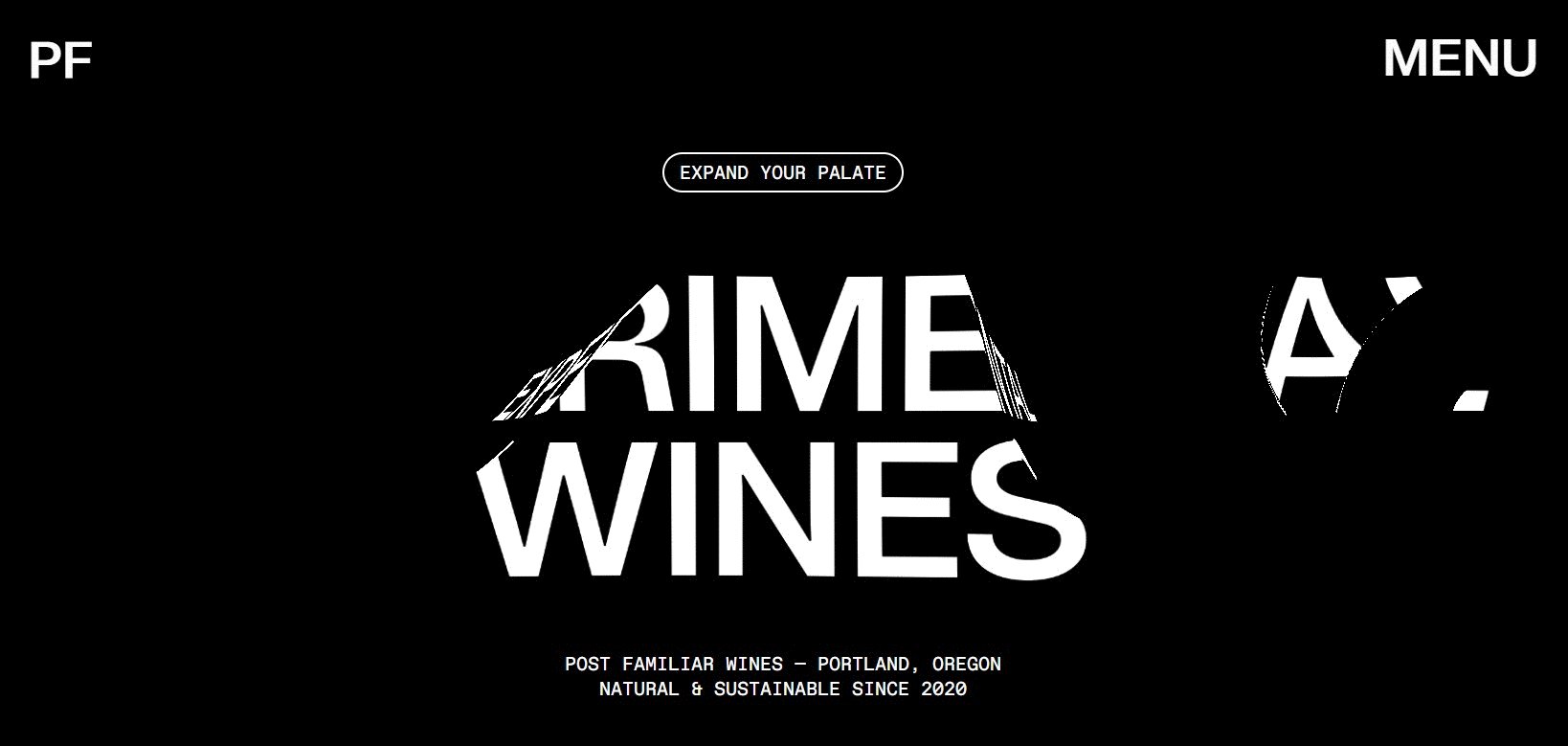
Тёмный футуристический интерфейс
Темный интерфейс перерос в нечто большее, чем простой выбор между «light mode» и «dark mode». Он привлекает внимание пользователя своей премиальностью, выгодно отличаясь от привычного контента на белом фоне.



