Приложение программы лояльности для крупного сетевого ритейлера

О проекте
История разработки мобильного приложения для сети из 189 магазинов разливного пива. Она начиналось как простое обновление программы лояльности. Но в итоге клиент получил полноценный канал коммуникации со своей аудиторией, с которым он начал собирать информацию о покупателях, увеличил сумму среднего чека и улучшил свои предложения.
Цели и решение
Каким был запрос клиента?
- Упростить работу со специальными предложениями
- Мониторить покупки и начисления/списания по всем магазинам и профилям клиентов
- Снизить затраты на обслуживание программы лояльности
Для этого мы предложили:
- Отказаться от пластиковых карт и перенести программу лояльности в цифровой формат
- Разработать удобное и персонализированное мобильное приложение с геймификацией
Главные достижения
Как сделать приложение для программы лояльности чем-то большим, чем просто сервисом для хранения скидок и бонусов? Превратить его в активное сообщество любителей пива, где пользователи ежедневно делятся впечатлениями, оставляют десятки тысяч отзывов и ведут собственные заметки о дегустациях.
По состоянию на 10.11.2025
385 000+
активных пользователей приложения
4 000 000+
совершённых покупок
64 000+
оставленных отзывов о товарах и магазинах
Сегодня в базе уже собрано 64 000 отзывов и более 6 500 приватныхзаметок о пиве — от мнений о новинках до личных дегустационных дневников.
Пользователи активно взаимодействуют с контентом, а среднее количество оценок и отметок на один магазин достигло около 240–360.

Хотите запустить программу лояльности?
Мы расскажем про лучшие функции!
Мы расскажем про лучшие функции!
Максим Б. CEO

Как мы встретили Пивточку
Конечно, же пока выбирали, какую пинту пива лучше взять в одном из их магазинов 🍻
Но если серьезно, то мы присоединились к проекту еще в 2021 году. На тот момент ситуация у клиента была следующая:
- 100+ магазинов пива в сети
- Пластиковые карты для программы лояльности со сложной механикой использования
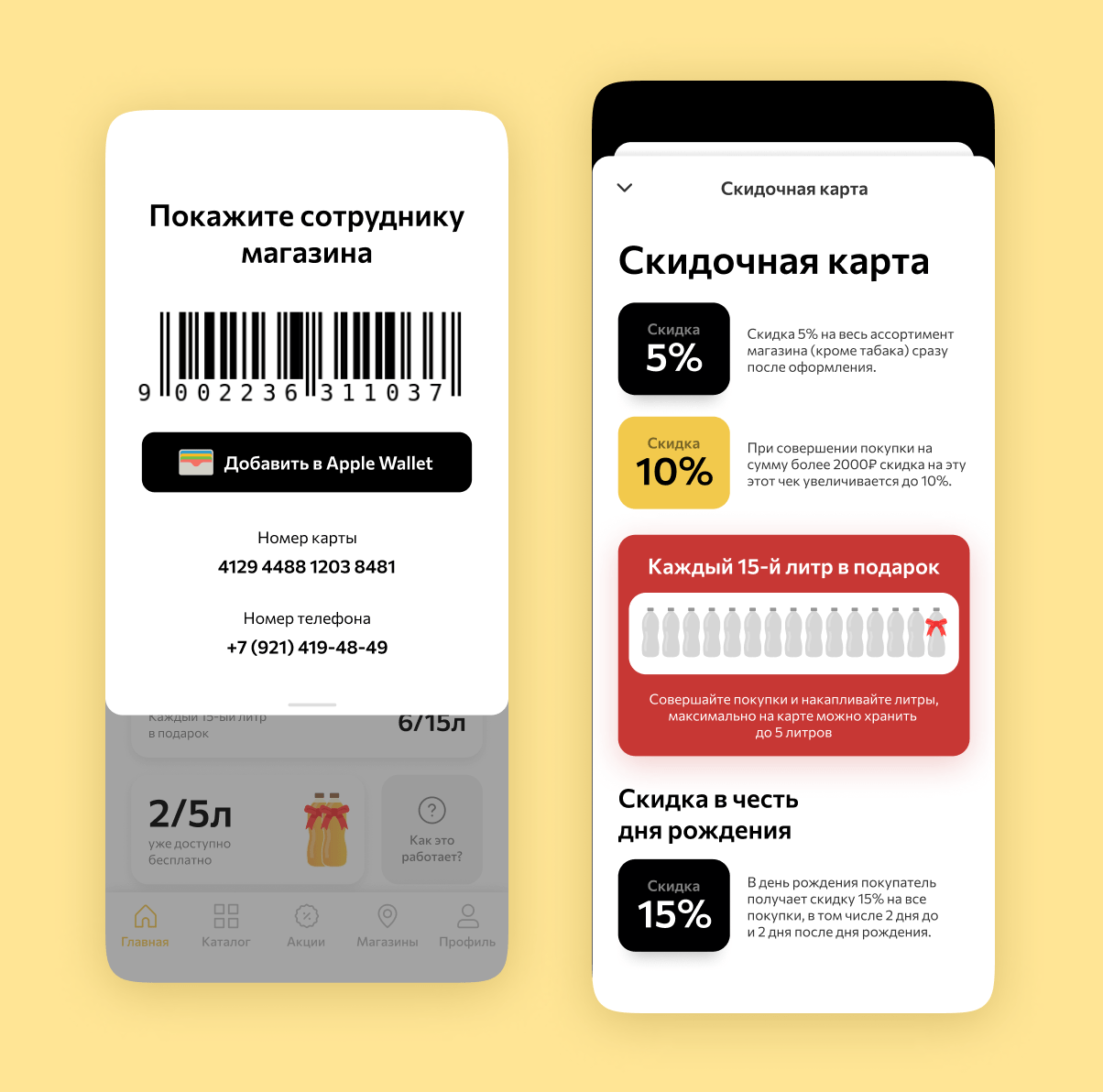
Покупатели получают баллы как cashback за покупки, которыми можно оплатить часть заказа. Предусмотрена и фиксированная скидка. Также, с использованием бонусной карты каждый 15-й литр пива предоставляется бесплатно. Всего так можно накопить до 5 литров и забрать в магазине.
💡 Нам нужно было перенести все данные и механику программы лояльности в мобильное приложение, а также расширить функционал. И главное – сделать его максимально простым и понятным для пользователей.
Что было сделано для первого релиза?
Первым шагом к трансформации бизнеса стала оцифровка придуманных клиентом идей.
Были разработаны следующие функции:
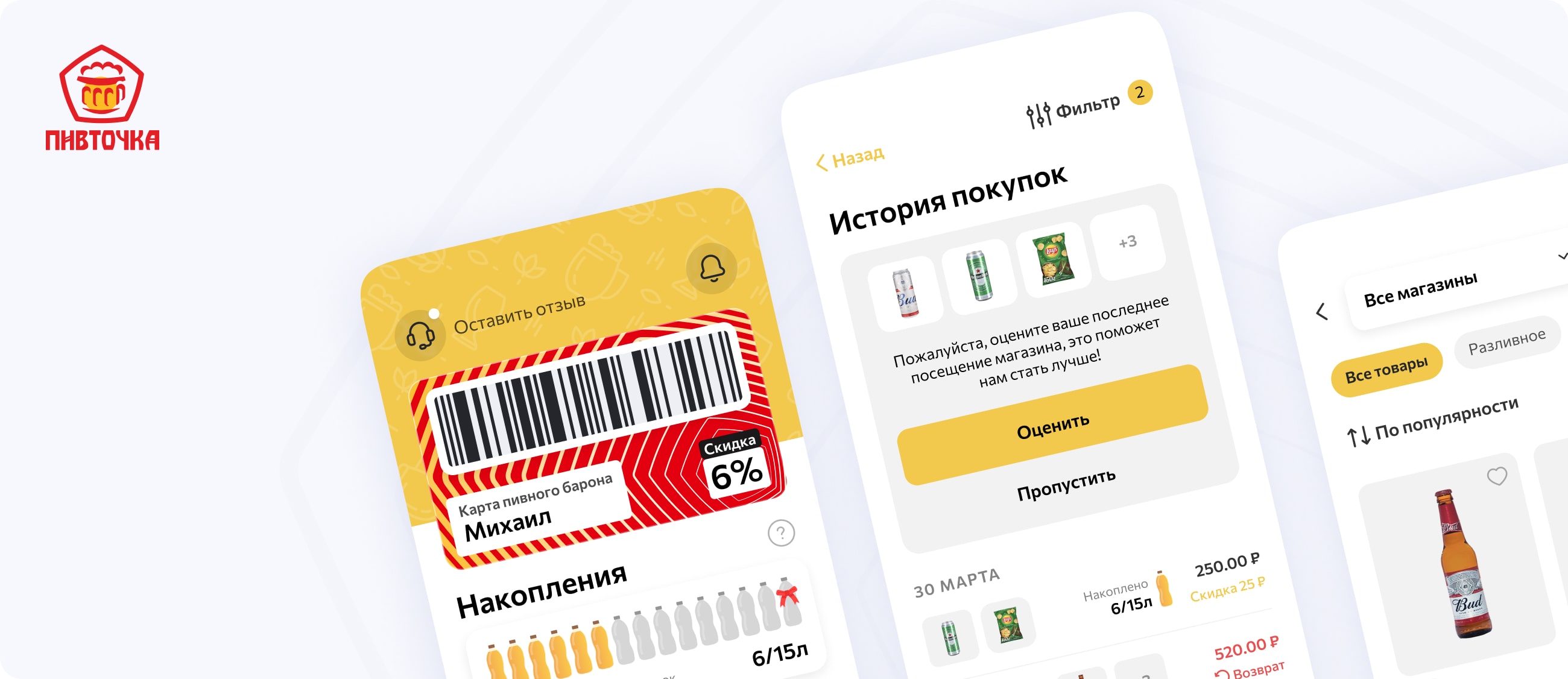
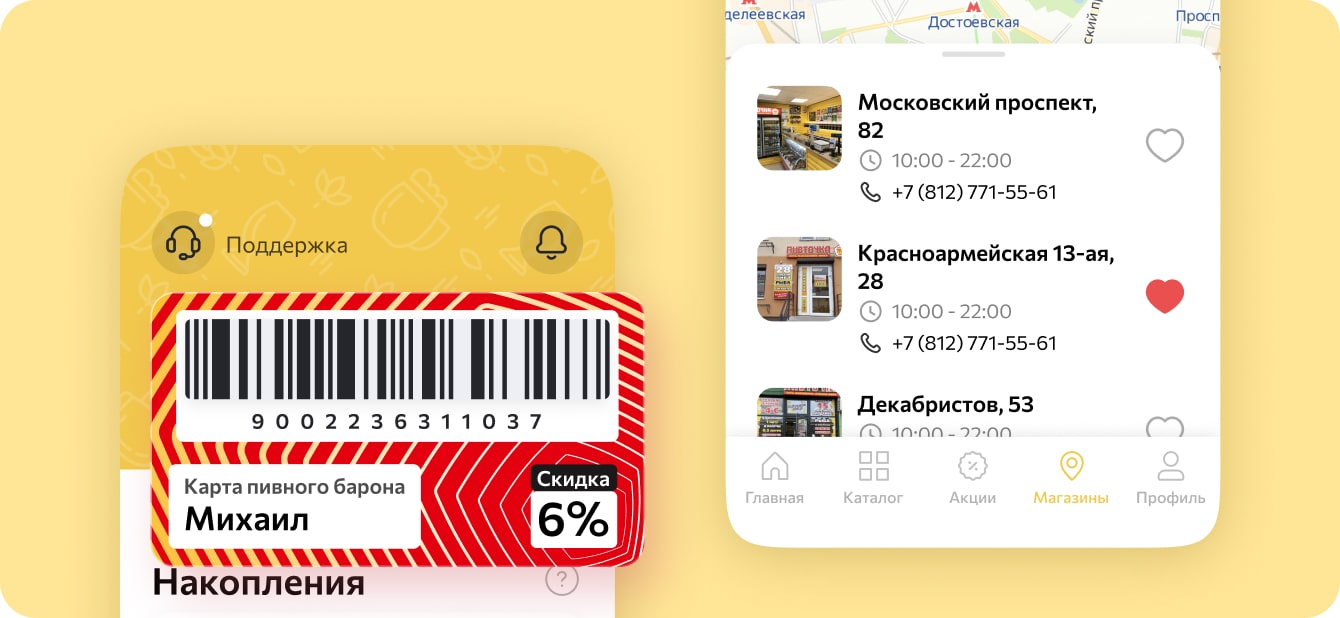
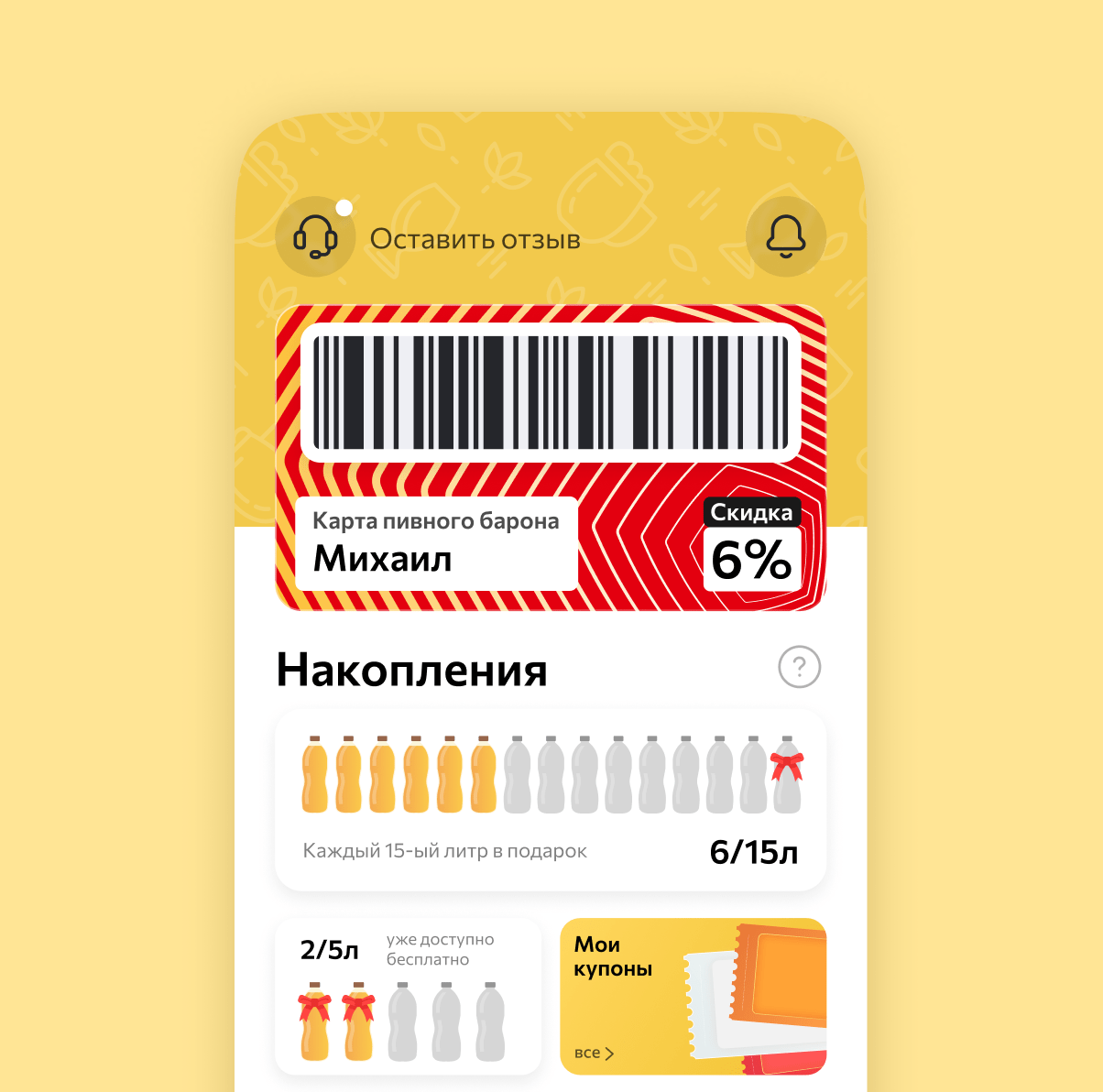
Быстрый доступ к аккаунту
Всего один тап и пользователь попадает на главную страницу с персональным штрих-кодом, статусами по картам и бонусов, списком последних заказов и активацией push-уведомлений.История заказов
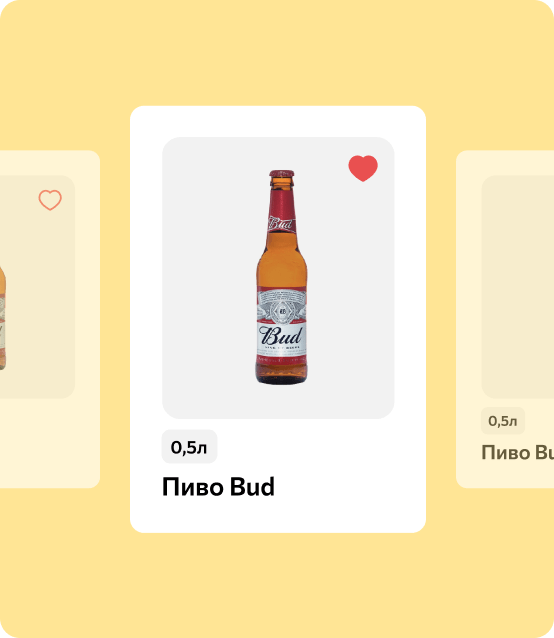
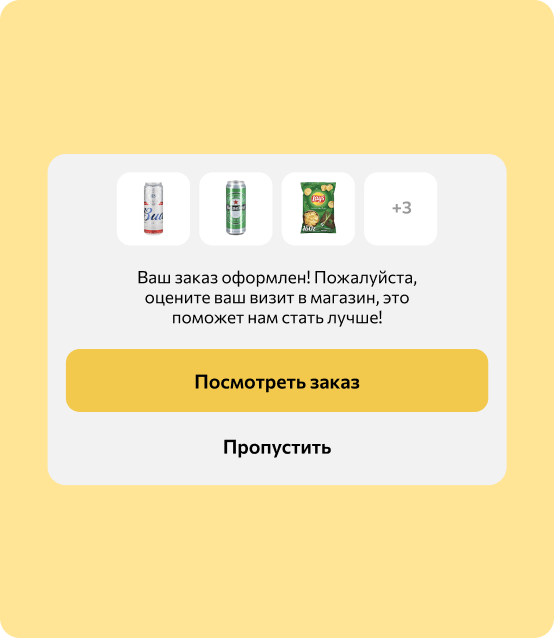
В разделе находится полное описание прошлых заказов – состав, цены и другие детали. Пользователи также могут отметить любимые позиции .Управление бонусами
Бонусы накапливают как cashback, а потом их можно потратить на оплату заказов или увеличить размер скидки.Фильтры поиска
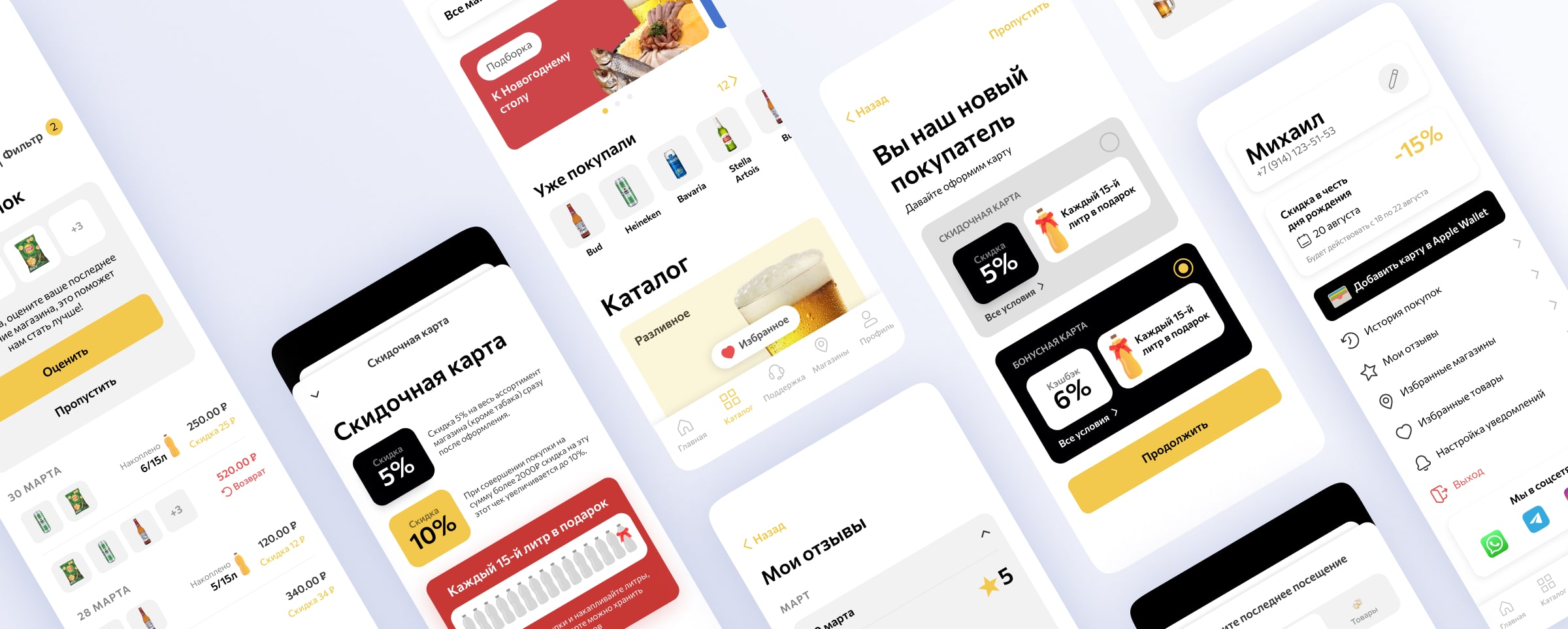
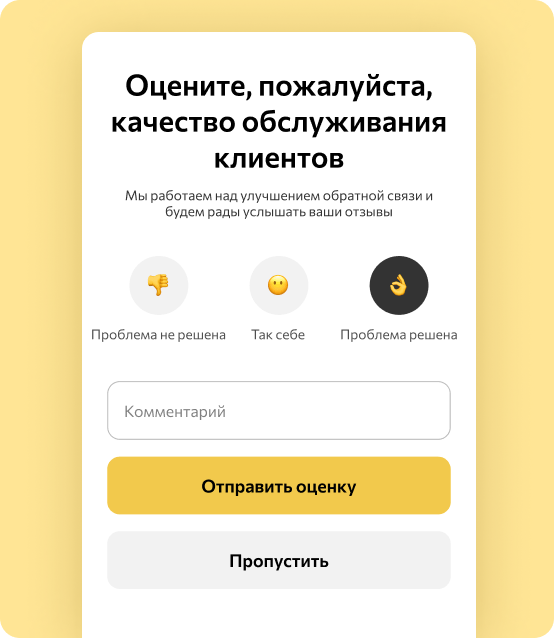
Все сорта и пива и снеки удобно распределены по категориям. Отдельно можно посмотреть, в каком из ближайших магазинов доступны нужны товары.Оценки и отзывы
После дегустации каждый пользователь может поделиться впечатлениями в заметках и поставить оценку товару.Карта магазинов
Вместе с картой сети были добавлены фильтры с временем работы для каждой точки, а также возможность построить маршрут.Специальные предложения
Все временные и постоянные акции с подарками и скидками были собраны в одном разделе.
Результат, который мы получили
Никакого пластика, забытых дома карт и упущенных скидок.
Только удобное приложение, которое всегда под рукой, с возможностью следить, как вы приближаетесь к тому самому бесплатному 15-ому литру пива.
А ещё — огромная база из миллионов покупок и вовлечённое сообщество, которое помогает улучшать продукт каждый день.


Идеальное приложение с программой лояльности для ритейлеров
Больше интересный функций описали здесь:
Что было дальше?
Приложение идеально работало, на вовлеченность пользователей стремительно росла. В 2022 году клиент решил добавить в функционал больше фишек, чтобы сделать его еще удобнее и эффективнее.
На момент старта проекта в сети было 189 магазинов, но благодаря цифровизации и улучшению коммуникации с клиентами сеть выросла до 211 торговых точек по всей стране. Это стало дополнительным подтверждением того, что мобильное приложение и обновлённая программа лояльности действительно помогают бизнесу масштабироваться и укреплять присутствие на рынке.
32 000
общее количество пользователей
26 000
уникальных посетителей в день
В результате после нового в релиза в приложении Пивточки появились следующие функции:
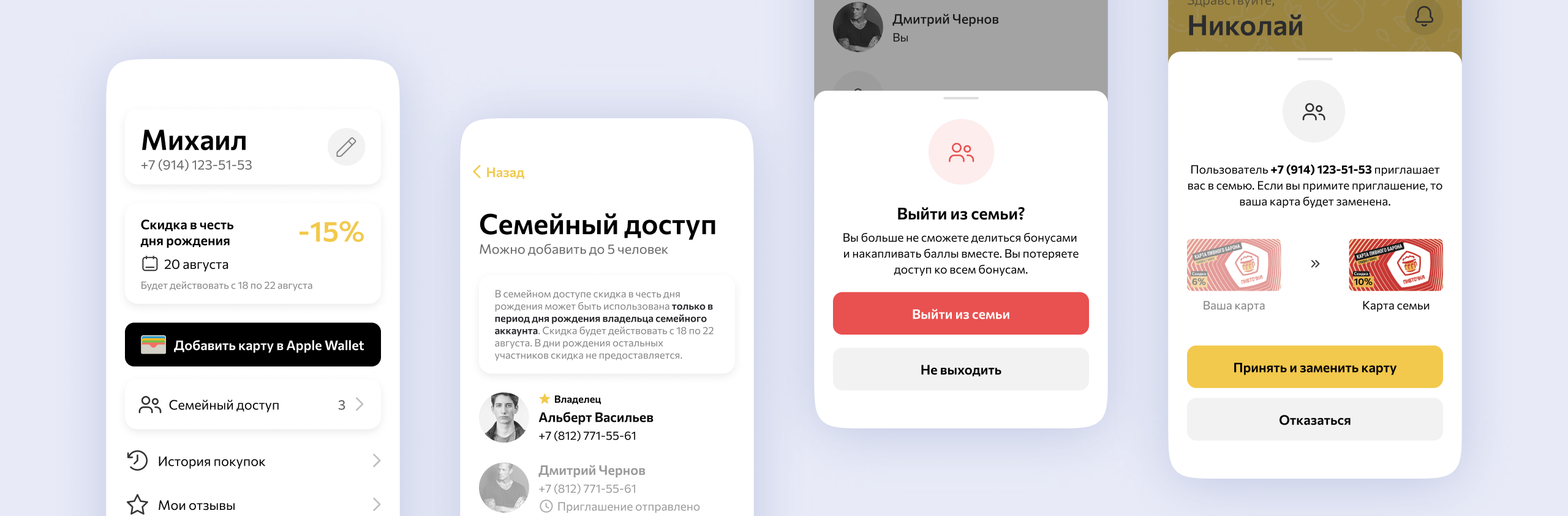
Семейные группы

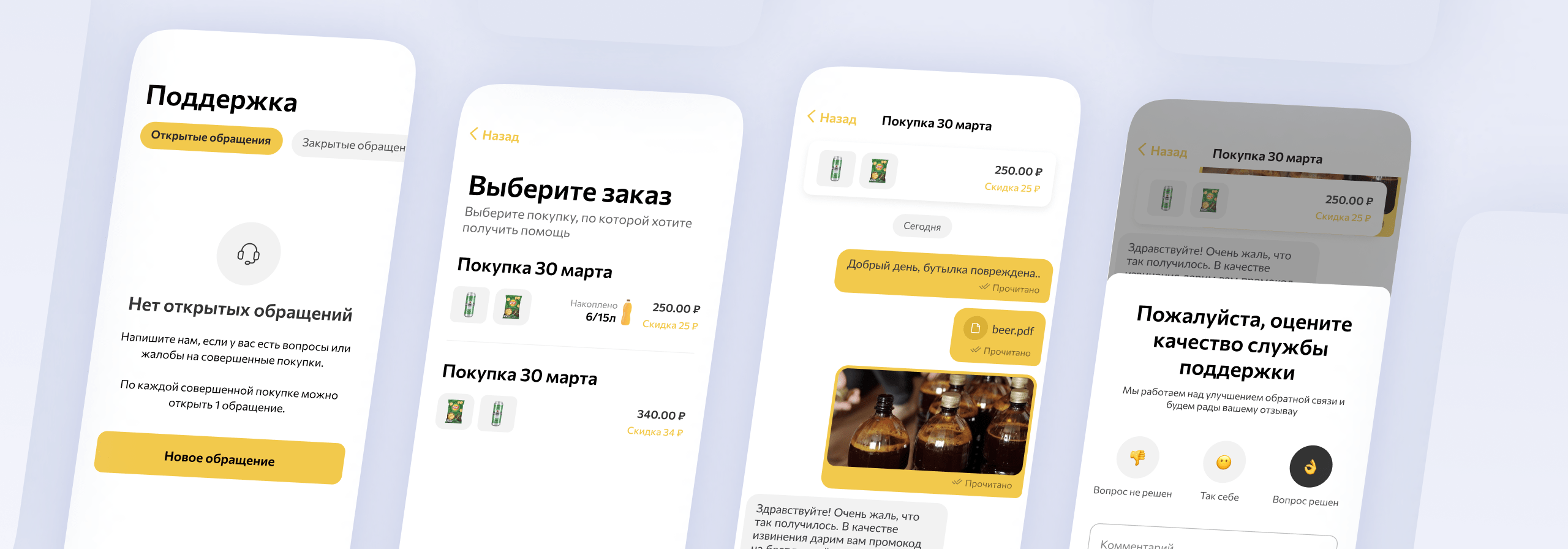
Поддержка пользователей

Редизайн каталога

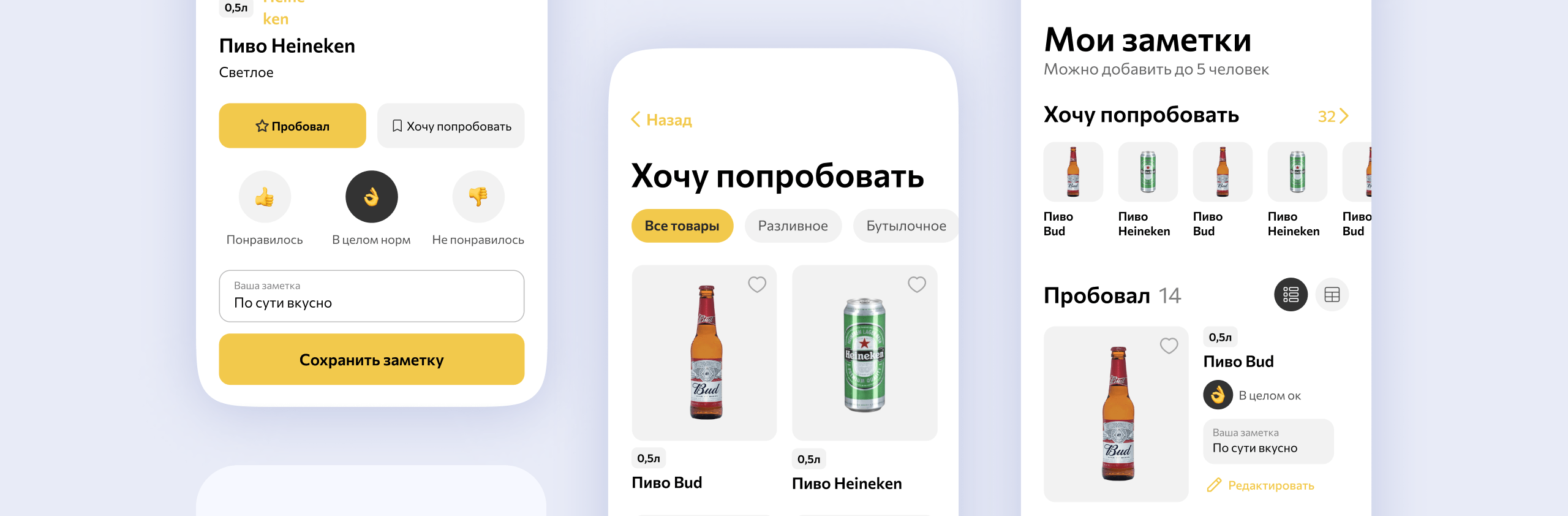
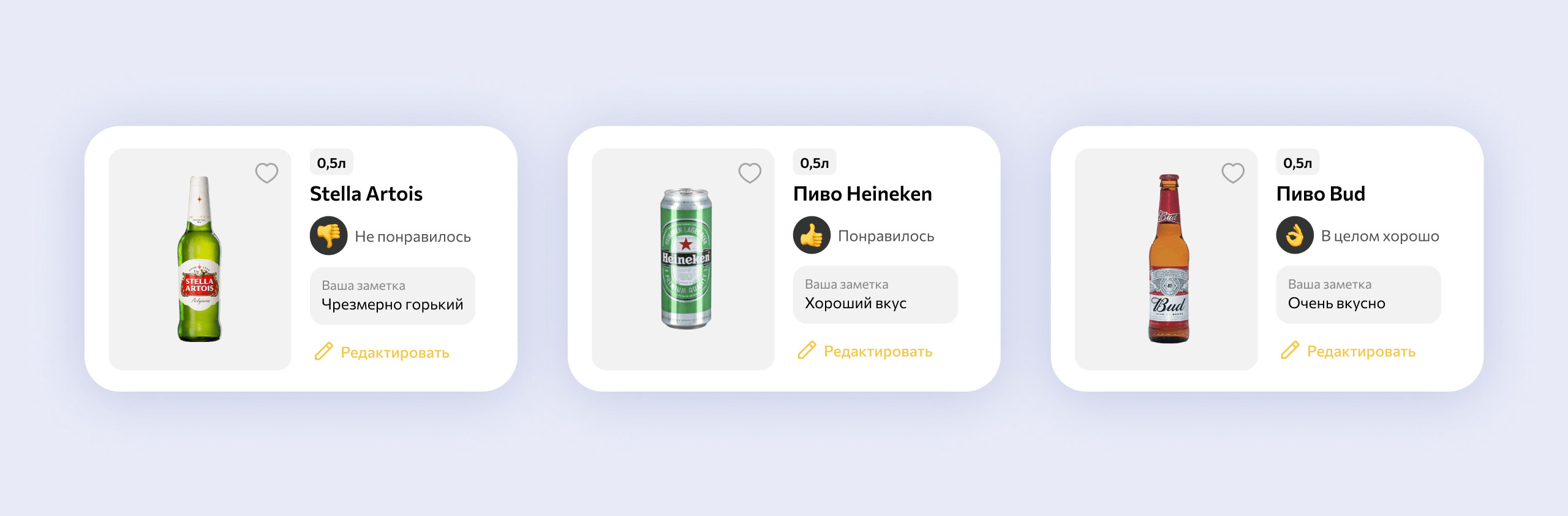
Заметки о продукции

Какими были последние изменения?
В 2023 году клиент вернулся с идеей добавить в начисление бонусов геймификацию. Сегодня это must-have фича для всех программ лояльности. Так мы снова поработали с интерфейсом.
После релиза показатели снова улучшились:
с 2.5 до ~3
рост количества позиций в заказе
~40%
рост активных пользователей в день
~10%
рост среднего чека
Что же мы добавили:
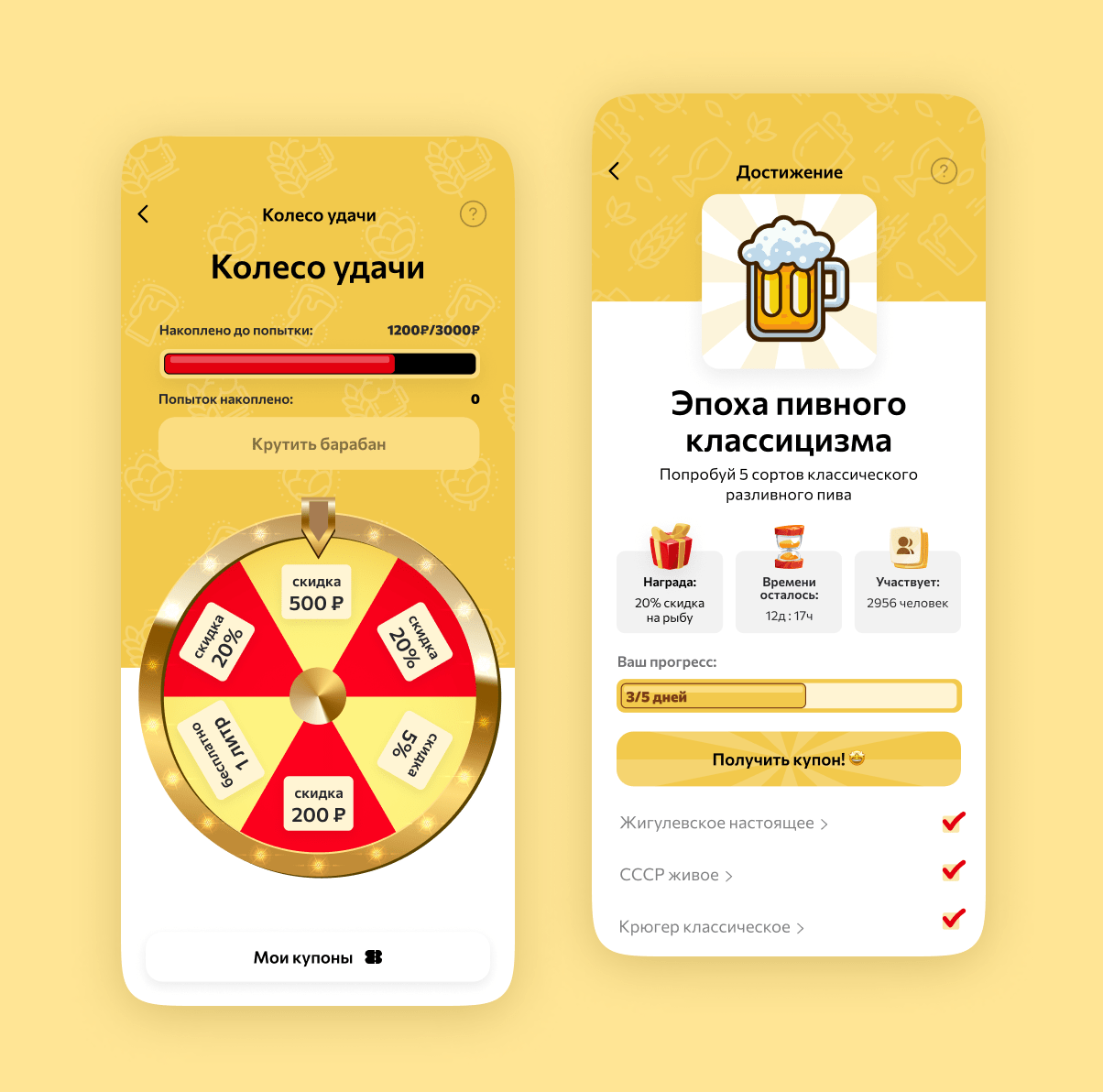
Колесо Фортуны

Страница со скидками и купонами

Редизайн главной станицы

Сектор приз, или как заставить пользователя хотеть покупать у вас
Больше деталей – в нашей статье:
Стек технологий
Frontend: React Native наш основной фронтенд-стек.
Backend: PHP, Laravel отвечают за бэкенд стек, являясь популярными PHP-фреймворками сегодня.
Базы данных: PostgreSQL, Redis позволяют надежно хранить основные данные.
Сервер: Docker, Kubernetes помогают сократить расходы на обслуживание серверной инфраструктуры, процессы CI/CD


Команда
Первый состав:



Работали над новыми фичами:





Сроки разработки
Создание прототипа и дизайна первой версии приложения заняло 1,5 месяца. На разработку ушло еще 2 месяца. Дальше нам понадобилось 3 недели на доработку приложения с использованием реальных данных и сценариев.
Но, как вы помните, мы всегда связи с клиентом и готовы дополнять продукты новыми фичами и фишками, чтобы масштабировать его и решать новые интересные задачи бизнеса.
4+ месяцев
Особенности продукта

Быстрые обновления

Моментальная обработка заказов

Контроль качества

Кросс-платформенное приложение
Суть проекта
С приложением программы лояльности пользователю больше не нужно постоянно проверять количество бонусов на карте, дату их начисления и активации на сайтах и других ресурсах. Все ключевые задачи отлично визуализированы и грамотно продуманы с точки зрения UX/UI.
Также приложение решает многие задачи маркетинга: в нем можно размещать акции, делиться новостями бренда, стимулировать продажи через push-уведомления. Оно помогает контролировать качество продукции и работы сотрудников и поддерживает вашу репутацию в глазах клиентов. А если что-то пойдет не так, Пивточка всегда может предложить пользователю бесплатные литры и другие подарки .
Отзыв заказчика
“Это отзывчивые и оперативные ребята, которые позаботились о том, чтобы работа была выполнена не просто качественно, а даже идеально."
Готовы к сотрудничеству? Напишите нам!
В чем ценность решения для вашего бренда?
Приложение Пивточка - идеальный пример того, как должна выглядеть программа лояльности, которая отвечает потребностям как клиента, так и бизнеса. Посмотрите, какие преимущества может получить любой владелец B2C-компании:
Как улушить приложение для ритейла
Больше о пограммах лояльности – в этой статье:


