Внедрение .cursor/rules в Admiral для быстрой разработки административных панелей

Введение
Мы никогда не скрывали, что используем ИИ в своей работе. И более того, считаем, что такие инструменты, как Cursor – настоящее спасение для разработчиков. Cursor не только избавляет от рутины, но и помогает поддерживать высокий уровень качества кода (если правильно им пользоваться, конечно же), а главное – снимает с команды кучу головной боли, связанной с повторяющимися задачами.
В то же время, у нас есть и собственная гордость – open source фреймворк Admiral, который мы развиваем для быстрой и удобной разработки административных панелей. В нем уже реализовано множество готовых решений: бери нужные, кастомизируй и запускай свой проект без лишних усилий.
Познакомиться с Admiral можно тут: https://github.com/dev-family/admiral.
Недавно нам пришла идея объединить два продукта. Так мы интегрировали систему правил .cursor/rules прямо в Admiral, чтобы создавать админки можно было еще быстрее. Например, теперь не нужно каждый раз перепроверять, правильно ли оформлены CRUD-страницы, корректно ли используются компоненты и соблюдаются стандарты при написании хуков. Все эти моменты изначально заданы в правилах, и Cursor подскажет, если что-то пойдет не так. Так мы экономим время на разработку, снижаем количество ошибок и можем сосредоточиться на действительно важных задачах.
В результате, у нас получились готовые инструкции для ИИ при работе с Admiral, которые обеспечивают высокое качество во всех наших проектах. Расскажем, как теперь работает автоматизация и какие преимущества от работы с нашим фреймворком можете получить и вы.
Что такое .cursor/rules?
.cursor/rules – это специальная директория, которая содержит правила для разработки в формате Markdown. Они интегрируются с IDE Cursor и помогают разработчикам следовать установленным стандартам при написании кода. Более подробную информацию можно найти в официальной документации – https://docs.cursor.com/context/rules.
Основные правила
В текущей реализации Admiral включает три основных правила:
- crud-page.mdc – правила создания CRUD-страниц со всей сопутствующей логикой.
- admiral-components.mdc – документация по компонентам.
- admiral-hooks.mdc – документация по хукам.
Правила admiral-components.mdc и admiral-hooks.mdc: документация по компонентам и хукам
Данные правила автоматически включаются в контекст каждого запроса, чтобы AI-агенту было понятно, как правильно использовать компоненты и хуки библиотеки. Так мы помогаем ему избежать ошибок: например, в использовании несуществующих пропсов или использовании компонента не по назначению.
Правило crud-page.mdc: стандартизация CRUD-разработки
Создание CRUD-страниц – основной функционал административной панели. Здесь правилоcrud-page.mdcотвечает за:
- Единообразие структуры всех CRUD-страниц;
- Стандартизацию именования переменных и функций;
- Четкую организацию файлов и папок;
- Использование только разрешенных компонентов из библиотеки @devfamily/admiral.
От разработчика требуется только одно – продумать наименование полей для форм, таблиц, фильтров и других базовых элементов. Всё остальное за вас сгенерирует Cursor.
Как работает правило crud-page.mdc глазами ИИ-агента
Правило`crud-page.mdc`предоставляет ИИ-агенту Cursor полный набор инструкций для создания CRUD-страниц и всей сопутствующей логики. Рассмотрим, как устроен процесс и какие требования должны быть выполнены для использовании ИИ в разработке с Admiral.
**Основные принципы**:ИИ получает четкие указания о том, что все CRUD-страницы должны следовать единой структуре:
- Определены правила именования файлов, переменных и функций;
- Указано, что страница должна находиться в папке, названной согласно первому пункту из списка, предоставленного пользователем;
- Определен список разрешенных компонентов для форм из библиотеки @devfamily/admiral.
**Структура CRUD-страницы**ИИ получает пошаговые инструкции по созданию файла:
- Как организовать импорты (React, хуки, компоненты);
- Как структурировать основную конфигурацию через `createCRUD`;
- Какие секции являются обязательными (path, resource, index, filter, form);
- Какие секции опциональны (actions, create, update, filter, topContent, bottomContent).
