UI/UX тренды в 2025: угрожает ли ИИ будущему дизайнеров и какие визуальные тренды нас удивят?

- Визуальные тренды
- Макротипографика и визуальный минимализм
- Глубокие градиенты и живые палитры
- Прозрачность и «стеклянные» эффекты
- Экологичный дизайн и устойчивое развитие
- Что добавляет интерактивность страницам?
- Доступность по умолчанию, а не как дополнительная опция
- Суперприложения
- Новые роли искусственного интеллекта (ИИ) в дизайне
- Дизайнеры vs. ИИ: кто выживет в 2025?
- Наш вывод

Мы продолжаем следить за UI-трендами, чтобы создавать красивые и удобные интерфейсы, которые не только удерживают пользователей, но и гибко адаптируются под влиянием новых технологий. И, конечно, готовы рассказать о них вам. На связи снова Полина Короткая из dev.family. Провожаем этот год большим обзором, в котором расскажем, какие заметные изменения и тренды ждут веб-дизайн интерфейсов в 2025 году.
Но для начала вспомним, что в 2024 году мы вступили в эру минимализма, 3D-графики, сложных градиентов и тёмных тем, микроанимаций и глассморфизма. За премиальность и футуризм отвечали суперинтерактивные сайты и кинетическая типографика.
Почитать, как всё это было, можно в предыдущей статье.
Сейчас наша задача — встретить новые вызовы и тренды UI/UX, которые принесет 2025 год. Наша команда делает ставку на:
- Баланс эстетики и функциональности;
- Доступность и инклюзивность для всех пользователей;
- Этические вопросы в использовании персональных данных;
- Внедрение VR/AR и ИИ-инструментов в повседневную работу.
Мы продолжим использовать искусственный интеллект (ИИ) для решения разных задач UI: от генерации макетов до адаптации интерфейсов под потребности пользователей. Но на очереди и новые технологии – биометрия и VR. Они откроют еще больше возможностей для создания интерактивных и вовлекающих сайтов и приложений.
Ну что, готовы заглянуть в будущее? ;)
Визуальные тренды
Визуальные тренды 2025 показывают, что востребованным будет только тот UX/UI design, который сможет быстро адаптироваться к меняющимся потребностям пользователей. Мы увидим еще больший уход в минимализм и разработку интуитивных интерфейсов, которые изменят подходы к взаимодействию с цифровыми продуктами.
Микротренды
Начнём с небольшого обзора, где покажем тренды в визуальном контенте, которые будут использовать дизайнеры в 2025 году, но ограниченном контексте.
Фьюжн
Яркий флэт, элементы киберпанка, рейв-стиль, китч и минимализм объединятся в одном визуальном решении. Фьюжн – это история про смелые и неожиданные сочетания, где микс разных стилей не только привлекает внимание, но и задает новые направления в дизайне. Тренд подойдет для проектов, ориентированных на молодую аудиторию, которая ценит эксперименты и прогрессивный подход. Его могут использовать бренды одежды, арт-платформы, организаторы фестивалей и других культурных событий.


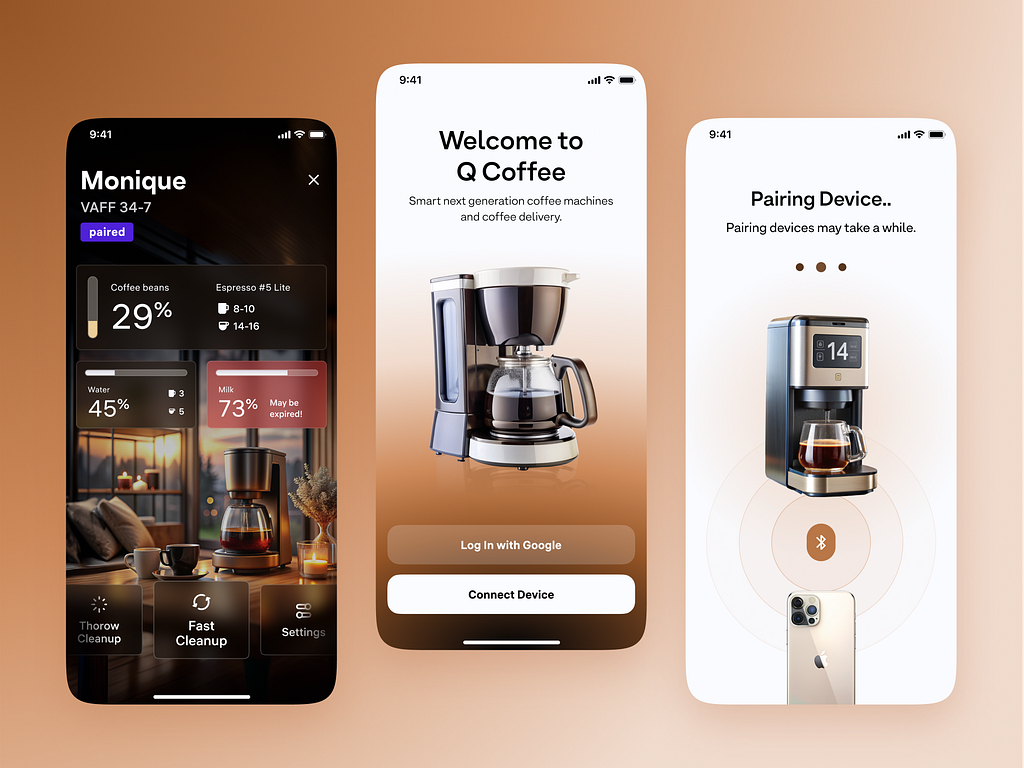
Новые веяния от Pantone

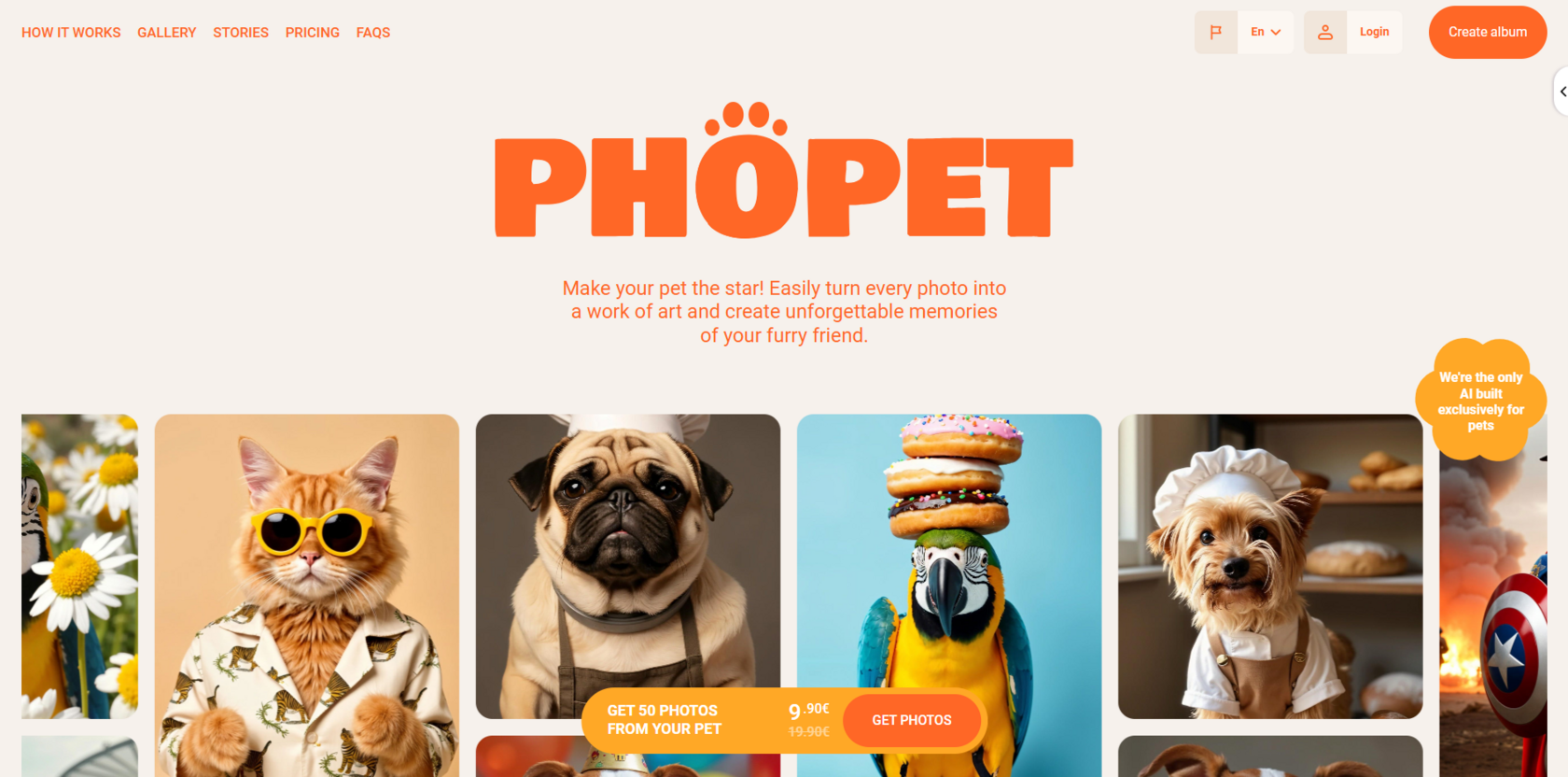
Цветом года, по версии Pantone, был объявлен Mocha Mousse. Тёплый коричневый оттенок отсылает нас ко всему кофейному и шоколадному, создавая ощущение комфорта и премиальности. Ожидаем, что оттенок будут часто использовать в интерфейсах для кофеен и ресторанов, брендов косметики и одежды, архитектурных агентств, а также финтех-стартапов.


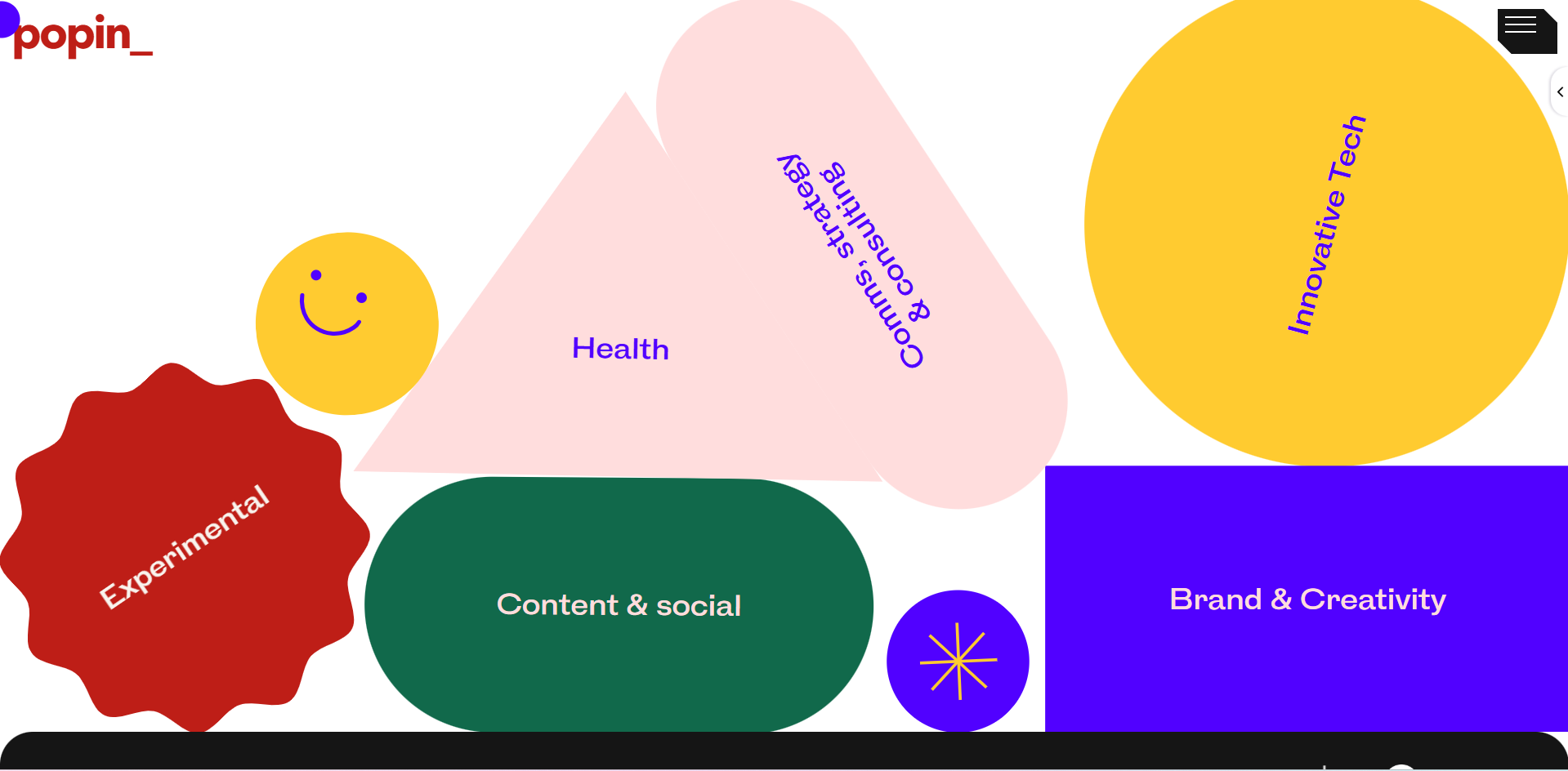
Авангард
«Сочетание несочетаемого» — ещё один тренд в UI-дизайне для актуальных цветовых решений на 2025 год. Дизайнеры будут экспериментировать с контрастными комбинациями и создавать непривычные палитры, которые раньше могли посчитать «неправильными». Сегодня комбинации коричневого с фуксией, золотистого с ультрамарином или бежевого с кислотно-зелёным говорят об оригинальности брендов и делают их узнаваемыми при разработке дизайна интерфейсов.

