
Просто, да не очень…В этой статье я хочу показать, сколько есть мелких моментов, которые усложняют и удорожают разработку. Показать то, о чем вы не думаете, пользуясь привычными сайтами. Порой даже банальная сортировка по популярности скрывает за собой очень много работы.
Я не хочу сказать, что это сложно, не лезьте в это. Моя задача — разрушить ваши иллюзии и научить оценивать свои «хотелки».
Сразу оговорюсь, да, встречаются и «просто блог» на CMS, и магазин можно на соответствующем движке развернуть за 1 час. Но в таком случае вы соглашаетесь с функционалом «из коробки» и не пытаетесь его оспорить. Вот он, какой есть, и точка.
Врать не буду, для каких-то задач и вправду CMS хороши. Они закроют проблему здесь и сейчас, но в перспективе, если вы будете развиваться и масштабироваться, то всё равно вернетесь к тем же вопросам. Но это совсем другая история...
Итак, в этой статье разберем «просто блог» и «просто каталог». Поехали. Всё будет на примере реальных историй.
Просто блог
Делаем огромный маркетплейс. Неожиданно у клиента появляется идея, что на сайте обязательно должен быть блог (вот как у «этих»). Мы рисуем дизайн, а в конце выставляем счет за разработку того блога, который описал нам заказчик. «Как же так, это же так просто?!» — начинает возмущаться клиент. Он уже и не помнит, как неделю назад фонтанировал идеями, что бы еще в этот блог впихнуть.
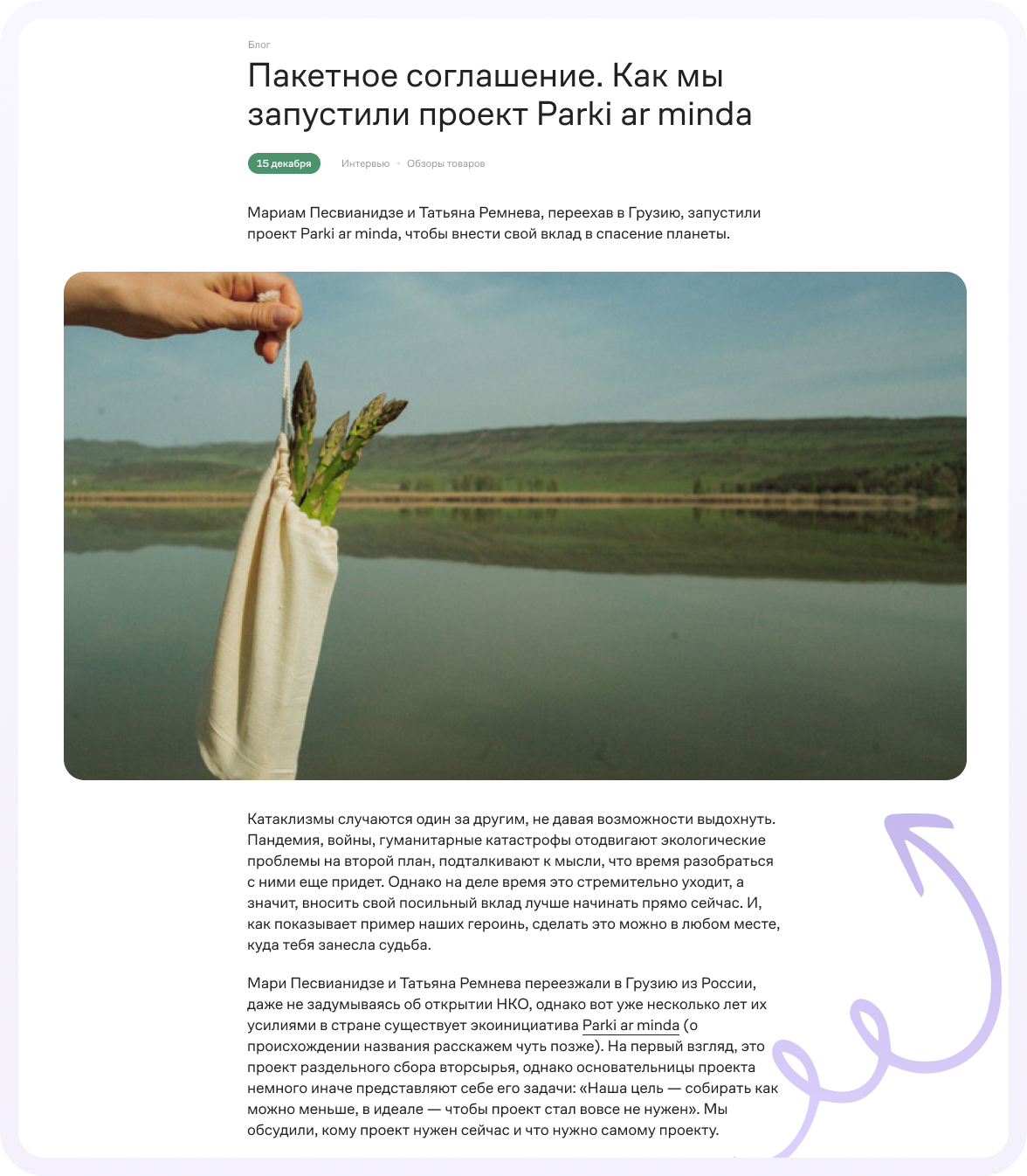
Вам кажется, что это обыкновенная страница? Но на что обратит внимание разработчик?
По умолчанию в большинстве случаев блог — это обычный Wysiwyg редактор, где, что ввели, то и вывели. Но в нашем примере есть достаточно сложные (ну условно сложные, относительно «просто блога») моменты.
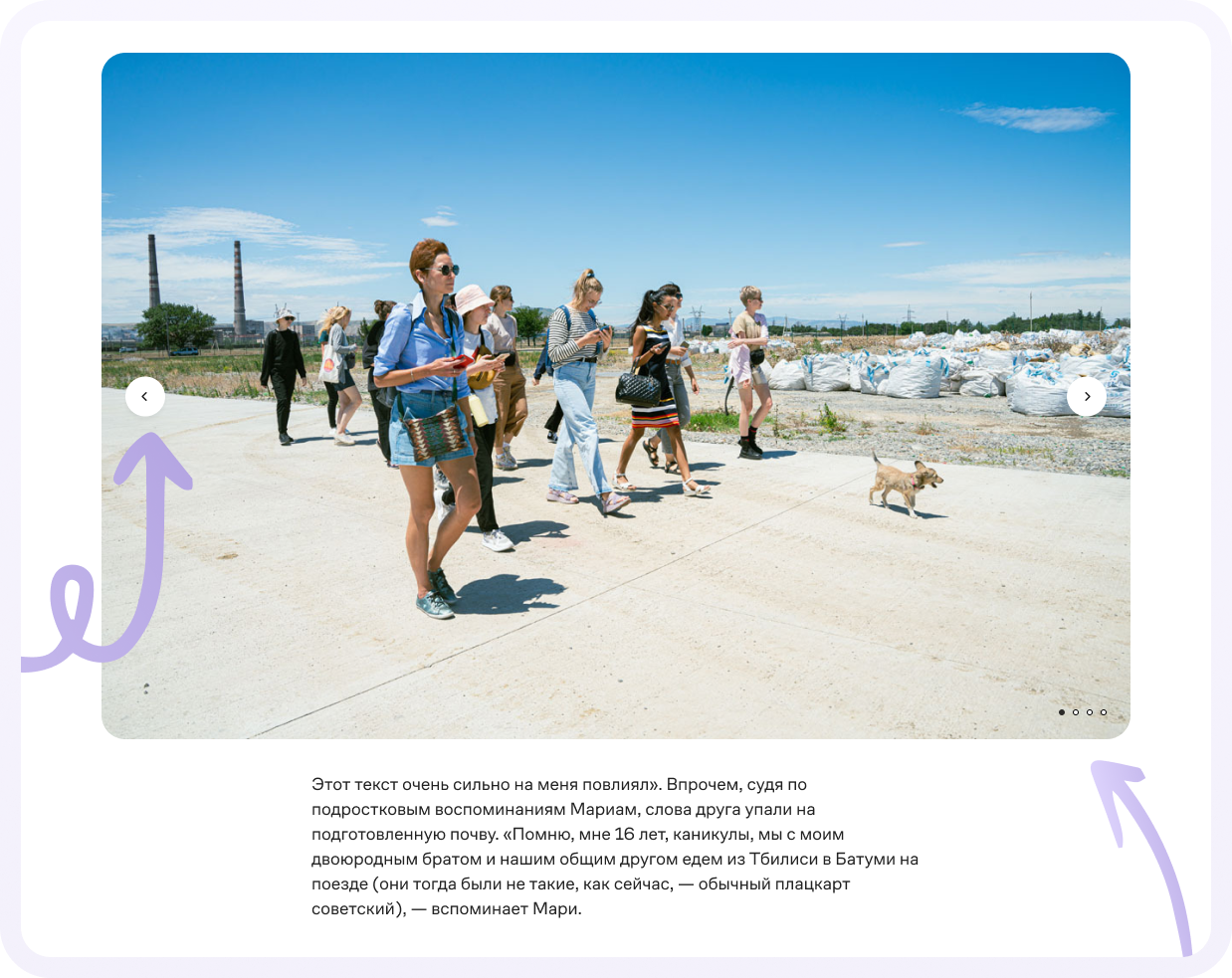
Например, картинка, которая выходит за пределы контентного блока:

Т.е. при верстке нужно «обернуть» картинку в отдельный блок и задать параметры, чтобы он «вылазил» за пределы.
Или вот эта маленькая подпись под фотографией — ну мелочь же! А на самом деле в редакторе необходимо создать поле, куда эту подпись добавлять, и опять отдельно сверстать:

А еще у нас есть нестандартные элементы, в своем дизайне, например, цитата:

Или слайдер

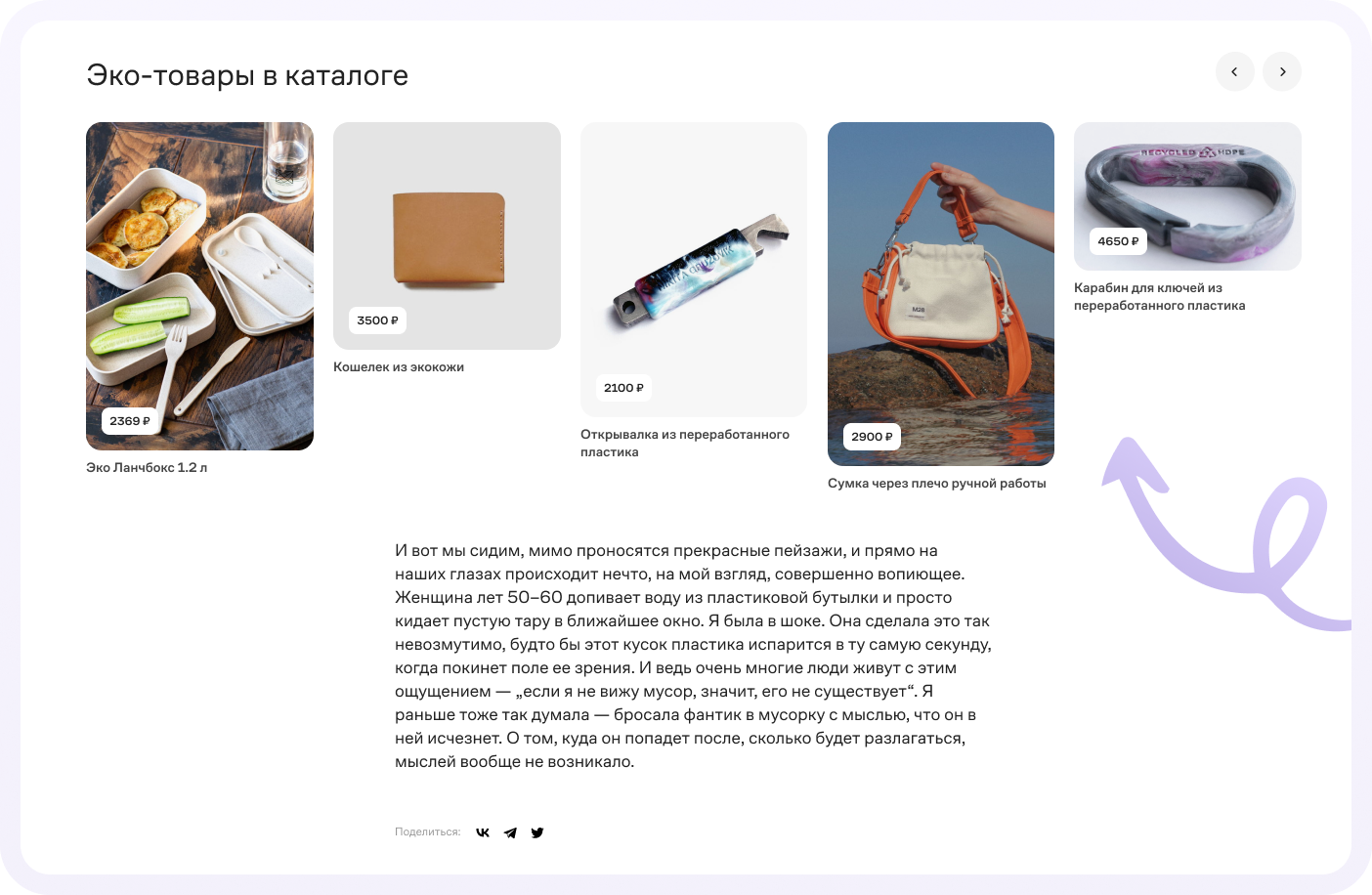
Или среди контента карусель с товарами:

Т.е. в редакторе надо предусмотреть возможность выбрать товары из существующих, потом это сверстать и вставить. Иногда это даже не просто товары, выбранные вручную, а, например, целые конструкторы из редактора в админке, где нужно отсортировать позиции в наличии из какой-то категории, ценой до 1000 денег.
Всё это сводится к тому, что у нас уже не обычный Wysiwyg в админке, а какой-то конструктор статьи из блоков. И на его создание уходит немало времени. Сами верстка на фронте и логика не так затратны, но они сложны с точки зрения администрирования.
Для этого сейчас есть хороший редактор editorjs.io, который позвоялет легко из блоков собирать контент. Но всё становится сильно сложнее, если какого-то плагина в нем вы не найдетет.
В нашем примере можно упростить логику, отказавшись от сложных блоков. Например, не мудрить с цитатой. Не делать картинки, которые «вылазят» за контентный блок, а карусель с товарами просто после статьи выводить. Тогда со стороны администрирования получится просто Wysiwyg плюс выборка товаров, которую показываем в конце.
Но в дизайне блога всё равно есть еще моменты, за которые можно зацепиться:
- Статьи из блога. А какие мы тут будем отображать? Последние? А может, популярные? А что такое тогда «популярные»? По просмотрам? Тогда самые просматриваемые тут поселятся навсегда и продолжат дальше набирать просмотры, не давая новеньким места. А может, будем показывать популярные из этой же категории, которые набрали больше всего просмотров за неделю? Тогда нам нужна какая-то аналитика, чтобы посчитать просмотры именно по дням, что тоже падает на разработку.
- Подписка на рассылку. Желающие ввели email, отправили. Дальше куда он попадает? Храним у себя в БД, чтобы потом сделать какой-то экспорт всех email в excel? А как будем управлять листами подписок? Может давайте интегрируемся с mailchimp и туда всё будем отправлять?
Надеюсь, теперь ясно, сколько всего скрывается за «просто блогом».