Такой стиль создаёт особую космическую атмосферу и добавляет «налёт» роскоши. Поэтому очень часто можно встретить темную тему у премиальных банковских продуктов, закрытых сообществ в инфобизе, VIP-услуг и товаров. Она выгодно подчеркивает высокий статус и прогрессивность используемых технологий.
Анимации
Были. Есть. Будут! Но какие именно считаются актуальными?
Микроанимации
Интерактивный интерфейс, пожалуй, лучшая задумка в мире дизайна. Микроанимация помогает «вести» пользователя к достижению целей, облегчает навигацию по сайту и ускоряет достижение поставленных задач. Анимированные элементы указывают направление действий, предоставляют четкую инструкцию, куда двигаться и что предпринимать. В результате пользователю не требуется догадываться, а мы получаем плюс к карме.

Текст
Точнее, кинетическая типографика. Это анимационная техника, которая объединяет движение и текст. Она позволяет создавать интересные и динамичные интерфейсы, чтобы передавать или вызывать необычные мысли или чувства. Кинетическая типографика использует разные стили, технологии и эффекты, такие как видео, аудио, анимация, графика и игры. Она применяется для оформления заголовков, титров, рекламы, музыкальных клипов, обучающих материалов и других видов контента.

Суперинтерактив
Помимо микроанимаций, популярными становятся сайты, которые «переносят» пользователи в виртуальную реальность. Там можно познакомиться с жизнью, особенностями, — прямо целым миром бренда. Так люди перенимают ценности, миссию, становятся его «адвокатами».
Из подводных камней отмечу непростую разработку и продвижение в поисковых системах. Ведь главное тут не текст, а визуальная составляющая.
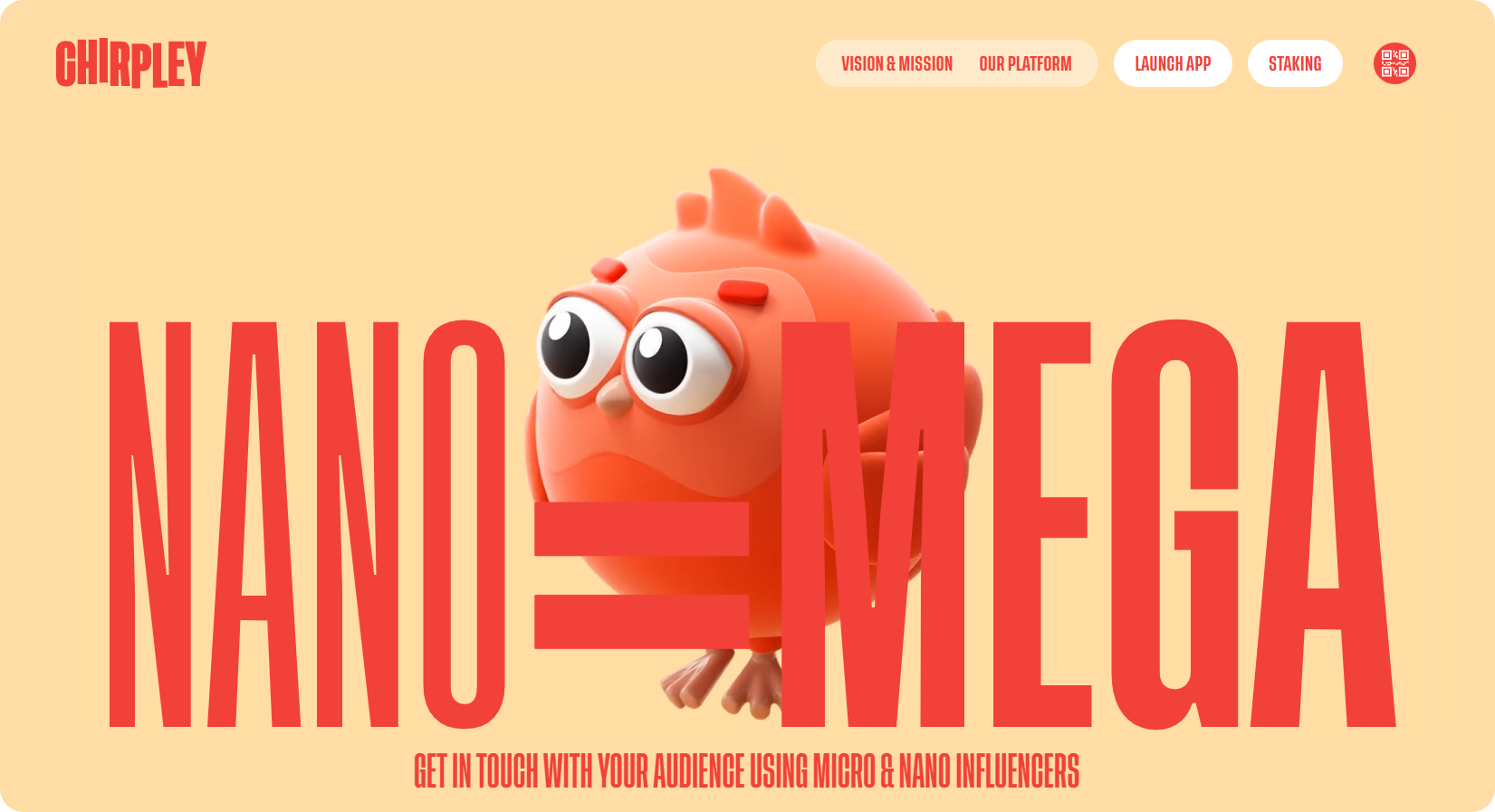
Персонажи
Чтобы ещё больше зацепить пользователей, используйте уникальные персонажи-маскоты. Они следуют за пользователем во время пользования цифровым продуктом и вовлекают во взаимодействие. Такой подход помогает отстроиться от конкурентов, обеспечивает сквозную коммуникацию (пользователю проще освоится, если на каждой платформе бренда или компании он видит уже знакомого ему персонажа).


А что же конкретно делают персонажи в интерфейсе?
- Выполняют роль проводника, дают подсказки и подбадривают пользователя.
- Обеспечивает эмоциональную связь с аудиторией, доносят ей ценности вашего продукта.
- От лица персонажа пользователь может получать бонусы, скидки. Да и в целом тренд тесно связан и с распространением геймификации в проектах, где пользователь может получать какие-либо ачивки через выполнение заданий.
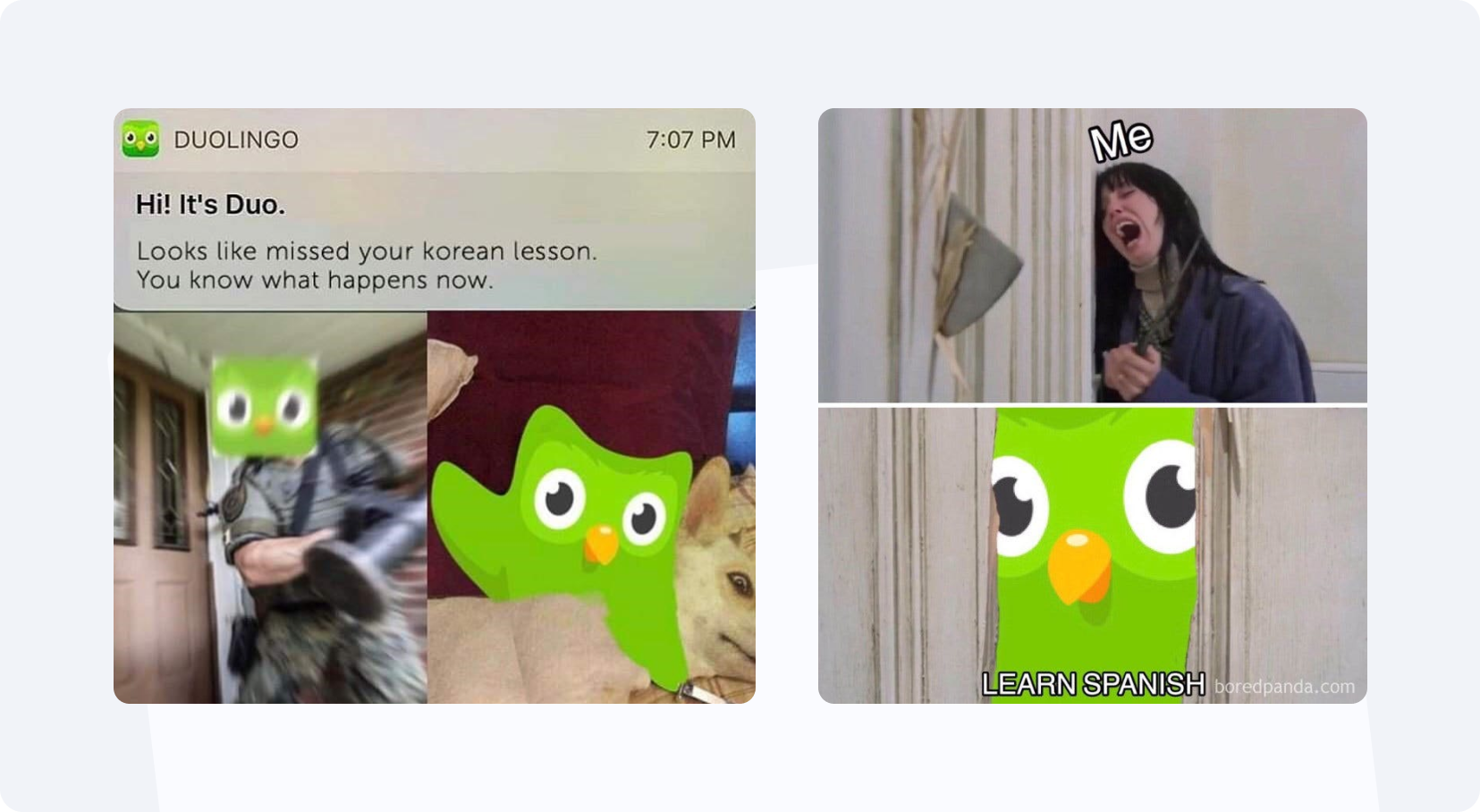
Иногда персонажи становятся настолько уникальными, что становятся героями мемасиков (как это произошло с совой из Duolingo).

