Для кого-то тестирование — это наиболее простой способ войти в IT. А для других увлекательное занятие: искать всяческие косяки и ошибки в чужой работе, продумывать сценарии поведения людей. А если так сделать? А вот на эту кнопочку нажать?..
Однако, иногда даже этот интересный процесс становится рутинным. Особенно, когда ошибки становятся одними и теми же. Поэтому решили собрать гайд самых распространенных багов, чтобы разработчик мог проверять себя сам.

На первое — оценка
С чего вообще начинается работа QA? Первым делом он садится за документацию, потом оценивает готовность проекта, попавшего ему в руки, по следующим пунктам:
- готовность приложения или его отдельных компонентов
- сроки проекта
- текущие приоритеты
На второе — функциональное тестирование
Окей, оценили свои задачи, переходим к функциональному тестированию. Здесь первым делом стоит проверить, выполняет ли приложение ту задачу, которая подразумевалась заказчиком.
Согласитесь, зачем проверять как работает приложение (речь про нефункциональное тестирование: performance, security, usability…), если оно в целом не выполняет возложенных на него функций?
После функционального тестирования идем проверять проблемные места в мобильных приложений с учётом их особенностей. О них дальше и пойдет речь. Разберем и Android, и iOS.

Что болит у телефона?
Ориентация экрана
- Помним, есть пользователи, которые используют автоориентацию. Именно они будут первыми, кто словит этот баг: если при использовании приложения наклонить немного девайс, поплывут ли кнопки, картинки, текст т.д.
Согласитесь, каким бы ни было крутым приложение, такой косяк несомненно оставит негативный осадок. Поэтому, при тестировании мобильного приложения, это стоит проверить в первую очередь. - Если в приложении предусмотрена горизонтальная ориентация, то область тестирования сильно расширяется. Нужно пройтись внимательно по всем экранам, диалогам, всплывающим окнам и уведомлениям дважды. Посмотреть, как отображается весь возможный контент и в вертикальной, и в горизонтальной ориентациях.
