Привет! Это снова команда dev.family. Мы продолжаем эксперимент по созданию приложения на React Native, которое будет работать как Telegram Web App.В предыдущих сериях мы рассказали про:
- особенности разработки веб-приложения на React Native с использованием react-native-web и моментах, в которых отходили от документации (весь код и детали процесса вы найдете в первой части);
- причины, по которым бизнес запускает веб-приложения в мессенджерах.
Теперь перейдем к установке самого веб-приложения в Telegram-бот.
Узнайте, как веб-приложения в мессенджерах могут помочь вашему бизнесу собирать лиды и тестировать новые функции
Записаться на встречу
Деплой веб-приложения
Мы закончили подготовительные работы и теперь развернем наш сайт.Для деплоя кликера используем Firebase. Есть два варианта:
- Первый (и самый простой) – простой деплой с командной строки;
- Второй (чуть посложнее) – деплой при коммите/мерже/PR через github actions.
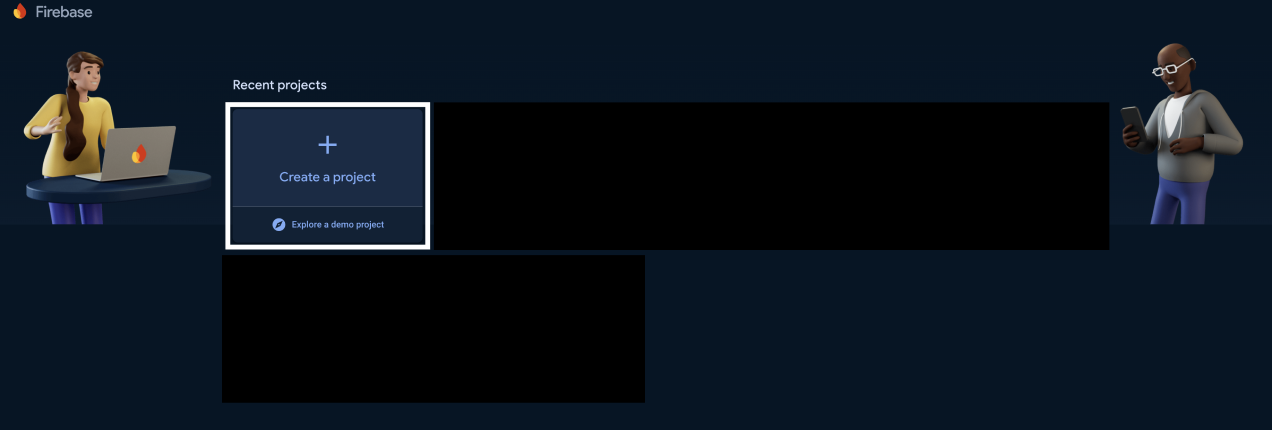
Для этой статьи рассмотрим самый быстрый вариант.Создадим проект в Firebase Console. Переходим по ссылке и нажимаем на кнопку «Create Project».
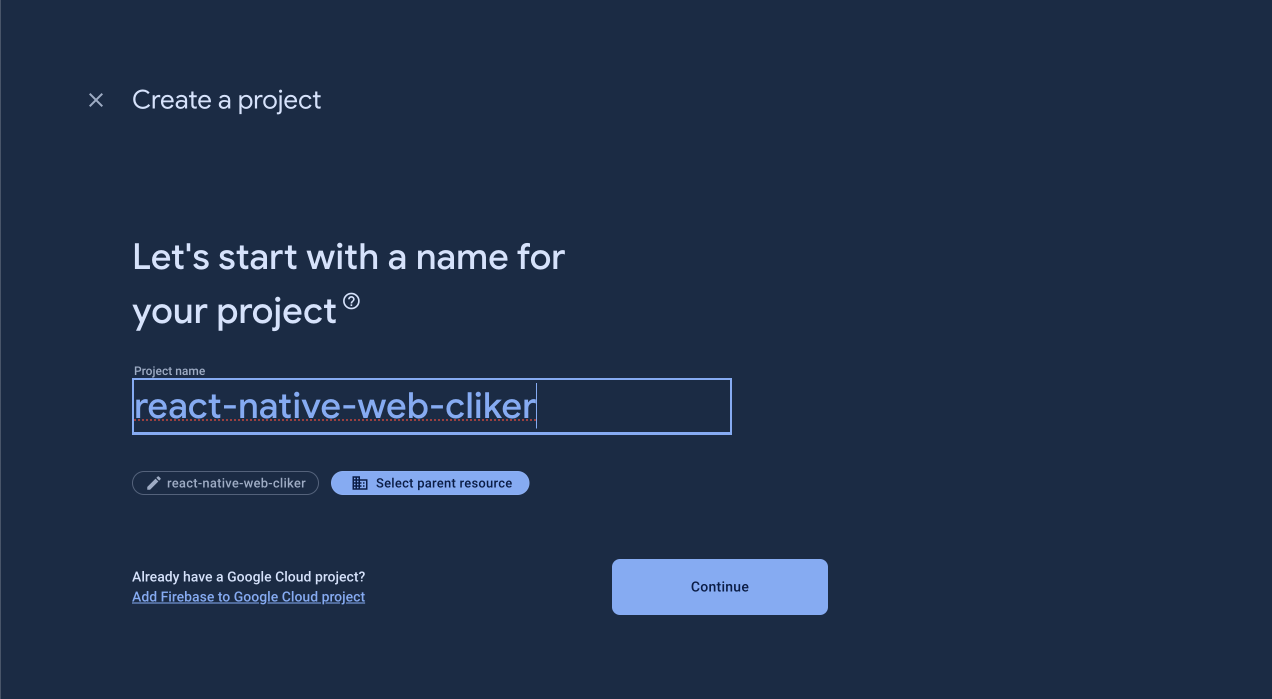
Указываем название нашего проекта:
Далее несколько раз нажимаем «Continue», выбираем в списке аккаунтов Default Firebase Account (если у вас есть другой, можете выбрать его) и нажимаем «Create Project».