Просто каталог
Выделю моменты, где клиента будет ждать куча вопросов, начав отвечать на которые он поймет, что его каталог не такой уж и простой.
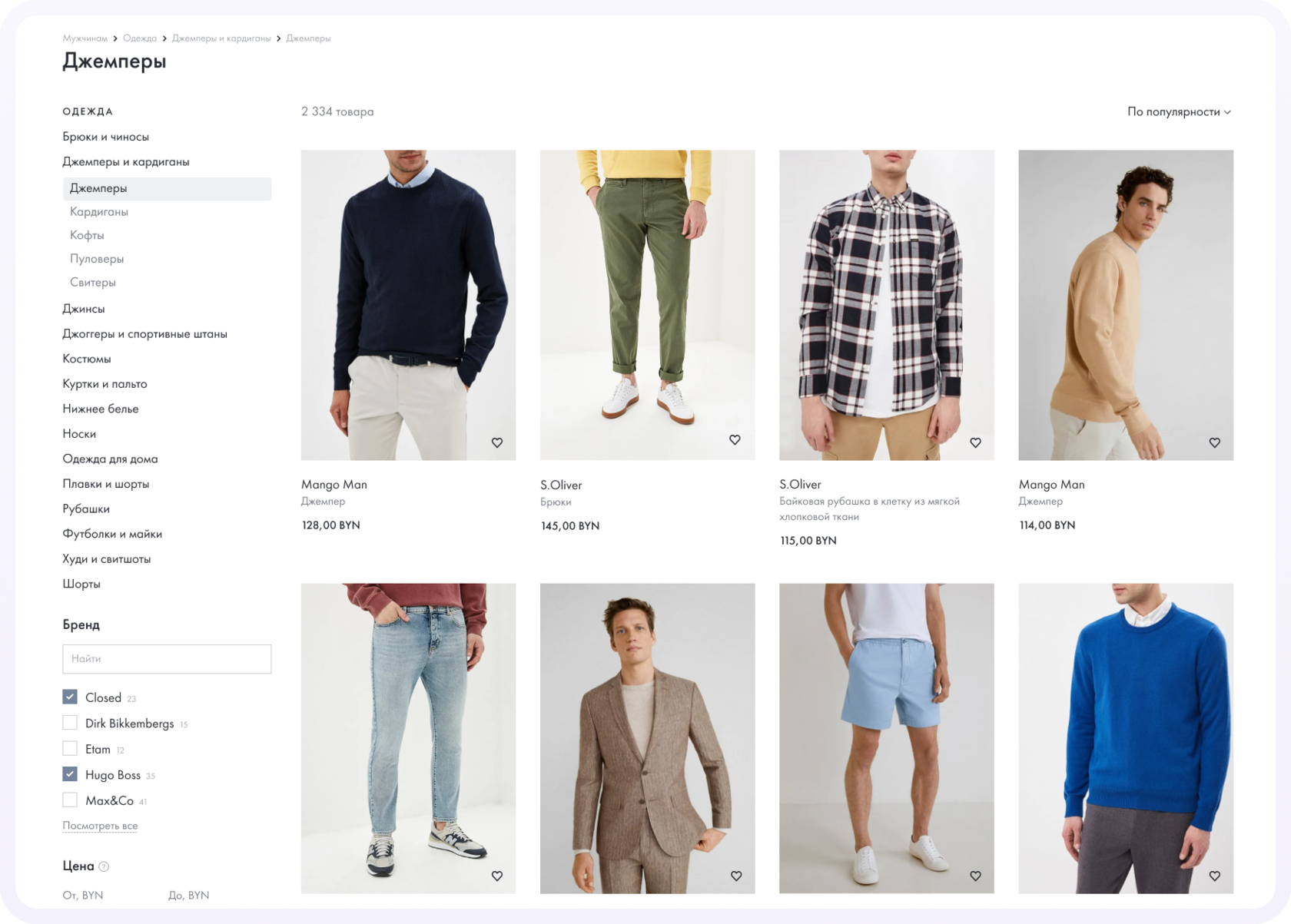
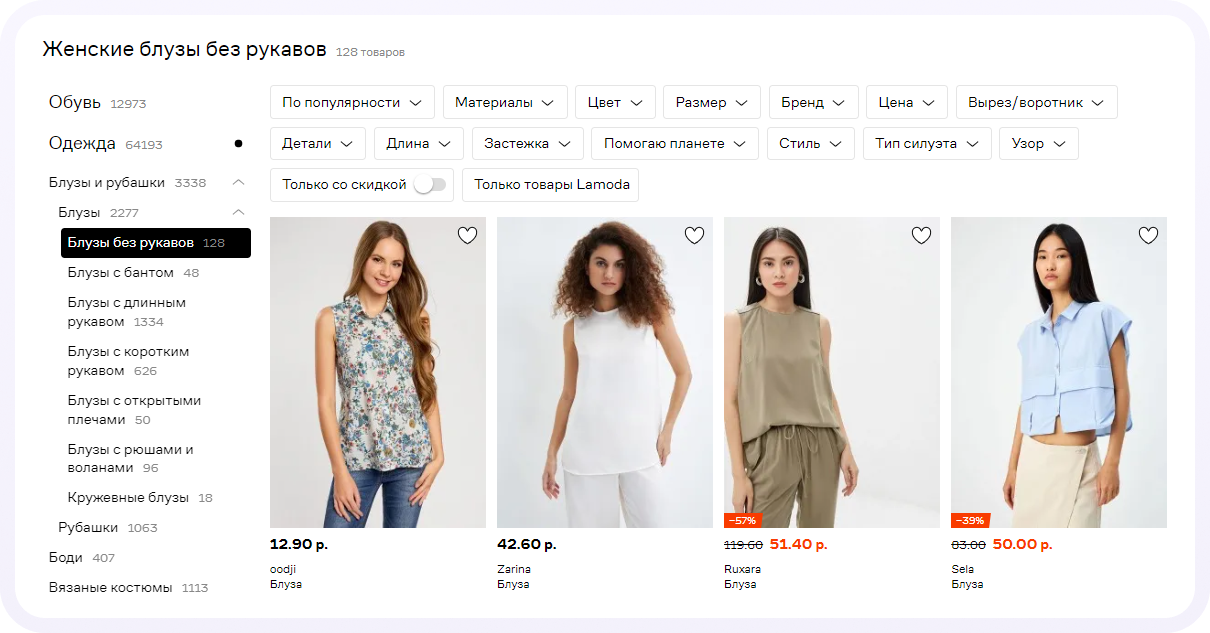
Навигация по категориям