**Структура файлов**:ИИ получает четкое представление о том, как должны быть организованы файлы:
admin/
├── src/
│ └── crud/
│ └─── [resource]/
│ ├──── index.tsx # файл с конфигурацией CRUD-страницы
│ ├──── types.ts # Типизация
│ └────components/ # На случай необходимости использования кастомных компонентов
└── config/
└─── menu.tsx # Файл, описывающий как должно выглядеть меню навигации
└── pages/ # Роутинг
└─── [resource]/
├──── index.tsx # Страница с таблицей
├──── create.tsx # Страница с формой создания
└──── [id].tsx # Страница с формой редактирования**Процесс создания**:ИИ знает, что для создания CRUD-страницы нужно:
- Создать соответствующие файлы в правильных директориях;
- Настроить маршрутизацию в pages;
- Добавить пункт меню, если это необходимо;
- Следовать типизации из библиотеки @devfamily/admiral;
- Проверить заново созданный код на наличие ошибок Typescript и линтеров, а затем исправить их.
**Рекомендации по разработке**:ИИ получает конкретные указания по:
- Настройке таблиц (указание ширины колонок, рендеринг сложных типов данных);
- Организации фильтров (группировка, использование allowClear в селектах);
- Структуре форм (обязательные поля, использование columnSpan и декомпозиция компонентов полей форм);
- Действия таблицы (использование TopToolbar для кастомизации действий, добавление иконок).
**Типизация**:ИИ имеет доступ к информации о том, где найти полную типизацию:
- Путь к типизации: node_modules/@devfamily/admiral/lib/admiral/crud
Для доступа к типизации изnode_modules, должна быть установлена зависимость @devfamily/admiral.7. **Процесс взаимодействия с пользователем**: ИИ знает, что должен:
- Запросить у пользователя список из 7 пунктов, если он не предоставлен изначально;
- Создать все необходимые файлы и структуру на основе этого списка.
**Примеры кода**:ИИ имеет доступ к реальному примеру CRUD-страницы, который включает:
- Импорты компонентов;
- Настройку форм;
- Настройку фильтров;
- Конфигурацию таблицы;
- Настройку действий;
- Примеры использования различных компонентов.
Как ИИ использует правило crud-page.mdc в Admiral
Когда пользователь запрашивает создание новой CRUD-страницы, ИИ:
- Проверяет наличие всех необходимых данных от пользователя.
- Создает правильную структуру файлов и папок.
- Генерирует код, следуя всем указанным правилам и стандартам.
- Использует только разрешенные компоненты из @devfamily/admiral.
- Создает все необходимые связи между файлами.
- Добавляет необходимые пункты меню.
- Находит и исправляет ошибки типизации и линтеров, в случае их наличия.
Это позволяет ИИ создавать качественные, стандартизированные CRUD-страницы, которые легко поддерживать и расширять в будущем. А вы, как разработчики, получаете следующие преимущества:
- Быстрое создание новых страниц через структурированный процесс;
- Единый стиль кодирования;
- Автоматическая проверка типов, linter-ошибок и их исправление;
- Частичная документация по проекту встроена прямо в IDE.
Как использовать правило
Если вам нужно создать CRUD-страницы, упомяните@crud-pageправило в чате, и он самостоятельно запросит список от пользователя. Затем ИИ-агент задаст вам необходимые вопросы по списку. Вы также можете сразу предоставить на них ответы в следующем формате:
- Базовое наименование. Это имя будет использовано в PascalCase для названия компонента, в kebab-case – для пути и папок в каталоге pages.
- Ресурс. Используется для отправки запросов на сервер.
- Список необходимых столбцов для таблицы. Необходимо передать список наименований «name», «age», «address», «phone».
- Список обязательных полей для формы создания.
- Список обязательных полей для формы редактирования. Если они совпадают с пунктом 4, оставьте поле пустым или укажите это.
- Список названий полей, для которых необходимы фильтры.
- Список названий полей, для которых необходимы быстрые фильтры (если они идентичны пункту 6, оставьте пустым или укажите так).
ИИ-агент будет запрашивать у вас разрешение на создание новых файлов и директорий, если оно не было предоставлено заранее.
Правила admiral-components.mdc и admiral-hooks.mdc являются контекстом для любых ИИ-запросов в директории проекта. То есть они будут автоматически добавляться перед каждым запросом, чтобы ИИ-агент лучше понимал, как правильно использовать компоненты и хуки пакета @devfamily/admiral.
Реальный пример создания CRUD-страницы с помощью rules
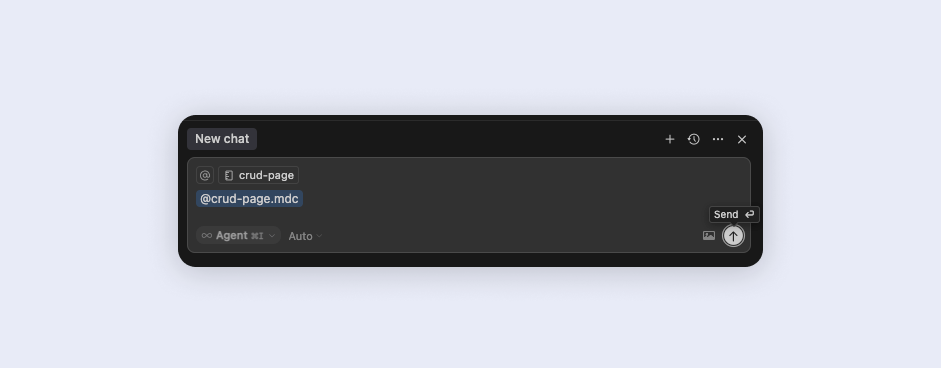
Сначала вызываем правило в чате.

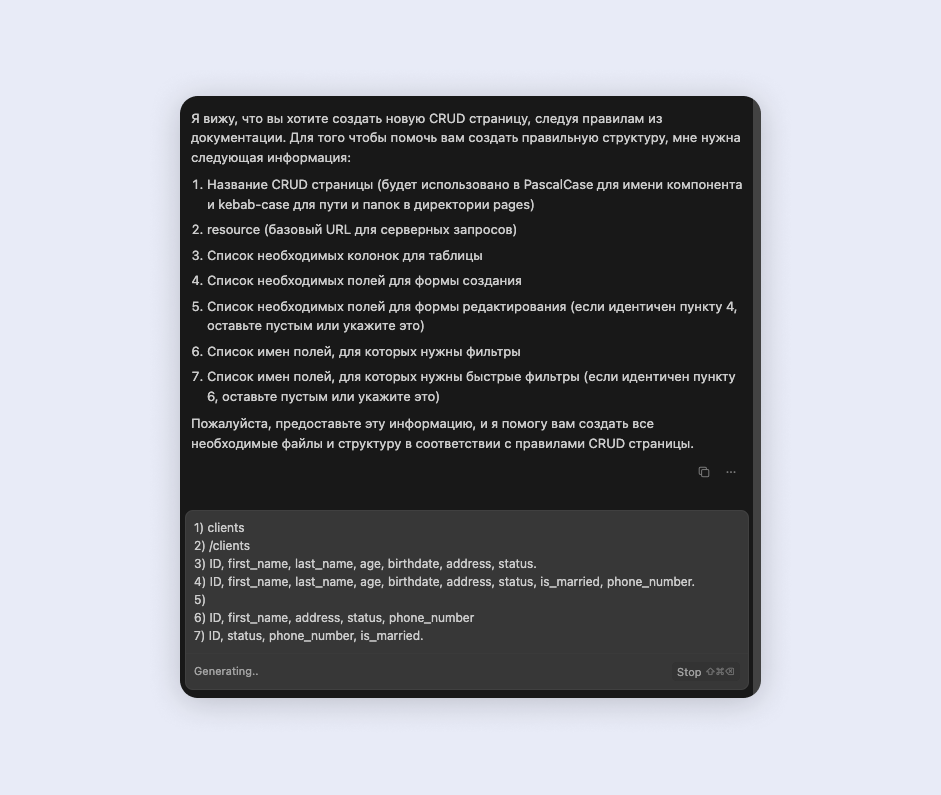
ИИ-агент не находит пользовательский список и запрашивает его, а мы в ответ присылаем все необходимые данные.

