И это не шутка, не сарказм и не преувеличение. Это реальность. Поэтому разбираем, как формируется стоимость сайта и какую информацию стоит предоставить разработчикам, если вы реально хотите нормально работающий продукт, готовый к масштабированию, а не просто сайт на коленке по шаблону и на CMS.
Этапы разработки
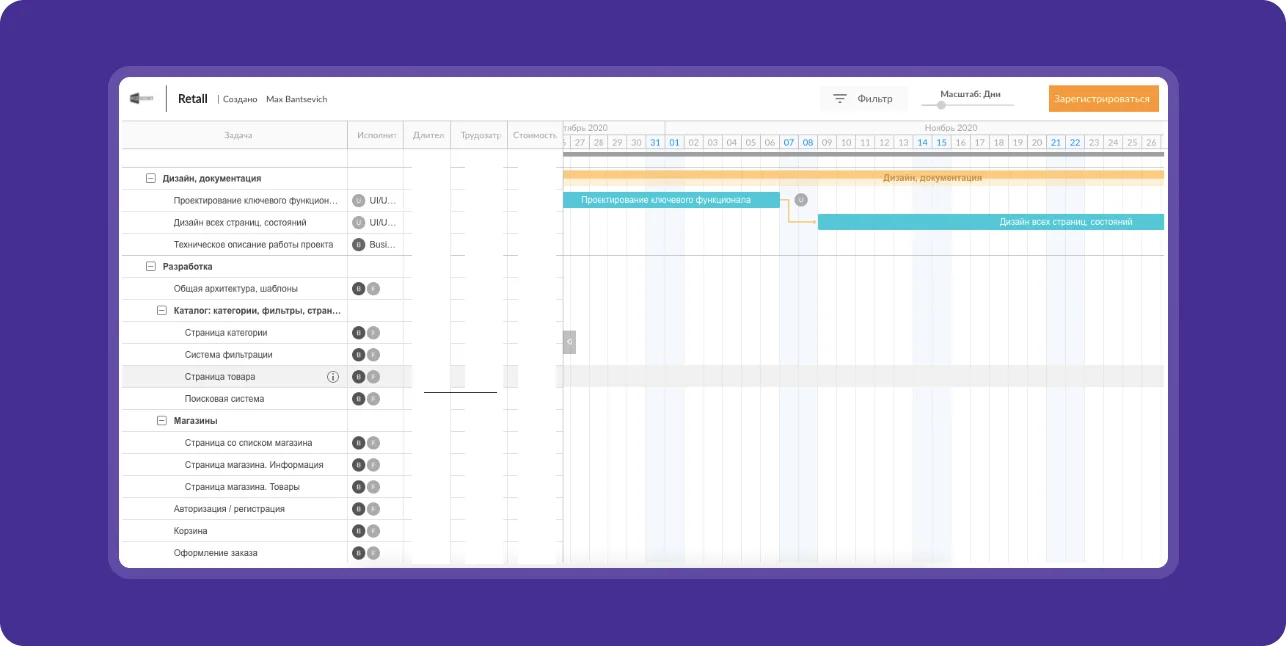
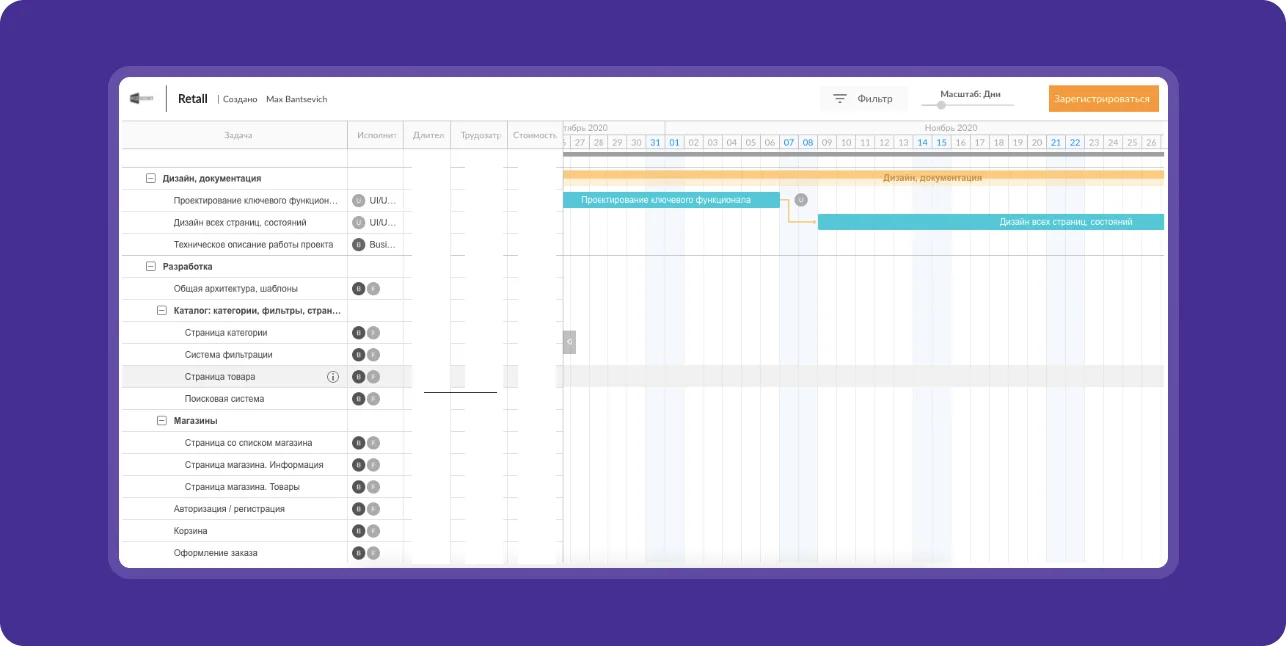
Этапы работы над сайтом все выделяют по-разному. Например, дизайн и программирование. Или дизайн, верстка программирование. Эволюционно мы пришли к схеме – проектирование, дизайн и разработка. Дизайн поделился на два этапа: проектирование интерфейсов и бизнес-анализ, и сам дизайн. Это, конечно, удорожает стоимость работ, но в больших проектах просто неизбежно. Этап «верстка и программирование» у нас тоже выглядит по-другому. Во-первых, это обусловлено особенностями стэка – мы работаем на React и делаем все сайты как SPA. Поэтому у нас отпадает «верстка» и остается только программирование. И backend с frontend разработчиками одновременно делают какую-то фичу. По классике было: сначала верстка сайта, потом программирование, но это сильно увеличивает сроки работы. У нас по-другому: появляется сначала, например, авторизация/регистрация, тип профиля, каталог, потом в каталоге добавляются фильтры, корзина, оформление заказа, онлайн-оплата и т.д. Таким образом у тебя продукт развивается поэтапно, и клиент видит к окончанию каждого этапа законченный функционал, который работает, а не просто какая-то верстка или программирование.

Сейчас мы хотим уйти и от этой схемы к тому, чтобы все процессы шли параллельно. И не дожидаясь окончания проектирования, полного дизайна сайта, можно было бы начинать разработку. Например, дизайнер нарисовал авторизацию, и мы сразу переходим к разработке, не дожидаясь каталога и т.п.
Бизнес-анализ