- Неплохо проверить, как ведёт себя приложение, если перевернуть устройство в момент просмотра фото или ввода текста. Бывали случаи, когда напечатанный пользователем текст при повороте просто исчезал, а фото растягивалось или не помещалось на экране.
- Если же горизонтальной ориентации быть не должно, стоит убедиться, что она отключена в приложении, и проверить это на 1-2 экранах. Всё приложение проверять на ориентацию не за чем.
Светлая/тёмная тема
Каждый сам выбирает цветовую тему. Кто-то делает это ради удобства, а кто-то — ради экономии заряда батареи. К слову:
Вернёмся к тестированию тёмного/светлого режима.
- Предусмотрена ли тёмная тема в приложении? Если «да», сравниваем с дизайном, обращаем внимание на цвет кнопок, текста, buttom-бара, диалогов и всплывающих окон.
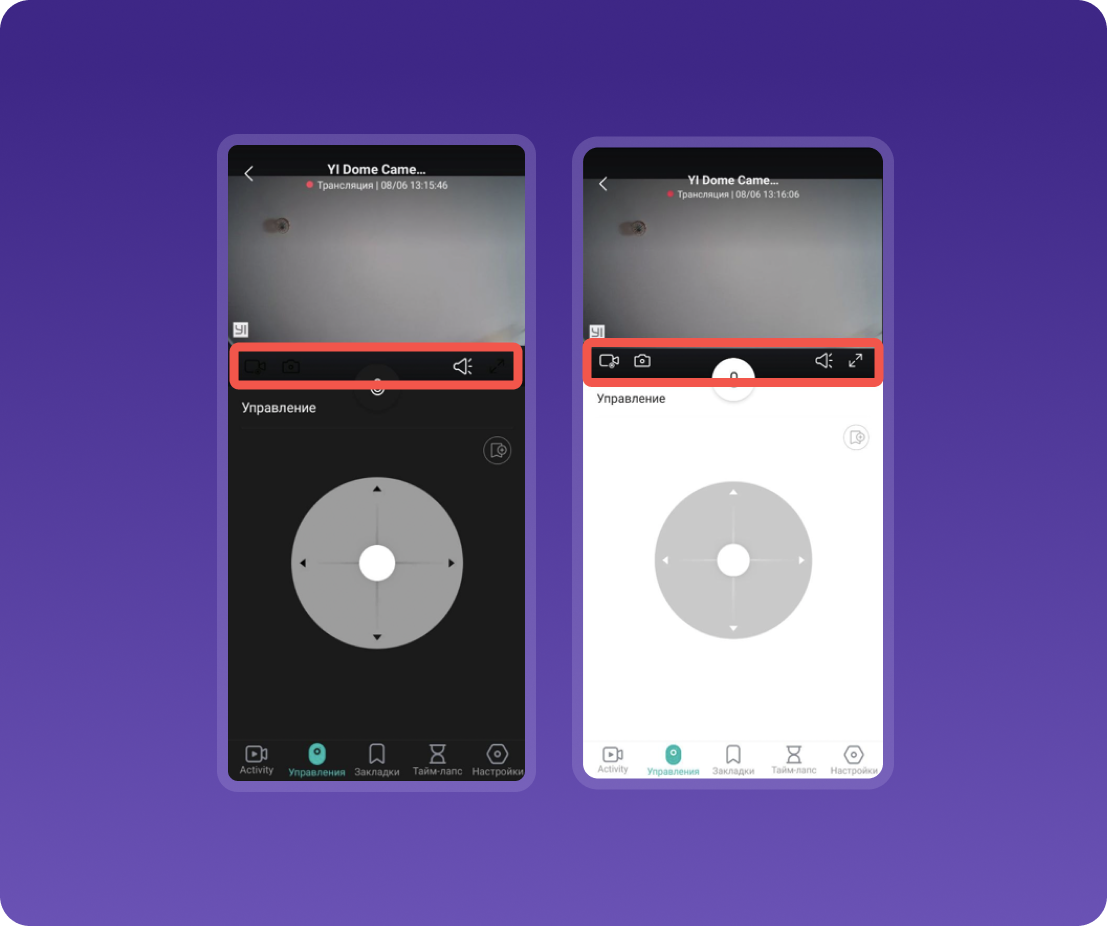
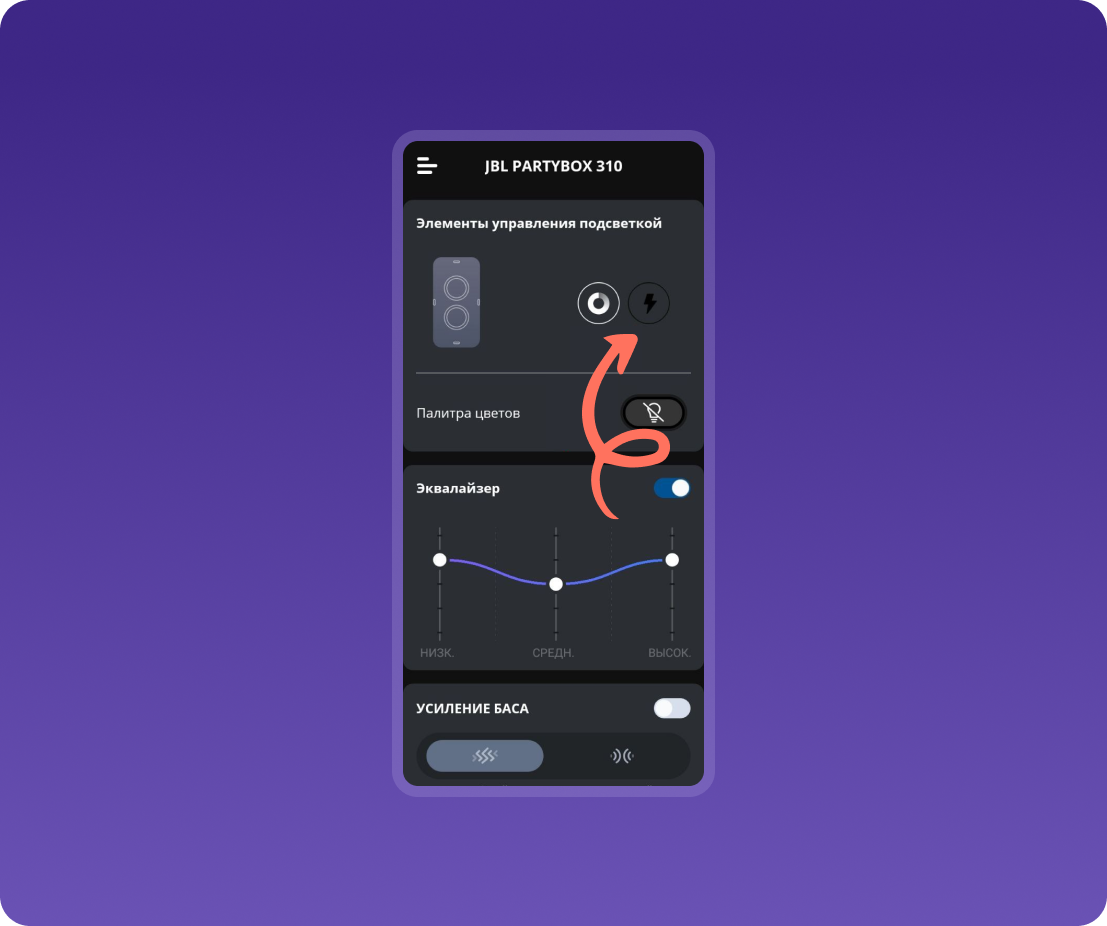
- Остерегайтесь чёрного текста на чёрном фоне, или же наоборот. На скрине ниже видно, как выглядят чёрные кнопки на чёрном фоне…

- Отслеживайте, как отображаются текст, кнопки и меню приложения.

Это, кстати, официальное моб.приложение JBL. Обе соседствующие кнопки в неактивном состоянии, но одна из них почему-то практически не видна. К слову, владельцам данной колонки и 13 андройда немного не повезло, т.к. с последним обновлением к приложению ни в какую не подключиться…
Как отображается набираемый текст в инпутах? Например, с Xiaomi была такая ситуация. Dark Mode впервые показали в MIUI 11, а уже в MIUI 12 появился режим Dark Mode 2.0. Но тёмная тема работала адекватно не во всех приложениях. Так, в Facebook и Snapchat люди ловили баги, где при запуске приложения фон остаётся белым, а цвет шрифта меняется с чёрного на белый. Соответственно, ничего не видно.