Хорошо забытое старое
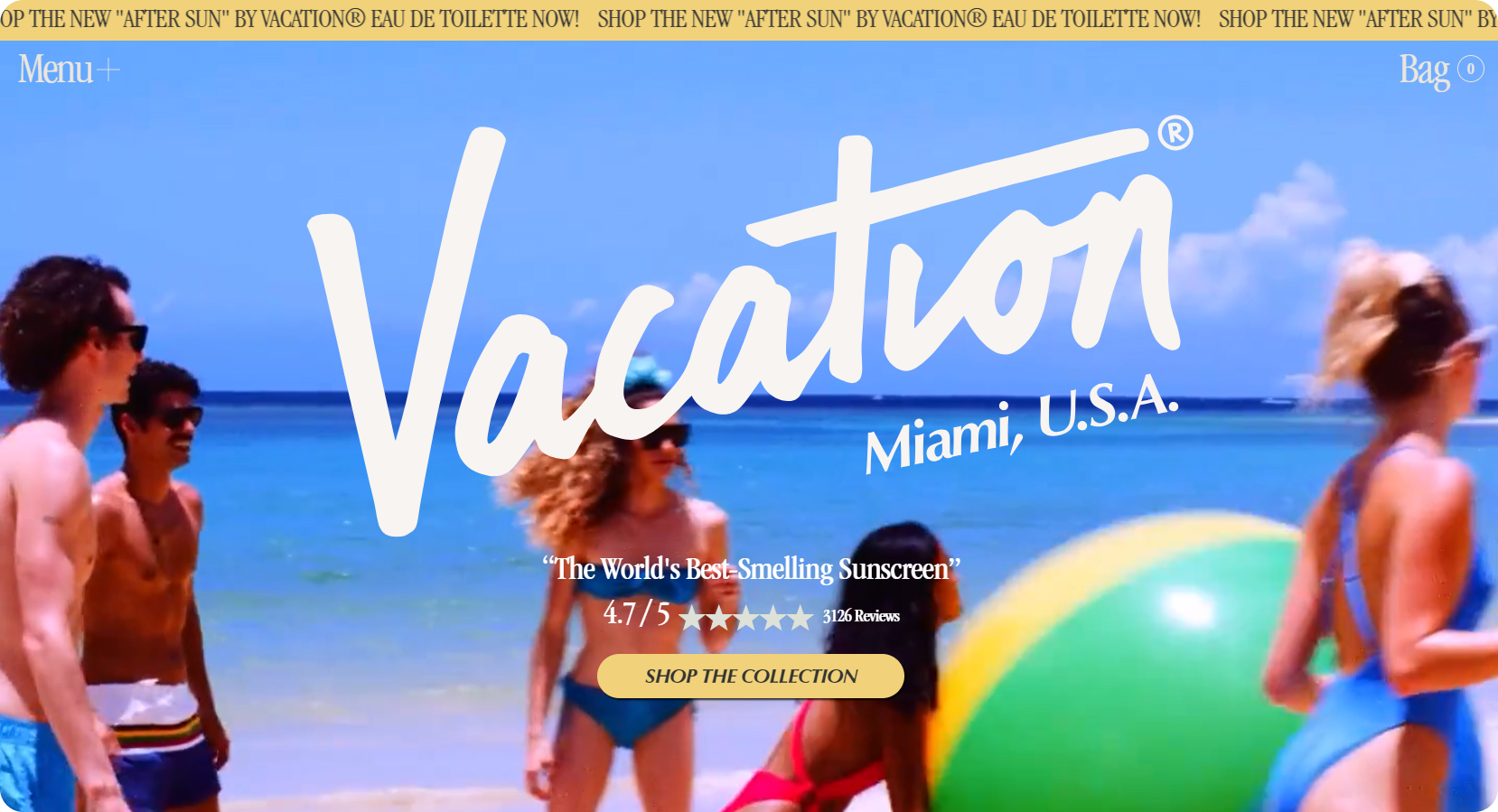
Элементы ретро и винтажа — отличные триггеры, которые создают ностальгические настроения у пользователей. Они вовлекают в эмоциональное взаимодействие с продуктом и дарят увлекательный опыт, а также подсознательно укрепляют доверие посетителей. Они словно говорят: «У нас общее прошлое, общие воспоминания. Мы росли вместе».

Используйте элементы ретро в своих проектах, если знаете, что ваша целевая аудитория правильно их считает и расшифрует.
Как это сделать? Добавить характерные элементы: каллиграфию и антикварные шрифты, старые фотографии, поп-арт. Гарнитуры могут быть рукописными и в стиле леттеринг. Приемы можно смешивать.


Пиксельарт
Приемы, которые напоминают ранние видеоигры и графику в стиле 8-бит умело внедряют и перемешивают с другими стилями в проектах, посвящённых фудтеху, организации мероприятий, креативных агентств, либо личному портфолио.

Но использовать их стоит с осторожностью, если точно знаете, что такой визуал будет актуальным для вашей аудитории, и она поймёт отсылку.
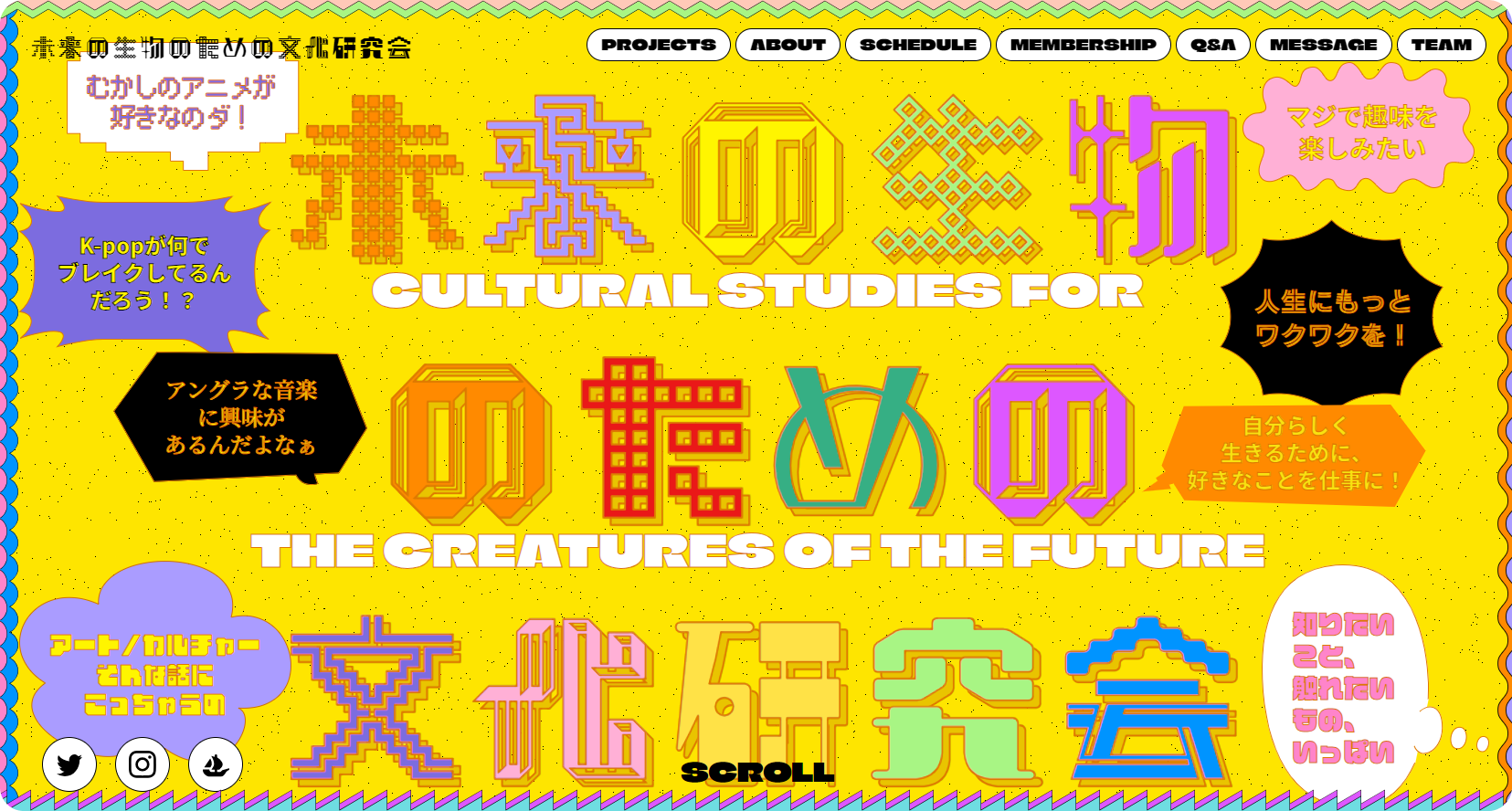
Смелый экспериментальный дизайн
Насыщенная типографика, кислотные цвета, GIF-анимации, бегущие строки, а также яркие, но плоские коллажи, элементы из Mac OS 9, Windows 2000 и Windows ME — всё это используем, если хотим получить действительно «бешеный» и запоминающийся визуал.
Отличный способ, если нужно быстро привлечь внимание к своему ивенту или проекту. Но вряд ли это будет хорошим решением, если вы продаете посуду или создаете сайт для ветеринарной клиники.