В результате этого этапа обе стороны должны понять, как проект будет работать, предвидеть все тонкости и нюансы. Увидеть, что получится по итогу. Интерактивный прототип ключевых страниц в figma, где можно покликликать и посмотреть все. А также описание в формате user-story и как работает интеграционный слой с 1С.
Первый этап — 5000$ и занимает 1,5 мес. Да, может показаться дорого и долго. Но надо понимать, что на этом этапе мы проектируем интерфейс, а не просто делаем картинку, а фундамент для будущего дизайна. Сроки сильно зависят от скорости коммуникации с клиентом.
Дизайн
Считаем порейтуUI-специалиста (у нас он 30$). Сперва отрисовываем и согласовываем главную страницу, затем внутренние. После чего переходим к мобайлу. Потом рисуем UI-кит, где есть все состояния инпутов, полей для ввода, раскрывающиеся списки, ссылки при наведении и т.п.
На практике такой этап занимает 160-300 часов. Умножаем на рейт и получаем порядка 6000$ за дизайн.
Разработка
И это самое сложное для расчета «с потолка». Если кто-то здесь пользуется системой fixprice, то, скорее всего, он обманывает либо себя, либо клиента. Чем больше цифра, тем больше шансов ошибиться. Условно, проект оценили в 20 часов, заложили 25 и получили вилку в 20%. В целом, для клиента это не большая разница. А представьте, если у вас разработки на 500 часов, и вы что-то недооценили...и разработка вышла +100 часов. И вы попали на бабки. Поэтому очень часто, чем больше проект, тем больше в него пытаются заложить рисков, а клиент за них переплачивает.
Поэтому я топлю за оплату по факту затраченных часов. Реально, в итоге это выходит выгоднее обеим сторонам. И пусть кого-то смущает: «Как это я буду платить за часы? Как буду контролировать время? Вдруг меня обманут?» Чтобы снять эти страхи, достаточно обращаться к тем, кто уже давно на рынке, поскольку они могут дать относительную оценку уже реализованных вещей. За 7 лет мы это проверили на себе. Ну и SCRUM так учит делать – измерять все относительно каких-то вещей. То есть ты смотришь на прошлый проект или декомпозируешь его на крупные блоки и смотришь, сколько заняла их разработка.