Авангард тоже вошел в тренды веб-дизайна и хорошо подойдёт стартапам с инновационными продуктами, а также креативным агентствам, которым важно громко заявить о себе и выделиться на фоне конкурентов.
Геометрический флэт
Простые геометрические формы и примитивы – основа для минималистичных, но выразительных дизайнов пользовательского интерфейса. Тренд даёт визуалам лёгкость, делает их понятными для восприятия. Такой стиль можно рассматривать для дизайна продуктов, в которых важна простота навигации и удобство пользователей: банковских приложений, сервисов онлайн-обучения, фитнес-приложений.

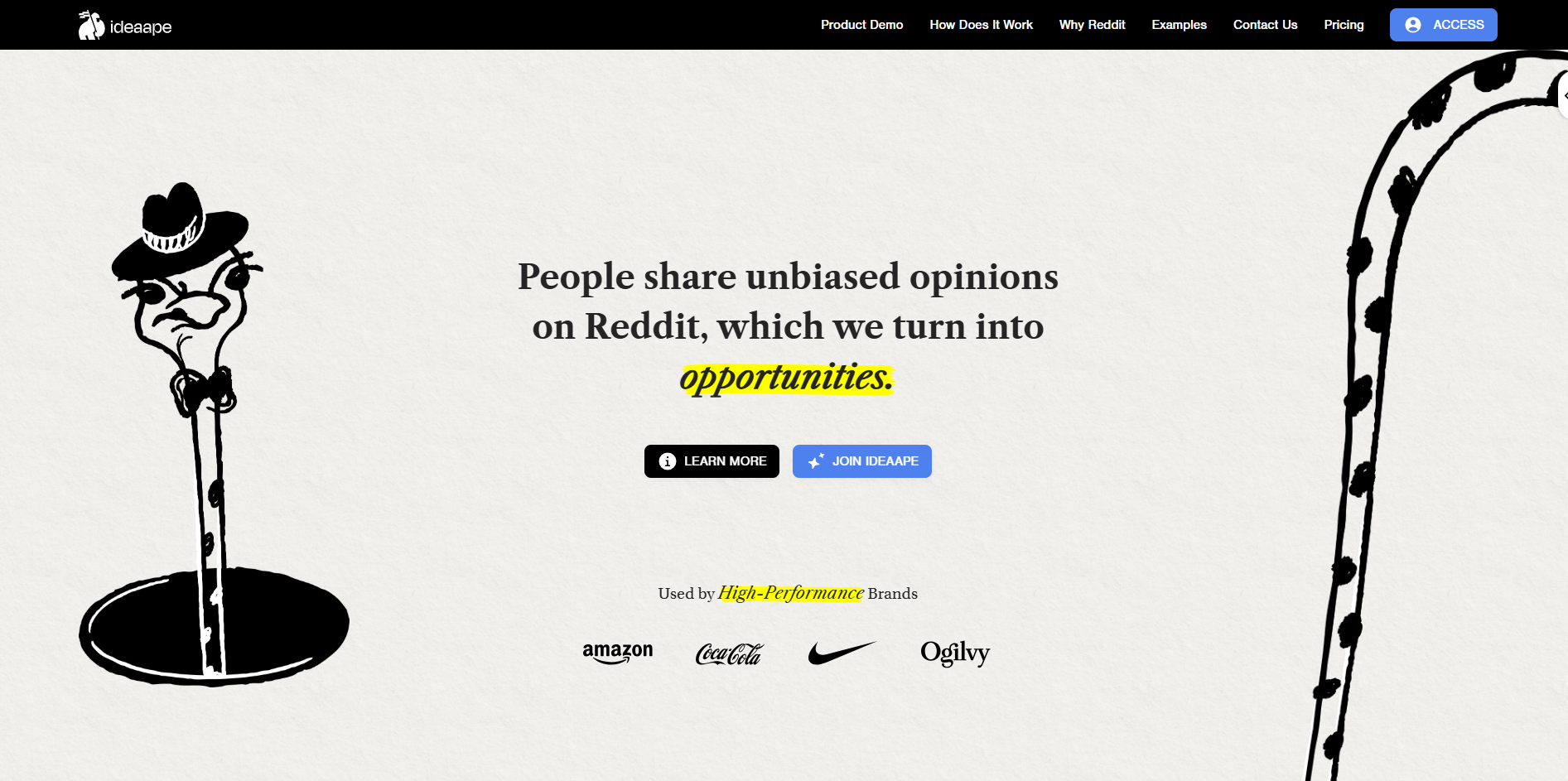
Дудл и Фрихенд
Дудл (небрежные рисунки) и фрихенд (графика «от руки») продолжают привносить в цифровой дизайн индивидуальность и живые эмоции. Свободные линии и рукописные элементы обновляют дизайн сайта, добавляя ему уют и легкость. Стили отлично подойдут для дизайна интерфейса приложений для детей и образовательных платформ.