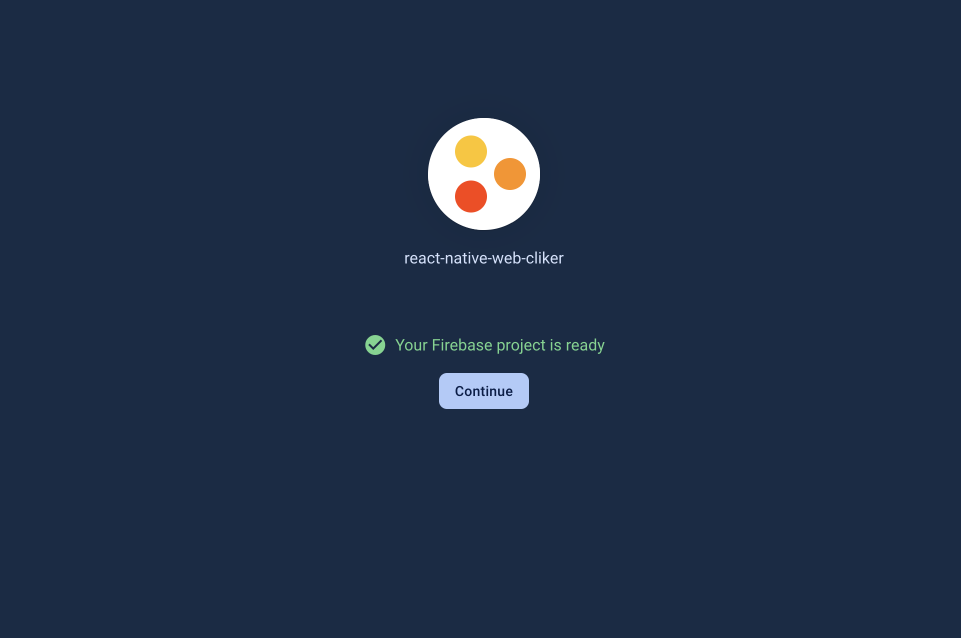
Новый проект удачно создан:
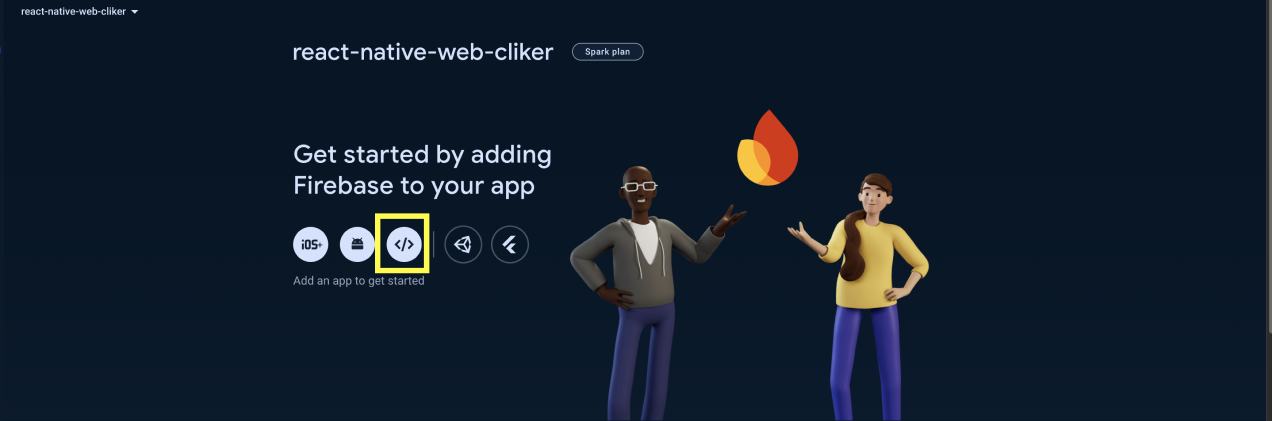
Теперь переходим в проект и нажимаем кнопку «Добавить веб-приложение»:
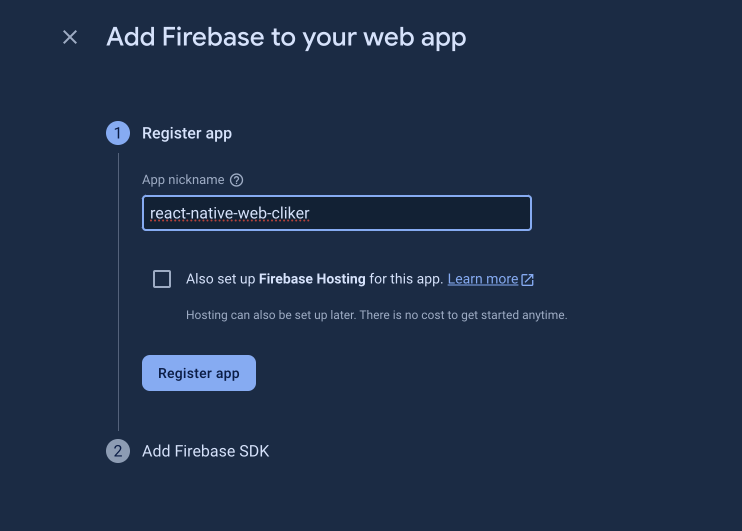
Далее вводим название проекта:
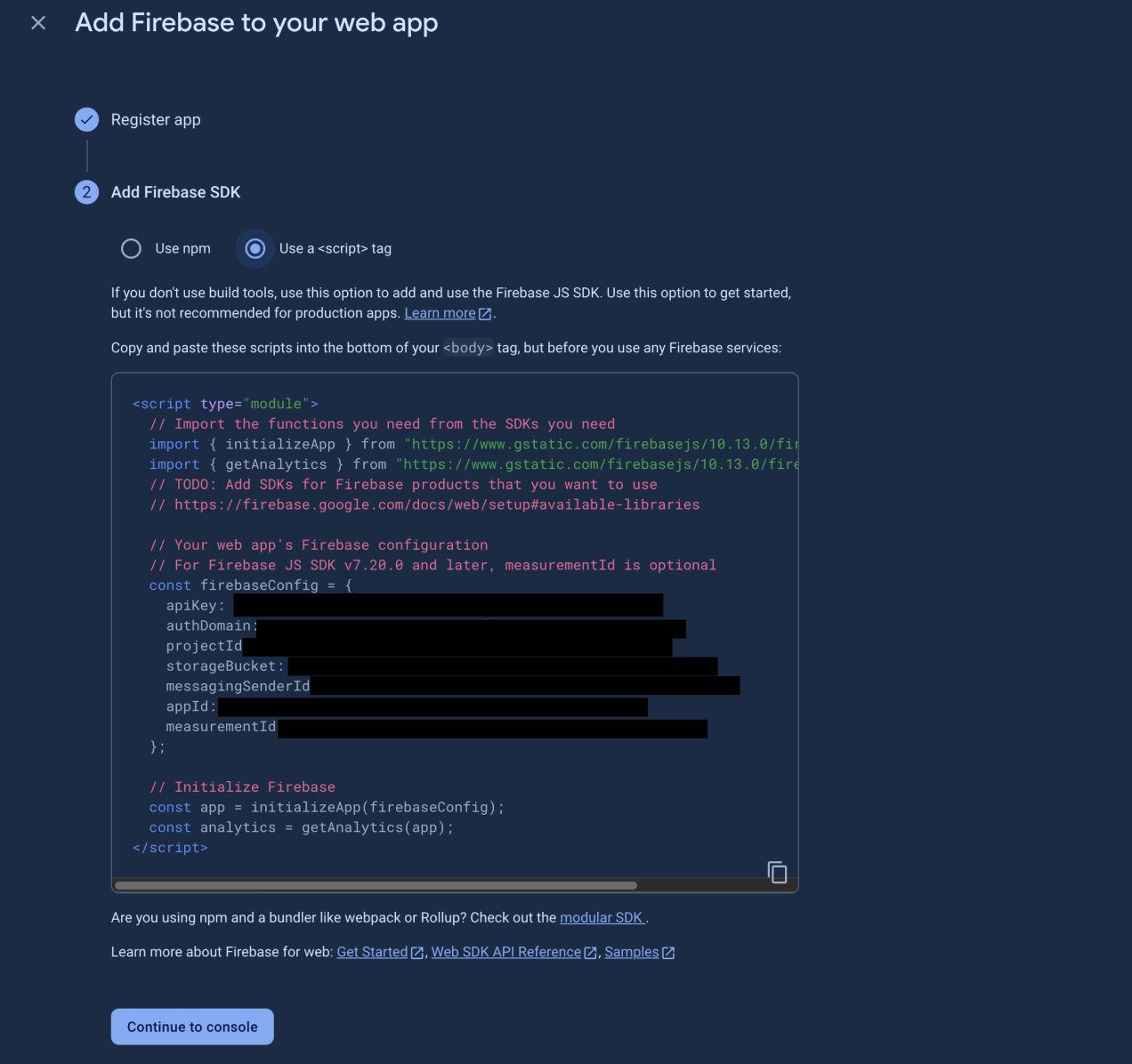
Галочку напротив «Also set up Firebase hosting» можно не ставить. Нажимаем кнопку «Register app», после чего появляется два варианта с инструкцией по установке firebase-tools в проект.
Мы будем использовать вариант не через npm, а через <script> тег, так как для мобильного приложения он нам не нужен. Вы можете выбрать любой удобный вариант.
На этом работа с Firebase Console закончена, возвращаемся к приложению.
Не рекомендуем хранить все эти ключи напрямую в html. Лучше создать .env файл и поместить их туда.
.env
VITE_FIREBASE_API_KEY=
VITE_FIREBASE_AUTH_DOMAIN=
VITE_FIREBASE_PROJECT_ID=
VITE_FIREBASE_STORAGE_BUCKET=
VITE_FIREBASE_MESSAGING_SENDER_ID=
VITE_FIREBASE_APP_ID=
VITE_FIREBASE_MEASUREMENT_ID=
Обратите внимание – все наши ключи начинаются со слова Vite. Мы делаем так, потому что используем Vite в качестве сборщика. И, когда получаем доступ к переменным окружения через import.meta.env, он может не распознать их без этого слова.
Дальше немного отредактируем наш index.html с учетом написанного выше.
index.html
<html>
<body>
...
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/10.13.0/firebase-app.js";
import { getAnalytics } from "https://www.gstatic.com/firebasejs/10.13.0/firebase-analytics.js";
const firebaseConfig = {
apiKey:import.meta.env.VITE_FIREBASE_API_KEY,
authDomain: import.meta.env.VITE_FIREBASE_AUTH_DOMAIN,
projectId: import.meta.env.VITE_FIREBASE_PROJECT_ID,
storageBucket: import.meta.env.VITE_FIREBASE_STORAGE_BUCKET,
messagingSenderId: import.meta.env.VITE_FIREBASE_MESSAGING_SENDER_ID,
appId: import.meta.env.VITE_FIREBASE_APP_ID,
measurementId: import.meta.env.VITE_FIREBASE_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
</script>
<script src="./index.web.js" type="module"></script>
</body>
</html>
Открываем терминал, переходим в корень проекта и прописываем команду
firebase login
После мы попадаем в окно браузера и проходим авторизацию через Firebase Console.
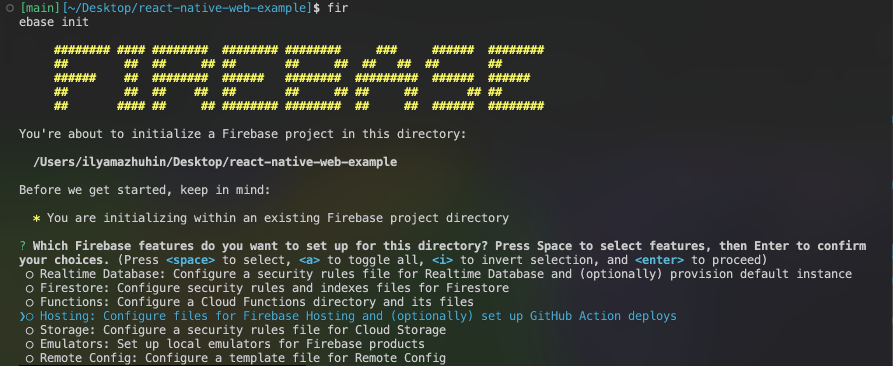
firebase init
Выбираем выделенный пункт и нажимаем клавиши space, потом enter.
Далее решаем ряд вопросов для конфигурации. Добавляем следующее:
- Please select an option – тут мы выбираем Use an existing project. А из списка ниже – недавно созданный проект;
- What do you want to use as your public directory? – выбираем dist (тут будет лежать наша сборка);
- Configure as a single-page app (rewrite all urls to /index.html)? – y;
- Set up automatic builds and deploys with GitHub? (y/N) – N (на данном этапе нам это не нужно);
- File dist/index.html already exists. Overwrite? (y/N) – N.
Переходим в firebase.json и немного его модифицируем
.firebase.json
"hosting": {
"public": "dist",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**",
//past here
"**/android/**",
"**/ios/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
Добавляем в игнор при деплое директории Android и iOS. Поскольку у нас веб-приложение, не нужно отправлять на хостинг все файлы. К тому же, они достаточно много весят, и без определенного типа подписки вы не сможете их загрузить.
Приближаемся к финишу. Осталось прописать еще одну команду:
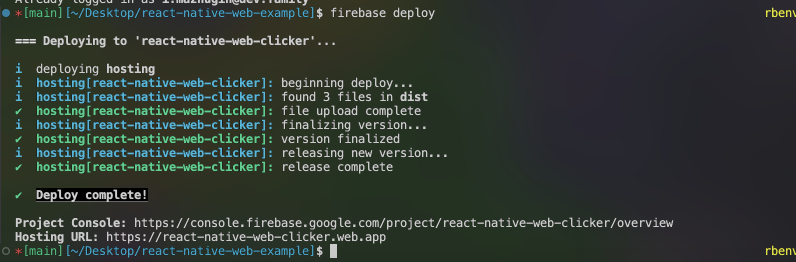
firebase deploy
Теперь переходим по ссылке ниже. Вуаля, наше приложение уже хостится!
Осталось только развернуть приложение в Telegram.
Установка веб-приложения в Telegram-бота
Еще раз посмотрим, что у нас есть на данный момент:
- Рабочее приложение на iOS;
- Рабочее приложение на Android;
- Рабочее веб-приложение, которое уже хостится.
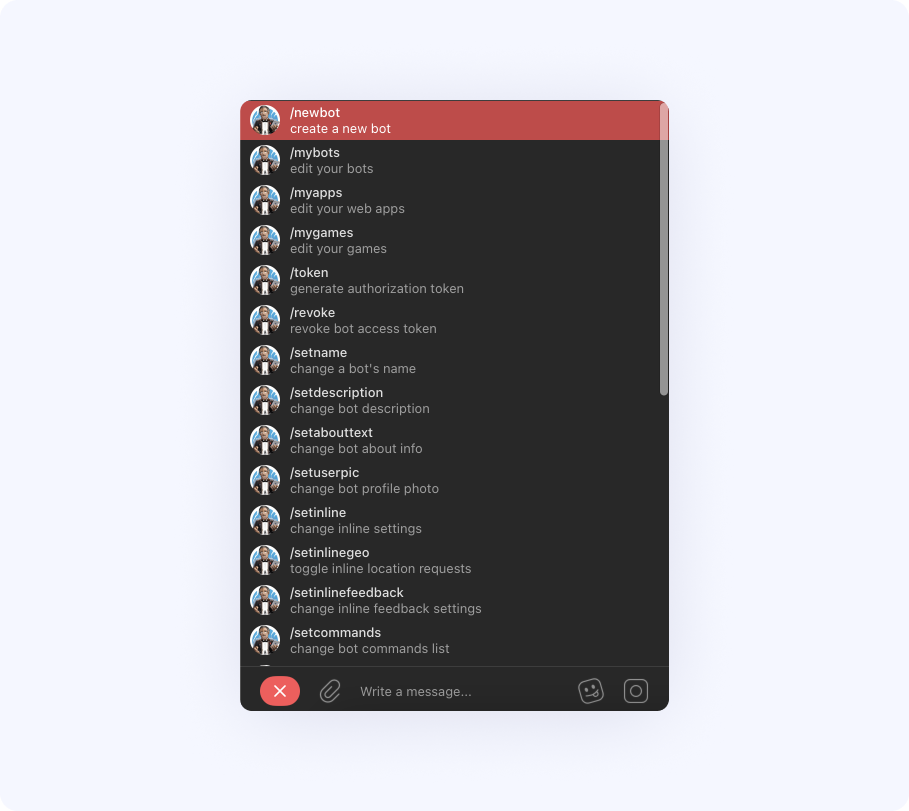
Остался последний рывок, и можно будет добавить приложение вмессенджер. Открываем бота в Telegram под названием BotFather и начинаем диалог. Выбираем команду /newbot
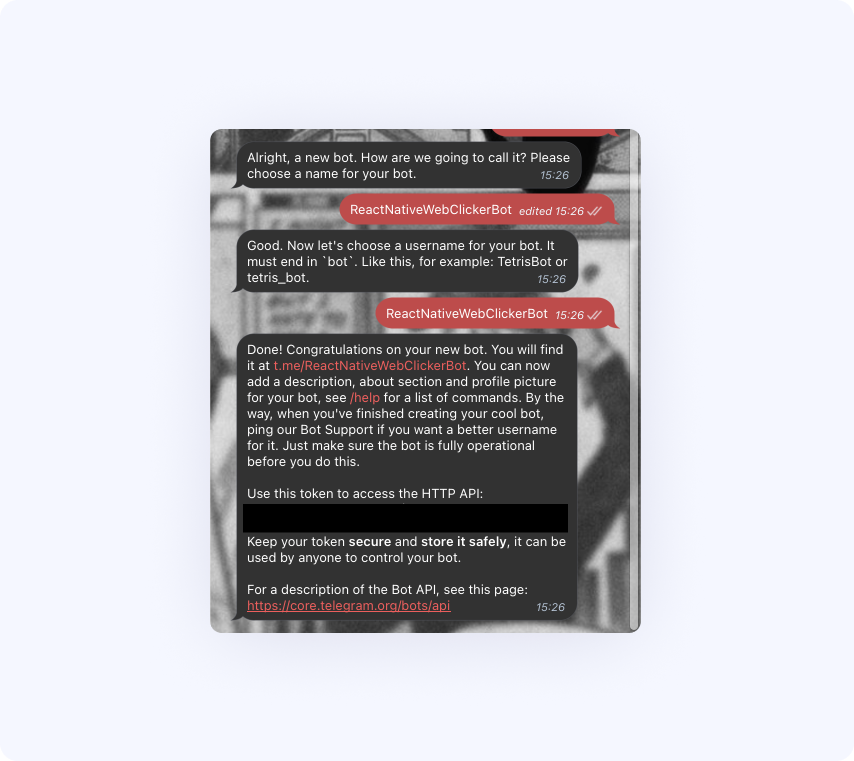
Даем нашему боту имя. Далее будет создан API Key для взаимодействия с нашим ботом по HTTP.
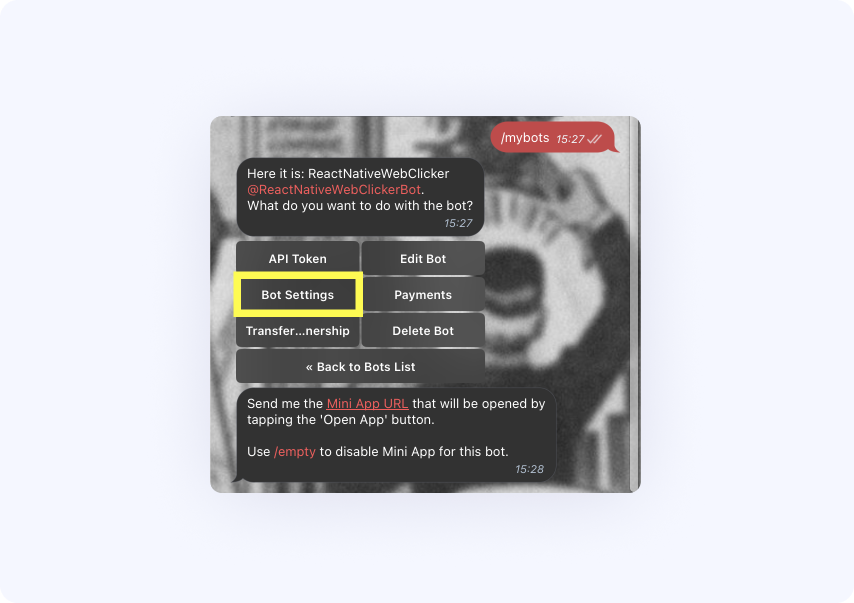
Далее пишем команду /mybots и выбираем только что созданного нами красавца. Переходим в bot settings.
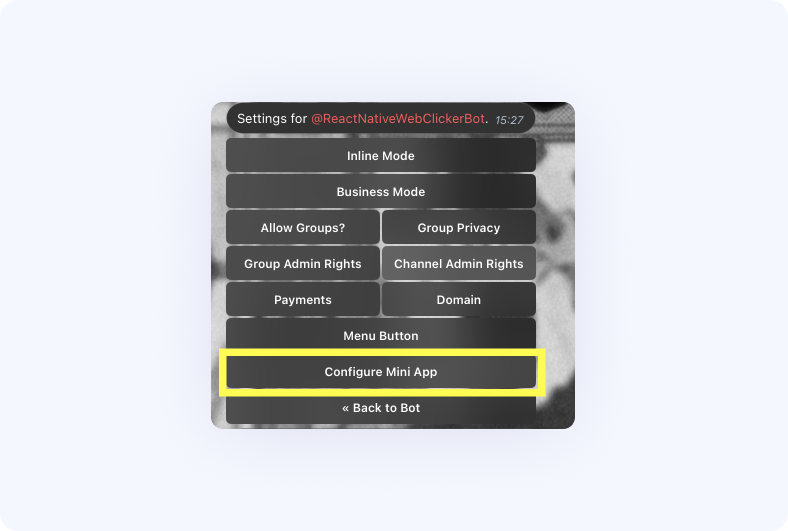
В настройках бота выбираем пункт Configure Mini App.
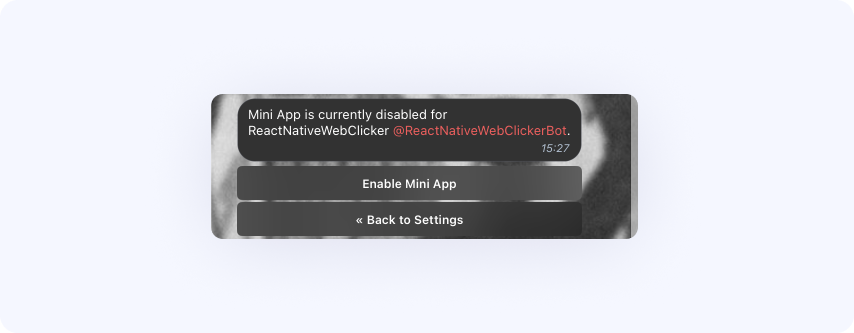
Может появится сообщение, что mini app отключены для нашего Telegram-бота. Ничего страшного – просто нажимаем на кнопку Enable Mini App.
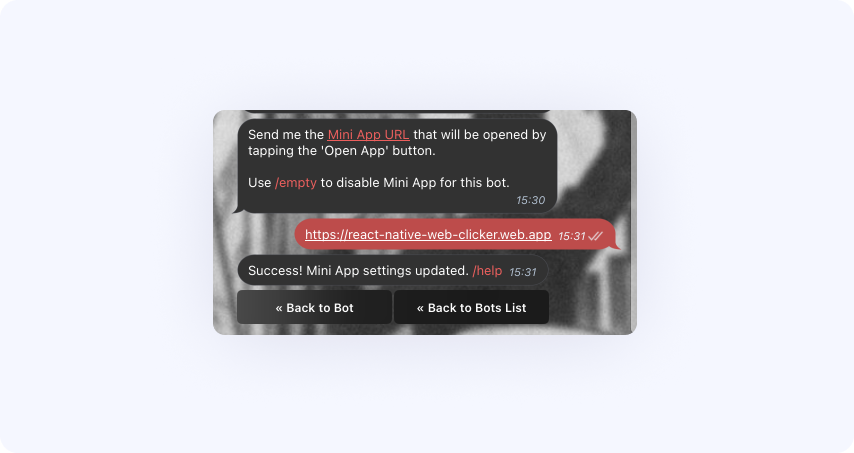
Теперь мы просто передаем URL, по которому хостится наше веб-приложение
Поработаем с кнопкой меню. Для это возвращаемся в настройки бота и выбираем Configure Menu Button. Здесь может появится уведомление, что сейчас кнопка в нерабочем состоянии и предложение включить ее. Соглашаемся и присваиваем кнопке имя.
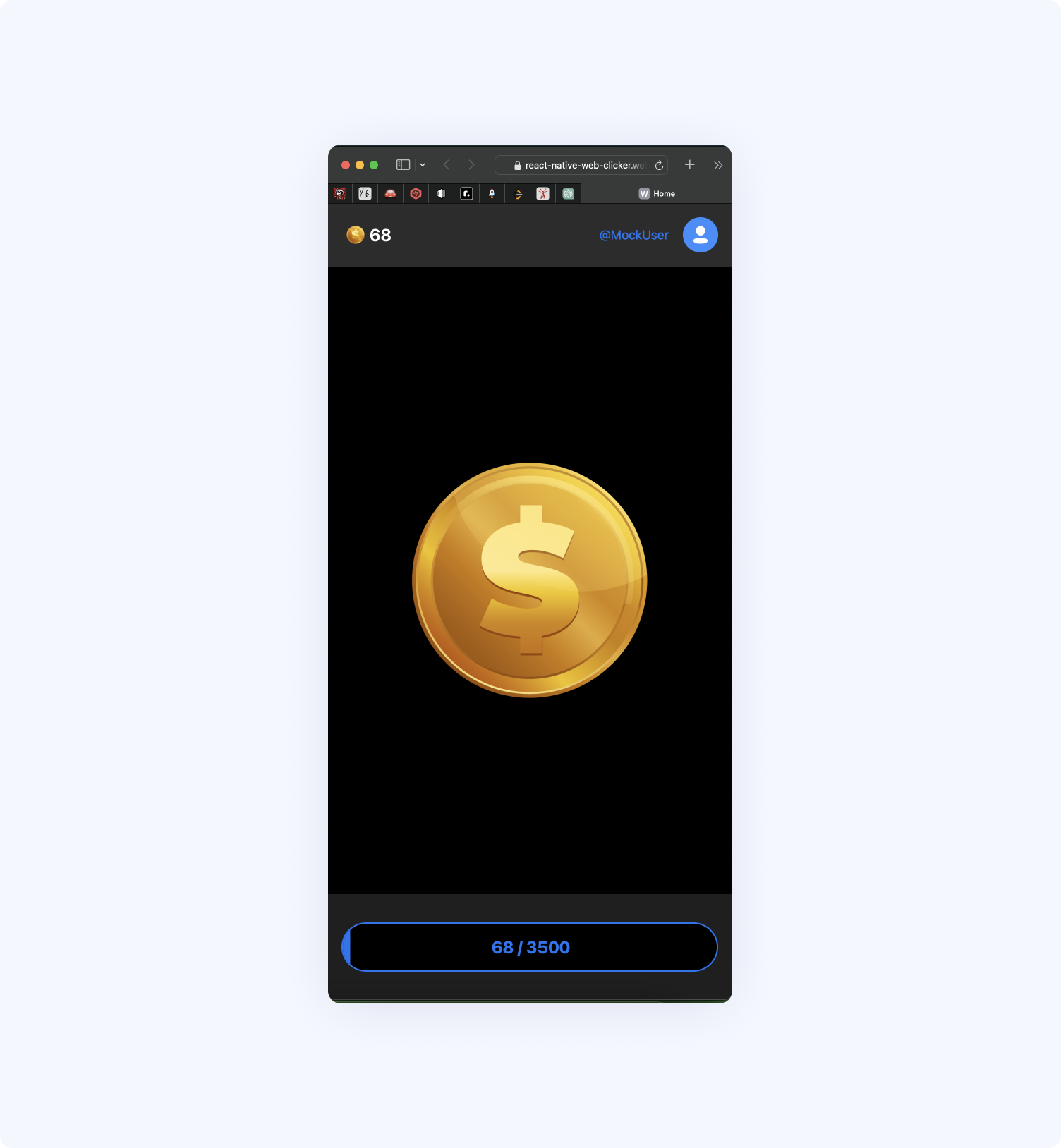
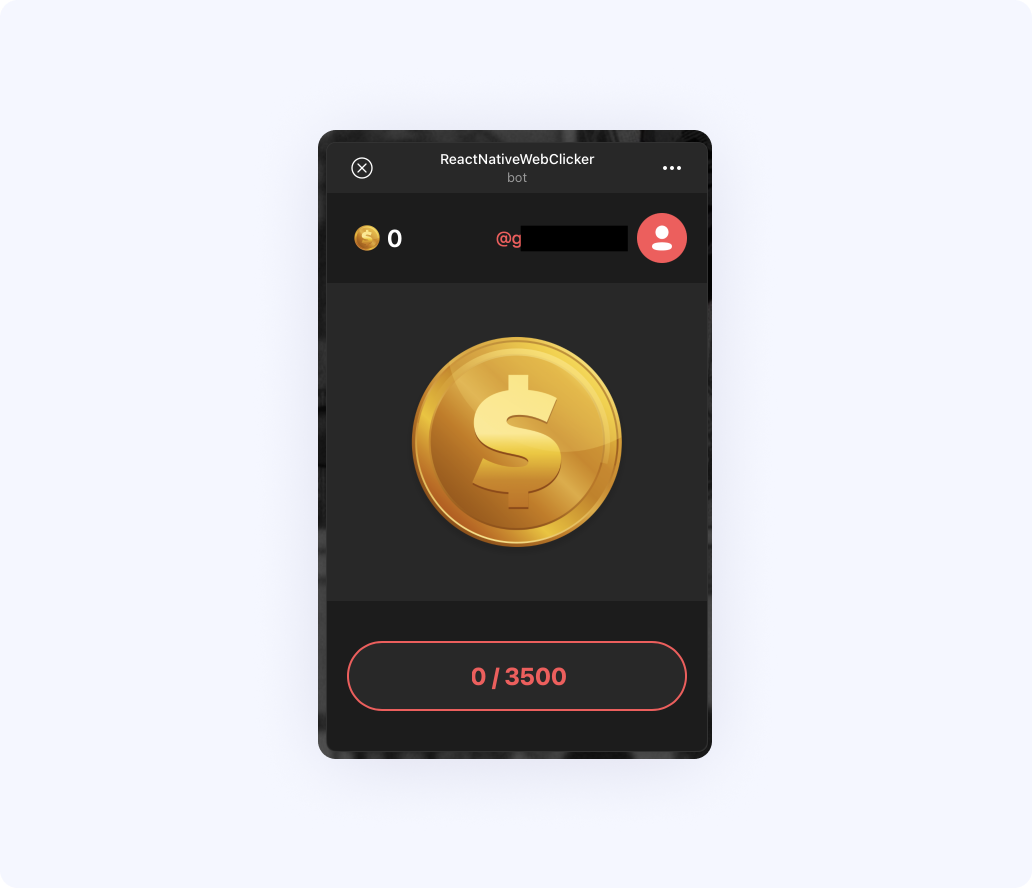
Момент истины: проверим, как работает наш парниша в полевых условиях. Переходим в бота – @ReactNativeWebClickerBot (можете тоже его оценить, нам будет приятно ❤️). Открываем – все работает!
Все настройки темы подтянулись, как и имя пользователя. А если зайти в бота из мобильного приложения и покликать на монету, можно почувствовать, как хорошо работает тактильный отклик.
Заключение
В этом эксперименте мы детально разобрали, как можно:
- Сделать веб-приложение на основе мобильного приложения, написанного на React Native, с использованием react-native-web;
- Задеплоить его через Firebase;
- Использовать его в Telegram mini app;
- Взаимодействовать в нашей общей кодовой базе с Telegram client.
Описанные технологии можно подойдут не только Telegram, но и другим платформам. Так вы сможете создавать кросс-платформенные решения, работающие на одном коде.
Почему это хорошо:
- Ваше приложение будет работать в разных каналах и представлено в нескольких магазинах, что позволит охватить больше пользователей;
- Скорость разработки продукта значительно увеличится – в среднем, время до релиза сокращается на 20%, а значит time-to-market момент наступит быстрее;
- Большую часть кодовой базы можно использовать повторно, соответственно, любые апдейты и фикс багов также будет вносить проще.
Главное – помните про особенности каждой платформы и учитывайте их в разработке.
Мы специально оставили отдельные части кода недописанными, чтобы вы смогли дополнить их самостоятельно. При желании, добавьте валидацию пользователя Telegram, проверку наличия пользователя в мобильном приложении, а также настройте деплой в Firebase через GitHub Actions. Короче, экспериментируйте, чтобы получить лучший результат.По традиции, оставляем ссылки на артефакты:
На связи была команда dev.family 💜💚
До скорых встреч!
Планируете интеграцию приложения в мессенджер? Помогу вам разобраться с ключевыми шагами и дам рекомендации по реализации
Максим Б. CEO
Запланировать встречу