Например, разработку можно декомпозировать на: «Авторизация/регистрация», «каталог», «фильтры» и т.п. Каждый этап оценивается в трудозатратах frontend и backend-разработчиков. Проставляются часы, умножаются на рейт (в нашем случае – 30$) и получается итоговая стоимость.
На что стоит обратить внимание?
Во-первых, мы не считаем работу PM отдельно – он включен в рейты разработчиков. Как и тестировщик.
Во-вторых, не стоит недооценивать «Поиск». Многие относятся к нему, как к ерундовой задаче, но подразумевают «морфологический поиск с учетом опечаток» и т.д. и т.п. А это как бы сложно. Самый простой поиск – по совпадению части слова. Но сейчас же такое никого не устраивает. Поэтому нужно юзать поисковые движки. Например, всеми любимый Elasticsearch. Всеми, но не нами. Нам не нравится, как он работает из коробки, поэтому его приходится настраивать, а это уже долгий и трудоемкий процесс, как, например, подсказки при поиске.

В-третьих, у всех какие-то искаженные представления о панели управления. Типа «Ну админка и админка, чо с нее взять?!» И снова заблуждение. Про CMS даже не буду заикаться. Они юзают базовый набор инструментов, что производитель ПО включил туда, то и подошло. Люди даже не думают о том, что вообще-то админка может намного больше. При разработке с нуля в сложных проектах панель управления может занимать не меньше часов, чем сам сайт. Зато она будет полностью удовлетворять потребностям клиента и решать кучу его задач.
Какие еще бывают статьи расходов?
Автотесты. Отказ от них – заблуждение клиентов. Большинство на них забивает. Но, если вы планируете развитие своего проекта, забивать на автотесты нельзя.
Представьте, вы выпустили проект, у вас все классно, а потом приходит новый маркетолог и говорит: «Слушайте, а давайте возле товара выводить еще цену после скидки?» Ты в одном месте поправил, но забыл про эту цену в оформлении заказа, корзине, поиске и т.д. Все же нельзя помнить, особенно с прошествием времени. И вот тут на помощь приходят автотесты. Они позволяют проверить целостность и корректность работы системы.
Документация – еще один вопрос, который стоит обсудить на берегу, нужна ли она вообще. Например, документация по работе проекта. Она нужна в случае, если придет новый специалист, чтобы он понимал, что как устроено. Еще может быть документация по контенту. Она нужна, если у вас есть сотрудники на аутсорсе, которые занимаются наполнением сайта. Это чисто механическая работа, но для нее нужна точная инструкция, чтобы даже низкоквалифицированный контент-менеджер не накосячил.
Нагрузочное тестирование, мониторинг (если у вас есть обмен с 1С). Последнее выручает, если надо понимать, как прошел этот обмен – успешно или нет.
Работа каких-то сервисов на сайте в реалтайм, например, чат, уведомления и т.п. Чтобы они происходили не при перезагрузке страницы или не раз в 5 секунд, а в режиме реального времени. Так вот, это тоже плюс к цене сайта. Потому что проект обычно пишется на PHP, а эту фичу надо на backend делать на Node или Go.
Еще стоит заложить риски на интеграции. Если у вас просто обновление остатков, то это, конечно, пустяки. Но, например, в проекте Fashion House, прямо очень массивный обмен данными и он должен происходить очень быстро. Поэтому мы закладывали большие риски на этот этап. Да и вообще, количество внешних систем, с которыми ты настраиваешь интеграцию на сайте, очень сказывается на стоимости.
Мультиязычность тоже влияет на сроки, а значит, и цену. У вас весь сайт на двух языках? Тогда придется каждую статью дублировать. Или одна на русском, другая – на английском. Либо тебе нужен интерфейс для редактирования статичных материалов.
Какая подразумевается нагрузка на сайт? Может, у вас сайт с выборами, и тогда в какой-то момент там может собираться очень большое количество людей. Это же надо продумывать еще на моменте программирования. Вот и еще одна статья расходов.
Будете ли вы работать с картами и как? На карте нужно что-то рисовать, объединять в кластеры, стилизовать? Просто изначально, все думают «хочу как в гугл», а на выходе ты получаешь работы на несколько часов. Потому что «это не так красиво, как мы думали».
Подводя итоги
Как видите, однозначно ответить по первому запросу клиента, что сайт стоит 100-200-300, нельзя. Нужны вводные данные, нужен анализ, нужен опыт разработчиков, чтобы на этапе пресейла обосновать и цену, и результаты. Ведь делать супердорогой высоконагруженный проект, который потом не принесет прибыли – тоже не в наших интересах.
Поэтому мы перечислили пункты, о которых стоит задуматься прежде, чем материть веб-студии, что они не могут вам сказать стоимость. Ну а если вам интересно, из чего состоит идеальный сайт, читайте другую нашу статью.