На скрине 3 уровня категорий. Тут всё понятно и запутаться сложно. А если будет 4-5 уровней, как их оформить? Продолжать раскрывать в «дереве»? Получится очень большая вложенность.Обычно показывают соседние категории, подкатегории и одну категорию выше уровнем, чтобы ты мог подняться в нее.

И, например, если пользователь в категории 4 уровня, что показывать в меню слева? Как прыгнуть во второй уровень? А если мы уже в нижнем уровне, что показывать на месте подкатегорий?
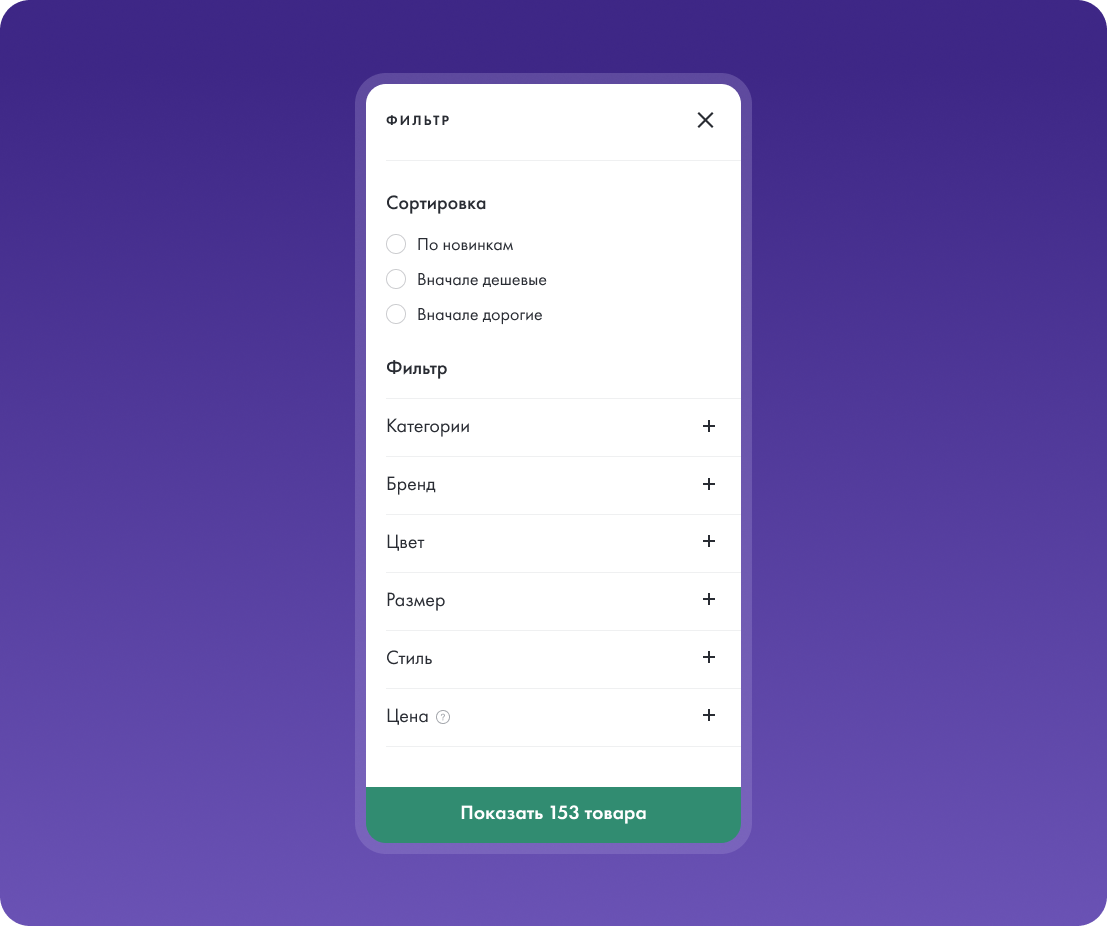
Фильтры
В каждой категории товаров есть свои фильтры (ширина, вес, цвет, диагональ). Эти фильтры могут отображаться:
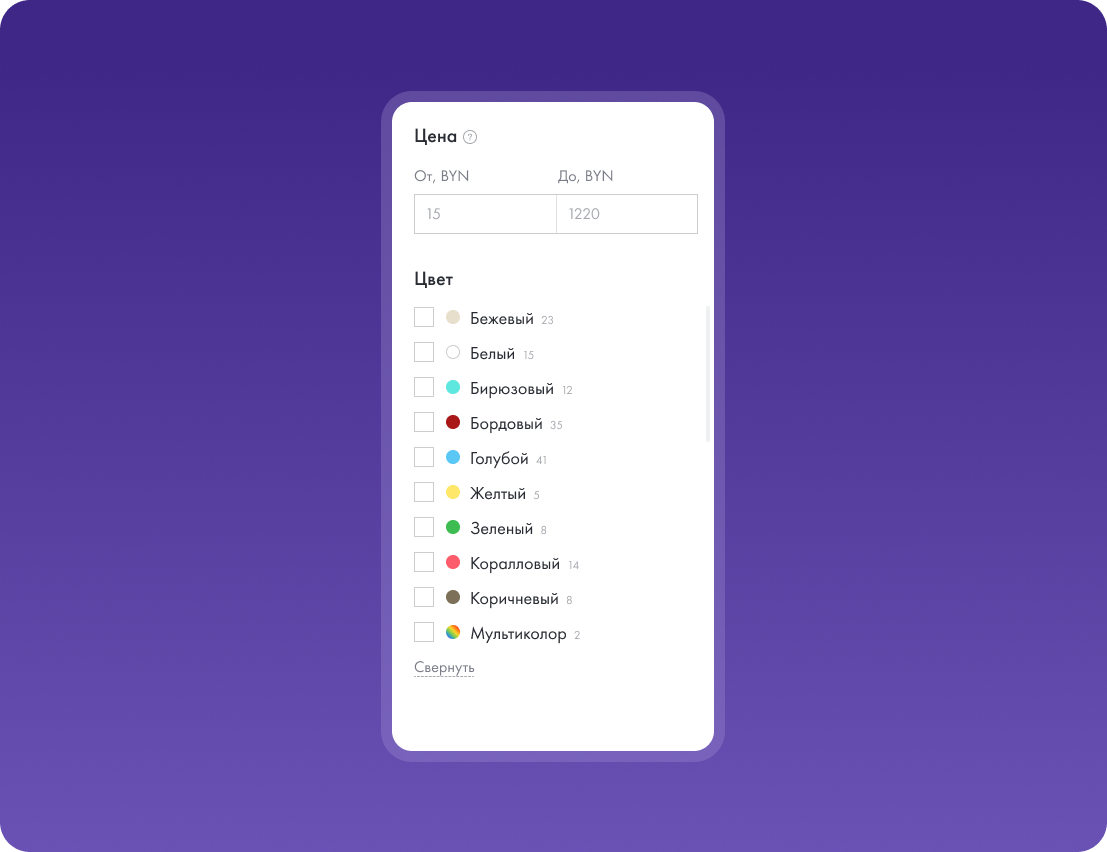
- в виде диапазона (например, цена)
- с вариантами ответов (наличие wifi: да / нет)
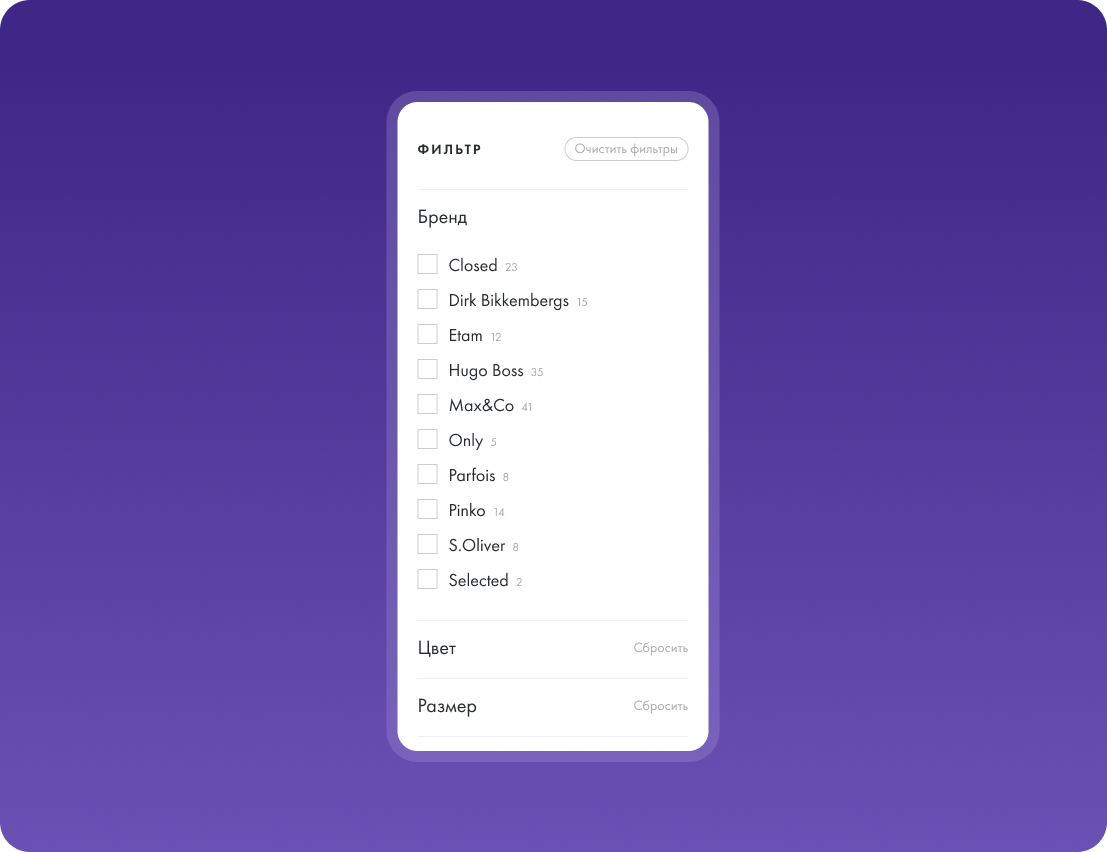
- перечислением (бренды)
* Кстати, если в перечислении много значений, то по-хорошему выводят только несколько первых, а остальные скрывают под кнопкой «показать всё».
А как сортировать значения внутри фильтра? По алфавиту или количеству товаров в нем? Например, для материалов скорее актуальна сортировка по алфавиту, а для брендов — и по алфавиту, и по популярности может быть (например, когда выбираешь новый телефон).