Главная цель — впечатлить пользователя, остальное вторично. Поэтому использовать все эти смелые приемы стоит, если ваш проект, посвящен неформальным организациям и событиям.
Вездесущий AI
В качестве бонуса, расскажу про любимый свой инструмент, который можно использовать как для простых, так и для сложных сайтов. Речь про Искусственный интеллект. Мы довольно плотно подсели на эту технологию, внедряем ее в рабочие процессы, предлагаем клиентам. Но главное, следим за трендами и показываем, как ее можно и нужно использовать «в быту». Писали о том, как AI помогает ресторанному бизнесу и HoReCa, а вот тут рассказывали про AI и ecomm.
Что же касается дизайнеров, то они уж точно ощутили сильное преимущество от внедрения искусственного интеллекта: работа над визуалом раньше измерялась зачастую днями работы, а теперь занимает пару часов. Как еще можно использовать AI?
Контент
Одна из проблем новоиспеченных проектов — отсутствие достаточного количества контента. Нейрогенераторы текстов и изображений (это я обращаюсь к chatGPT, Midjourney и компании) за короткие сроки помогают заполнить незапланированные пустоты на сайте, сделав его тем самым наиболее привлекательным для пользователя.


Интерактивные фоны и изображения
Начиная еще с середины 2023, активно развиваются сервисы для создания анимированного контента.
Персонажи
Персонажей, упомянутых выше, можно как отрисовывать самостоятельно, тратя на это уйму времени, согласовывая каждый этап работы, так и быстро генерировать большое количество референсов, приходить к чему-то одному с меньшими затратами.

Если вы решили делать сайт или задумали редизайн
Следуя трендам, не забывайте про меру и удобство — важнее всего помочь пользователю быстро получить всю важную для него информацию и совершить целевое действие. Поэтому всегда задавайте себе вопрос «А зачем я это рисую?»
Когда планируете создавать онлайн-магазин, сложную платформу с личным кабинетом и разными уровнями доступа, проект по автоматизации каких-то бизнес-процессов, помните: в первую очередь решаем функциональные задачи, во вторую – наводим красоту.
Обращайтесь за консультациями к тем, кто обладает релевантным опытом. Дизайнер, который сделал лендинг, вряд ли продумает все нюансы в случае с созданием магазина. И уж точно, если вам кто-то нарисовал визитки, он вряд ли разработает хороший личный кабинет. А если вы найдете специалистов прямо из своей сферы (фудтех, финтех, фэшн и т.д), то вам точно ничего не придется продумывать самому.
Остались вопросы? Пишите нам сюда, или смотрите наше портфолио на dribbble.