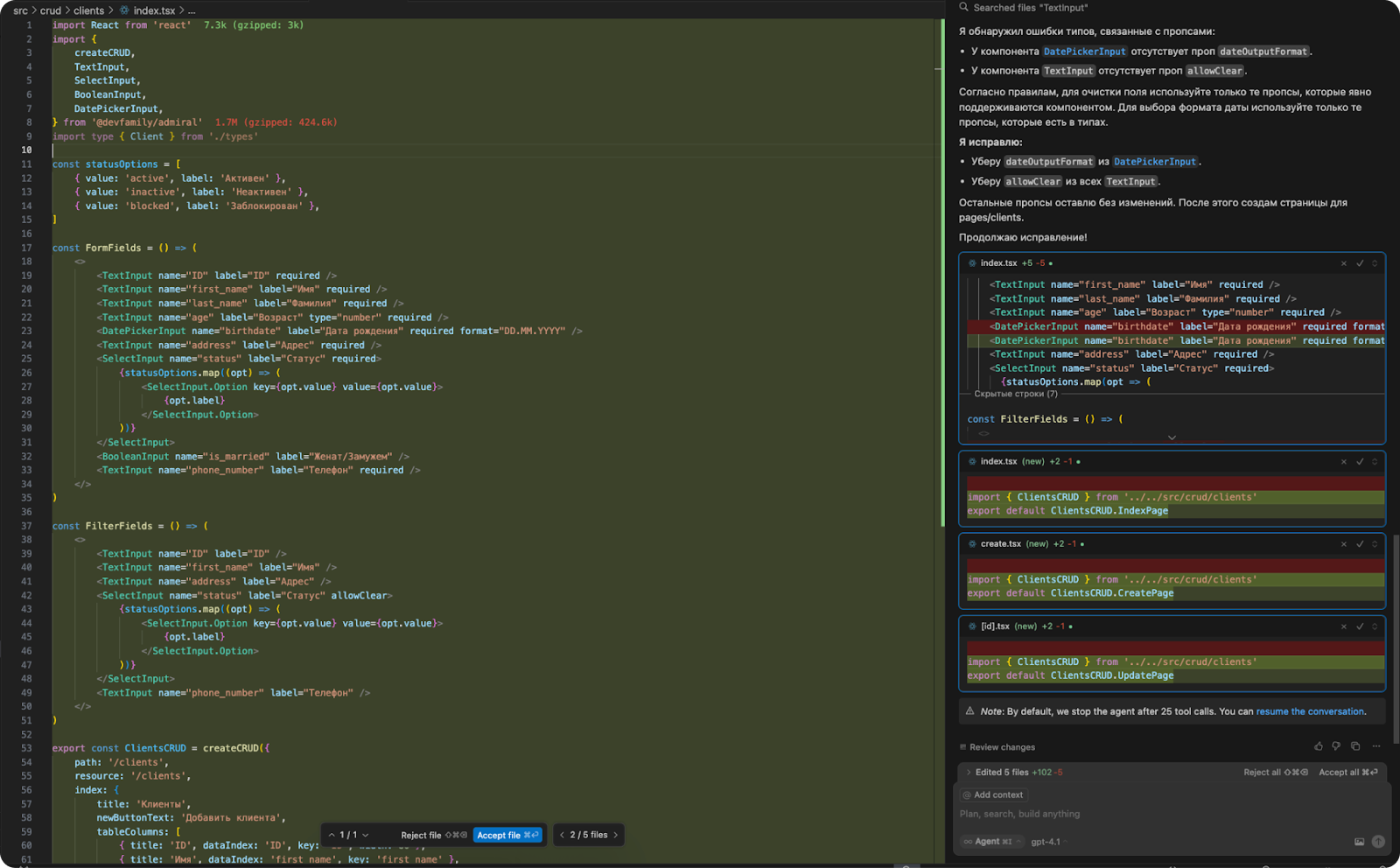
Далее ИИ-агент создает все необходимые файлы и проверяет заново созданный код на наличие ошибок типизации и линтеров, находит их и исправляет.

На выходе мы получаем все необходимые файлы без единой ошибки и можем продолжать описание инструкций для агента, чтобы и дальше редактировать новые файлы – с помощью Cursor либо вручную.
Заключение
Сейчас мы тестируем.cursor/rulesна реальных проектах и по необходимости будем улучшать их. Команда Admiral планирует также добавлять новые инструкции, чтобы покрыть как можно больше других аспектов разработки админ-панелей. Верим, что скоро процесс станет еще более эффективным и стандартизированным.
Весь процесс представлен на видео: