Как запустить успешный интернет-магазин на примере Instacart и Freshdirect

Что вам надо знать перед тем, как погрузиться в эту статью? Пандемия дала нереальный буст рынку доставки продуктов. Все, кто раньше предпочитал толкаться тележкой в супермаркетах, отныне были вынуждены покупать продукты онлайн. Ковид закончился, а мода на доставки осталась. Да, конечно, кто-то вернулся к привычным супермаркетам у дома, но процент людей, оценивших возможность покупать продукты онлайн и получать их через 15 минут дома, сильно вырос.

По данным Statista Market Insights мировой рынок онлайн-доставки еды достиг отметки в 1 трлн долларов США в 2023 году. При совокупном годовом темпе роста на уровне 10% он будет расти и дальше, и достигнет 1,79 трлн долларов США к 2028 году.
По данным Statista Market Insights мировой рынок онлайн-доставки еды достиг отметки в 1 трлн долларов США в 2023 году. При совокупном годовом темпе роста на уровне 10% он будет расти и дальше, и достигнет 1,79 трлн долларов США к 2028 году.
Рынок доставки еды делится на два крупных сегмента: доставка готовой еды и доставка продуктов питания, каждый из которых включает в себя два-три других сегмента. Рынок доставки еды включает в себя рестораны и платформы доставки, такие как Deliveroo и Uber Eats, а рынок доставки продуктов питания включает в себя розничную торговлю и доставку наборов продуктов питания, а также быструю коммерцию, известную как qCommerce.
Среди перечисленных сегментов доставка продуктов имеет наибольший потенциал для роста.

Одной из вероятных причин такого прогноза является насыщение рынка. В последние годы в секторе доставки бакалеи появились значительные инновации, в отличие от сектора доставки еды, который остается относительно стабильным и, следовательно, имеет ограниченный потенциал для радикальных преобразований.
Казалось бы, бери создавай свою доставку по быстрому, поднимай инициативы и пожинай плоды. Но из-за высоких операционных расходов, по крайней мере в первые пять лет, многим мелким игрокам сложно финансировать свой бизнес в долгосрочной перспективе. В условиях жесткой конкуренции, как, например, в развивающемся секторе qCommerce, компании борются за внимание потребителей и заказы, одновременно покрывая расходы на дарксторы, водителей и маркетинговые кампании.
Так или иначе, если вы все-таки задумались о собственном бизнесе по доставке продуктов, то почитайте наши статьи, чтобы сделать это правильно:
- Мама, я создаю маркетплейс для еды
- Как создать интернет-магазин и не облажаться
- Доставка еды и все, что с ней связано
Как все устроено?
В этой статье мы решили сравнить два американских сервиса, которые оказывают услуги по доставке продовольственных продуктов. По своей модели они абсолютно разные, но это не так важно с точки зрения «удобства» площадки для онлайн-торговли.
По состоянию на 2019 год FreshDirect занимал 68% доли рынка онлайн-доставки продуктов в Нью-Йорке. Среди других конкурентов были Instacart (13%), Peapod (9%) и Amazon Fresh (9%).
Модель Freshdirect
FreshDirect — американская продуктовая онлайн-компания, которая одной из первых начала продавать и доставлять свежие продукты потребителям, не имея собственной розничной сети.FreshDirect фокусируется на сокращении времени, необходимого для перемещения продуктов питания от источника до конечного потребителя, покупая их напрямую у фермеров.
FreshDirect упаковывает продукты и блюда на заказ, используя технологию «точно в срок», которая позволяет сократить количество отходов, а также повысить качество и свежесть. Компания предлагает свои услуги через веб-сайт и мобильное приложение.
На данный момент принадлежит Getir. По состоянию на 2022 год FreshDirect обслуживает около 21 округа в трех штатном районе Нью-Йорка.
Модель Instacart
Instacart — американская компания, которая предоставляет услуги по доставке продовольствия в США и Канаде. Предлагает свои услуги через мобильное приложение и веб-сайт. Сервис позволяет пользователям заказывать необходимые продукты из магазинов, участвующих в системе.
Заказы выполняются и доставляются лично покупателям, сервис организует выбор, упаковку и доставку заказа в пределах назначенного клиентом срока (в срок от одного часа до пяти дней). Плата за доставку составляет $ 3,99 за заказы стоимостью от 35 долларов США или 7,99 долл. США за заказы до 35 долларов.
Независимо от стоимости заказа есть 5% плата за обслуживание не менее 2 долларов США.Instacart предлагает абонемент, называемый Instacart Express, который предполагает ежемесячную плату 9,99 долларов США или годовую плату в размере 99 долларов США.
Розничные продавцы, участвующие в программе партнерства Instacart, установили цену отдельных товаров для Instacart, которые в основном соответствуют ценам в обычных магазинах. Клиенты могут забрать свои предварительные заказы из самого магазина через отдельный сервис.
Параметры сравнения
Сравнение будем проводить с точки зрения пользовательского опыта, и немного по технической части. Пройдём флоу оформления доставки на обоих сервисах и предложим свои мысли и рекомендации по улучшению сервисов.Что будем оценивать:
- Первое открытие
- Доступность
- Поиск
- Работу с сессией
- UX/UI
- Карточку товара
- Совершение заказа
Изначально считаем, что по каждому параметру оба сервиса справились на 5 баллов. Ведь это очень крупные и известные платформы. Однако за каждую оплошность будем по 1 баллу минусовать. То есть мы не делаем оценку, основываясь на каких-то идеальных представлениях, а отнимаем баллы от изначально высокой оценки за косяки.
Instacart vs Freshdirect. Битва гигантов
Первое открытие
На десктопе:
- Freshdirect встречает обычной домашней страницей. Ничего не предлагает и не показывает уведомления.
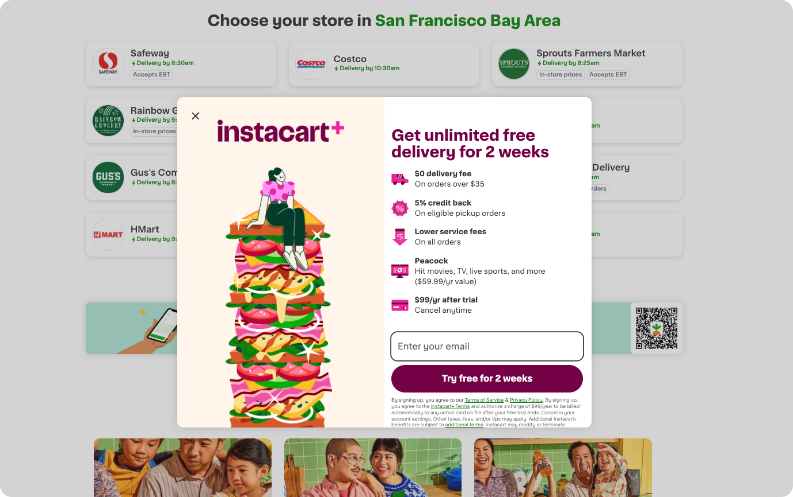
- Instacart со старта предлагает бонус в виде 2-х недельной бесплатной доставки, что приятно.

В мобильной версии:
- Freshdirect по прежнему встречает домашней страницей. Ничего дополнительного не происходит.
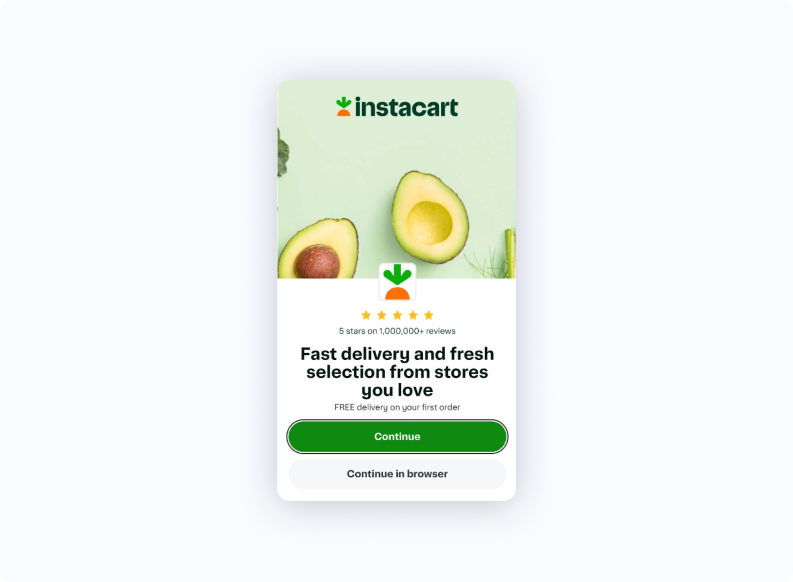
- Instacart предлагает установить приложение для более удобного использования сервиса.

Сравнение стартовых экранов:
Instacart предлагает список категорий. Если мы переходим на страницу какой-либо из них, нас просят авторизоваться. Иначе не получится добавить товар в корзину.
Ради интереса пробуем убрать всплывающее окно через консоль разработчика и всё удаётся, запросы не валидируются. Теперь мы можем добавлять товары без авторизации.
Конкретно данный случай не критичен. Но если стоит задача отрезать часть функционала при определенных условиях (например, пользователь не авторизовался, и ему нельзя совершать какие-то действия), — необходимо реализовать валидацию запросов на стороне сервера.
Изменить UI и спрятать любые ограничительные модальные окна очень легко. А через специальные сервисы можно отправлять запросы на сервер, например, с помощью postman. Валидация на стороне сервера не пропустит подобные запросы, и функционал в корне будет недоступен пользователю.
Помимо категорий мы видим список магазинов, которые «помогут нам сэкономить».
Футер отсутствует. Однако имеется бургер-меню, внутри которого спрятана навигация и полезные ссылки и ссылки на скачивание приложения для Android и iOS.
Freshdirect предлагает список категорий с открытыми позициями. Чтобы положить товар в корзину, авторизация не требуется. Она понадобится только на этапе, когда вы захотите добавить что-либо в Избранное.
На главной странице помимо этого расположены акционные товары, популярное, различные акции и промо-блоки. В футере находится навигация, социальные сети и полезные ссылки.
Что общего у Freshdirect и Instacart?
- Предлагают выбрать адрес доставки на стартовом экране
- Отображают иконку корзины с цифрой добавленных товаров
- Есть поиск и кнопка авторизации
Автоопределение адреса не обнаружили ни в одном из сервисов. Возможно, это связано с регионом. Если попробовать включить USA c помощью VPN, никакого результата не будет.
Объективно, для покупателя первый экран у Instacart несёт больше полезной информации. С точки зрения маркетинга, он также лучше продуман — посетителей пытаются всячески склонить к покупкам.
Забираем один балл у Freshdirect за малую информативность и отсутствие лояльности к неавторизованным пользователям.
⭐Instacart — 5
☘️Freshdirect — 4
Доступность
Начнем с простого, попробуем повзаимодействовать с сервисами без использования мышки. Допустим, у нас есть только клавиатура. В обоих сервисах это возможно: все интерактивные элементы, которые нам удалось найти, могут быть задействованы с помощью клавиатуры.
Теперь проверим, корректно ли работает скринридер. Здесь не будем сильно углубляться, проверим две самые важные функции: навигацию по списку продуктов и флоу покупки товара.
Instacart
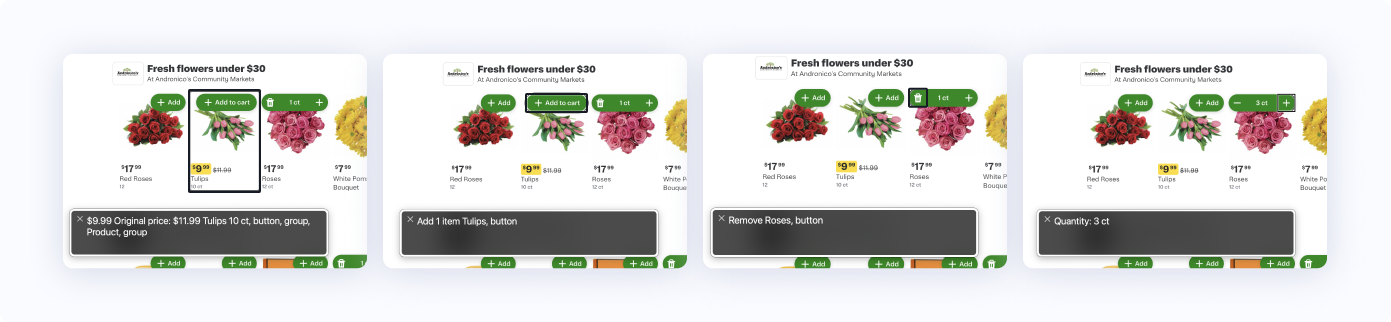
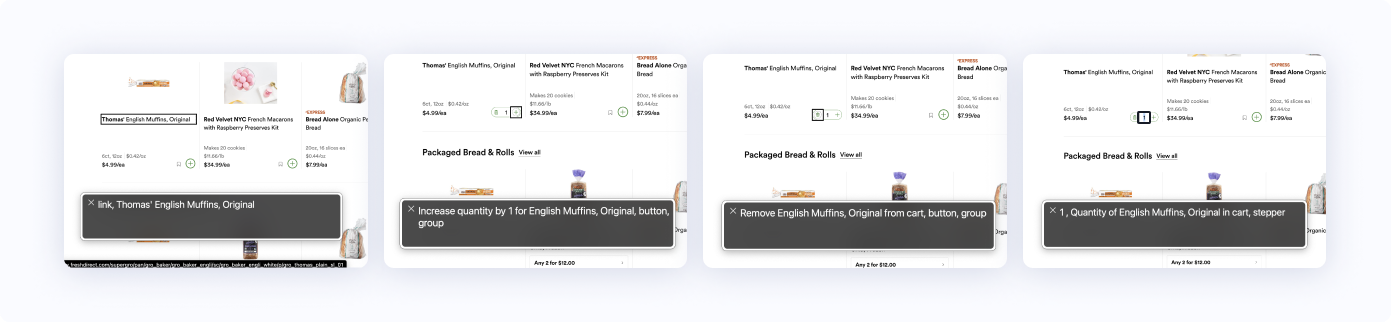
При навигации по списку продуктов, мы можем услышать все необходимые слова и термины, которые помогут найти нужный товар. Мы слышим название, его изначальную стоимость, стоимость со скидкой, озвучиваются действия по кнопке (add to cart) и количество выбранного товара в корзине при добавлении.

Freshdirect
Здесь почти всё тоже самое. Но вот стоимость товара вы услышать не сможете. Происходит фокус на названии товара, и скринридер читает только данный текст.

За это отнимаем у Freshdirect один балл.
В обоих сервисах удалось с помощью одной только клавиатуры добавить необходимые товары в корзину и пройти весь флоу оформления заказа.
⭐Instacart — 5
☘️Freshdirect — 4
Поиск
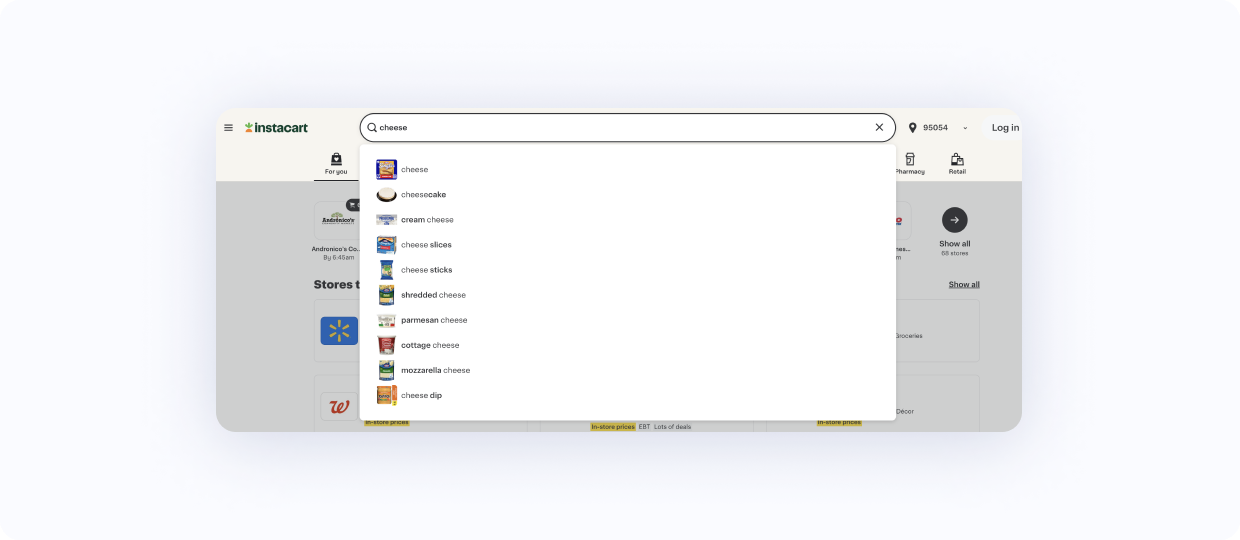
Попробуем найти необходимый товар по общему наименованию, например, «cheese». Оценивать будем время выполнения запроса и появления товаров на экране. Выполним поисковый запрос трижды и посчитаем среднее значение.
Instacart
Запрос - 1.24 сек. Загрузка контента - 2.64 сек.
Freshdirect
Запрос - 1.39 сек. Загрузка контента - 2.44 сек.
Теперь намеренно допустим ошибку в слове и попробуем найти товары по запросу «cheece». Оба сервиса выдают корректный ответ и выполняют автоисправление на «cheese».
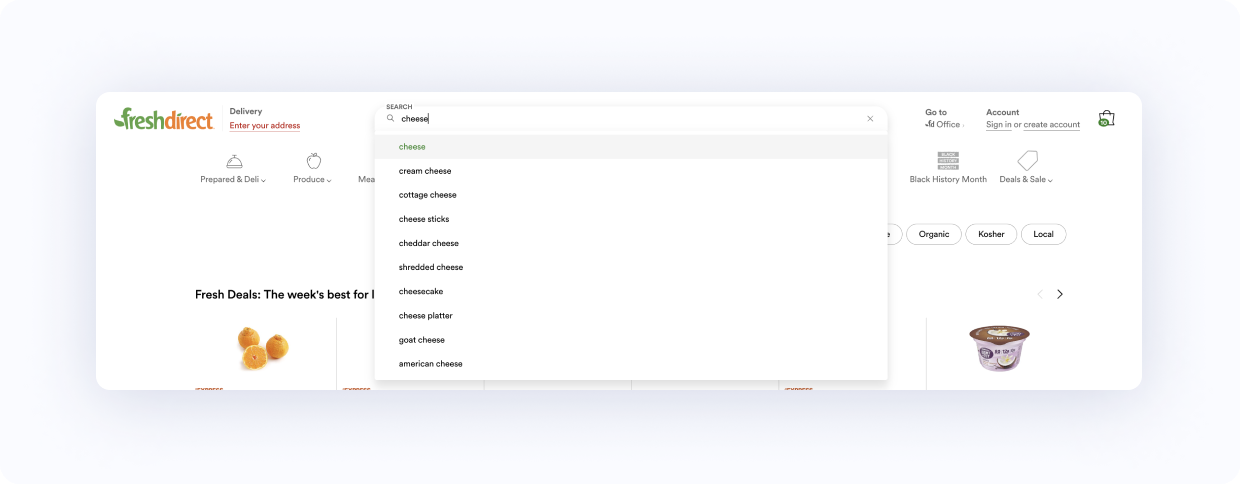
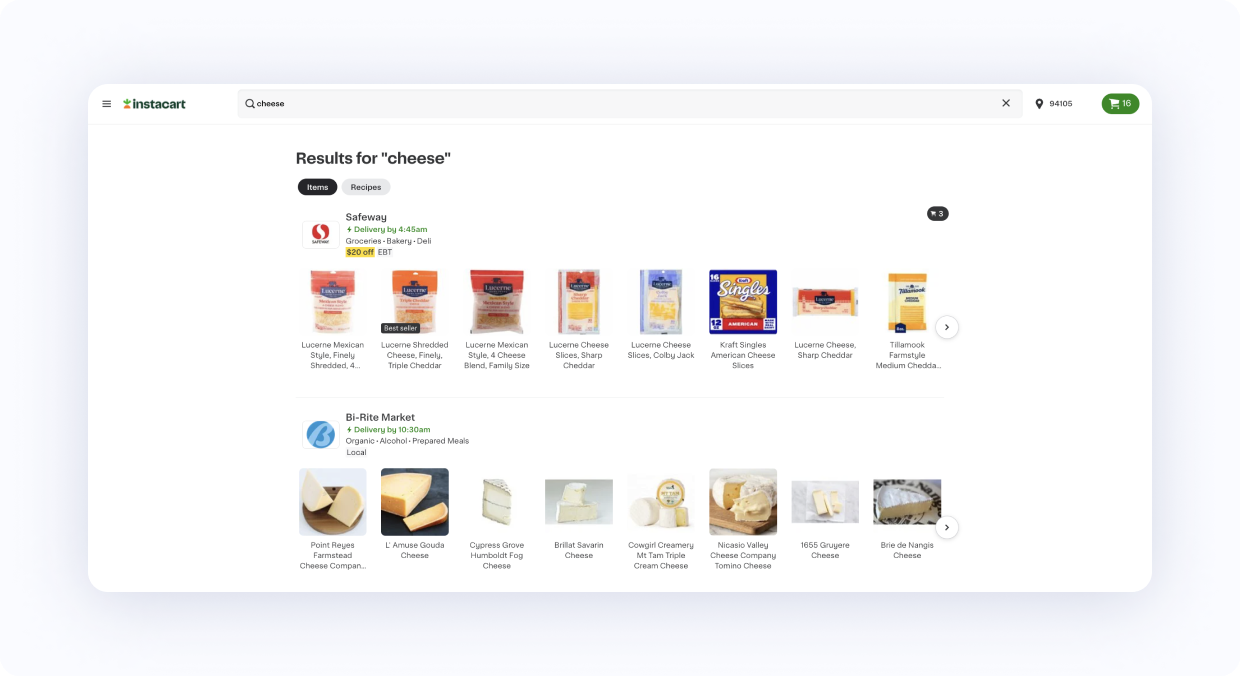
Предпросмотр строки поиска у Instacart нагляднее, чему у Freshdirect, к тексту здесь добавлены изображения. Это значит, что можно взаимодействовать с сайтом на интуитивном уровне.

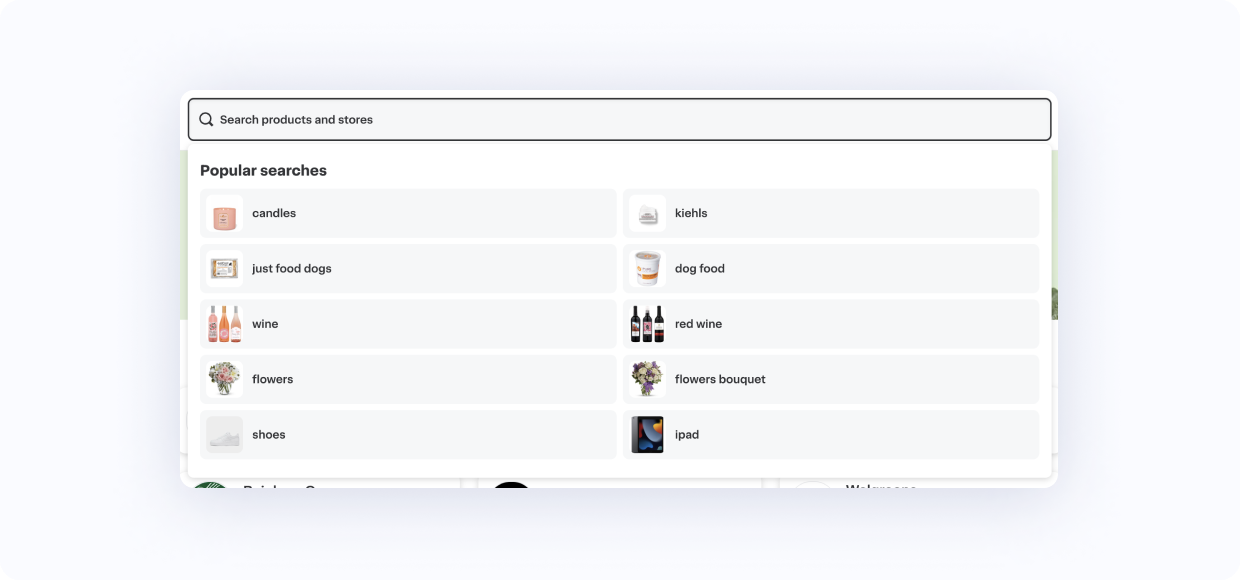
Если вы поставите курсор на пустом поле поиска, не авторизировавшись, увидите список популярных поисковых запросов.

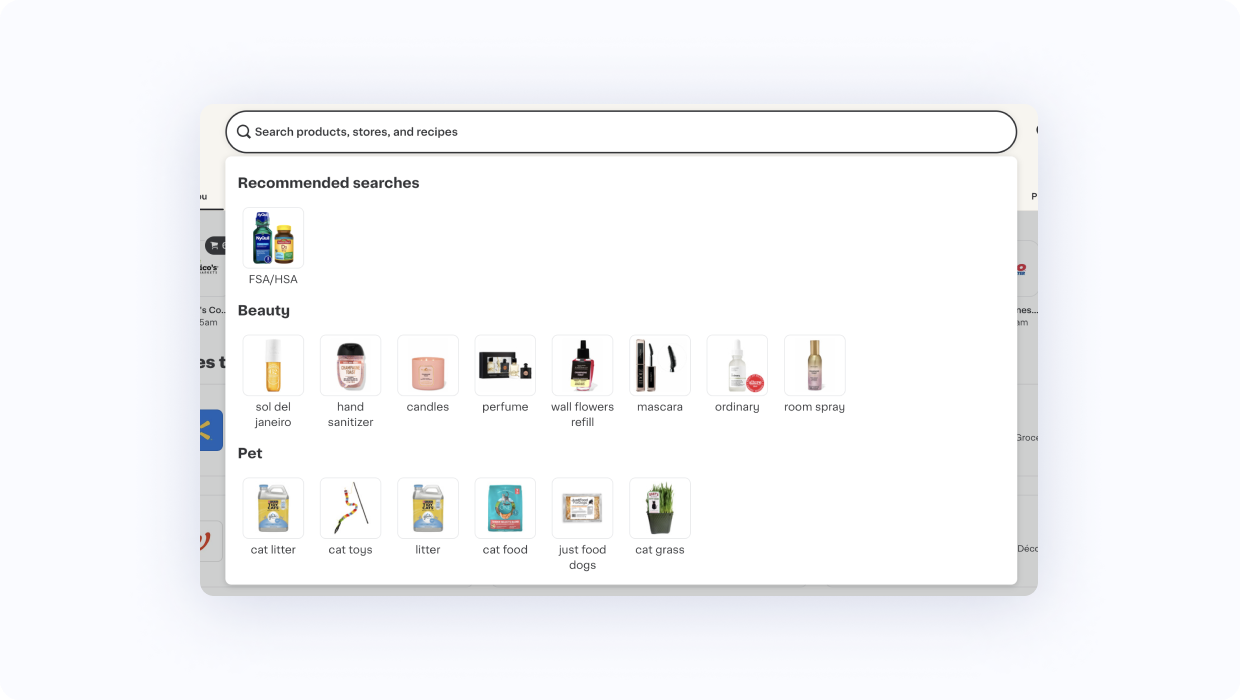
А если авторизуетесь, — список рекомендованных товаров и популярных категорий. Каким образом формируются рекомендации - неизвестно. Пробовали добавлять различные товары в корзину, в избранное, однако рекомендации, предлагаемые в поиске не изменились.

У Freshdirect нет ничего перечисленного выше. Поиск реализован самым тривиальным образом. Отнимаем сразу 2 балла, так как это ограничивает пользовательский опыт, снижает вовлеченность и влияет на уровень конверсии.
Например, если вдруг покупатель увидит подходящий товар в блоке с рекомендациями, сможет сразу добавить его в корзину или, как минимум, перейти на страницу товара, где ему покажут другой подходящий продукт в перекрестной навигации.

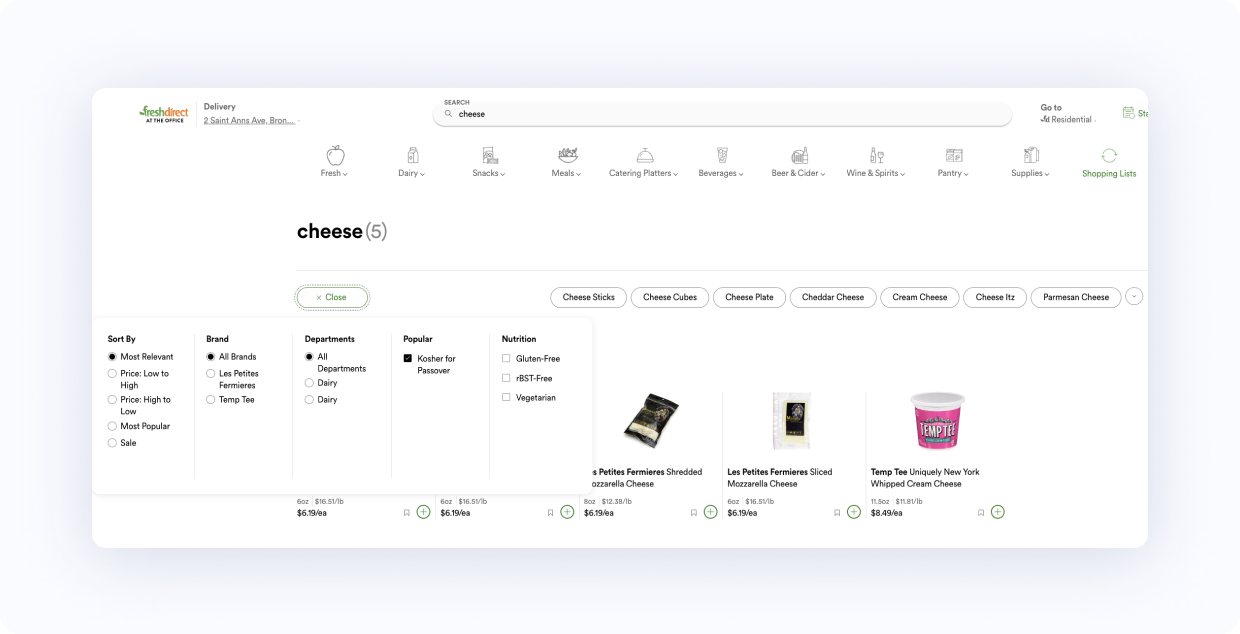
Результаты поиска у Freshdirect можно сортировать и фильтровать. На странице также есть список категорий, в которых встречается товар, который мы ищем.

У Instacart на странице результатов никаких дополнительных функций нет, но, полагаем, это связано со спецификой сервиса. В выдаче результатов мы видим список магазинов, где есть продукты, которые мы ищем.
Отнимем 1 балл у Instacart.

В итоге время поиска у обоих сервисов примерно одинаковое. Instacart выходит вперёд благодаря дополнительному функционалу, который отсутствует у Freshdirect. Однако Freshdirect опережает Instacart за счет дополнительных функций на странице с выдачей результатов.
Если объединить возможности поиска обоих сервисов, получим приближенный к идеальному поисковый функционал.
⭐Instacart — 3
☘️Freshdirect — 4
Работа с сессией
Instacart
Впервые заходим на сайт, добавляем разные товары в корзину, затем проходим авторизацию. Видим, что товары сохраняются. При логауте товары пропадают. Добавляем еще несколько товаров, снова проходим авторизацию и видим, что корзина мержится, то есть товары суммируются. Отлично, именно этого мы и ожидали.
Freshdirect
Проводим те же манипуляции и видим идентичный результат.
⭐Instacart - 5
☘️Freshdirect - 5
UX & UI
Теперь оценим UX и UI, чтобы понять, что можно улучшить.Начнем с каталога. Посмотрим, как рендерятся карточки товаров.Первое, на что обращаем внимание, — это скелетон в момент загрузки товаров.

Такое поведение присутствует в обоих сервисах. Не самый прогрессивный способ отображения загрузочного состояния, особенно в каталоге.
На своих проектах мы отображаем blur-версию изображения, что позволяет избавиться от лишних мерцаний и соскоков контента, а так же пользователь сразу может рассмотреть силуэт изображения, что выглядит не так скучно.
Отнимать баллы не будем. Загрузочного состояния вообще могло не быть, а изображения тогда прыгали бы вследствие Flash of Unstyled Content (FOUC). Это ситуация, когда контент изначально не имеет стилей, например размеров, а после загрузки стили резко появляются и происходит изменение размеров блока с последующей перерисовкой - re-flow.
Поведение интерактивных элементов
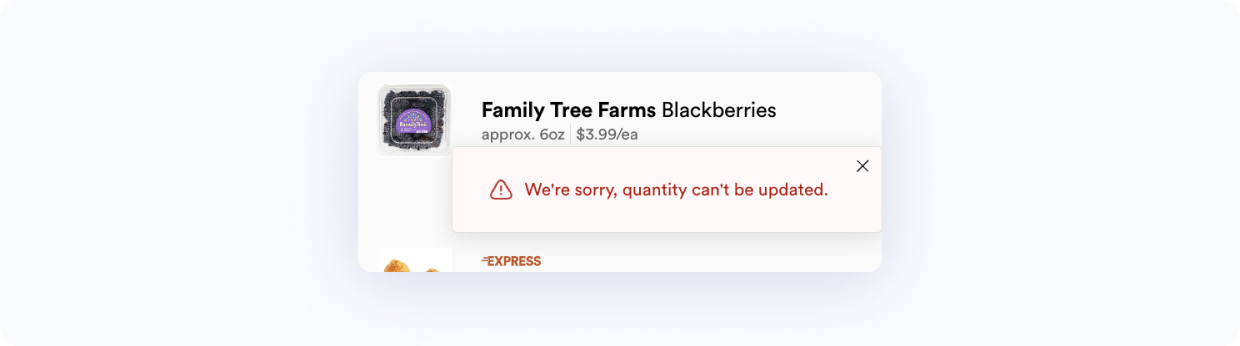
У Freshdirect при попытке удалить или изменить кол-во товара отображается состояние загрузки на время выполнения запроса. В случае, если запрос окончен ошибкой, кол-во не изменяется, а так же отображается уведомление с сообщением ошибки.

Это правильное поведение, которое позволяет человеку понимать, что сейчас происходит. Не каждый способен открыть консоль разработчика и оценить состояние запросов.
У Instacart нет состояния загрузки, а кол-во товаров в UI изменяется моментально. В случае, если запрос завершился ошибкой, количество остается измененным (некорректным). Правильное состояние возвращается только после перезагрузки + уведомление с ошибкой отсутствует.
Отнимаем один балл у Instacart.
Попался на глаза логотип Instacart в плохом качестве. Он использован в png формате. В идеале иконки и логотипы стоит использовать в формате svg для сохранения качества при любом масштабе.
У Freshdirect логотип в svg формате. По клику на логотипы оба сервиса перенаправляют на главную страницу, — это правильная логика. Если пользователь окажется в самых дальних местах вашего каталога, всего в один клик он вернется на главную.
Пожалуй, не будем отнимать балл за логотип в плохом качестве, так как это не самая критичная оплошность. Более того, у нас имеются ещё замечания для Instacart.

Интуитивно понятный функционал
У Instacart кнопка логаута находится в непонятном на интуитивном уровне месте. Хорошим тоном считается располагать информацию об авторизованном пользователе, а так же все, что относится к данным процессам, в верхнем правом углу.
Важно делать сайт интуитивно понятным, чтобы пользователю не приходилось читать инструкцию. Он должен легко осваивать все необходимые функции и возможности сервиса в процессе использования. Никто ведь не любит читать документацию, верно?
Когда пытался выйти из профиля, вынужден был искать ту самую кнопку логаута, которая в итоге оказалась внизу бургер-меню.
У Freshdirect информация о пользователе, возможность выхода и многие другие основополагающие кнопки и ссылки находятся в выпадающем списке, который находится где? Правильно, сверху справа.
Отбираем балл у Instacart.
Еще один камень в огород сервиса Instacart. Модальные окна можно закрыть только нажатием на «крестик», или с помощью клавиши Esc. Хорошим тоном считается возможность закрытия модальных окон нажатием на затемненный фон позади модального окна, если такой имеется, либо же на любой элемент, который не относится к модальному окну. Людям с плохим зрением порой не так просто навестись на маленький интерактивный элемент, особенно когда он имеет размер курсора. У Freshdirect модальные окна закрываются любым из перечисленных выше способов.
⭐Instacart - 2
☘️Freshdirect - 5
Страница/карточка товара
Оба сервиса открыто пишут состав, ингредиенты и другую подробную информацию о товаре. Во Freshdirect есть пометки об аллергенах в составе, что действительно полезно. В Instacart информацию про аллергены найти не удалось. Минус балл от аллергиков.
Часто люди заходят на страницы товаров с целью найти оптимально подходящий им продукт. Поэтому важно настроить перекрестные продажи и перекрестную навигацию.
Во Freshdirect как и в Instacart для этого дополнительно выводят блоки «похожие продукты», «более выгодные предложения» и другие.
У Instacart в карточке указано наличие товара, а у Freshdirect нет. Возможно, недоступные к заказу товары не отображаются вовсе. Есть и другой сценарий, где при добавлении товара в корзину происходит проверка его остатков с последующим уведомлением об отсутствии товара. Но это не так удобно для пользователя, поскольку требует дополнительного времени.
Отнимает балл у Freshdirect.
⭐Instacart - 4
☘️Freshdirect - 4
Совершение заказа
Instacart
Добавляем продукты в корзину и пробуем перейти на страницу оформления заказа. Видим заблокированную кнопку в корзине и уведомление о минимальной сумме заказа в размере 10$. Добираем товаров до необходимой суммы, не выходя из корзины, с помощью блока с дополнительно предложенными продуктами и переходим на страницу оформления заказа.

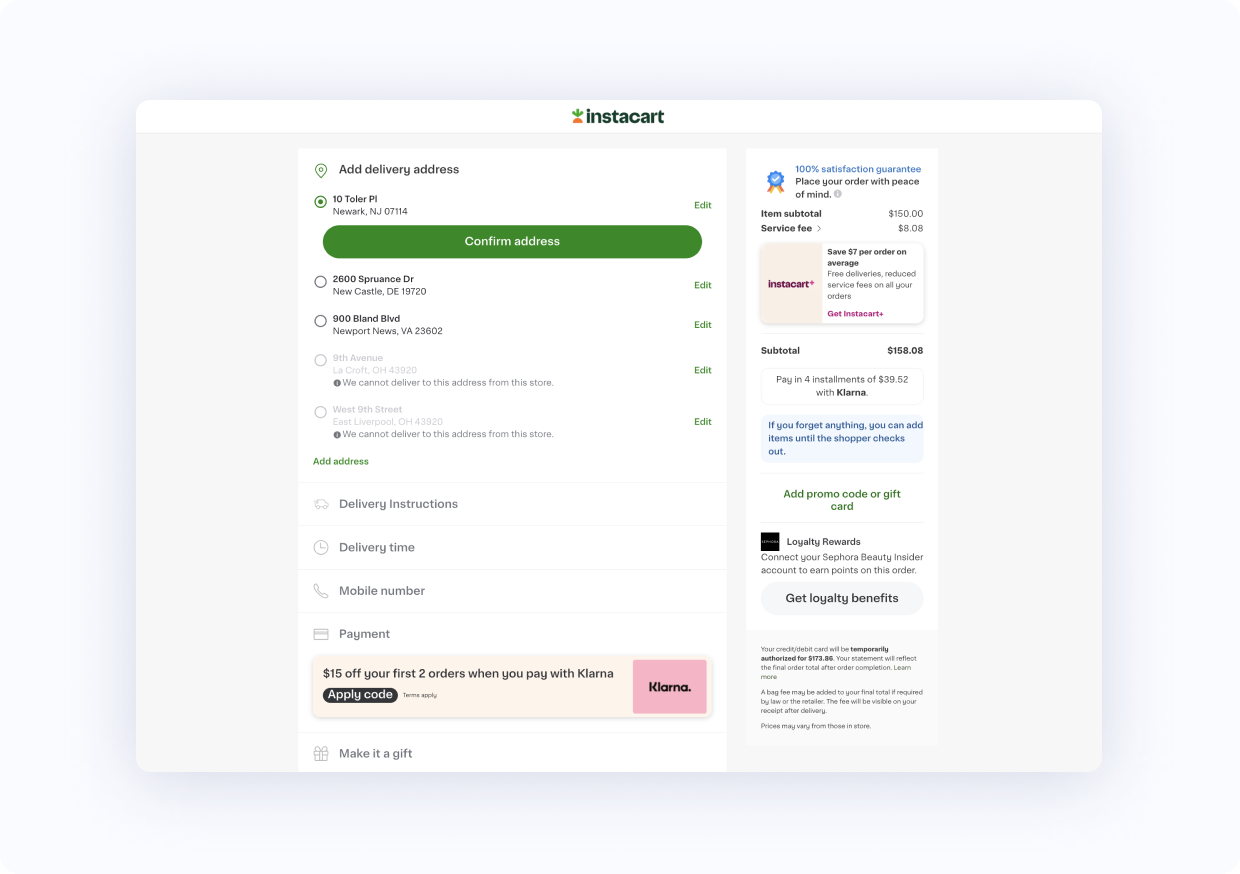
Видим последовательные этапы оформления на одной странице, информацию о стоимости корзины и сервисного сбора, а также поля для промокода и номера телефона. Номер телефона — обязательное условие оформления заказа, но его проверка не осуществляется, можно выдумать любой из головы.
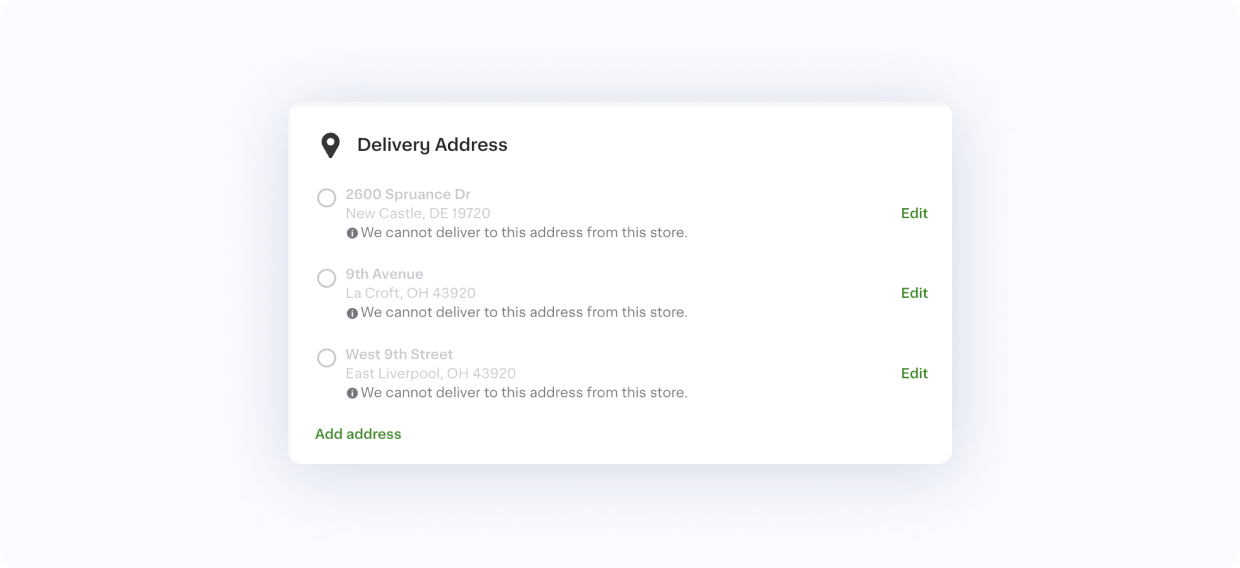
Пытаемся выбрать адрес и сталкиваемся с огромной проблемой. Только на этом этапе мы видим предупреждение, что доставки по данному адресу нет. Мы можем найти адрес в поиске, можем выбрать его, однако потом узнаем, что он недоступен.
Еще на стадии сбора корзины необходимо уведомлять об этом пользователя, чтобы не словить потом от него негатив. Мы добавили три разных адреса и ни один из них не был разрешенным. Без зазрения совести отнимаем балл.

После ввода всех необходимых данных, сервис предлагает нам оставить чаевые курьеру и оплатить заказ. Пробуем указать чаевые в размере нуля и видим предупреждение, что курьер может видеть сумму чаевых до начала сбора посылки. Став уличенными в наших гнусных замыслах, изменяем сумму чаевых на 6 долларов и попадаем в окно оплаты заказа без каких-либо предупреждений.
При фокусировании на полях для ввода данных кредитной карты браузер определяет специально добавленные в input атрибуты и предлагает воспользоваться использованными ранее картами пользователя, если таковые имеются.
Freshdirect
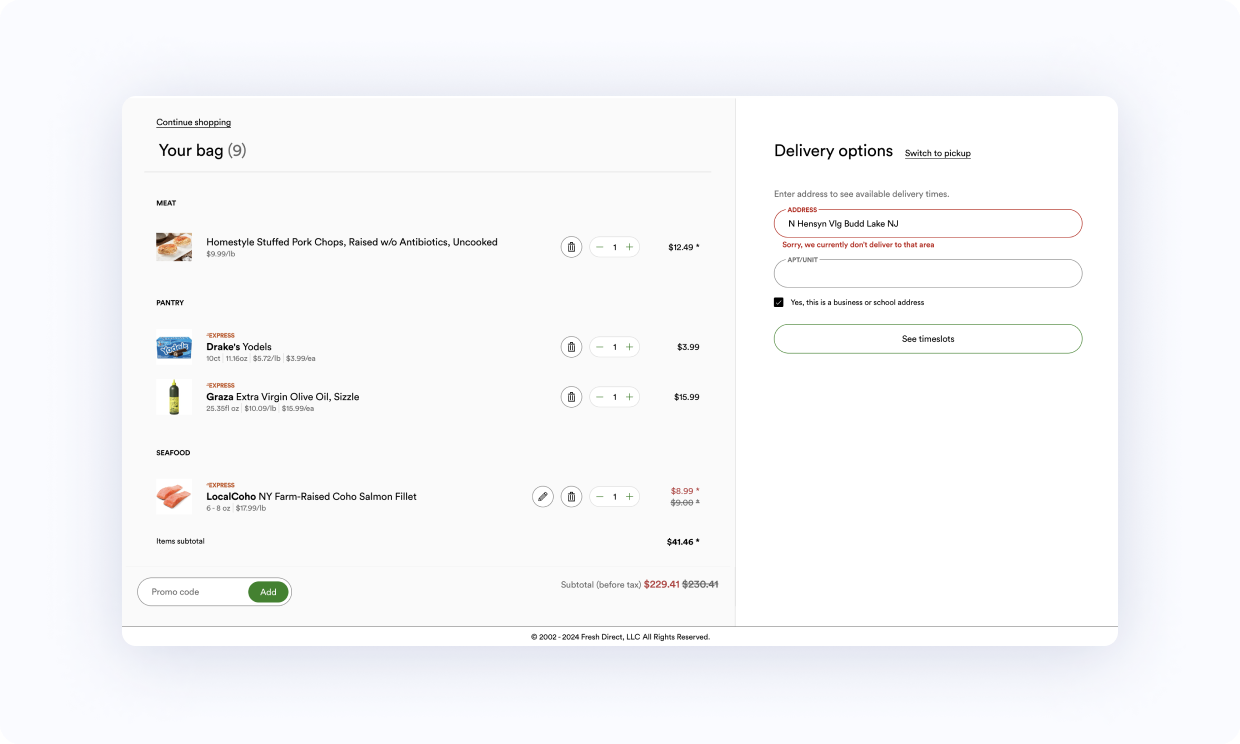
Добавляем продукты в корзину и переходим на страницу оформления заказа по кнопке в корзине.

Видим список продуктов с возможностью их изменения и удаления, рассчитанную стоимость корзины и сервисного сбора, поле для промокода. Справа находится блок, где необходимо выбрать адрес и временной диапазон.
При указании недоступного к доставке адреса сразу получаем соответствующее предупреждение. Это именно то, чего не хватает в Instacart.
Вводим адрес, выбираем подходящее время ииииии…получаем модальное окно, которое вынуждает нас пройти авторизацию. Неприятненько. В таком случае нужно бы сразу уведомить пользователя о необходимости войти в профиль. В противном случае мы сталкиваемся с открытой манипуляцией. Ты потратил много времени и сил на составление корзины, прошел все этапы оформления, хочешь продолжить? Тогда регистрируйся, иначе всё зря. Пользователь вынужден сделать то, чего он не собирался делать изначально. Отнимаем два балла, манипуляторов никто не любит.
Проходим авторизацию и перенаправляемся на следующий этап оформления. Указываем информацию о получателе и номер телефона. Номер телефона обязателен, как и в Instacart.
Следующий этап — оплата. При фокусировании на полях для ввода данных кредитной карты браузер определяет специально добавленные в input атрибуты и предлагает воспользоваться использованными ранее картами пользователя, если такие имеются. В полях для данных кредитной карты атрибуты расставлены корректно, браузер также показывает подсказку, как и в Instacart.
⭐Instacart - 4
☘️Freshdirect - 3
Итоговые баллы
⭐ Instacart - 27
☘️Freshdirect - 29
Мы не ставили перед собой целью выбрать лучший/худший сервис как таковой. Нам интересно было посмотреть, как устроено все у крупных игроков фудтех-рынка. Сравнить с тем, как делаем мы. Но главное, собрать какой-то «идеальный» образ, к которому стоит стремиться. Ниже поделимся, что у нас получилось.
Траффик
У обоих сервисов есть robots.txt, однако нам не удалось найти sitemap.xml у Instacart. Ссылка на sitemap обязательно должна быть указана в robots.txt файле.
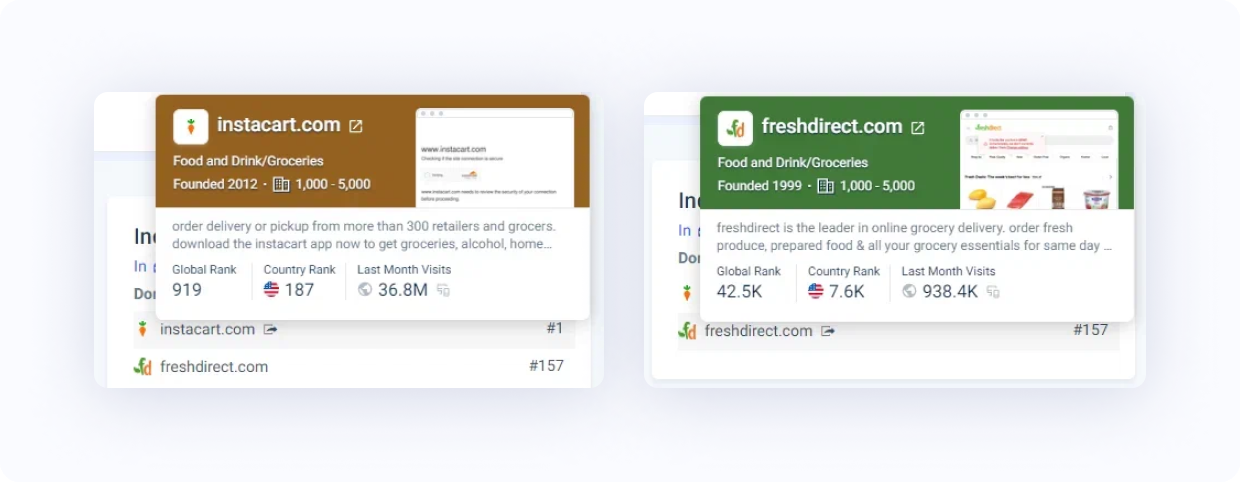
Позиция в отрасли
Это показатель, который отражает позицию или рейтинг веб-сайта в отношении его производственной отрасли или сферы деятельности. Этот показатель помогает оценить, насколько успешен сайт и как он сравнивается с конкурентами.

Как видим, Instacart, в данном случае, вне конкуренции.
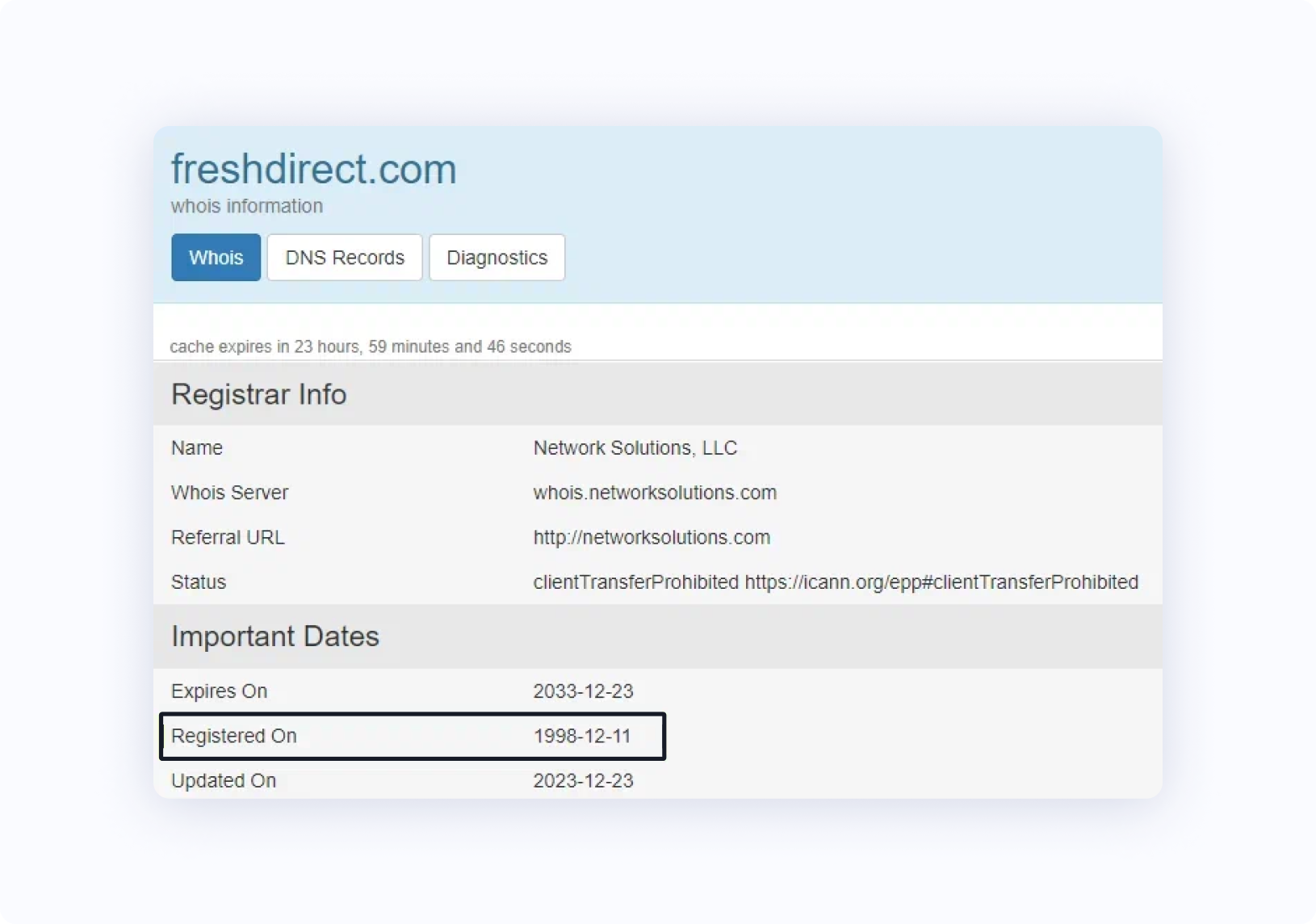
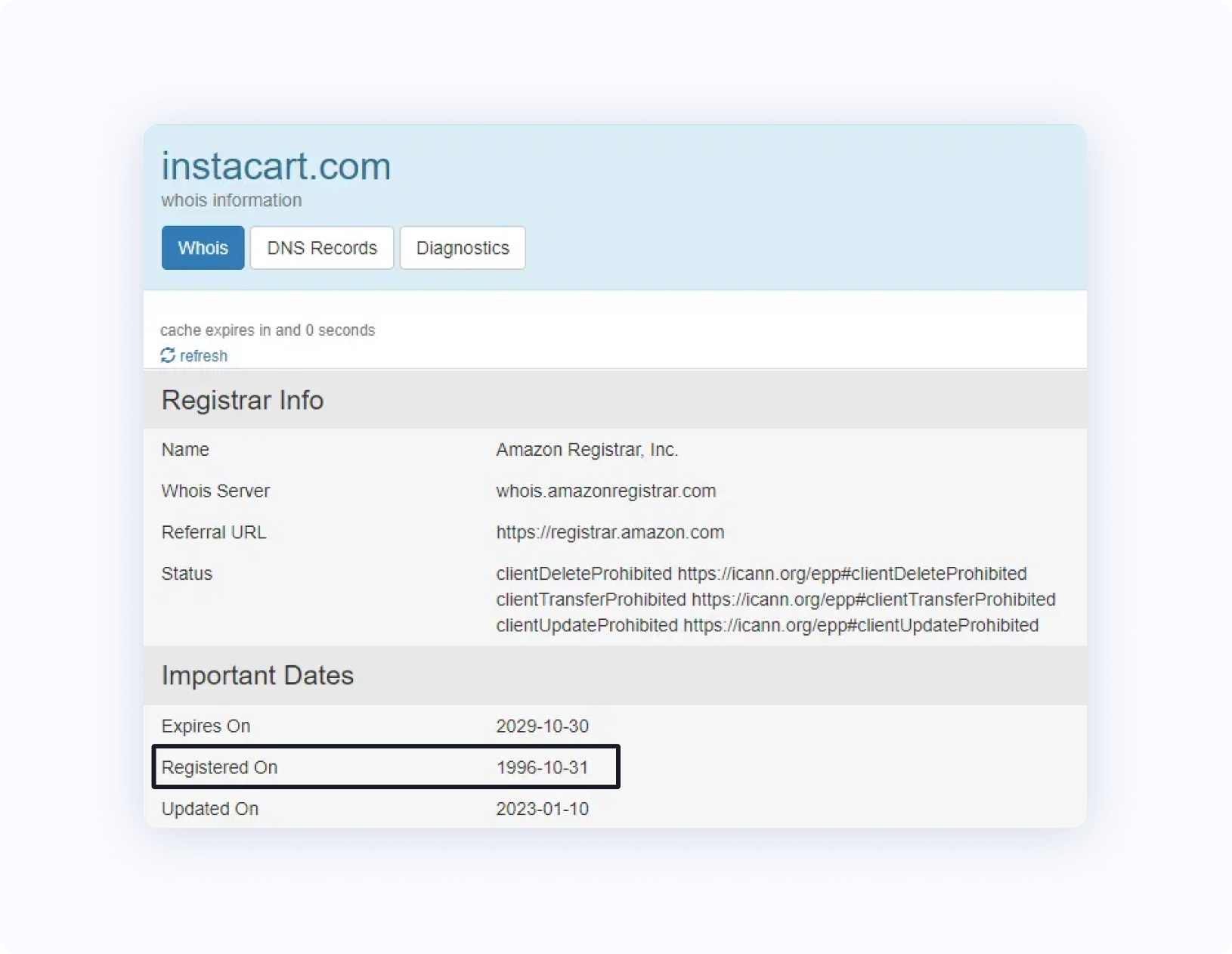
Возраст доменов
Оба домена, instacart.com и freshdirect.com, были зарегистрированы в конце 90-х годов, что делает их долгожителями в интернете. Это свидетельствует о их равном SEO потенциале. Старые домены, находящиеся в сети уже много лет, обычно обладают определенным преимуществом перед новыми проектами. Это объясняется рядом факторов, включая накопленный авторитет, индексацию поисковыми системами и доверие пользователей.


Техническое SEO
Оба сайта были тщательно проработаны с точки зрения технической оптимизации. Их архитектура, скорость загрузки страниц, использование мета-тегов, оптимизация изображений и мобильная адаптивность продуманы с целью обеспечить максимальную видимость и удобство для поисковых роботов.
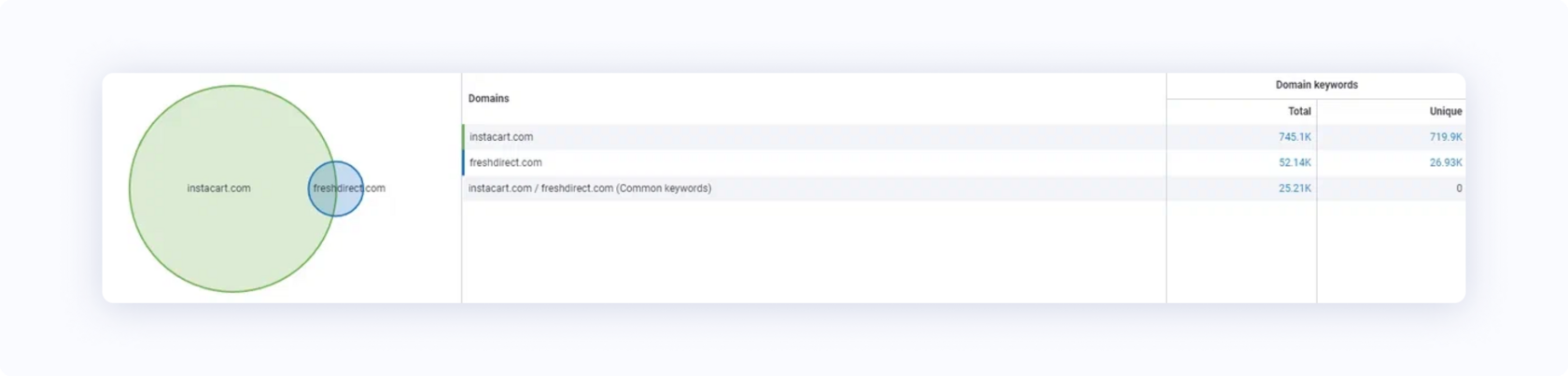
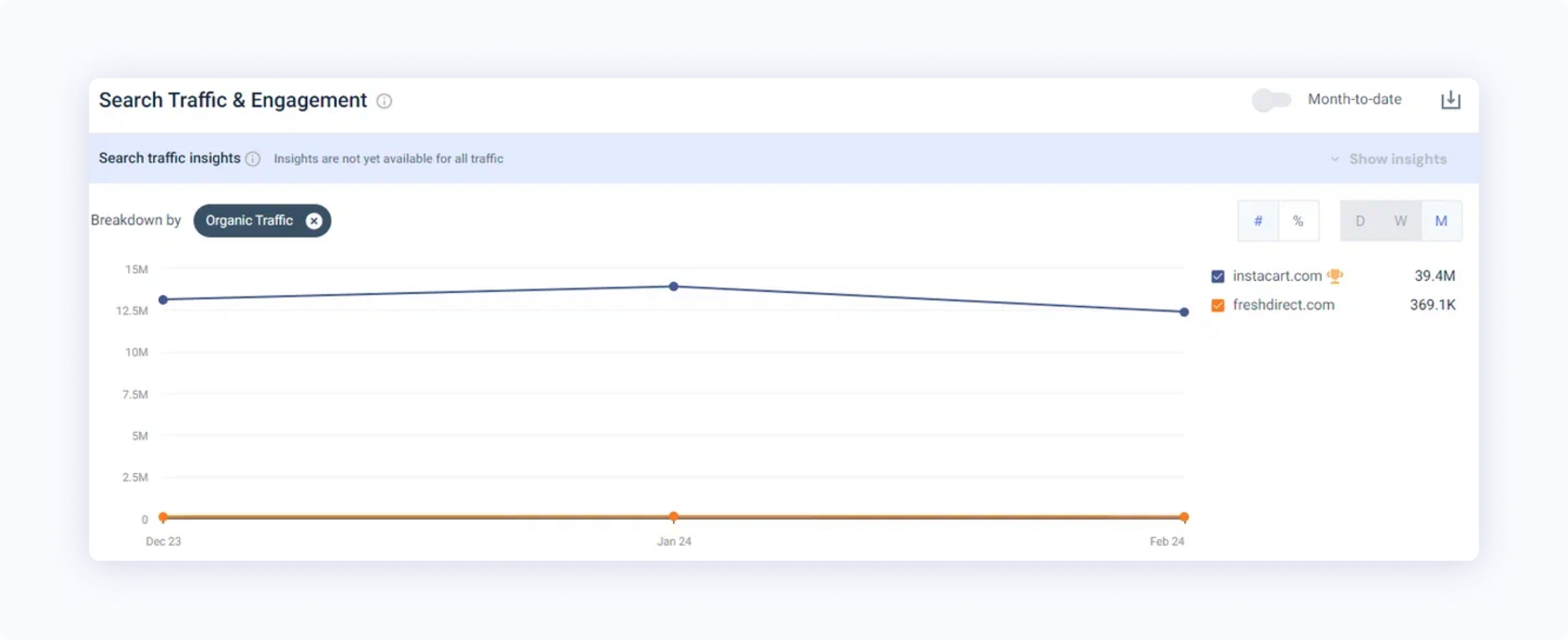
Трафик и вовлеченность
У instacart.com в 15 раз больше ключевых фраз, это указывает на более широкий охват тем и разнообразный контент.

Количество ключевых фраз указывает на число уникальных слов и выражений, которые сайт оптимизирует для поисковых систем. Это означает, что instacart.com шире покрывает различные темы и предлагает больше разнообразного контента, который пользователи могут найти через поисковые запросы.
Количество ключевых фраз указывает на потенциал привлекать больший трафик. Что мы наглядно и видим на графике.

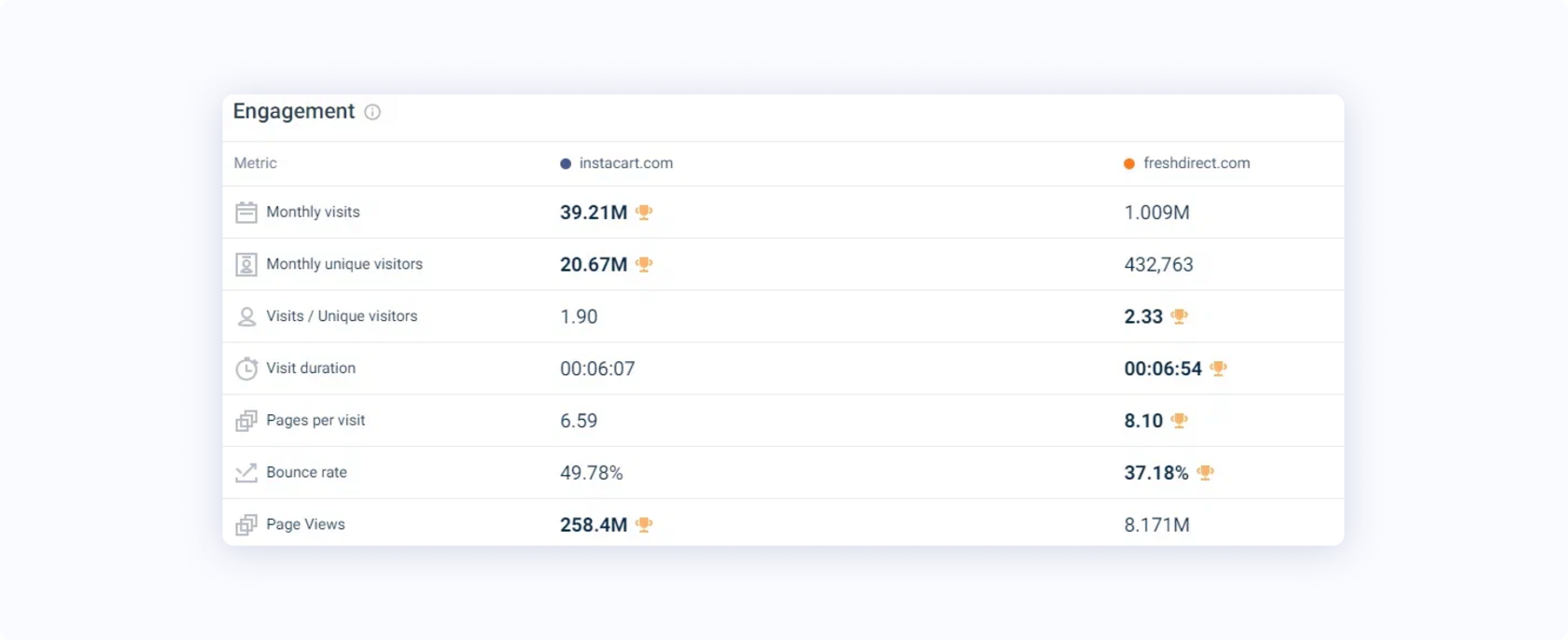
Вовлеченность

Сравнивая все посещения с уникальными пользователями, отмечаем, что процент возврата обоих сервисов порядка 50%. Этот показатель свидетельствует, что оба сервиса имеют верную аудиторию, которая возвращается для повторного использования или просмотра контента.Посетители Freshdirect просматривают больше страниц сайта, что может говорить о их большей заинтересованности в контенте или товарах, предлагаемых на сайте. Это может также указывать на более эффективную навигацию и структуру сайта, которая стимулирует пользователей исследовать больше страниц.Показатель отказов (Bounce rate) у Freshdirect ниже. Значит пользователи склонны оставаться на сайте дольше, просматривать больше страниц и взаимодействовать с контентом.
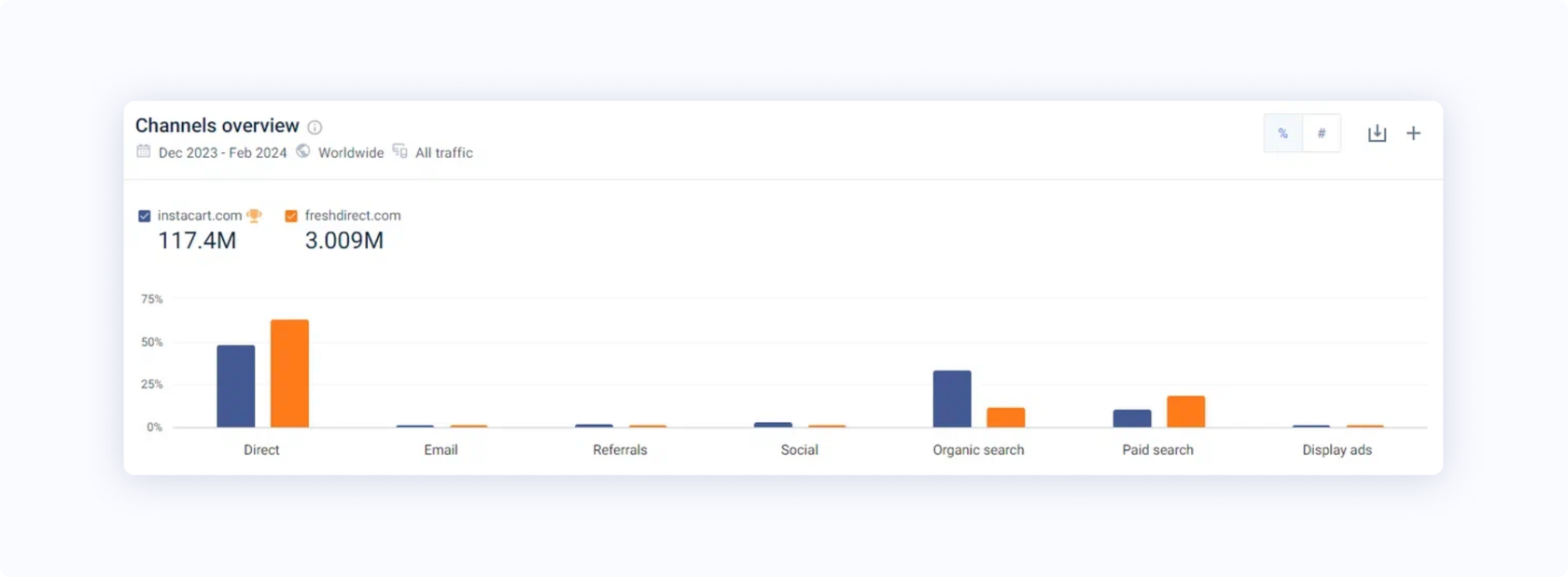
Каналы привлечения трафика
В данном случае мы проводим сравнение в процентном соотношении, т.к. Числовые значения имеют слишком большую разницу. Это позволит более наглядно оценить эффективность каждого канала относительно друг друга.

- Direct - то прямые посещения, когда пользователь заходит на сайт напрямую, без перехода с других веб-ресурсов
- Organic Search - переходы из поисковых систем (органический трафик)
- Paid Search - трафик, привлеченный привлеченный через рекламные каналы (платный)
Доля органического трафика у Instacart выше. Это может свидетельствовать о более успешной оптимизации сайта для поисковых систем и более высокой релевантности контента для запросов. Или является следствием качественного SEO, которое привлекает органический трафик и увеличивает видимость сайта в поисковых результатах.
Ссылочная масса
Ссылочная масса влияет на авторитетность и релевантность сайта в глазах поисковых систем. Чем больше высококачественных и релевантных внешних ссылок указывают на сайт, тем выше вероятность, что сайт будет рассматриваться как авторитетный и качественный в своей области. Важно не только количество ссылок, но и их качество: ссылки с авторитетных и тематически релевантных сайтов сильнее влияют на рейтинг сайта, чем ссылки с низкокачественных и неактуальных ресурсов.

Судя по ссылочному профилю, Instacart имеет значительное преимущество перед Freshdirect. Большее количество внешних ссылок с других веб-сайтов обычно указывает на хорошую репутацию и доверие в онлайн-среде.
Рекомендации как стать лучше
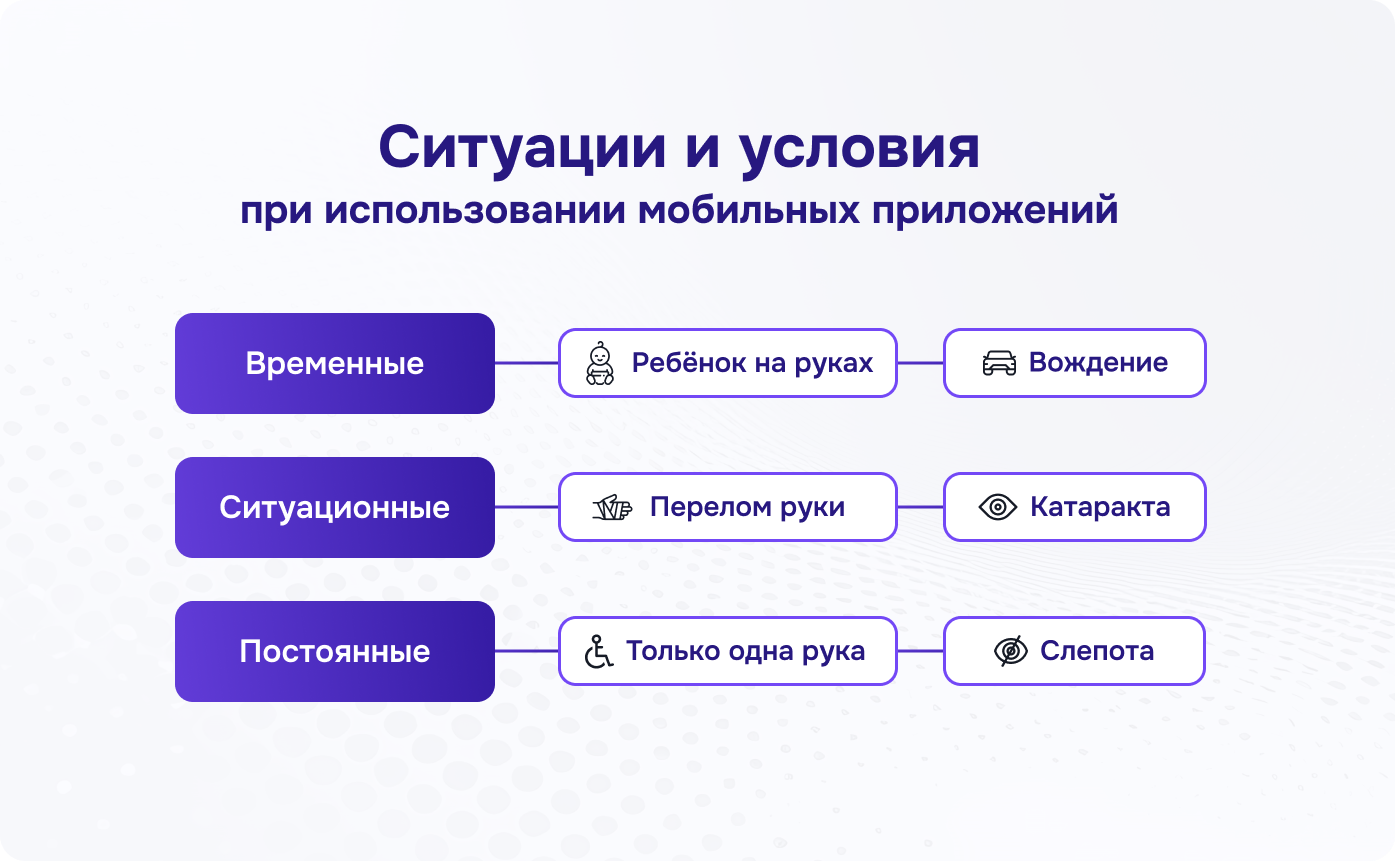
Доступность
После пандемии люди с ограниченными возможностями пользуются онлайн-заказом продуктов. При чем речь идет не только об ограничениях по здоровью. Есть множество ситуаций, когда мы становимся людьми с ограничениями. Например, вы завязываете шнурки, у вас заняты руки, а вы хотите узнать, какая температура на улице. Вы можете использовать только голосовой интерфейс телефона, чтобы спросить, сколько градусов сегодня. Или, например, вы молодая мама или молодой отец, в одной руке у вас ребенок, а в другой — клавиатура, а значит вы не можете пользоваться мышкой.

Поэтому первой рекомендацией будет — отнестись с должным вниманием к доступности приложения.
Четыре минимальных правила, использование которых сделает ваш продукт на 80% доступнее.
- Все, что пользователь может сделать щелчком мыши, должно быть возможно повторить с помощью клавиатуры.
- Каждый интерактивный элемент должен быть связан с атрибутом label, который позволяет программам чтения с экрана воспроизводить назначение элемента.
- Атрибут alt должен присутствовать в каждом изображении. Этот атрибут индексируется и читается всеми роботами. Если он отсутствует, изображение становится невидимым.
Поиск
Помимо скорости, релевантных результатов, сортировок и фильтраций, идеальный поиск также может включать:
- Автозаполнение
- Мгновенный предпросмотр товаров
- Персонализированные рекомендации по товарам, которые заинтересуют пользователя.Обычно они основываются на его предыдущих покупках или просмотрах.
Автозаполнение в поиске помогает пользователям экономить время и усилия при вводе запросов. Оно предлагает подходящие варианты уже после ввода нескольких символов. Это сокращает время на поиск и повышает удобство использования интернет-магазина.
Мгновенный предпросмотр товаров позволяет пользователям быстро оценивать важные характеристики, изображения и цены товаров прямо в выдаче результатов поиска. Это помогает быстрее принимать решения о покупке и увеличивает конверсию.
Персонализированные рекомендации товаров основаны на данных о предыдущих покупках и просмотрах пользователя. Эта функция позволяет предлагать клиентам товары, которые вероятнее всего заинтересуют их. Так вы повысите шансы на дополнительные «необдуманные» и незапланированные покупки.
Оформление заказа
В любой службе доставки есть своя зона, за границу которой сервис не выходит. Допустим, я живу в 100 метрах от границы зоны. Мой адрес недоступен, и я не могу воспользоваться удобным сервисом. Какой выход? Было бы замечательно предлагать пользователю ближайший доступный адрес. Такая логика увеличит конверсию сервиса и принесёт дополнительную прибыль.
Хорошим решением является использование интерактивной карты с обозначением зон доставки. Поскольку визуально информация воспринимается проще.
Работа с сессией
Оба сервиса работают с сессиями, сохраняя выбранные товары в корзине даже после авторизации и логаута. Это довольно стандартное поведение для интернет-магазинов или других приложений, где пользователи могут добавлять товары в корзину и возвращаться к ней позже.
Однако, есть несколько моментов, которые стоит учесть или улучшить:
- Срок хранения сессий. Убедитесь, что сессии с товарами не хранятся слишком долго. В зависимости от требований вашего приложения и политики безопасности, установите определенное время жизни сессии, после чего корзина будет очищаться.
- Проверка товаров. Если товар из корзины пользователя стал недоступен для покупки, отобразите соответствующее состояние товара в корзине.
- Уведомления пользователей. Настройте уведомление, что корзина сохраняется в любом случае, чтобы пользователи могли смело добавлять товары даже без авторизации.
- Аналитика. Используйте аналитические инструменты, чтобы отслеживать поведение пользователей с корзиной и искать возможности для улучшения пользовательского опыта или увеличения конверсии.
Общая мысль: «Сделайте использование корзины максимально удобным для пользователей, сохраняя при этом безопасность и функциональность приложения».
Карточка товара
Конверсия на странице товара играет ключевую роль в успешной онлайн торговле. Вот несколько рекомендаций, которые помогут улучшить ее:
- Качественные фотографии и видео. Пусть изображения товара с разных ракурсов будут в хорошем качестве. Классно, если у вас еще и видео, демонстрирующее его использование. Это поможет пользователям получить более полное представление о товаре. Конечно, если речь не идет о мешке картофеля))
- Понятное описание товара. Опишите товар подробно, его особенности, характеристики, материалы, размеры и инструкции по употреблению. Предоставьте достаточно данных, чтобы пользователь принял обоснованное решение о покупке, и у него было меньше оснований для возврата. В идеале добавить информацию о возможных аллергенах, срок хранения,
- Отзывы и рейтинги. Добавьте на страницу товара отзывы и рейтинги от предыдущих покупателей. Это создаст доверие и поможет потенциальным покупателям оценить качество товара.
- Промо-элементы. Используйте промо-элементы, такие как баннеры с акциями и предложениями «Похожие товары» или «Другие покупатели также купили», чтобы повысить средний чек.
- Быстрый доступ к информации о доставке и оплате. Предоставьте информацию о доставке, вариантах оплаты, возврате товара и контактные данные для связи. Это снизит барьеры при принятии решения о покупке.
UX/UI
Предоставьте информацию о доставке, вариантах оплаты, возврате товара и контактные данные для связи. Это снизит барьеры при принятии решения о покупке.
- Шрифты и типографика. Выберите читаемые и современные шрифты. Используйте разные стили шрифтов для выделения заголовков, подзаголовков и основного контента.
- Простота и минимализм. Дизайн должен быть минималистичным и понятным. Избегайте излишней декоративности и сложных элементов, чтобы сосредоточить внимание пользователей на основной информации и действиях.
- Интуитивный интерфейс. Разместите элементы интерфейса (кнопки, меню, ссылки) таким образом, чтобы пользователи могли легко ориентироваться и осуществлять действия без лишних усилий. Соблюдайте принципы «читаемости» и «простоты в использовании». Пользователь не должен искать кнопку Logout по всему интерфейсу. Использование замудренных иконок для пользовательских действий тоже не является хорошим примером дружелюбного интуитивно понятного интерфейса.
- Выделение важных элементов. Выделите ключевые элементы интерфейса (например, кнопки «Добавить в корзину», поля для ввода данных, акционные предложения) цветом или стилем, чтобы они привлекали внимание и сразу понятны пользователю.
- Формы и ввод данных. Разработайте формы для ввода данных (например, для оформления заказа) так, чтобы они были легко заполняемыми и не требовали излишних действий от пользователей. Используйте маски для номера телефона, почтового индекса и других полей, а также подсказки для более легкого пользования вашим сервисом.
- Простая и быстрая регистрация/авторизация. Если ваше приложение требует регистрации или авторизации перед покупкой, убедитесь, что этот процесс прост и интуитивно понятен.
- Ясная навигация. Организуйте навигацию по сайту логически и последовательно. Используйте меню, хлебные крошки, сортировки и фильтры для упрощения поиска и перехода между страницами.
- kak-vse-ustroenoПростой процесс оформления заказа. Сделайте процесс оформления заказа максимально легким и интуитивно понятным. Убедитесь, что пользователи могут добавить товары в корзину, выбрать способ доставки и оплаты, а также заполнить необходимые данные для доставки. Не растягивайте оформление заказа на множество разных страниц.Больше о том, как выглядит идеальный магазин, читайте в нашем блоге или приходите сразу на старицу оценки проекта — сделаем вам такой!