Сейчас, чтобы продолжить и дальше пользоваться приложениями на Xiaomi, нужно перейти в настройки Dark Mode и отключить тёмную тему конкретно для тех программ, в которых она некорректно работает.

Думаете в Xiaomi пошевелились по выпуску хотфикса по данной теме? Не тут-то было) В Mi Community заявили, что т.к. Dark Mode неправильно работает только в сторонних приложениях. Компания Xiaomi исправлять это особо не спешит.
В моих же реалиях приходится сталкиваться с багами, когда в инпуте (поле ввода текста) на белом фоне вводятся белый текст, Выглядит это примерно вот так:
- Не забудьте проверить, как отображается содержимое шторки уведомлений. Бывает, что не отображается батарея с часами и т.д. Или иногда при появлении какой-нибудь модалки, пропадает всё, что находилось в шторке.
Обрывы связи
Что происходит, когда интернет слабый или вовсе пропадает, пока ты «гуляешь» по приложению или пытаешься оформить заказ, добавить в избранное?
- Проверьте, как происходит переход с WiFi на мобильный интернет и дальнейшая работа: оформление заказа, сохранение и т.д.
- Не забудьте протестить отображение алертов при полном отсутствии интернета (а не просто крутящийся лодер, игнор запроса или, что ещё хуже, краш). Сделайте это хотя бы на самых важных экранах приложения.
Загрузка фото или любых других файлов
Это прямо настоящая боль в тестировании в последнее время. Например, на определённых версиях Android в проектах фото не прикрепляется вообще.
Если рассматривать данную тему целиком, то важно учесть сразу несколько вещей:
- Любые файлы на мобилке будут прогружаться преимущественно с помощью мобильного интернета, который не всегда бывает хорошим. Поэтому важно проверить загрузку файлов с Throttling-ом (напр. в Charles) и убедиться, что запрос не отваливается по таймауту.
Представим ситуацию, когда тестируем отправку файла в офисе с хорошим интернетом. Все классно, — и приложение улетает в прод. Юзер пытается сделать тоже самое в подземном переходе. Файл, возможно, и дошёл бы, но зафейлился по таймауту (т.е. запрос отвалился, т.к. время его жизни истекло). А ведь стоило всего лишь увеличить время ожидания по данному запросу с 30 секунд до 60 (зависит от потребности и типа прогружаемого файла).

- Специфика прикрепления файла на Android и iOS отличается. Проверьте этот процесс на обоих девайсах.
Например, на Android прикреплять можно минимум 3 способами (через галерею, проводник и сделав фото).
Бывают проблемы, когда файл просто не прикрепляется.
- Стоит уточнить про валидацию прогружаемых файлов как на бэке, так и на клиенте. Есть смысл ограничить размер загружаемого файла и сообщать об этом юзеру ещё до того, как он получит отрицательный ответ от сервера, иначе ситуация будет похожа на стёб.
Если юзер пытается загрузить фото размером 15Мб, то, по-хорошему, либо приложение должно говорить, что размер фото велик. Либо ничего не говорить и не ограничивать, а просто искусственно ужимать размер фото перед отправкой на сервер.
- Если вы за раз отправляете сразу несколько фото (например, при создании товара). Стоит снова подумать, что через мобильный интернет это займет много времени. Поэтому потребуется какой-то прогресс-лодер, чтобы юзер понимал, что всё хорошо, и ничего не зависло.
Все эти подпункты можно объединить в одну ситуацию и привести пример часто-встречающихся багов:
Пользователь для добавления своего объявления загружает 5 фото, сделанных на iphone 13, каждое из которых весит по 10+Мб. Какие баги его могут ожидать? Юзер очень долго ждёт пока уйдёт запрос и:
- видит ошибку какого-то другого поля, исправляет ошибку и снова долго ждёт повторной отправки всех фото, надеясь, что на этот раз всё будет хорошо
- получает ошибку валидации загружаемого файла (зачем мы тогда его вообще так долго грузили, чтобы в итоге сервер не принял эти файлы..?)
- запрос отваливается по таймауту. Тут либо он это видит и пытается снова отправить, либо, ещё хуже, — не видит. И для него фото отправляются бесконечно.
Любой из результатов (не побоюсь этого слова) ужасен для пользователя.

- Ошибка загрузки файла. В случае, если что-то пойдёт не так, не забудьте сообщить об этом пользователю. Плохо, если приложение отображает неуспешно отправленные фото как доставленные. Смотрите запросы и не полагайтесь только на успешный ответ самого приложения. Или когда отправляемое изображение просто пропадает. В данном случае пользователь не видит ни ошибки, ни своего фото. И не понимает, что вообще произошло.
А теперь давайте представим ситуацию, когда пользователь хочет обратиться в тех. поддержку, прикрепляет скрин своей проблемы. Фото не доходит. Человеку помочь не смогли, а вместо того, чтобы решить проблемы нашего пользователя, мы дарим ему ещё большую порцию негатива.
Дизейбл важных кнопок
После первого нажатия кнопок, таких как «Оформить заказ», «Отправить заявку», «Зарегистрироваться» и т.д. их надо отключать, чтобы нельзя было выполнить команду дважды, пока не получен ответ от сервера. Это можно проверять сразу, выполняя позитивный кейс. Главное — взять за привычку.
Снова представим кейс, когда юзер жмёт кнопку «Оформить заказ», запрос идёт долго, неопытный пользователь может попробовать снова нажать на кнопку, не понимая принципа работы приложения. В плохом случае результатом будет отображение ошибки, т.к. по повторному запросу сервер ругнулся. Пользователь же может подумать, что с его заказом что-то не так, хотя он создался без ошибок с первого запроса. Или же заказ оформится два раза, что тоже не есть гуд…
Тут и к backend-стороне вопросики конечно, но пока мы разбираем только мобильную составляющую

Сворачивание приложения в трей и возврат обратно
Какие баги могут встретиться на Вашем пути в этом кейсе?
- по возвращению приложения из трея, визуально вы оказываетесь на экране авторизации, в то время как до сворачивания вы уже были авторизованы.
- при переходе на экран оплаты, свернули приложение, а по возвращению снова оказались в корзине. Пустой или нет — не важно, юзера это все равно сбивает с толку. Он не понимает, оформил ли он заказ, и что делать дальше.