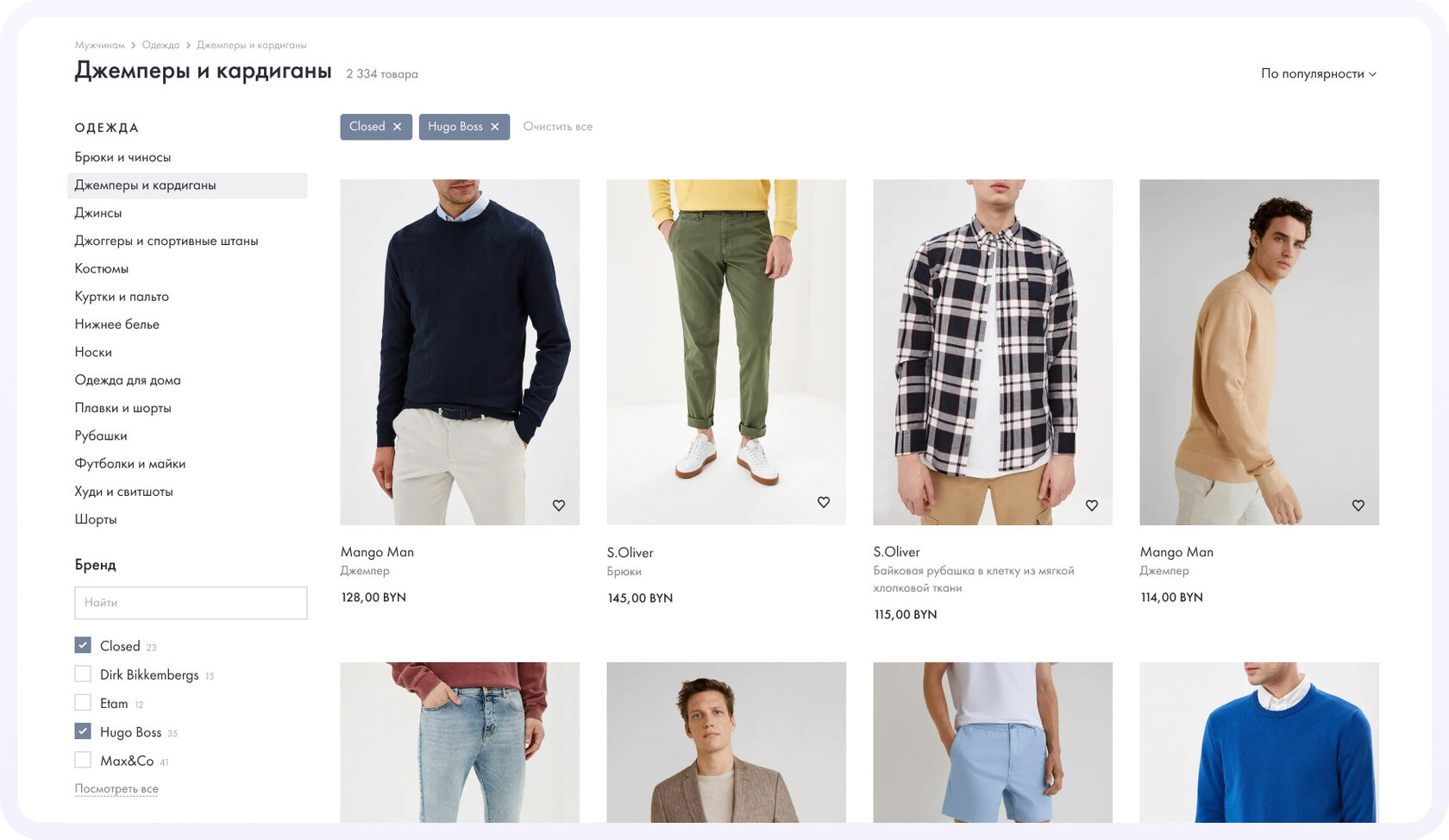
Есть еще история, когда мы другу скидываем ссылку на каталог, где были выбраны опции фильтра, которые спрятаны под кнопкой «просмотреть все». Так вот, нам нужно эти опции «подкинуть» вверх — в видимую область, чтобы пользователь понимал, какие фильтры сейчас настроены.
А если значений много может там поиск еще добавить в значения?
А есть еще фильтры по цвету. В таком случае вам может захотеться проиллюстрировать этот цвет визуально, а не просто написать название. И это всё не про «просто каталог».