Далее перейдем к обзору основных направлений, которые повлияют на дизайн в 2025 году.
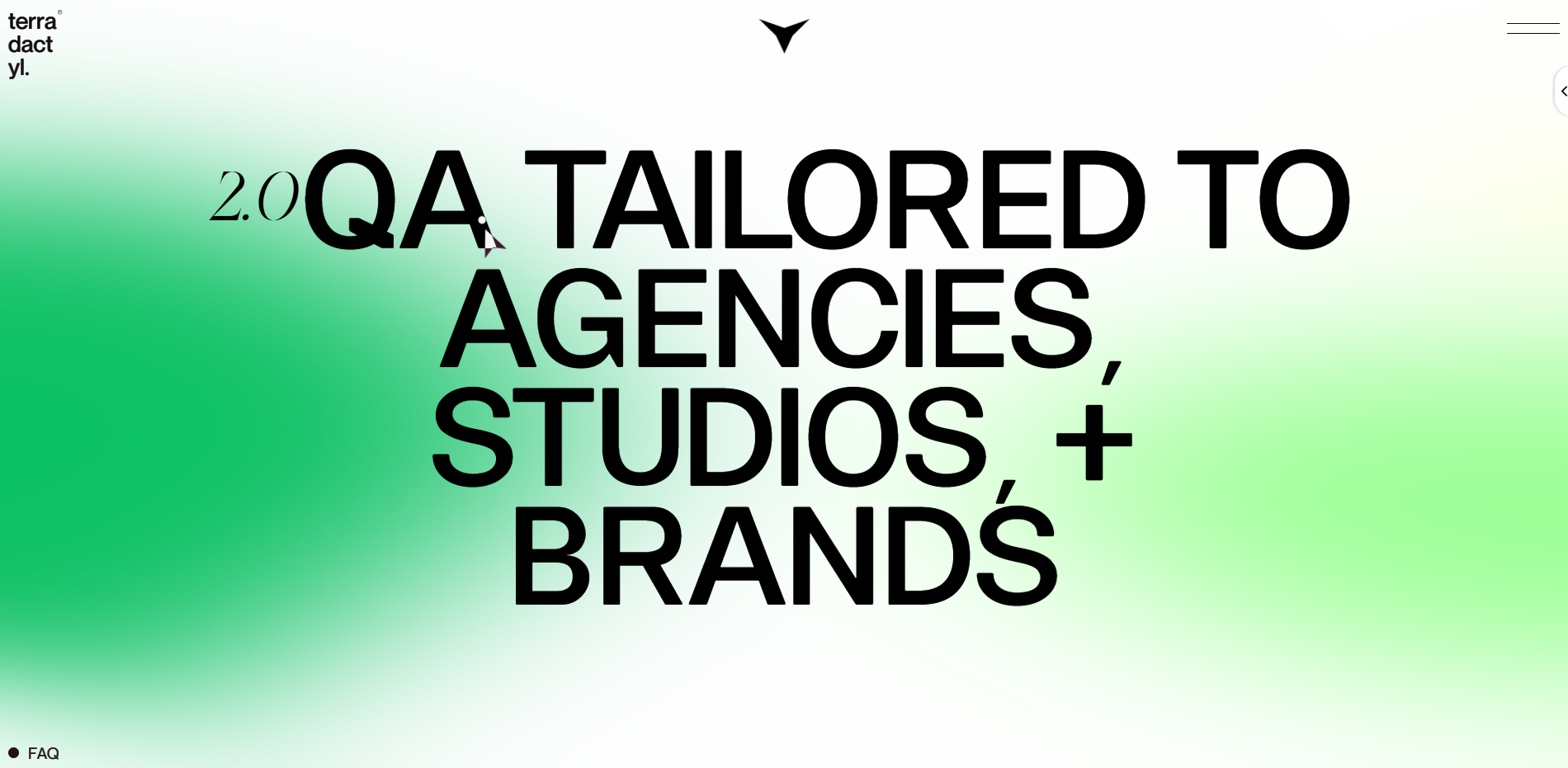
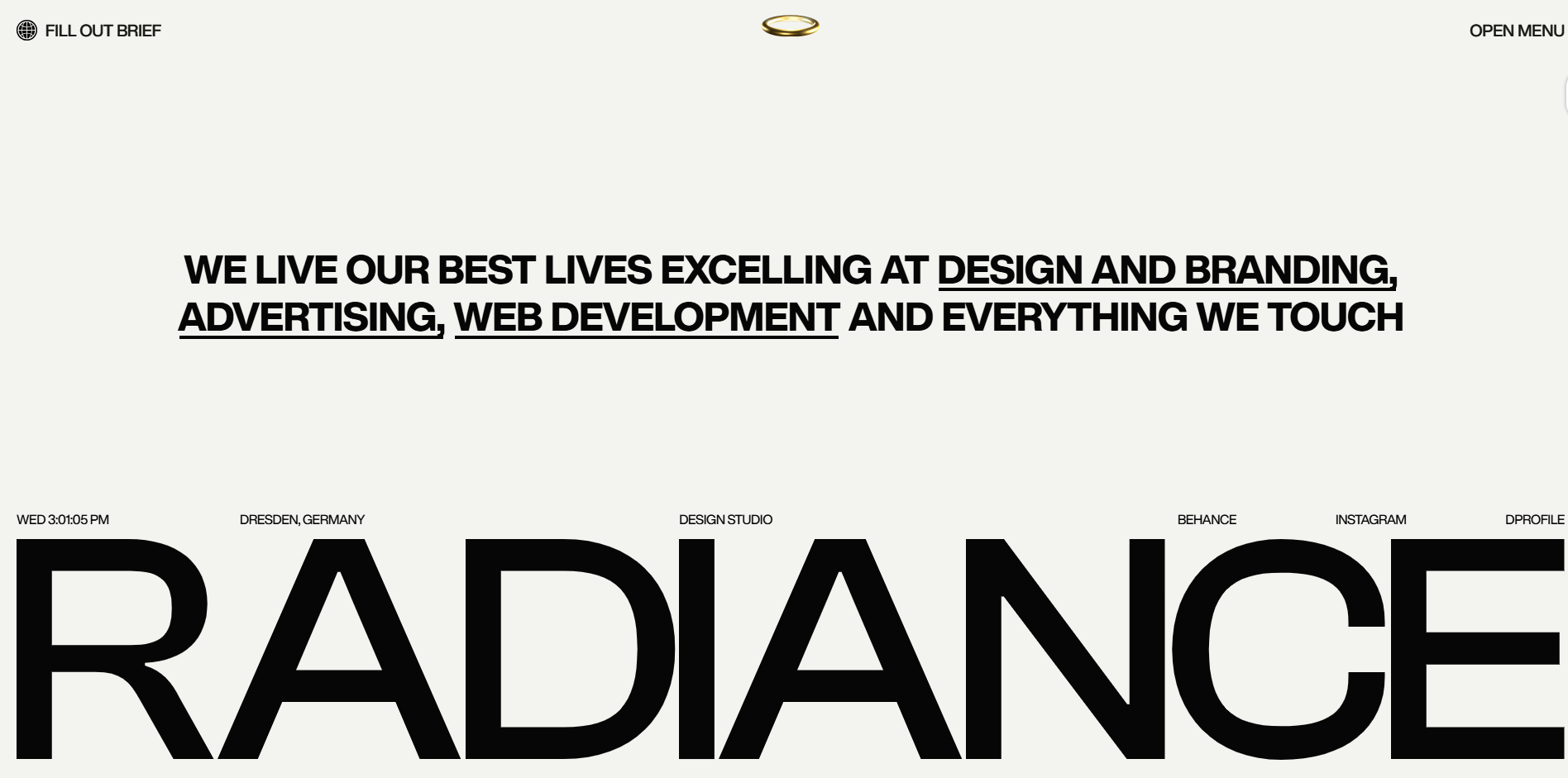
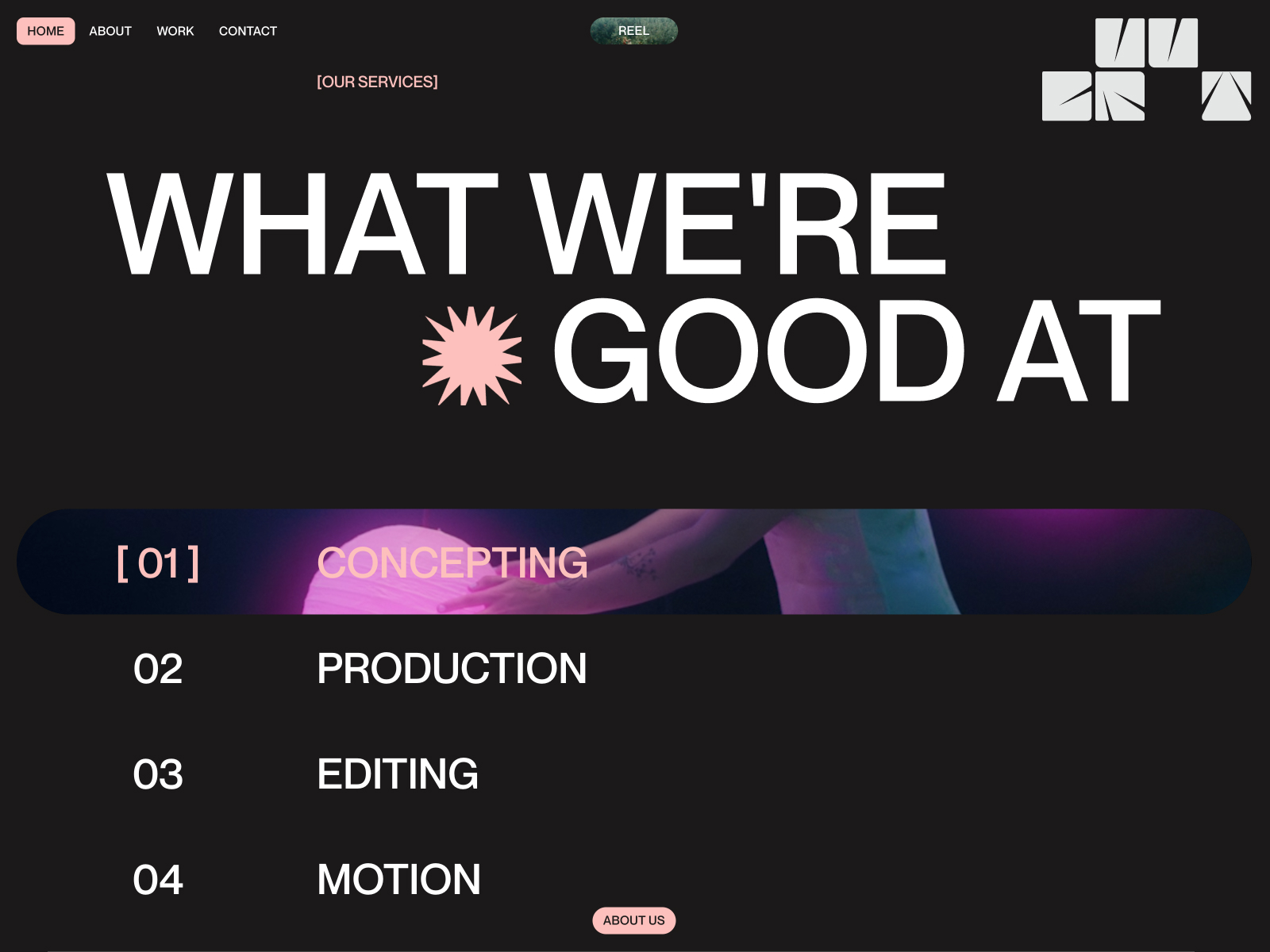
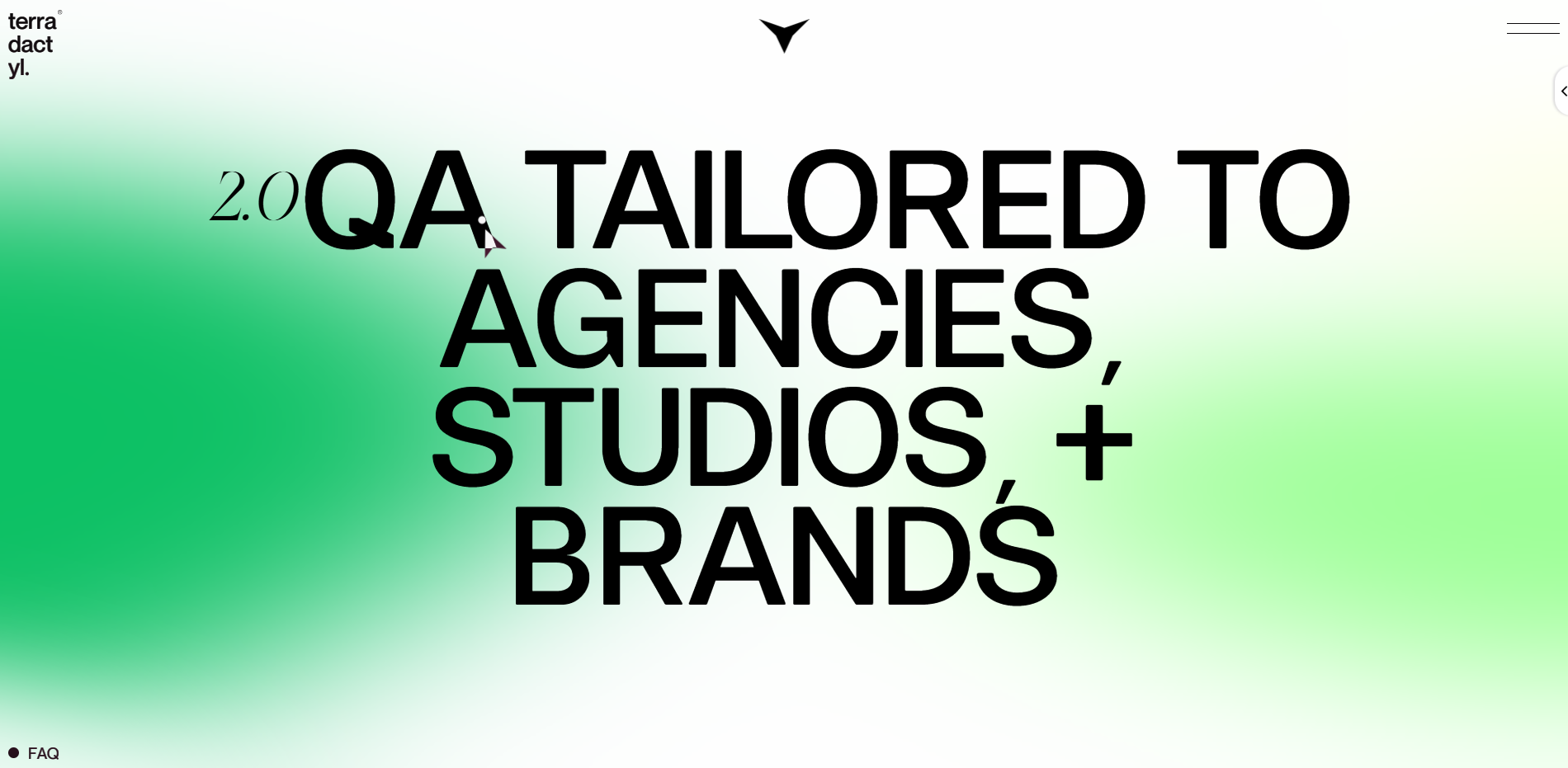
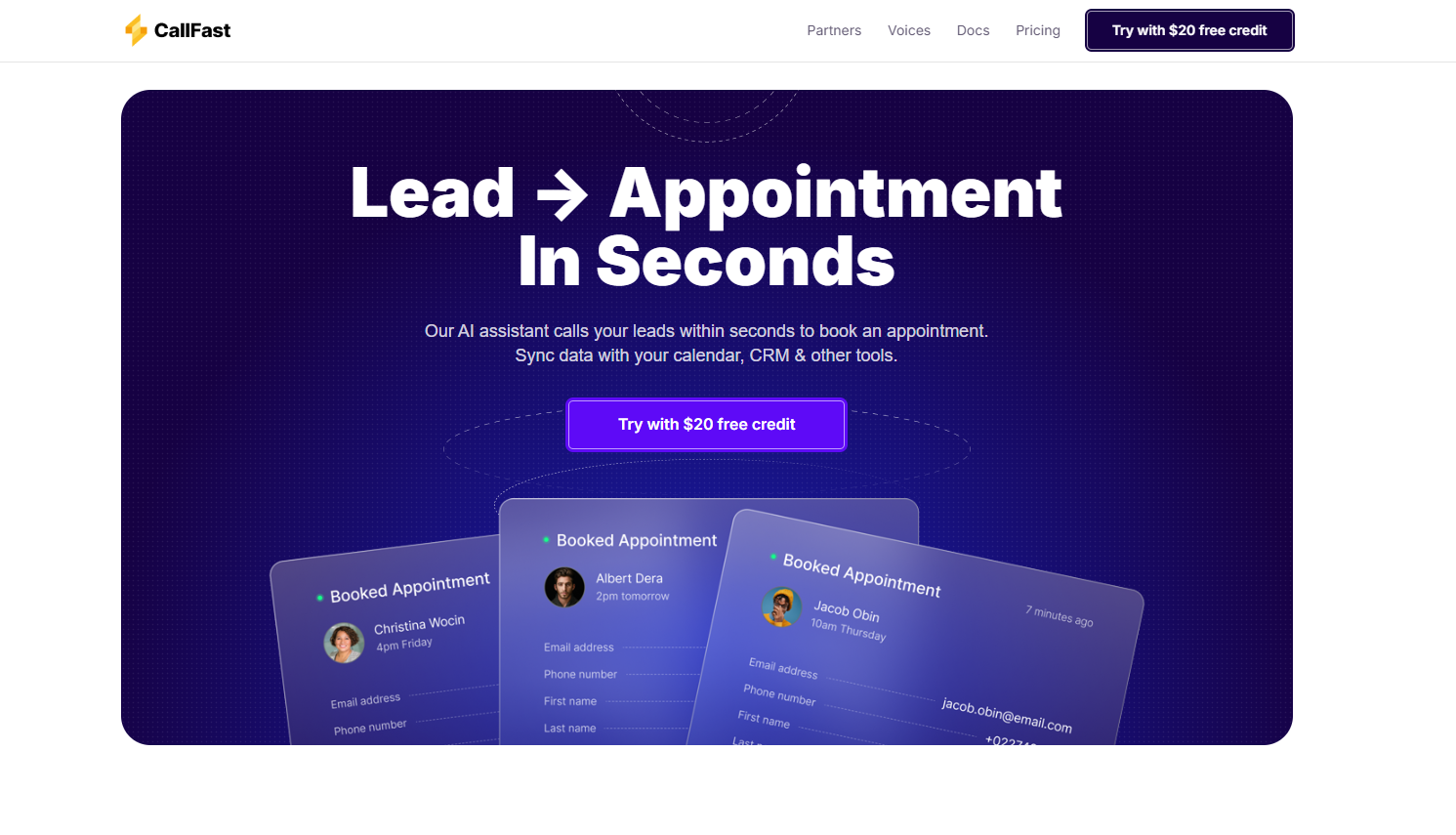
Макротипографика и визуальный минимализм
Крупные акцентные шрифты – тренд, который активно развивался в этом году и продолжит это делать в 2025-м. Основная идея макротипографики – использование текста как самостоятельной, выразительной основы для дизайна. Крупные, чёткие и запоминающиеся шрифты часто становятся ключевым визуалом на странице, без дополнительной графики, украшений и других визуальных элементов.



Фокусировка на тексте избавляет от визуального шума и акцентирует внимание пользователей на главном. Тренд подходит для проектов, в которых важно быстро и чётко донести аудитории нужную информацию. Поэтому его используют для лендингов и промо-сайтов, новостных порталов и блогов, финтех-проектов и образовательных платформ.
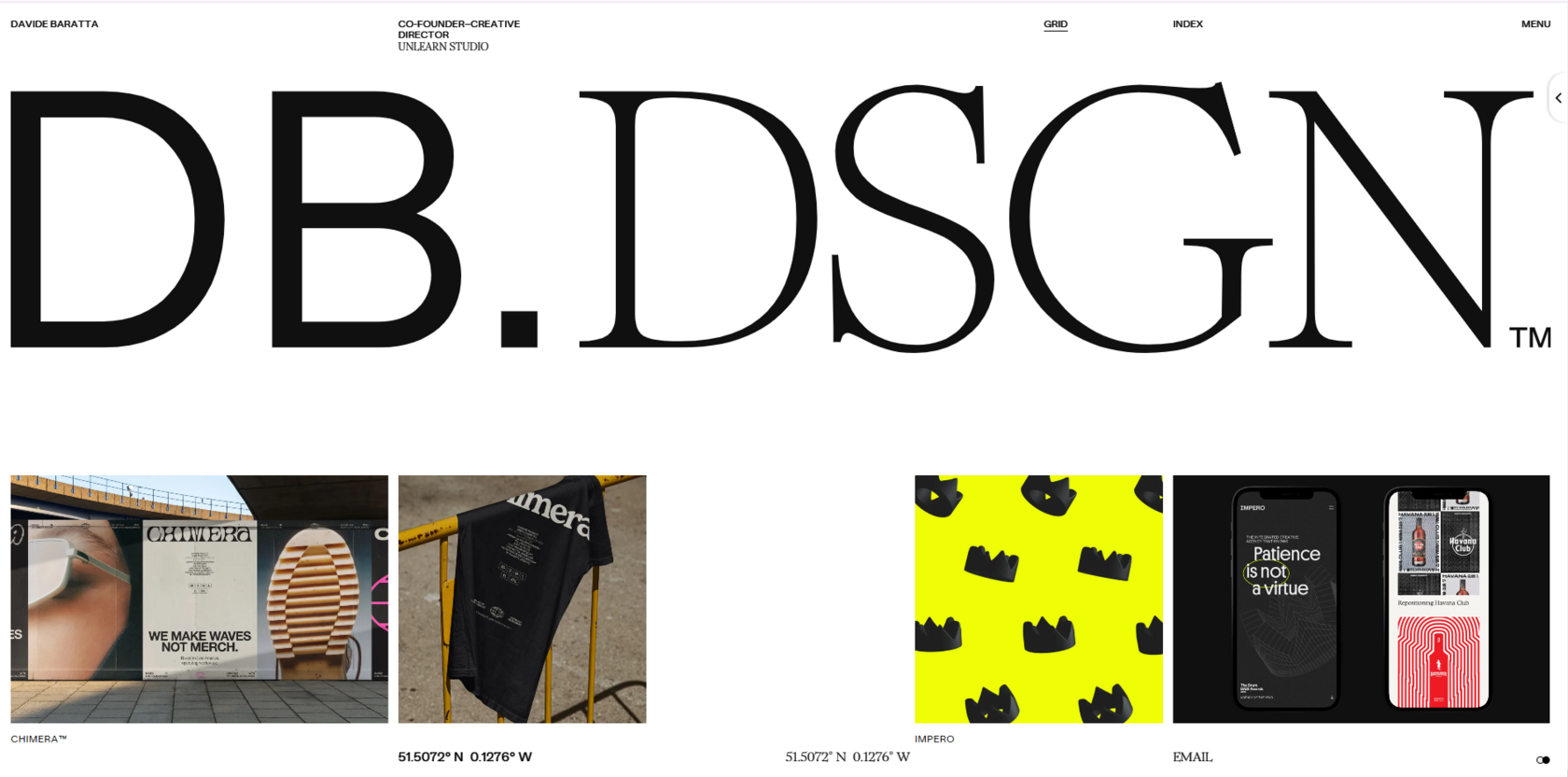
Популярность сеток
В 2025 году дизайнеры продолжат использовать сетки для расположения блоков в макетах, чтобы сохранить упорядоченность и баланс в интерфейсах. Тренд подойдёт для оформления новостных и медийных сайтов, а также сайтов и приложений для ритейла.


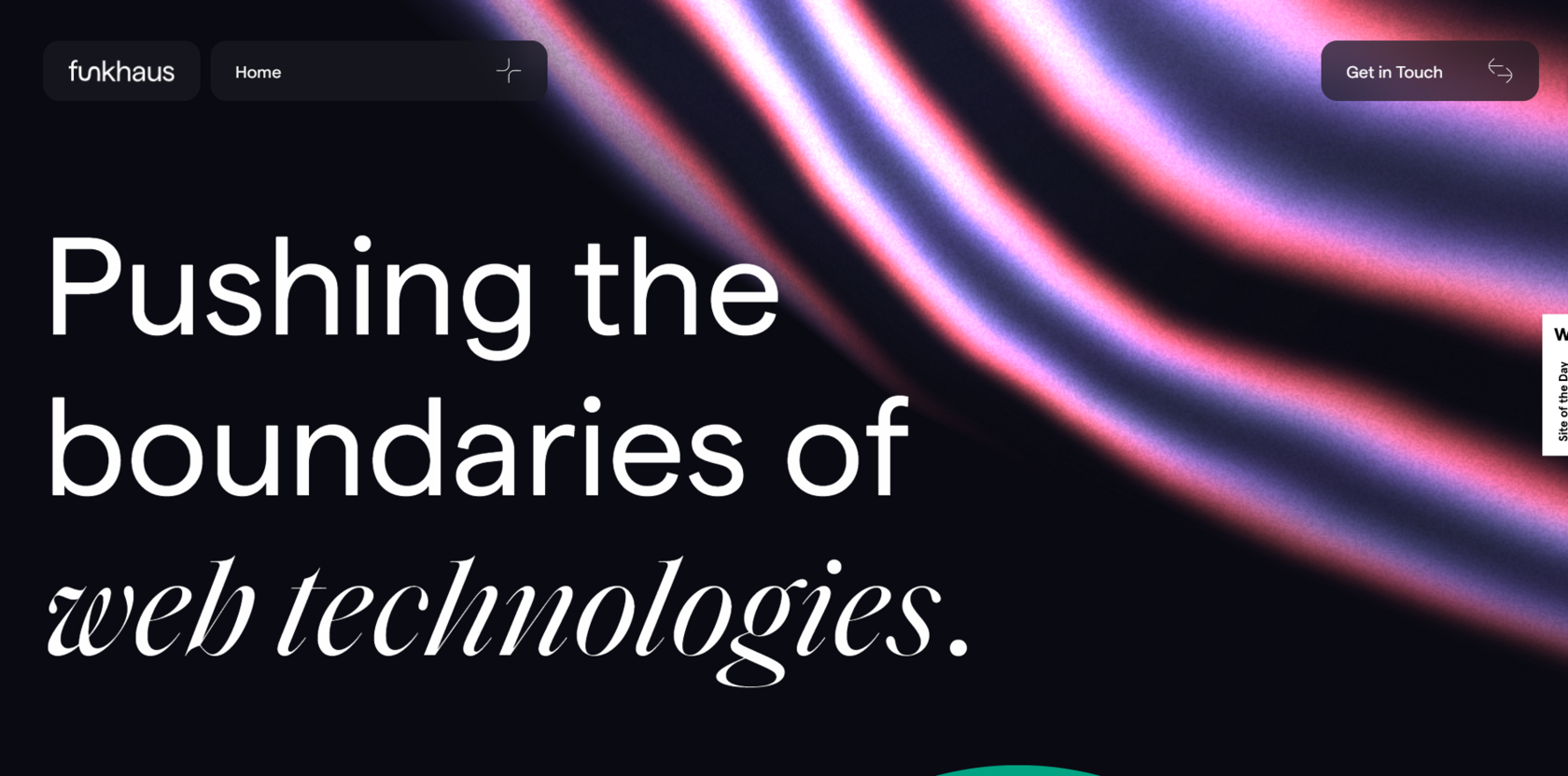
Глубокие градиенты и живые палитры
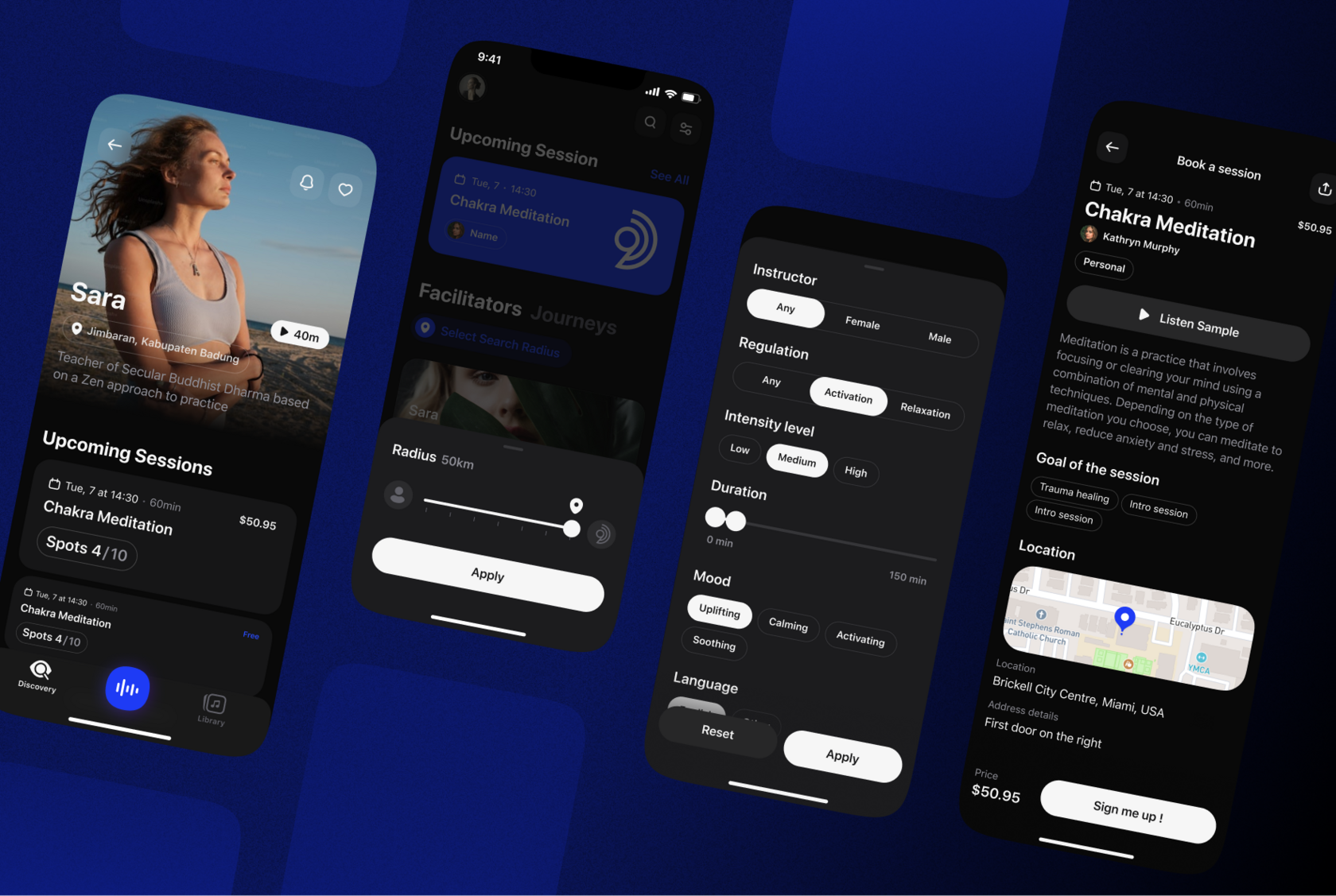
Градиенты снова входят в тренды: в цифровых продуктах всё чаще встречаются как смелые неоновые комбинации, так и утончённые переходы, напоминающие закатное небо или морскую глубину. Они объединяют яркость и естественность, создавая эстетически привлекательные и эмоционально насыщенные интерфейсы.
Градиенты хорошо подойдут для мобильных приложений в категории health & wellness: йога и медитация, трекеры эмоционального состояния, фитнес и финтех-стартапы. Также их можно использовать для игровой индустрии при создании элементов геймификации.


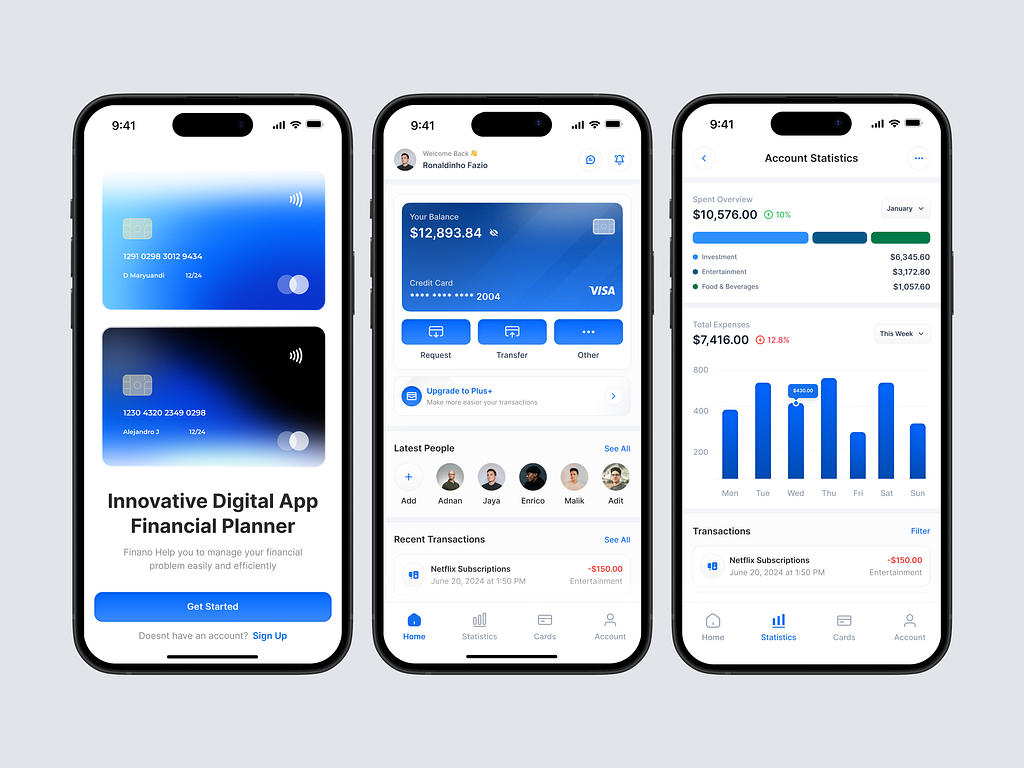
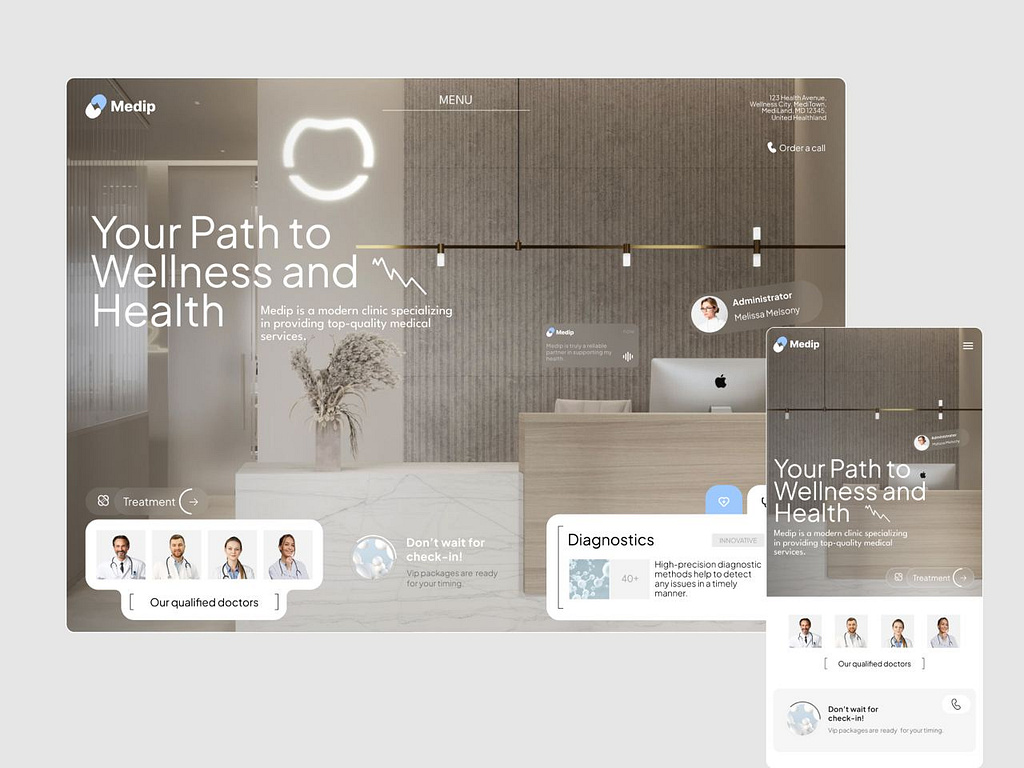
Прозрачность и «стеклянные» эффекты
В прошлом году в мир дизайна вернулся Neumorphism со своей мягкой и элегантной эстетикой. В трендах UX-дизайна 2025 года этому стилю предстоит пережить настоящую революцию: акцент будет сделан на более утончённые тени, прозрачность, добавление стеклянных панелей и сочетание 3D-элементов. Это поможет создать эффект глубины и реалистичности интерфейсов с фокусом на премиальность. Такая стилистика подойдёт для разработки банковских сервисов, приложений для здоровья или высокотехнологичных платформ.


Экологичный дизайн и устойчивое развитие
Дизайнеры выбирают натуральные текстуры и приглушённые цвета, что помогает подчеркнуть экологичность и ответственность брендов. Примеры таких интерфейсов уже встречаются в проектах эко-магазинов, брендов одежды, на образовательных платформах и в категории health tech.



А что насчёт минимизации цифрового углеродного следа?
Создание производительных и энергоэффективных интерфейсов — правило хорошего тона для UI/UX дизайна в 2025 году. Такие решения помогают снизить потребление энергии на устройствах и сократить цифровой углеродный след. Вот несколько общих рекомендаций, как работать в этом направлении:
- Используйте SVG или сжатые форматы.
Они оптимизируют объём передаваемых данных, ускоряют загрузку страниц и уменьшают нагрузку на серверы.
- Выбирайте минимализм
Простой и лаконичный дизайн с небольшим количеством визуальных элементов и сложных анимаций сделает интерфейс удобнее, а загрузку страниц – быстрее, сокращая расход энергии на рендеринг и обработку контента.
- Делайте ставку на легкие шрифты
Выбирайте Google Fonts или любые другие системные шрифты для экономии ресурсов. Работа с тяжёлыми шрифтами требует больше вычислительных мощностей и энергии.
- Отдавайте предпочтение тёмным темам
Использование тёмных тем на устройствах с OLED-экранами снижает не только потребление энергии, но и нагрузку на зрение пользователей.
Что добавляет интерактивность страницам?
Вовлеченность пользователей поддерживают персонализация и интуитивно понятный функционал. Биометрия, объемный UX и модульные супераппы – уже не просто тренд, а стандарт качества для проектов, которые хотят выделиться на фоне конкурентов и делают ставку на интерактивность.
В 2025 году интерфейсы будут не только реагировать на действия пользователя, но и предугадывать их, предлагая полезные подсказки, рекомендации и создавая по-настоящему адаптивный опыт.
3D объекты и глубина пространства
3D-объекты делают интерфейс более глубоким и расставляют акценты на ключевых элементах. Пользователю легче работать с таким функционалом и поддерживать интерес к контенту. Поэтому подход важен для продуктов, требующих глубокого вовлечения.
Динамичные интерфейсы и полное погружение
Динамичные интерфейсы создают эмоциональную связь с продуктом, а анимация делает любой проект живым и вовлекающим. Для пользователя они выполняют роль «помощника», который помогает быстрее освоить функционал.
В 2025 году использование динамических элементов и небольших анимаций, таких как индикаторы загрузки или пульсирующее сердце на отметке Like, сделают взаимодействие с интерфейсом более отзывчивым.
Помимо микроанимаций, продолжают развиваться и проекты с полной иммерсивностью. В таких интерфейсах пользователи становятся частью цифрового пространства и могут полностью погрузиться в новую среду, реалистичность которой еще больше усиливают звуковые эффекты и музыкальное сопровождение.
Динамичные интерфейсы подойдут для проектов, в которых важно привлечь внимание пользователя, удержать его и подарить запоминающийся опыт. Поэтому их используют в разработке платформ e-commerce и маркетплейсов, игр и геймификаций, а также для образовательных платформ, дизайна интерфейса мобильных приложений в области здоровья и фитнеса, медиа и развлекательных форматов. Эффект полного погружения отлично работает в ситуациях, когда бренду или компании нужно рассказать свою историю и запомниться аудитории.
Дополненная и виртуальная реальность (AR/VR)
Технологии AR и VR стирают границы между реальным и вымышленным миром. В ритейле виртуальные примерки и визуализация товаров с помощью AR уже не новинка, а реальные помощники, которые помогают улучшить клиентский опыт и сократить количество возвратов.
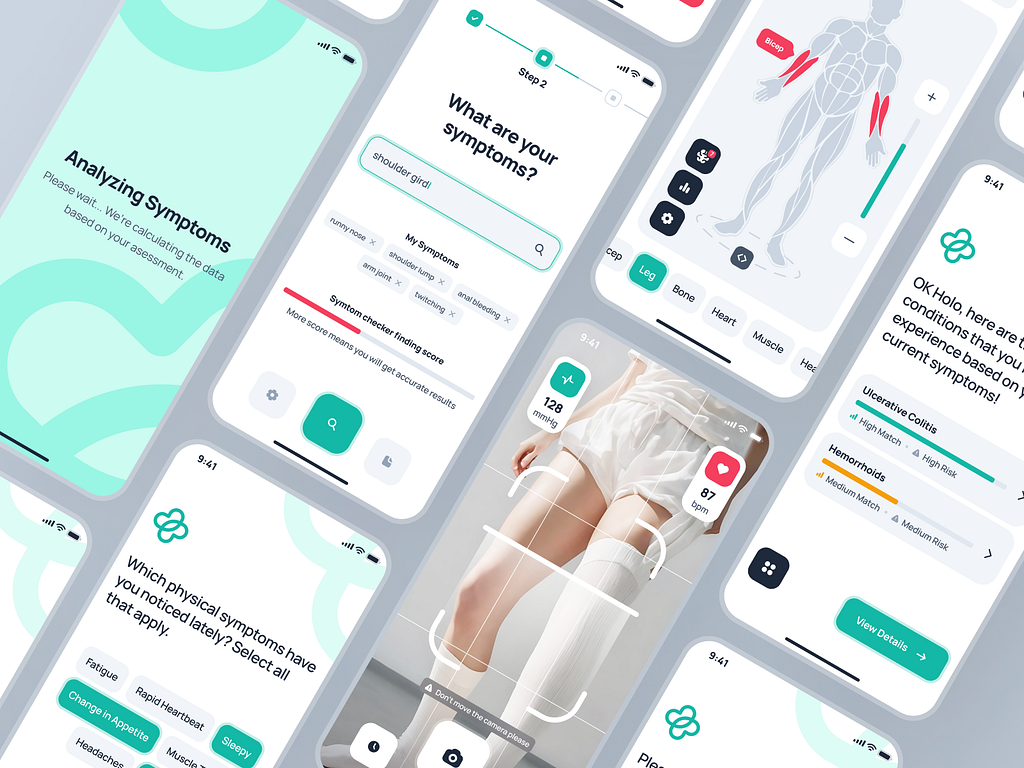
В 2024-2025 годах технологии виртуальной и дополненной реальности (VR/AR) в дизайне также меняют подход к медицинскому образованию и уходу за пациентами. Сегодня их применяют в следующих направлениях:
- Обучение. Студенты и практикующие хирурги используют VR и 3D-модели для симуляции проведения операций и медицинских процедур. Такой подход позволяет отработать возможные ошибки и внештатные ситуации без риска для здоровья пациентов и повышает квалификацию специалистов. Примеры: Osso VR и MindMaze.
- Психологическая помощь. VR также помогает в лечении болей и фобий, формируя для пациентов комфортную и безопасную среду, в которой они могут лучше проработать свои страхи.


В 2025 году доступ к технологиям станет еще проще, и мы все чаще будем использовать их в обычной жизни – для работы с продуктами e-commerce, онлайн-банкинга, здравоохранения и других областей.
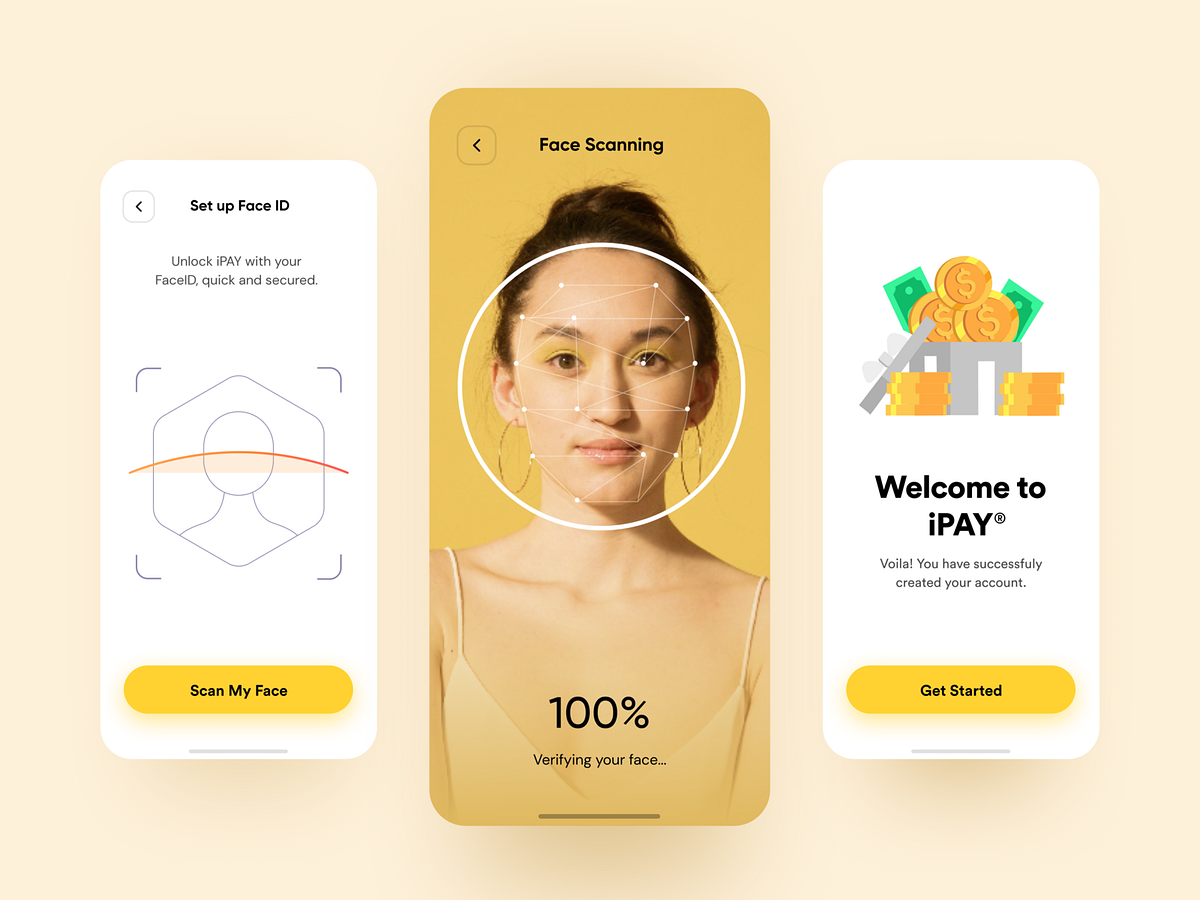
Биометрия в дизайне
Технология упрощает работу с устройствами и обеспечивает быстрый отклик на действия пользователя.Как используют биометрию уже сейчас?
- Eye Tracking. Благодаря технологии, интерфейсы адаптируются под движение глаз пользователя и считывают его сигналы. Например, Apple Vision Pro (2024) позволяет выбирать элементы силой взгляда. Eye Tracking также открывает новые возможности для создания интерфейсов дополненной реальности (AR), где важна точность и скорость реакции.
- Управление жестами. Microsoft Kinect и подобные технологии позволяют пользователям управлять устройствами, используя движения рук или пальцев.
- Адаптация под биоритмы. В будущем интерфейсы будут считывать сердечный ритм, температуру тела и другие показатели, чтобы менять настройки контента в соответствии с состоянием пользователя. Например, умные часы или носимые устройства могут отслеживать разные физиологические параметры, чтобы менять яркость экрана или уровень звука. И даже предлагать выполнить определенные действия, чтобы улучшить самочувствие.
- Реакция на эмоции. Интерфейс будет реагировать на эмоциональное состояние пользователя через сканирование мимики лица с помощью фронтальных камер. Так интерфейс сможет гибко меняться в зависимости от разных ситуаций: становиться более плавным и комфортным, когда человек находится в стрессе, и наоборот – более сдержанным и оптимизированным в моменты концентрации на рабочих задачах.

Доступность по умолчанию, а не как дополнительная опция
В 2025 году тенденции в графическом и веб-дизайне будут сосредоточены не только на базовых вещах, вроде контрастности и настройки шрифтов, но и на создании универсальных решений для разных категорий пользователей. Рассмотрим ключевые направления:
- Персонализация с помощью ИИ. Адаптация интерфейсов будет происходить в режиме реального времени, что позволит им быстро подстраиваться под пользователей с когнитивными или физическими особенностями.
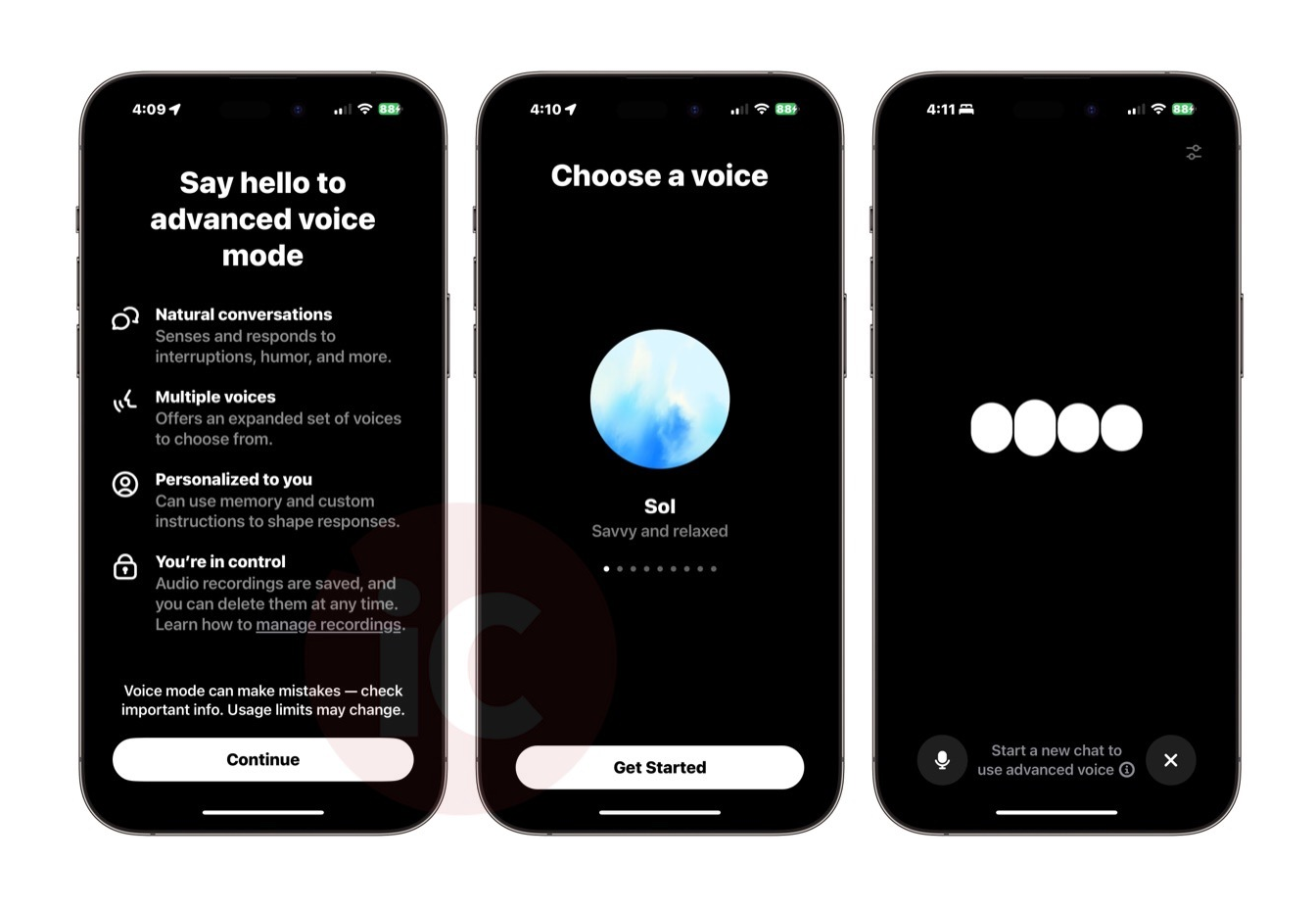
- Голосовые интерфейсы (VUI). Голосовые технологии облегчат работу с устройствами для всех, кому сложно использовать стандартный ввод текста на клавиатуре, и особенно – для людей с инвалидностью.
- Микровзаимодействия и обратная связь. Простые анимации и мини-отклики помогут быстрее освоиться в интерфейсе и сделают навигацию интуитивно понятной для всех пользователей.
- Устойчивый и этичный дизайн. Снижение когнитивной нагрузки и отказ от лишних элементов сделают работу с сайтами и приложениями более понятной и доступной.
- Адаптивные и кросс-платформенные макеты. Интерфейсы будут быстро адаптироваться под различные устройства, включая смартфоны, телевизоры и другие IoT-решения. Это обеспечит более широкий доступ к цифровому контенту для всех пользователей.
Эти изменения позволят создать инклюзивный цифровой опыт для всех пользователей. Поэтому мы ждем еще больше инструментов для разработки интерфейса сайтов и приложений с легко настраиваемыми режимами и адаптивными макетами в 2025 году.
Суперприложения
Суперприложения – продукты со сложной архитектурой, которые объединяют в себе несколько сервисов и предлагают пользователям решать целый комплекс задач. По сути, это универсальное решение, которое объединяет в себе мессенджеры, онлайн-ритейл, банкинг и другие категории. Тренд зародился в Азии и продолжает активно развиваться на международном рынке.Но так как мы сегодня говорим о дизайне, то в разработке интерфейсов для такого типа приложений стоит обратить внимание на следующие аспекты.
- Интеграция сервисов. Приложение должно быть выдержано в единой стилистике для всех подключенных сервисов с интуитивно понятными переходами между ними.
- Персонализация. Важно продумать быструю адаптацию к предпочтениям пользователя и организовать специальные блоки, где ему будут предложены персонализированные рекомендации и контент.
- Скорость и простота. Интерфейс должен быть быстрым и минималистичным, чтобы пользователь мог легко выполнять любые задачи. Поэтому стараемся сразу исключать лишний «визуальный шум».
- Адаптивность. Интерфейс должен корректно отображаться на разных устройствах, включая смартфоны и десктопы.
- Безопасность. Добавление иконок безопасности, систем подтверждения транзакций, дополнительных подсказок создаст большее доверие к работе с продуктом.
Новые роли AI в дизайне
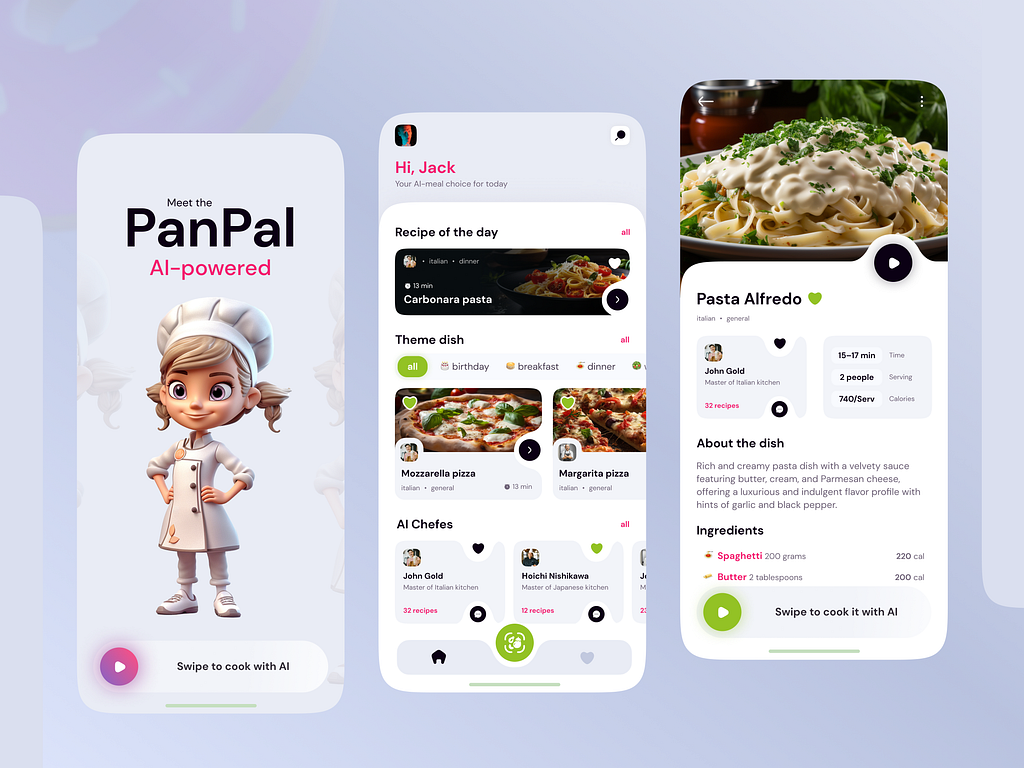
В 2025 году ИИ – уже не просто инструмент, который помогает ускорить и автоматизировать рутинные процессы, но и незаменимый помощник. Подключить его можнок любому этапу работы дизайнера – от генерации идей и прототипирования до финального тестирования продукта и персонализации.
Благодаря ИИ, дизайнеры могут быстрее и точнее адаптировать интерфейсы под потребности пользователей, улучшать опыт взаимодействия с продуктами и создавать уникальные решения для различных задач.


Рассмотрим новые возможности, которые привнесет ИИ в работу дизайнера в 2025 году.
Интеллектуальная персонализация
Использование ИИ помогает интерфейсам быстро адаптироваться под предпочтения, поведение и даже настроение пользователей, делая опыт работы с продуктом более личным и комфортным.Какие интересные решения с участием ИИ мы продолжим видеть в 2025?
- Адаптивные цветовые схемы. Темный режим автоматически включается в вечернее время или в зависимости от освещения;

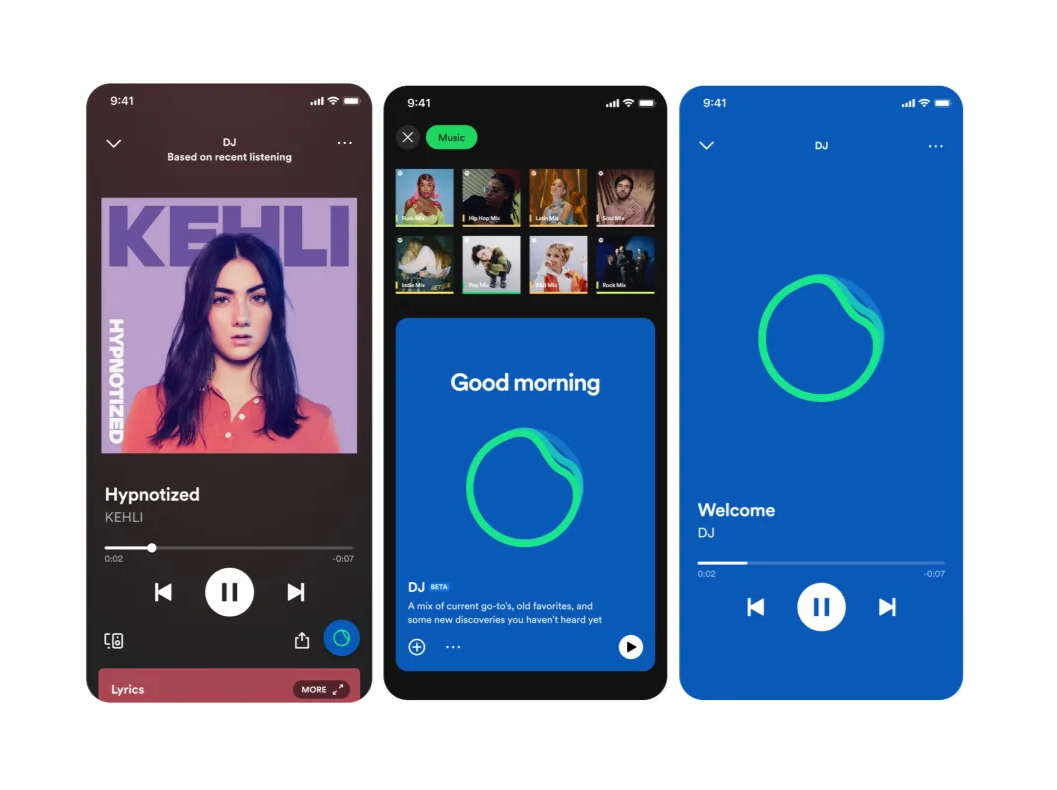
- Персонализированный контент. Например, музыкальные приложения, вроде Spotify, формируют плейлисты в зависимости от вкусов пользователя;

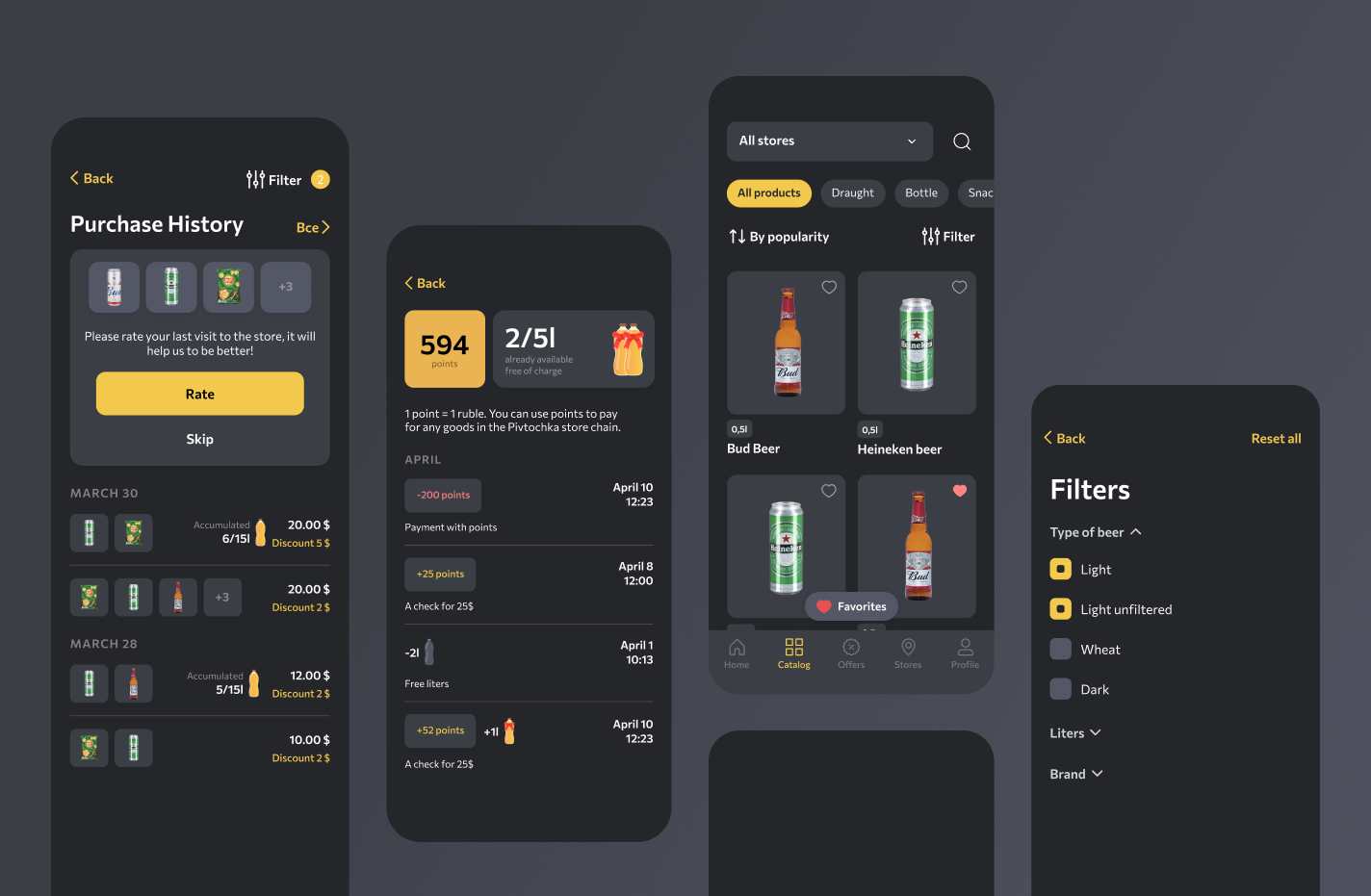
- Рекомендательные системы в e-commerce, которые визуально подстраивают интерфейс под интересы клиента.

Генеративный дизайн
ИИ-инструменты меняют подход к созданию интерфейсов, забирая на себя рутинные процессы и тем самым ускоряя разработку. А дизайнеры могут лучше сфокусироваться на креативных задачах, создавая действительно ценные проекты.
Популярностью пользуются следующие способы работы с ИИ:
- Сервисы для создания UI по текстовым запросам – например, плагины Figma на базе ИИ предлагают готовые макеты на основе описания;
- Автоматизация прототипов – инструменты вроде Midjourney или Stable Diffusion позволяют быстро визуализировать идеи без необходимости рисовать всё вручную;
- Реализация динамических концептов – создание 3D-моделей или сложных анимаций, адаптированных под запрос пользователя с помощью инструментов Meshy или Tripo.
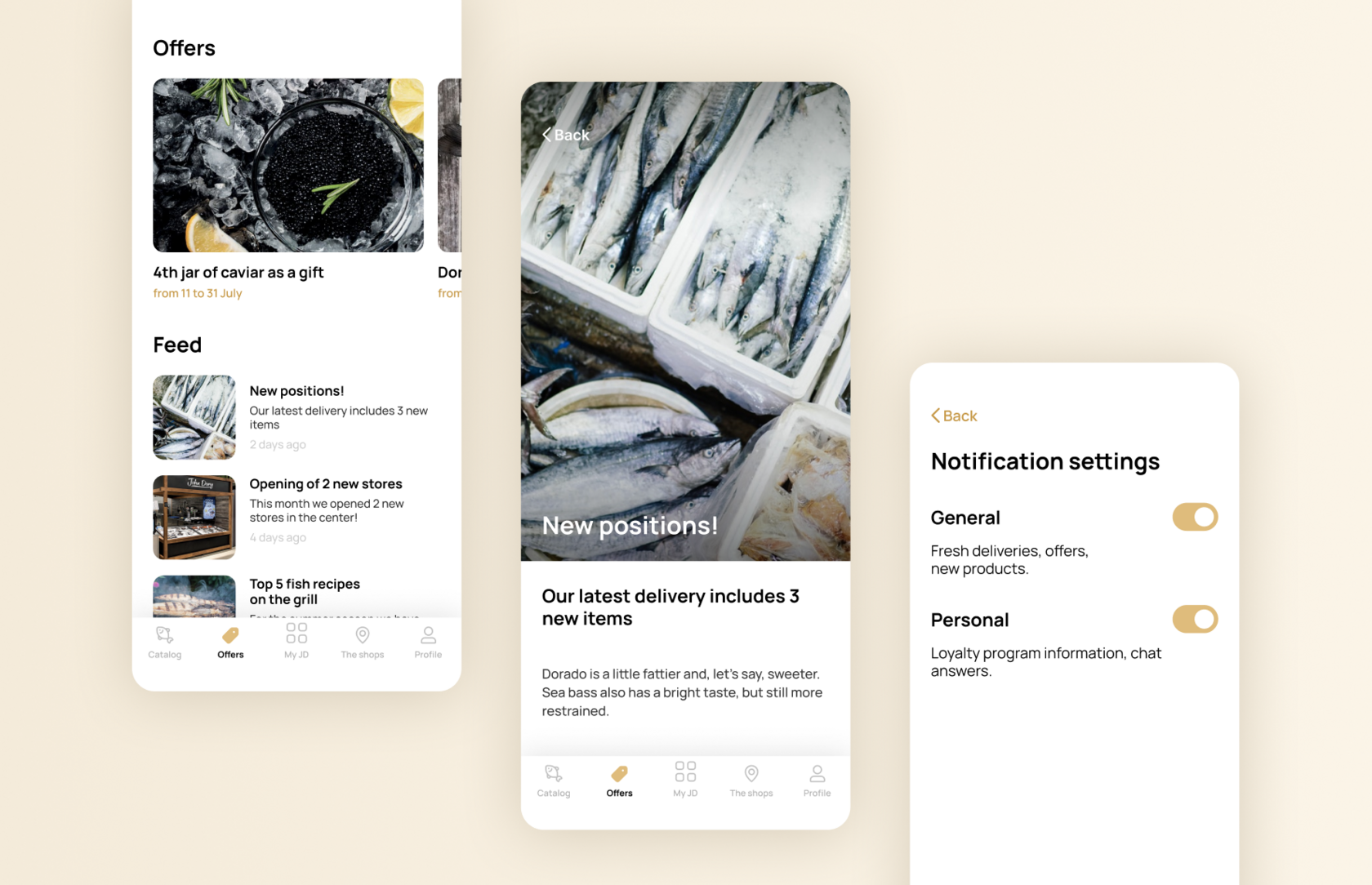
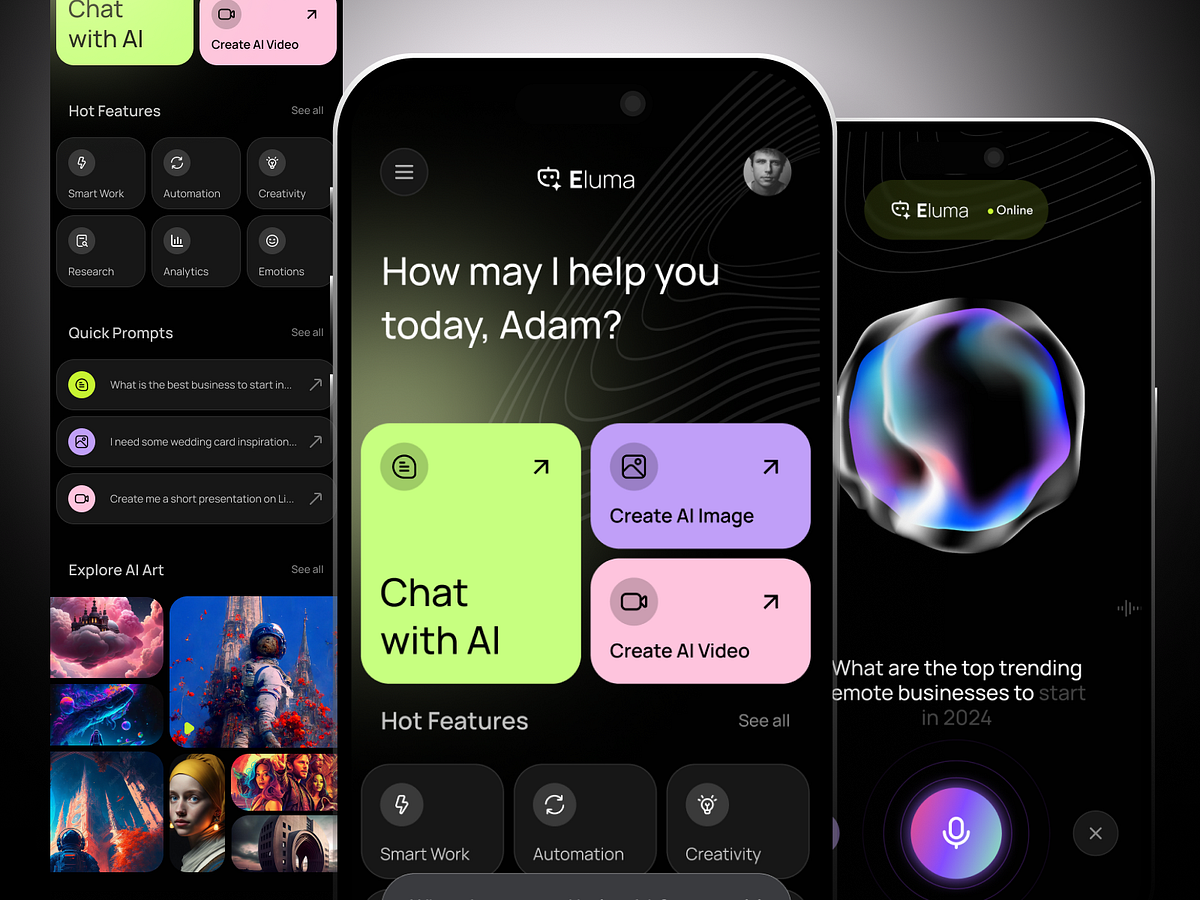
AI-ассистенты и чат-боты
Чат-боты стали не только более человечными, но и привлекательными внешне. Это повышает доверие и вовлечённость пользователей. Именно поэтому такие ИИ-ассистенты, как ChatGPT, Google Gemini и Microsoft Copilot, выходят за рамки текстовой переписки и предлагают общение с помощью других форматов контента.


Дизайнеры vs. ИИ: кто выживет в 2025?
Сможет ли искусственный интеллект заменить дизайнеров? С одной стороны, ИИ научился создавать адаптивные интерфейсы и сложные концепты, основанные на огромных массивах данных, за считанные минуты. С другой стороны, креатив, интуиция и понимание человеческой природы всё ещё остаются за пределами возможностей машин.
Поэтому роль дизайнера всё больше смещается в сторону решения реальных бизнес-задач: анализа потребностей пользователей, определения метрик успешности проектов и стратегического планирования. Но это не значит, что ИИ победил. Просто правила игры немного изменились.
Недавно мы объединили всю нашу экспертизу в дизайне и запустили Unit37 — отдельную компанию, которая предоставляет широкий спектр услуг и использует тренды, описанные в этой статье.

Но заменит ли ИИ всех?
Отдельные примеры работы искусственного интеллекта действительно впечатляют. Но пока что он не способен генерировать инновационные идеи и действовать интуитивно в сложных задачах и проектах. Поэтому ключевыми игроками в 2025 году останутся дизайнеры, которые умеют связывать свои решения с бизнес-целями, видеть глубже, чем эстетика, и предлагать нестандартные подходы.
Мы считаем, что ИИ не положит конец работе дизайнеров. Но оставит позади специалистов, которые не хотят играть по правилам мира будущего.
Как выжить и преуспеть дизайнеру в 2025?
- Думайте как стратег, а не ремесленник.
- Осваивайте автоматизацию и используйте возможности ИИ.
- Развивайте навыки эмпатии и эмоциального интеллекта, анализа и креативного мышления.
Помните, что ценность дизайна больше не в идеальных градиентах, а в том, какую проблему вы решаете для бизнеса и его клиентов.
Наш вывод
В 2025 году UX/UI-дизайн будет развиваться вместе с новыми технологиями, опираясь на потребности пользователей и соответствуя ценностям общества. Нас ждёт больше примеров интеграции ИИ, VR/AR и биометрии, персонализации и адаптивности интерфейсов, а также сочетания минимализма, эмоциональных акцентов и интерактивности.
Визуальные акценты будут смещаться в сторону оригинальных сочетаний цветов, выразительных шрифтов и сложных градиентов, а также добавления объёма для создания уникальных, интуитивных и комфортных интерфейсов.