Снова ситуация: Вы оформляете заказ, приложение отображает webview (веб-страничку банка) с формой для указания карты, пользователь сворачивает приложение, чтобы посмотреть фото своей карты, возвращается назад, а там этой странички уже нет. Что произошло? Создался заказ? Но я ведь его не оплатил… Снова создавать или писать в тех. поддержку? Ай, закажу в другом месте.
Проверка отображение текста и контента при разных размерах текста в ОС
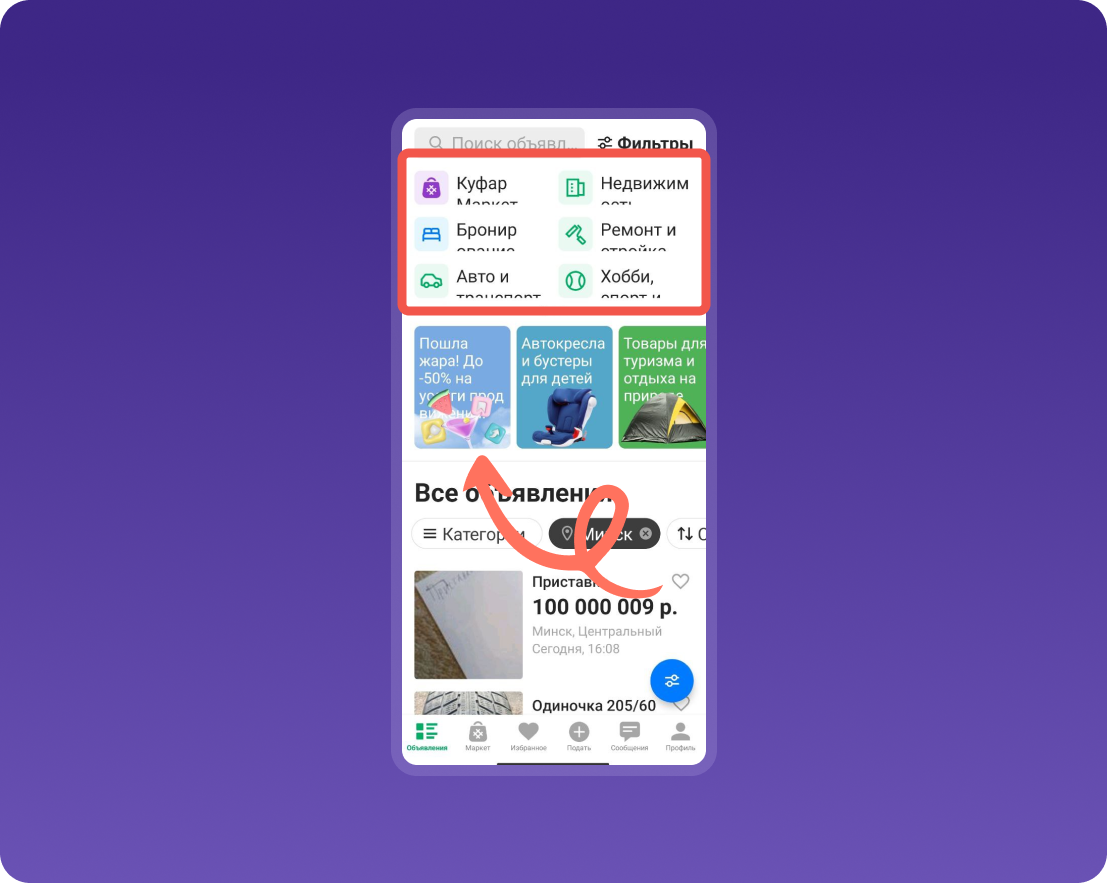
- Как правило, в приложениях используют примерно один и тот же размер шрифта, оптимальный для чтения. И тем не менее, не стоит забывать о людях которые увеличивают размер букв по тем или иным причинам. В таких кейсах текст в приложении может выходить за границы блоков, или не будут вмещаться картинки и название кнопок. Например, с такими багами можно столкнуться в приложении Kufar:

- Хорошо, когда у приложения свой размер шрифта, на который никак не повлиять настройками ОС. Но это оправдано не во всех случаях. Иногда его выбор напрямую зависит от тематики приложения и целевой аудитории.
Проверка кнопки «Назад» на Android
Осуществление возврата назад на Android отличается от iOS. Тут возможно ситуации, когда эта опция должна быть недоступна. Например:
- Авторизовался и нажал «Назад» - вас не должно разлогинить.
- Получил бонусы, нажал «Назад», снова оказался на экране получения бонусов.
Когда я учился, мне дали реальную игру из PlayMarket (из продакшена). Там был баг, когда получаешь приз, нажимаешь «Назад» и оказываешься на последнем шаге перед выигрышем. Снова проделываешь этот шаг, снова «побеждаешь» и снова получаешь очки победы.
Не забудьте уточнить, каким должно быть поведение, если находишься на одном из основных экранов и нажимаешь «Назад». Должен ли осуществляться выход из приложения, или только при двойном нажатии, или при одном клике вас должно возвращать на основной (главный) экран?
Режим ожидания
Поюзали приложение, отложили девайс в сторону, а через 1.5-2 часа продолжили пользоваться. На этом этапе частенько проявляются баги. В большинстве случаев — это краш приложения. Как правило, это связано с используемой библиотекой в приложении, либо с утечкой памяти.
Отступы от контента на iOS и Android
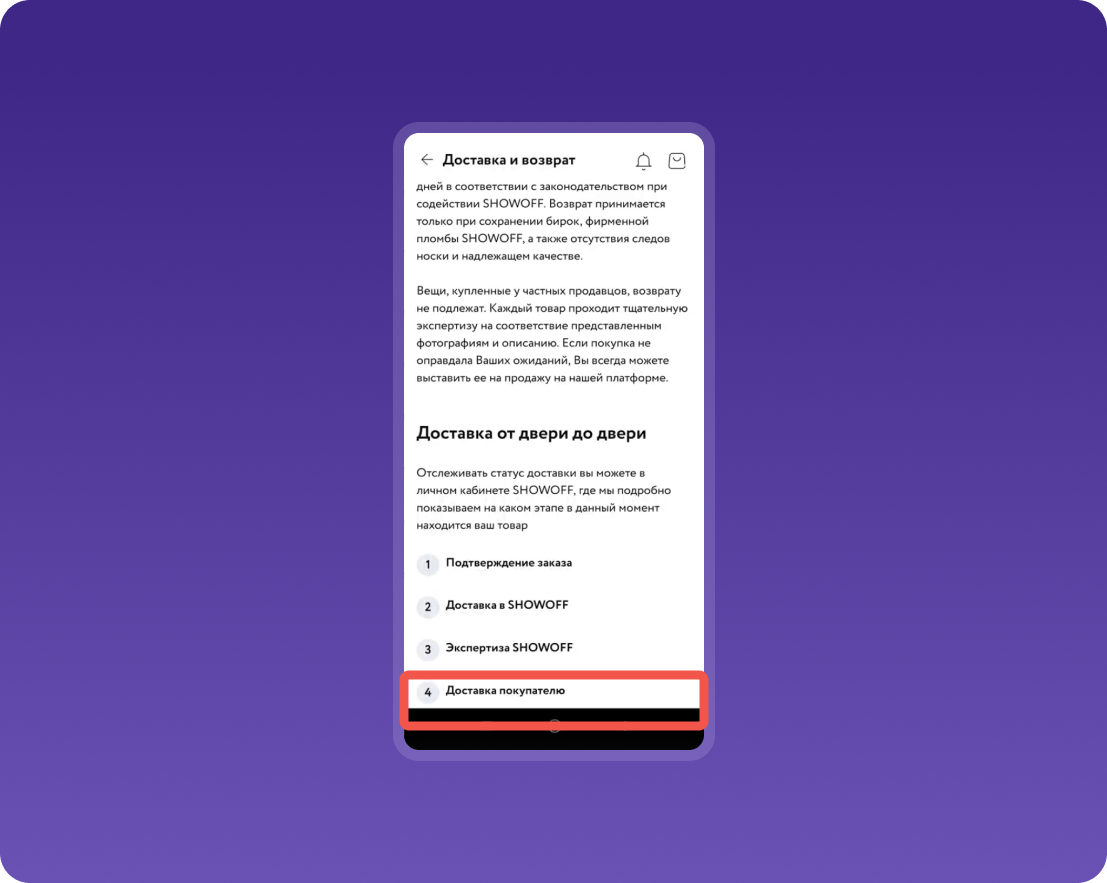
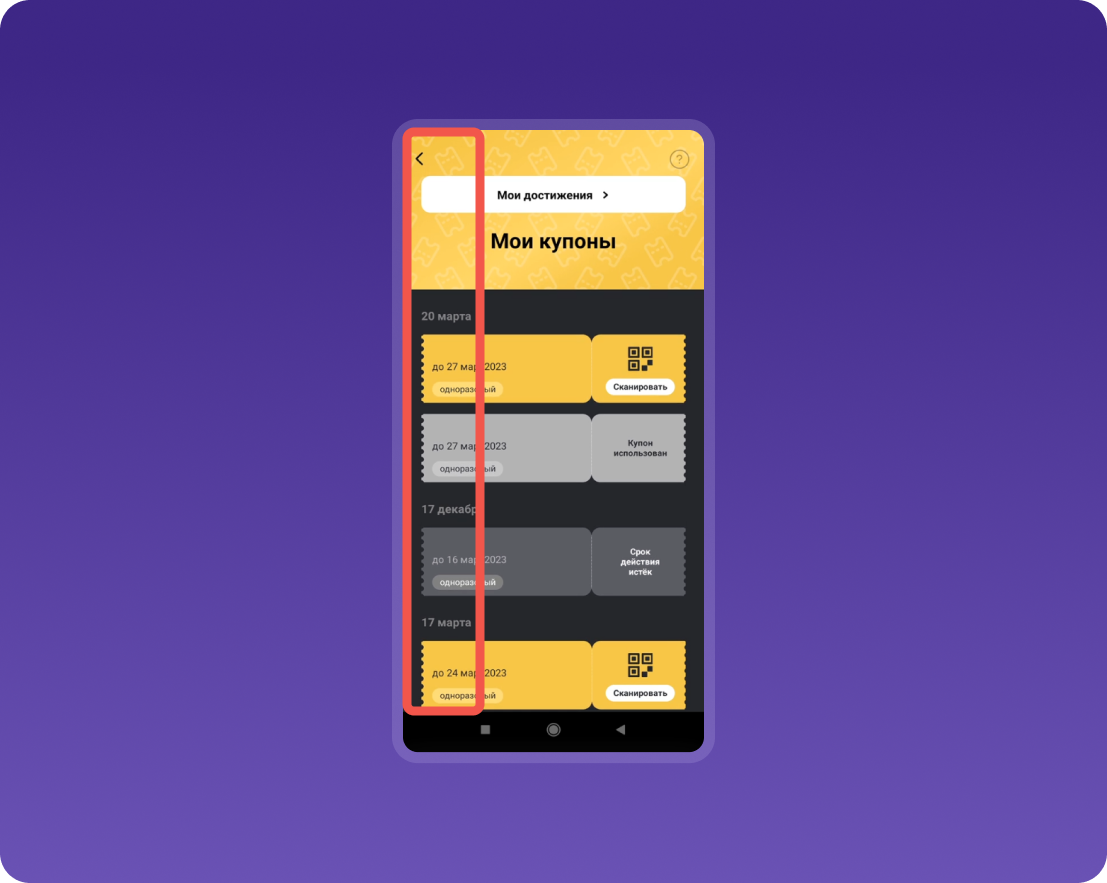
- Часто разработчик, реализуя функционал, смотрит, что получилось только на одном каком-то девайсе. И получается так, что обращают внимание на отступы только на iOS (например), в то время как на Android это может выглядеть так:

- В этом контексте вспомним про скроллы. Частенько прилетают баги, когда ты скролишь не по всей части экрана, а только в центре. На данном скрине красным выделена область, по которой невозможно проскролить список.

- Отдельно стоит отметить важность и необходимость инсталляционного тестирования, но это тема для отдельной статьи.
В заключении
Это всё хорошо в теории и в идеале всему этому надо следовать. Например, заглядывать в данный чек-лист как QA, так и самим разработчикам. Но, к сожалению, не всегда до этого доходят руки и на это есть время…
Если в вашей практике были другие популярные или интересные баги, пишите и мы дополним этот гайд