А еще поиск может быть фасетным. Это когда при выборе одного значения в других фильтрах пропадают значения, при комбинации которых ничего не найдется.
* Удобно выбранные фильтры показывать над каталогом.

Всего в категории
Одна и самых сложных задач на уровне БД — подсчет количества. Когда каталог не сильно большой, — всё ок. Но если счет идет на десятки тысяч позиций, то практически все базы данных довольно медленно справляются с подсчетом количества записей. И задача показать количество товаров в категории с таким-то фильтром становится уже не самой быстрой.
Сортировка
По цене — понятно. По новизне? Но новизне чего? Создания карточки на сайте, поступления на склад, обновления наличия? И снова любимое «по популярности»? Что считать популярностью? Идея с просмотрами тут, как и в блоге, не будет работать.

В одном магазине у нас была целая формула из наценки, даты поступления, наличия на складе, новизне, количеству продаж за неделю. Короче, с кучей коэффициентов. И вот каждую ночь мы рассчитывали коэффициент популярности, чтобы у клиента было реально «по популярности», и новый айфон оказывался вверху, а за ним шел бюджетный хорошо продающийся уже 2 года телефон.
Карточка товара
Обратите внимание на наш пример.
При наведении показываем товар с другого ракурса.
При наведении показываем доступные размеры и цвета.
А еще можно при скролле запариться и прогружать сперва плохое качество, а затем хорошее, чтобы ускорить процесс и не съедать память.
Пагинация
Если обычная, — ОК. Но бывает же, например, «бесконечный» скролл, где мы листаем, не переключая страницы, а товары подгружаются. Так вот, представьте, мы уже где-то далеко, и хотим поделиться контентом с другом. Чем мы с ним поделимся? Отправим ссылку, по которой подгрузим «виртуальных» 10 страниц и проскроллим на 10 страниц вниз?

Чаще всего это работает следующим образом: при скролле в адресе меняется страница, как будто вы уже на 4 странице, человек, который получит и откроет такую ссылку окажется на классической 4 странице.
Но такой скролл не проиндексируют поисковики, и придется добавлять кнопку «следующая страница», которую пользователь просто не будет успевать увидеть. Так при бесконечном скролле подгружается следующая страница, когда остается условно 200px до конца.
Поиск
Большая тема. Все хотят «как в гугле».Но тут встает вопрос, а насколько сильно стоит упарываться по поиску.

Однозначно точно, нужно решить, по каким полям искать. Базово — по заголовку. Но, возможно, клиентам еще важен производитель, или состав, или цвет. Далее можно углубиться в морфологию поиска: искать ли однокоренные, опечатки, синонимы, следить ли за неподключенной раскладкой, а если поиск из двух слов, то искать по обоим или хотя бы одно.
Потом переходим к странице с результатами поиска. Встает вопрос: если нашлись товары из нескольких категорий (например, по запросу Samsung — и телефон, и холодильник), нужно решить, какие показывать фильтры. В этом случае, наверное стоит выбрать цену, бренд и категорию. А вдруг в результатах мониторы и телевизоры Samsung? Тогда, кажется, было бы круто добавить фильтр по диагонали.
Одним словом, видите сколько вопросов, а вы твердите об одном: «хочу, как в гугле».
SEO
Тут мы всегда за генерацию красивых превьюшек, когда что-то шарим в соцсетях или мессенедежрах, как, например, у нас dev.family/about. Но у вас же тысячи товаров, значит, нужно делать какой-то генератор, который автоматически будет создавать что-то уникальное для всех ваших страниц.

Что теперь?
Теперь надо свыкнуться с мыслью, что я разобрал еще далеко не на все пункты, которые возникают при создании каталога. Еще есть избранное, быстрая покупка, предпросмотр и многое другое.
Что теперь? Не стоит даже браться за разработку? Или довольствоваться коробкой? Ни в коем случае! Я просто хочу показать, сколько всего интересного и важного есть, если заглянуть «за угол» и начать копаться. Мы, как разработчики, вам подскажем, расскажем и поможем уложиться в бюджет и выбрать самое лучшее для вас. Но, пожалуйста, не обесценивайте нашу работу.